项目实战--在线教育--经验总结(一)
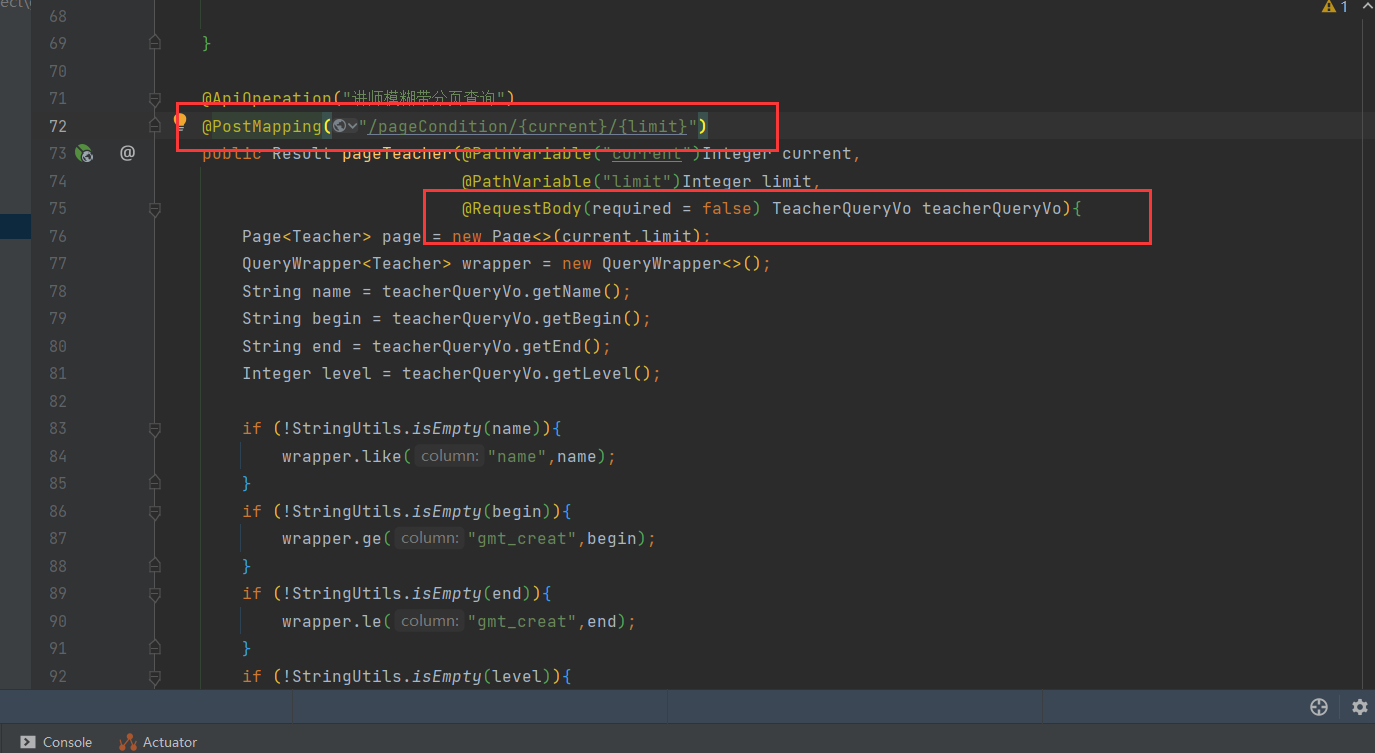
- 当我们的请求参数是json类型的参数是,我们的请求必须是Post类型的请求,否则对象无法获取到数据,前端发送的json数据我们无法接受

