今日总结:AJAX概念以及主要步骤
AJAX (Asynchronous JavaScript And XML): 异步的JavaScript 和 XML
作用:
1.与服务器进行数据交换:通过AJAX可以给服务器发送请求,并获取服务器响应的数据。
使用了AJAX和服务器进行通信,就可以使用HTML+AJAX来替换JSP页面了
2.异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如在百度搜索时,下面的候选栏出现的内容会随着搜索内容的变化而变化,还有在注册时,申请的用户名是否已存在或符合标准。
同步:客户端发送请求,服务器端:收到请求后,需要处理时间,然后响应客户端。
异步:与同步不同之处是,客户端发送请求后,在服务器的处理时间中可以进行其他的操作。
主要步骤
1.编写AjaxServlet,并使用response输出字符串
2.创建XMLHttpRequest对象:用于和服务器交换数据
var xhttp; if (window.XMLHttpRequest) { xhttp = new XMLHttpRequest(); } else { // code for IE6, IE5 xhttp = new ActiveXObject("Microsoft.XMLHTTP"); }
3.向服务器发送请求
xhttp.open("GET", "url", true);
xhttp.send();
其中GET为method请求类型(GET或POST),url为服务器(文件)位置,最好为绝对路径。
true为异步,false为同步,不写为默认异步。
send向服务器发送请求
-----详情访问W3school
4.获取服务器响应数据
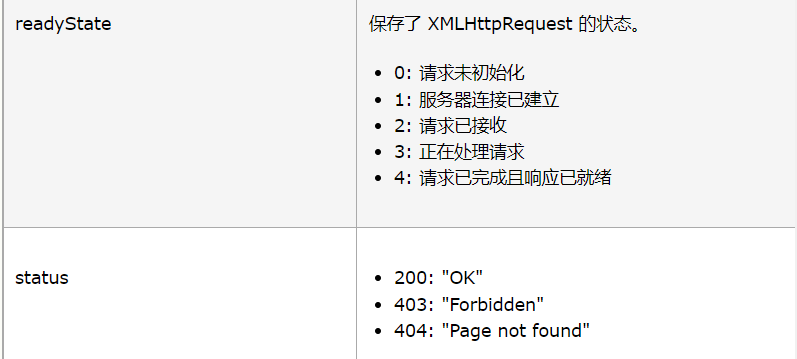
xhttp.onreadystatechange = function() { if (this.readyState == 4 && this.status == 200) { alert(xmlhttp.responseText); } };




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】