用户名的登录认证
1、验证码的制作

验证码的html代码
<div class="col-md-6">
<img src="/get_validCode_img/" class="pic" id="vac_code">
</div>
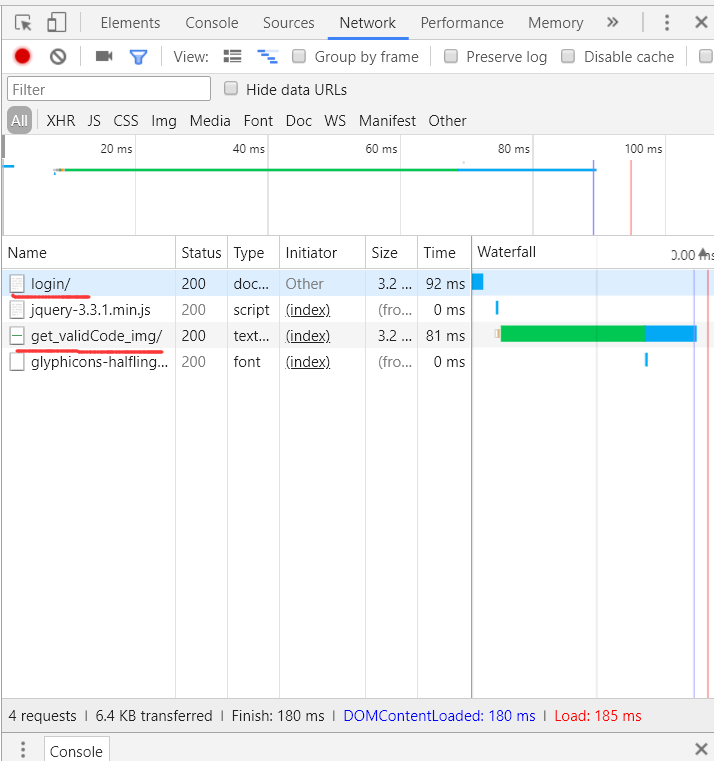
在浏览器访问路径的时候,不管只发送一个页面文件的额请求,还会发送静态文件的请求,比如图片

所以在路由分配中加上请求而图片的路径

def get_validCode_img(request):
import random
def get_random_num():
return (random.randint(0,255),random.randint(0,255),random.randint(0,255)) #生成随机的rgb颜色数组
from PIL import Image,ImageDraw,ImageFont #导入PIL模块进行验证码的制作
from io import BytesIO #对生成验证码放置内存中操作,速度大大优于磁盘的读取操作
img = Image.new("RGB",(210,34),color=get_random_num()) #生成一个图片对象(210,34)代表生成图片的宽高,color是图片的背景色rgb形式
font_type = ImageFont.truetype("static/font/Milkropolitical.ttf",size=20) #字体的类型以及大小
draw = ImageDraw.Draw(img) #对生成图片进行写画
tmp_str = ""
for i in range(5):
#将每次生成的随机字符画到图片中
random_char = str(random.choice([chr(random.randint(65,90)),chr(random.randint(97,122)),random.randint(0,9)]))
draw.text(((i*40)+5,5),random_char,get_random_num(),font=font_type) #参数分别表示:画入内容在图片中的坐标,画入字符内容,字符颜色,字符字体类型
tmp_str += random_char
request.session["varCode"] = tmp_str
print(tmp_str)
#设置噪点、躁线,防止机器识别
width = 240
height = 40
for i in range(10):
x1 = random.randint(0,width)
x2 = random.randint(0, width)
y1 = random.randint(0, height)
y2 = random.randint(0, height)
draw.line((x1,y1,x2,y2),fill=get_random_num())
for i in range(50):
draw.point([random.randint(0,width),random.randint(0,height)],fill=get_random_num())
x = random.randint(0,width)
y = random.randint(0, height)
draw.arc((x,y,x+4,y+4),0,90,fill=get_random_num())
#生成文件句柄,将图片写入
f = BytesIO()
img.save(f,"png")
data = f.getvalue()
#读出图片文件内容,并返回给前端页面
return HttpResponse(data)
这样就得到一张验证码了
验证码的刷新功能
$("#vac_code").click(function () {
$(this)[0].src += "?";
});
绑定一个点击事件,这样每次点击都能刷新验证码内容
用户登录进行ajax校验
我们希望每次进行登录验证的时候,在进行用户的校验时,返回的提示信息是不会刷新页面的

这就用到ajax的局部刷新功能了
#绑定一个点击事件,使用ajax提交数据
$(".loginBtn").click(function () {
$.ajax({
url: "",
type: "post",
data: {
"user": $("#user").val(),
"pwd": $("#pwd").val(),
"varCode": $("#VarCode").val(),
"csrfmiddlewaretoken": $("[name='csrfmiddlewaretoken']").val()
},
success: function (data) {
console.log(data);
if (data.user) {
location.href = "/index/"
}
else {
//将返回的错误信息渲染到页面中
$(".prompt").text(data.msg).css({"color": "red", "margin-left": "15px"})
}
}
})
});
def login(request):
if request.method == "POST":
username = request.POST.get("user")
pwd = request.POST.get("pwd")
valid_code = request.POST.get("varCode")
valid_code_str = request.session.get("varCode")
response = {"user":None,"msg":None}
if valid_code.upper() == valid_code_str.upper():
user = auth.authenticate(username=username,password=pwd) #校验用户,存在着返回用户对象
if user:
auth.login(request,user) #注册对象 全局可使用request.user
response["user"] = request.user.username
else:
response["msg"] = "用户名或密码错误"
else:
response["msg"] = "验证码错误"
return JsonResponse(response)
return render(request,"login.html")