-
接收json格式的数据注意点: 我们的请求类型必须设置为post类型,使用注解@RequestBody
-
日志级别: OFF,FATAL, ERROR ,WARN ,INFO ,DEBUG ,ALL
- 从左到右,信息依次越来越详细:默认是info
-
# 设置日志级别 logging: level: root: info
- 将日志信息输出到文件中,
- 再需要打印日志信息的类上加入 @ Slf4j的注解
- 使用 log.error(e.getMessage) 输入到error.log文件中,log.info(e.getMessage) 输入到info.log文件中
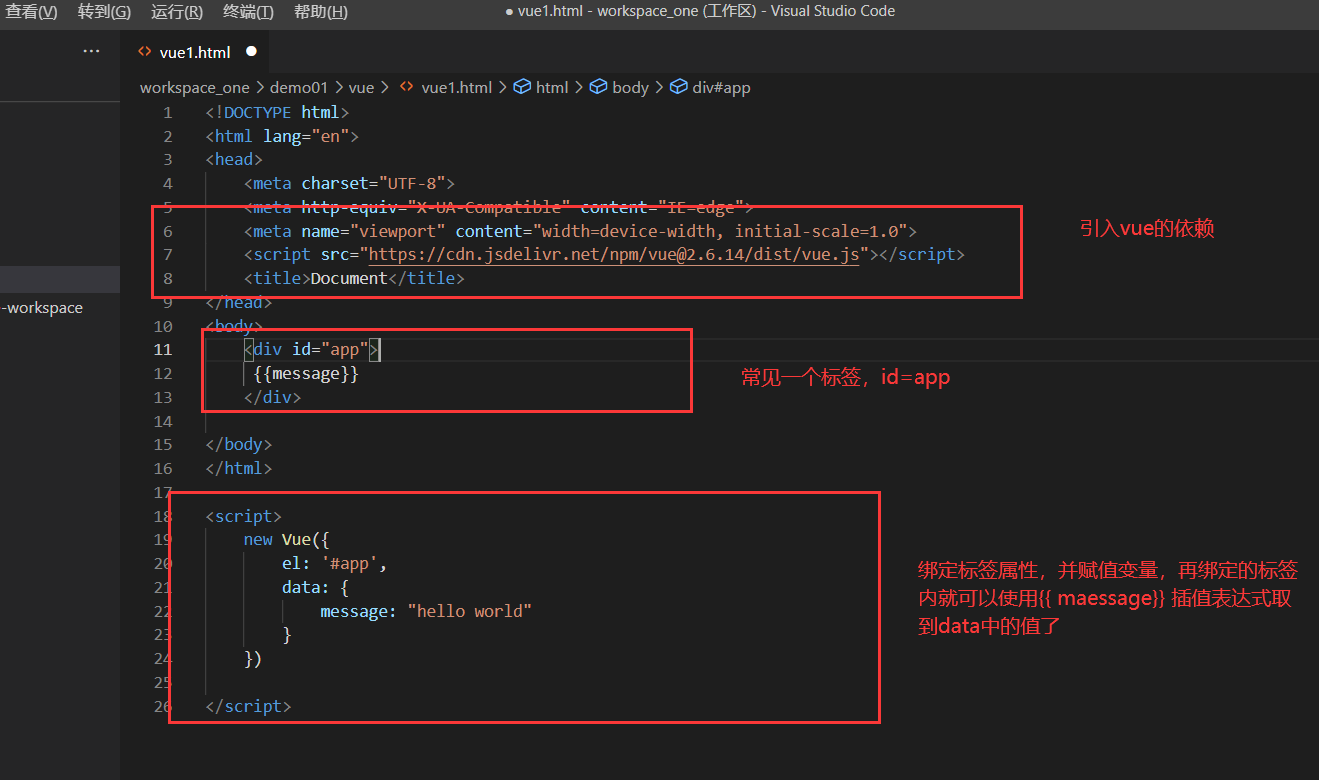
