今日总结:数据的独立(Data Binding)
注:mvvm是双向的,并且是自动的,也就是数据发生变化自动同步视图,视图发生变化自动同步数据
model-view-ViewModel
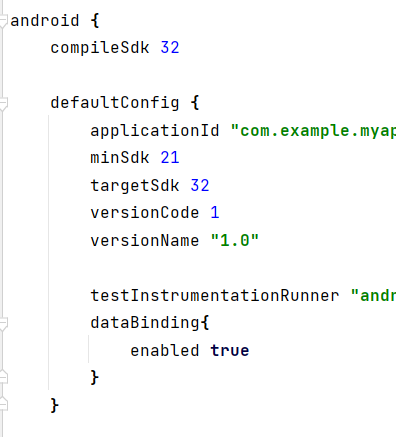
第一步:在 中的defaultConfig{}中加入以下代码:
中的defaultConfig{}中加入以下代码:
dataBinding{
enabled true
}

第二步:在对应的 layout 文件中点击 小灯泡,将此文件转换为databinding形式,因此可以使用<data></data>形式
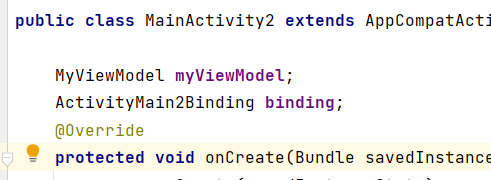
第三步:在主活动创建databinding 对象 
其中ActivityMain2Binding 类名是基于你创建对应layout文件的名字生成的
进行layout文件的绑定:
binding = DataBindingUtil.setContentView(this,R.layout.activity_main2);
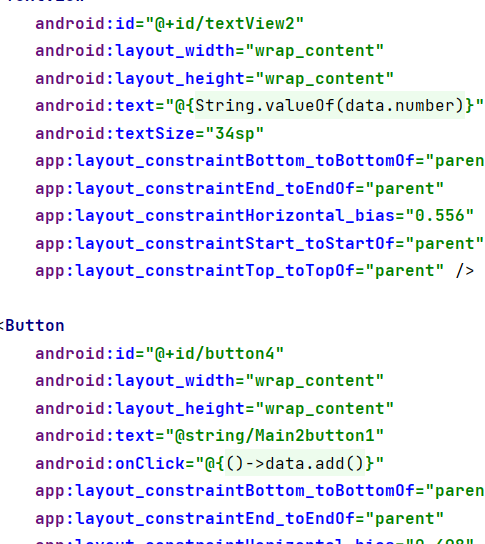
第四步:在layout文件中设置对应数据的动作更新

第五步:回绑(在主活动中)将myViewModel中的数据绑到(赋值)layout文件中的data上。
binding.setData(myViewModel);
binding.setLifecycleOwner(this);
源文件:MainActivity2.java
package com.example.myapplication; import androidx.appcompat.app.AppCompatActivity; import androidx.databinding.DataBindingUtil; import androidx.lifecycle.Observer; import androidx.lifecycle.ViewModel; import androidx.lifecycle.ViewModelProvider; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.TextView; import com.example.myapplication.databinding.ActivityMain2Binding; public class MainActivity2 extends AppCompatActivity { MyViewModel myViewModel; ActivityMain2Binding binding; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //setContentView(R.layout.activity_main2); binding = DataBindingUtil.setContentView(this,R.layout.activity_main2); myViewModel = new ViewModelProvider(this).get(MyViewModel.class); binding.setData(myViewModel); binding.setLifecycleOwner(this); } }
activity_main2.xml
<?xml version="1.0" encoding="utf-8"?> <layout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools"> <data> <variable name="data" type="com.example.myapplication.MyViewModel" /> </data> <androidx.constraintlayout.widget.ConstraintLayout android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity2"> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@{String.valueOf(data.number)}" android:textSize="34sp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.556" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <Button android:id="@+id/button4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/Main2button1" android:onClick="@{()->data.add()}" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.498" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/textView2" app:layout_constraintVertical_bias="0.206" /> </androidx.constraintlayout.widget.ConstraintLayout> </layout>
分类:
android-stdio开发
, 每日总结




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端