- VSCode使用时需要先创建工作区:先打开文件-再将工作区另存为 来创建工作区
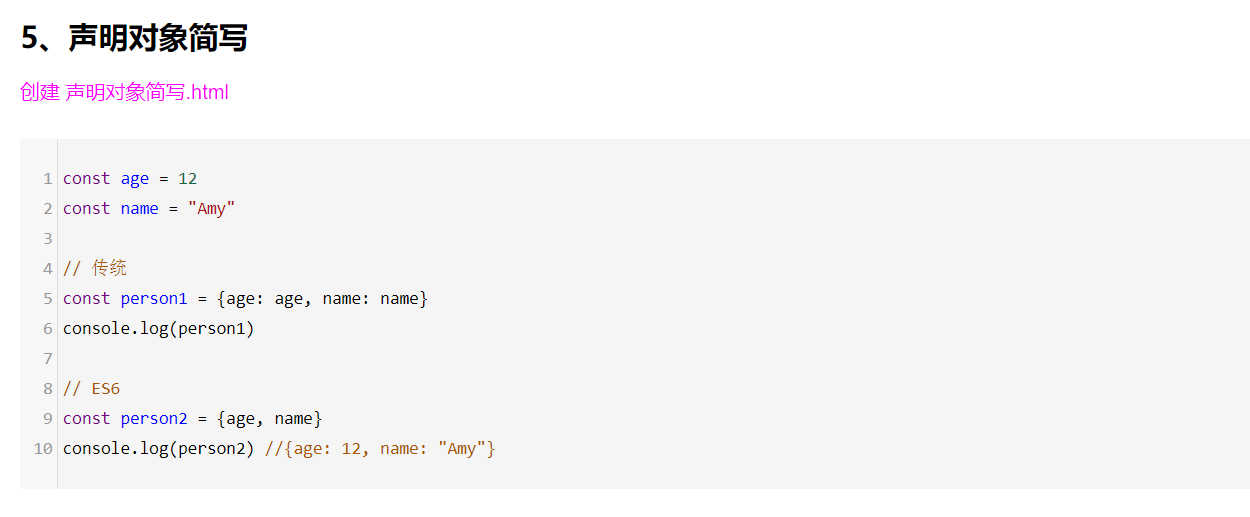
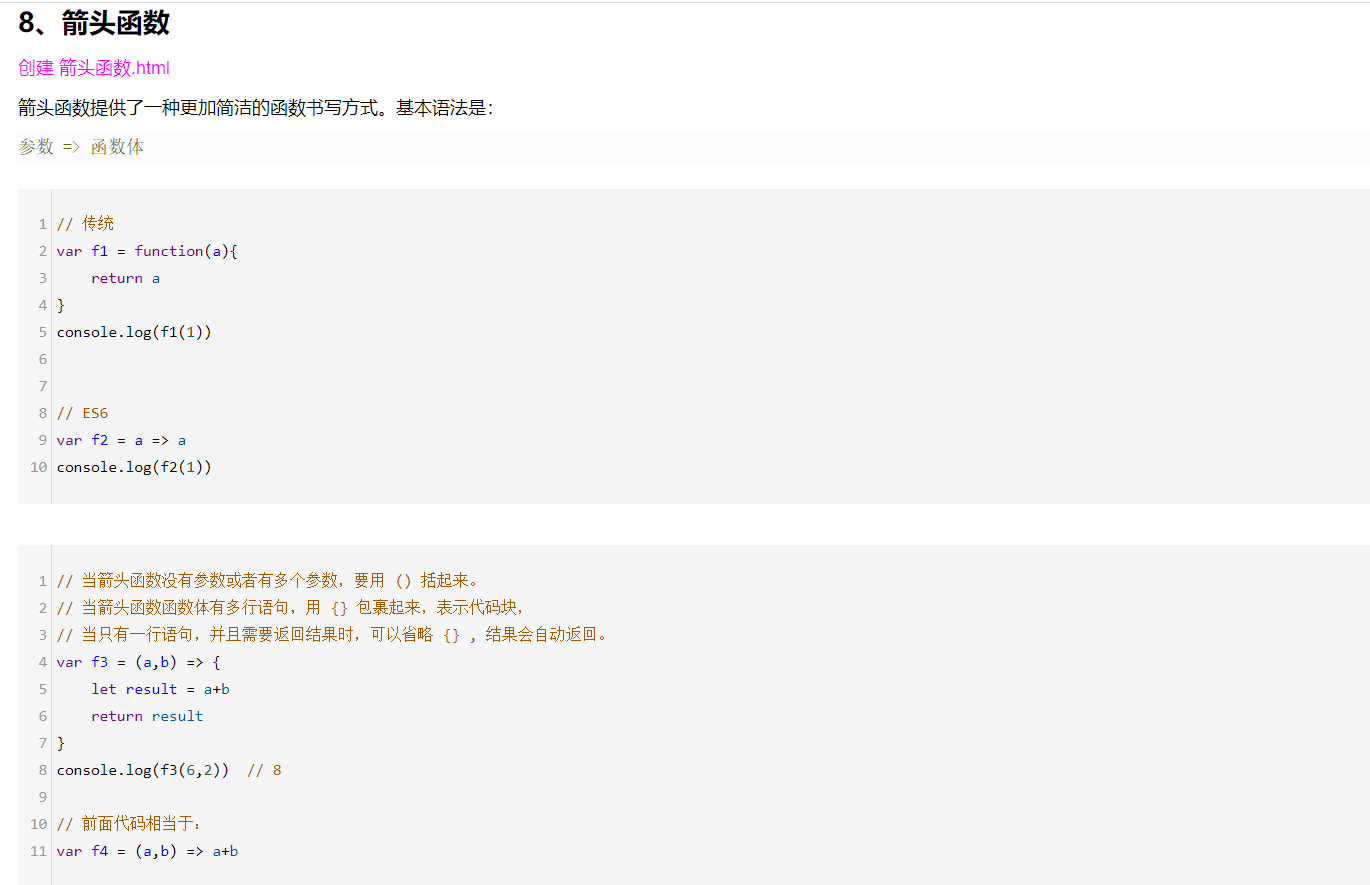
- ES6是一种规范,JavaScript很好的遵循了这套规范
-
//ES6的基本语法的使用
-


-

-

-

-

-

-

-
<html> <script> // 变量的声明和赋值 let a=10 var b=20 const c=20 console.log(a) let [num1,num2,num3]=[10,20,30] console.log(num1) console.log(num3) console.log(num2) // ``:的使用,引用变量和方法 let str1=`这个数字是${num1}` console.log(str1) function f1(){ return "have fun!" } let str2=`这个函数是${f1()}` console.log(str2) // 构建对象 let name="张三" let age=20 const person={name,age} console.log(person) // 函数的声明 const One={ sayHi(){ return "函数syahi()" }, sayHello(){ return "函数sayHello()" } } console.log(One.sayHello) console.log(One.sayHi) // 对象的赋值 const Dog={name,age} const Dog1={name:name,age:age} const Dog2={...Dog} console.log(Dog2) // 简化函数 let f3=function(){ return "hello world" } let f2=(a,b)=>a+b console.log(f2) </script> <h1>hello world</h1> </html>
-
-
VSCode运行的的快捷:Alt+O+L
-
格式化代码:Shift + Alt + f
- 自动生成html代码:!

-
axios:
-
Axios是什么?
Axios 是一个基于 promise 的 HTTP 库,简单的讲就是可以发送get、post请求。说到get、post,大家应该第一时间想到的就是Jquery吧,毕竟前几年Jquery比较火的时候,大家都在用他。但是由于Vue、React等框架的出现,Jquery也不是那么吃香了。也正是Vue、React等框架的出现,促使了Axios轻量级库的出现,因为Vue等,不需要操作Dom,所以不需要引入Jquery.js了。
-
Axios特性
1、可以在浏览器中发送 XMLHttpRequests
2、可以在 node.js 发送 http 请求
3、支持 Promise API
4、拦截请求和响应
5、转换请求数据和响应数据
6、能够取消请求
7、自动转换 JSON 数据
8、客户端支持保护安全免受 XSRF 攻击 -
Axios用在什么场景?
在特性里面已经有提到,浏览器发送请求,或者Node.js发送请求都可以用到Axios。像Vue、React、Node等项目就可以使用Axios,如果你的项目里面用了Jquery,此时就不需要多此一举了,jquery里面本身就可以发送请求。
-
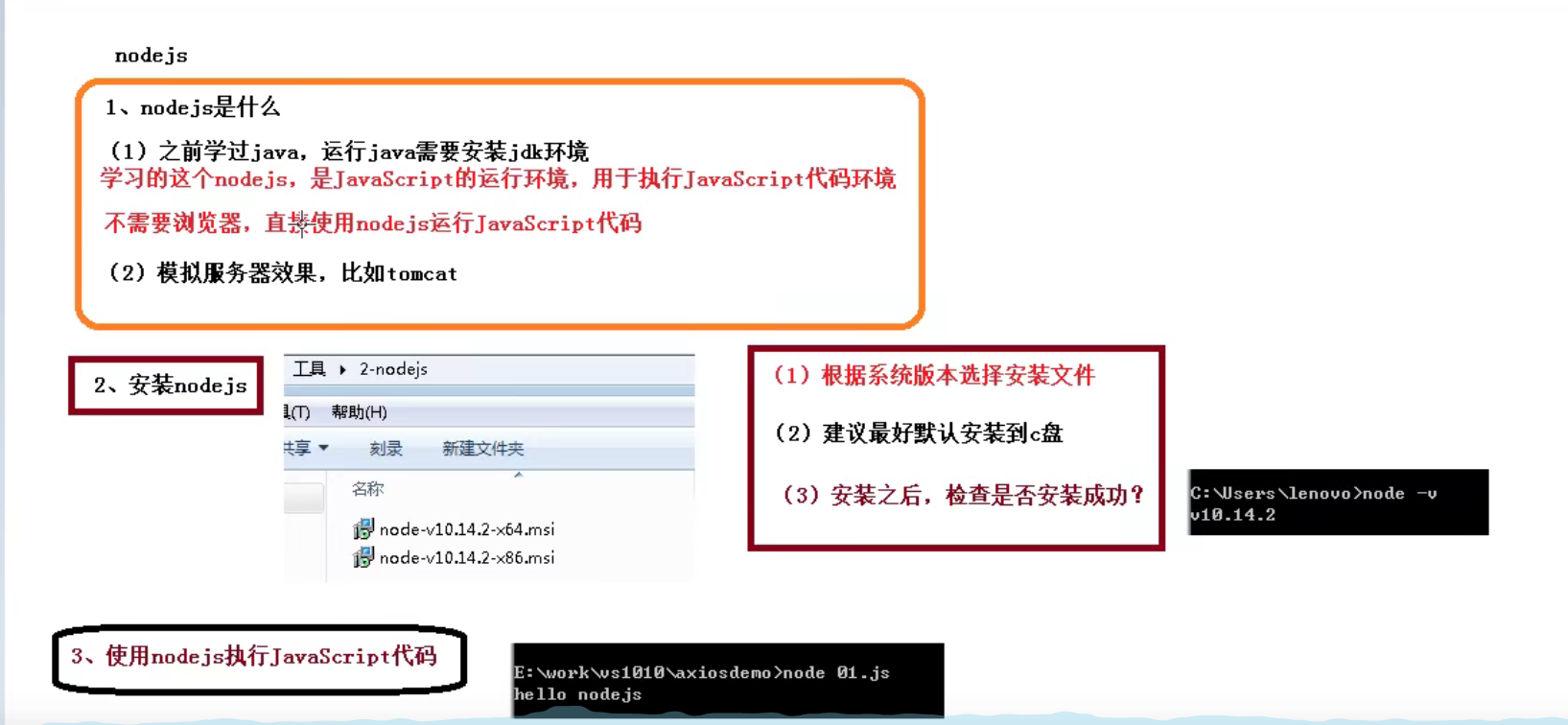
- Node.js: