搭建Nodejs环境
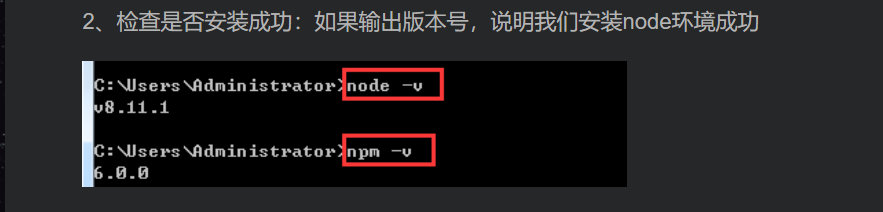
- 下载Nodejs安装包,下载地址:https://nodejs.org/en/
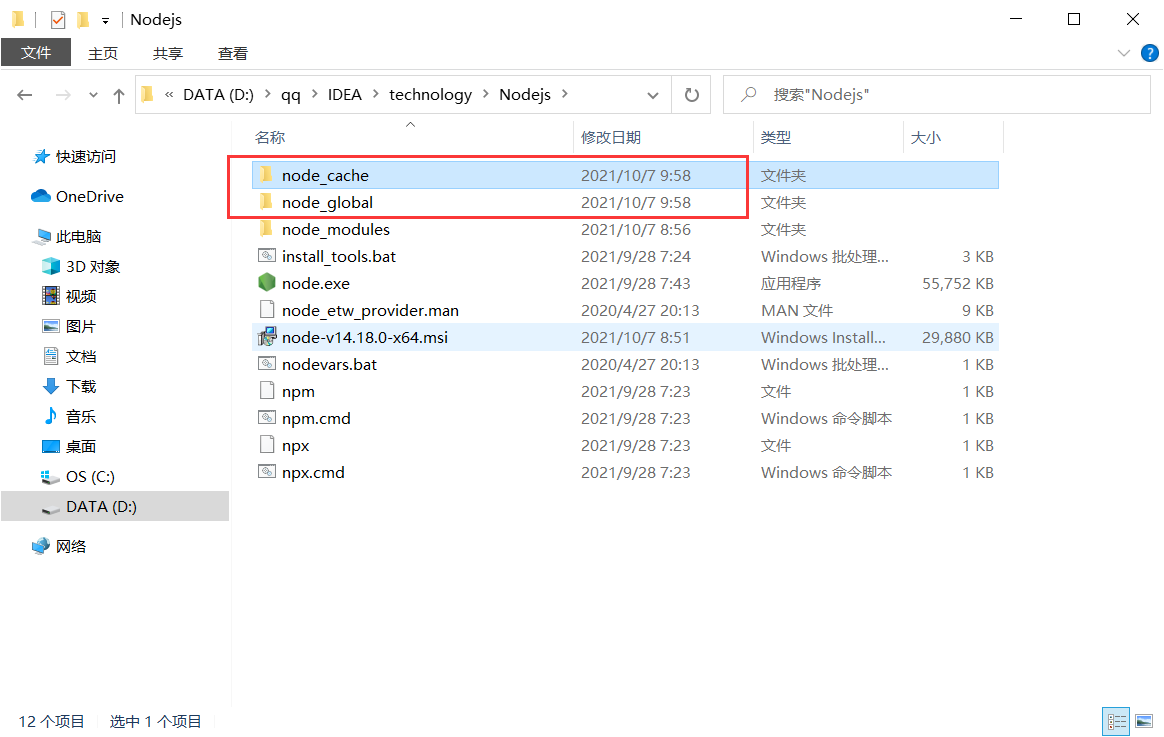
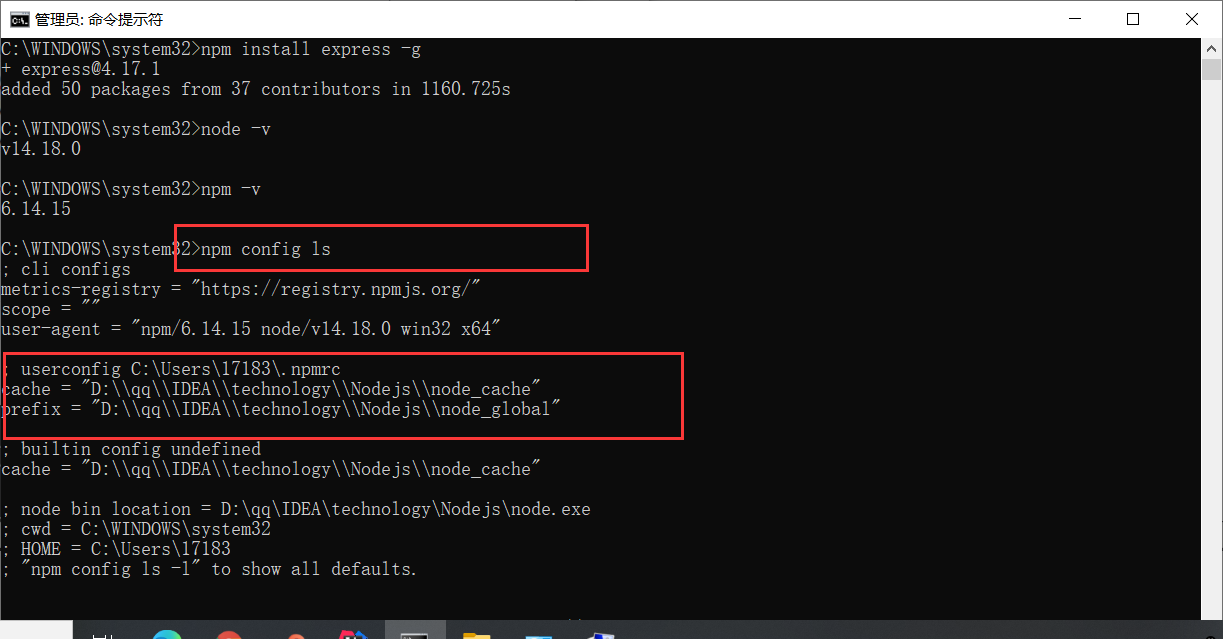
- 更换缓存和模板存储位置:
![]()
-
npm config set prefix "D:\qq\IDEA\technology\Nodejs\node_global" npm config set cache "D:\qq\IDEA\technology\Nodejs\node_cache"
-
![]()
-
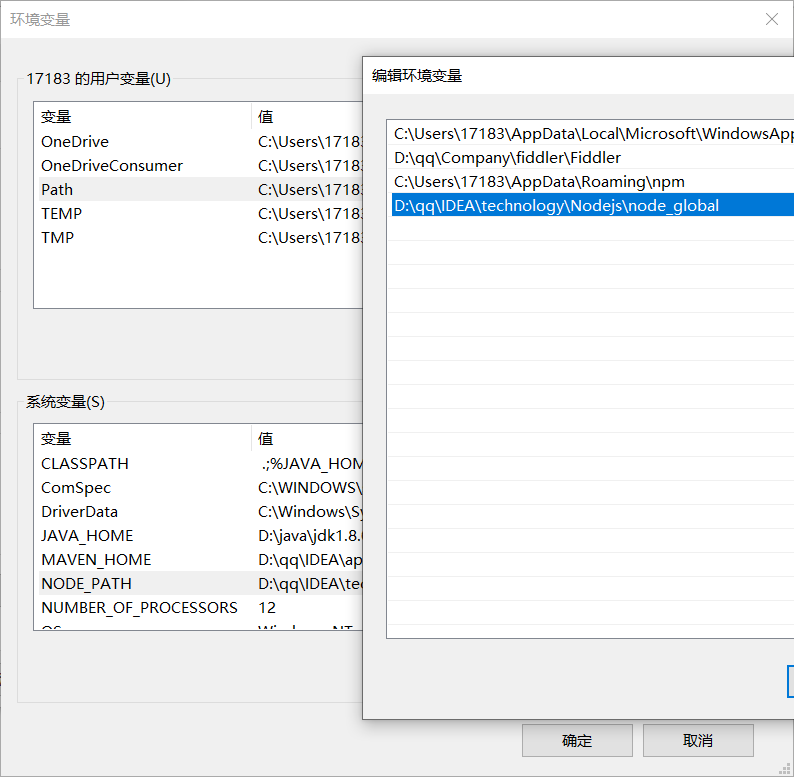
环境变量配置。
-
接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”
-
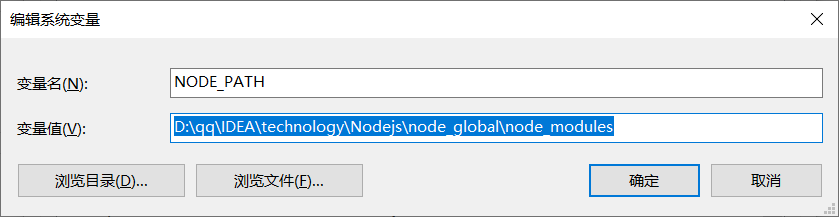
进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,
-
![]()
-
将【用户变量】下的【Path】修改为
-
![]()
-
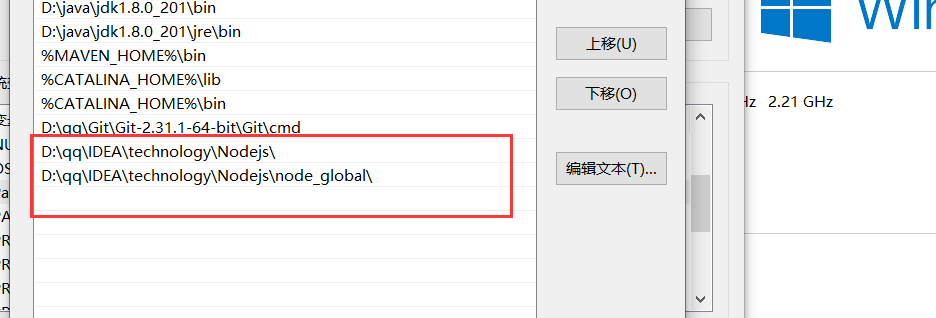
修改系统变量的path
-
![]()
![]()
-
-
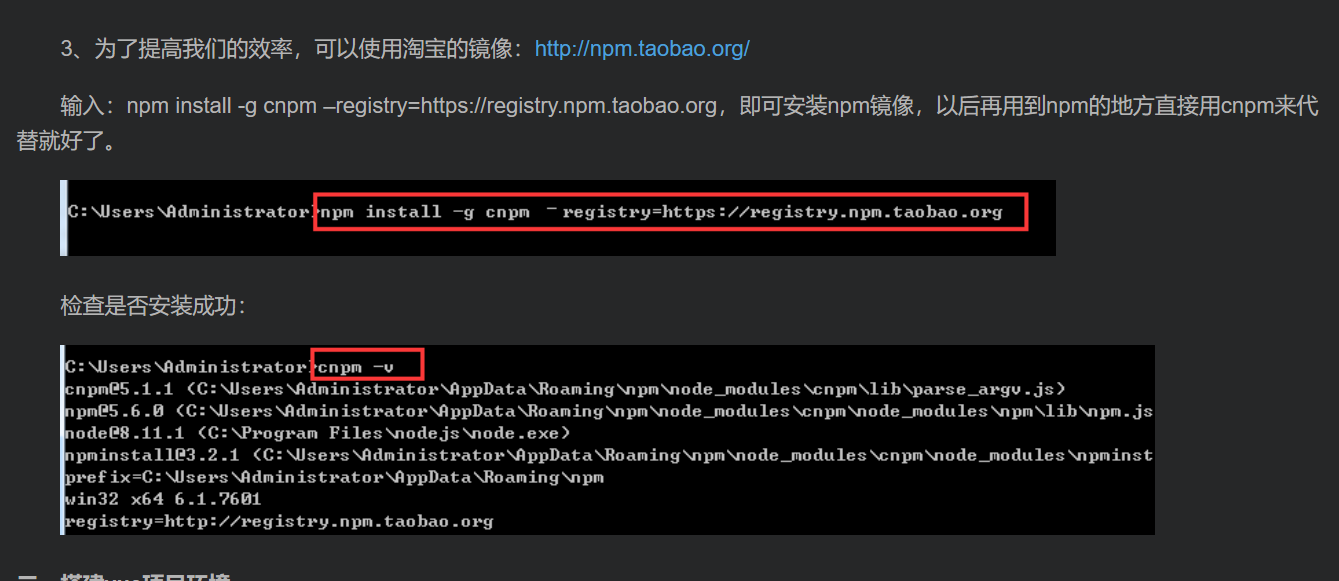
更换下载镜像:
-
-
搭建VUE环境:
-
全局安装vue-cli
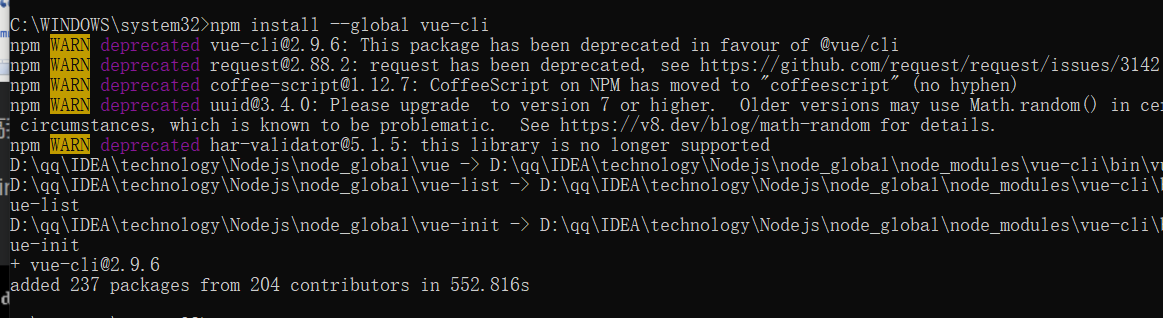
![]()
-
升级版vue:cnpm install -g @vue/cli
-
![]()
-
-
搭建vue项目:
-
vue create 项目名
-
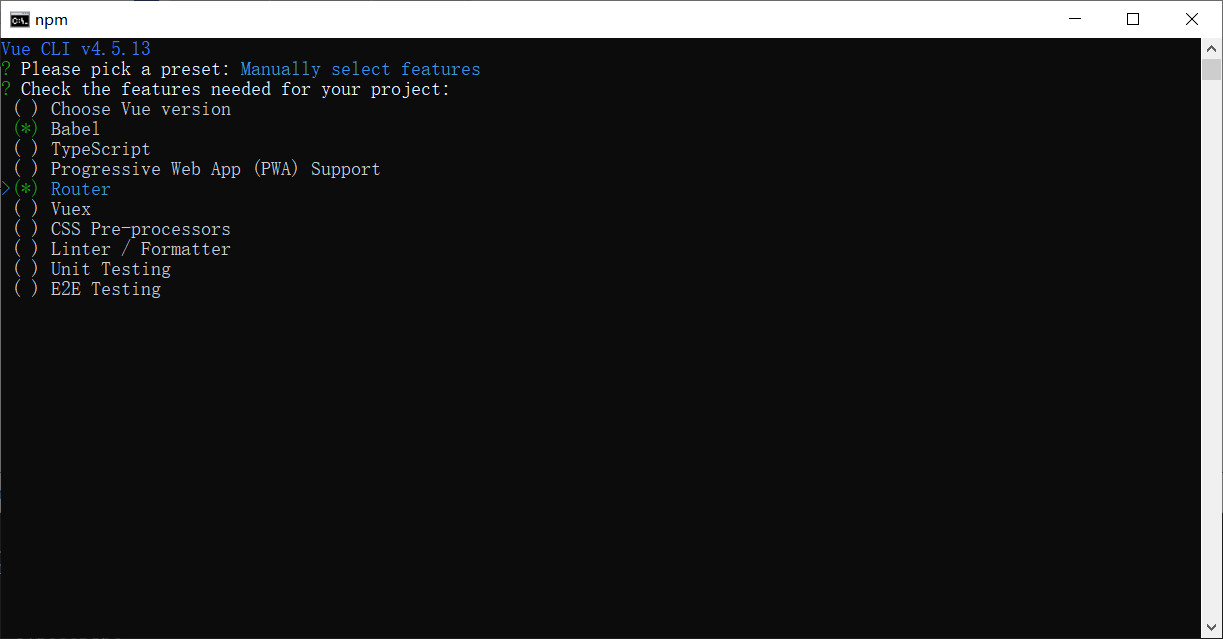
1、vue create 项目名称 (创建vue项目 项目名称不能使用中文) 1、 default(babel, eslint)默认搭建项目的配置 2、 Manually select features 自定义搭建项目配置 我们选择 2.使用自定义搭建项目配置,使用键盘的上下键可以控制选择哪一个 选中自定义后点击enter
![]()
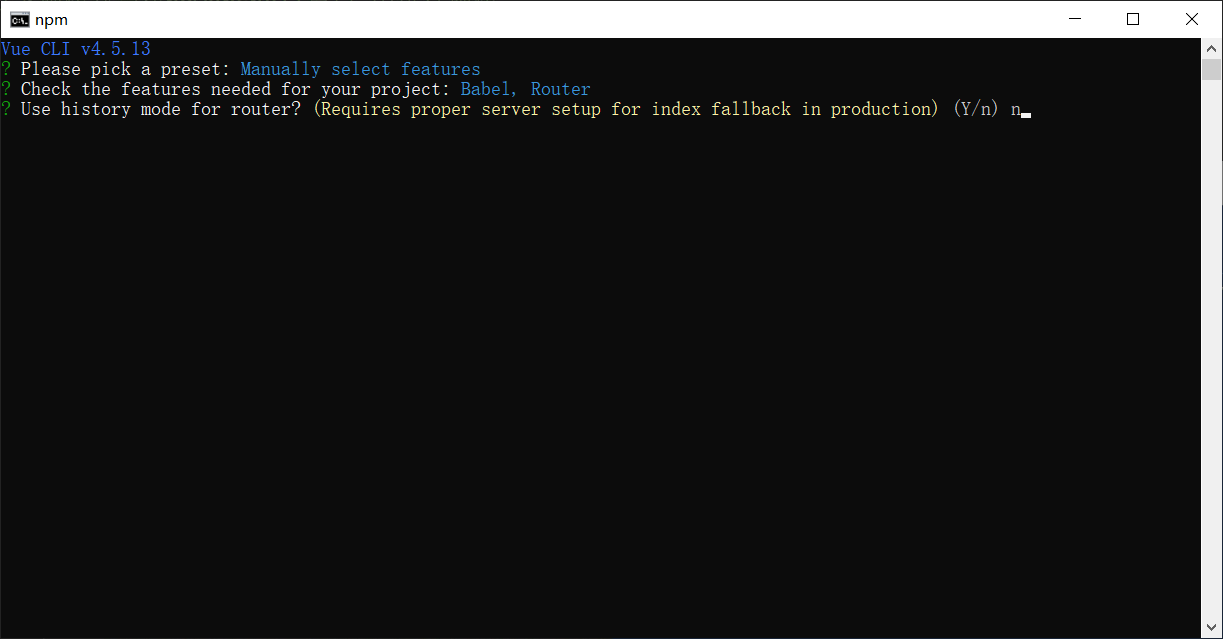
2、接下来出现很多配置选项 check the features needed for your project 配置项目所需要的功能: 我们现在只选择 babel和router babel 是ES6转ES5的语言,为我们做兼容使用的; router 就是我们的路由; 还是使用上下键选择 然后通过空格键切换是否选中 小括号中有星号表示选中 选中之后点击enter
![]()
3、这时会出现 User history mode for router?(Requires proper server setup for index fallback in production) 这句话的意思是:是否使用路由器的用户历史模式?(需要为生产中的索引回退设置正确的服务器) 这里如果公司项目没有说明要使用history则我们不使用history模式 所以这里选择no 然后点击enter
![]()
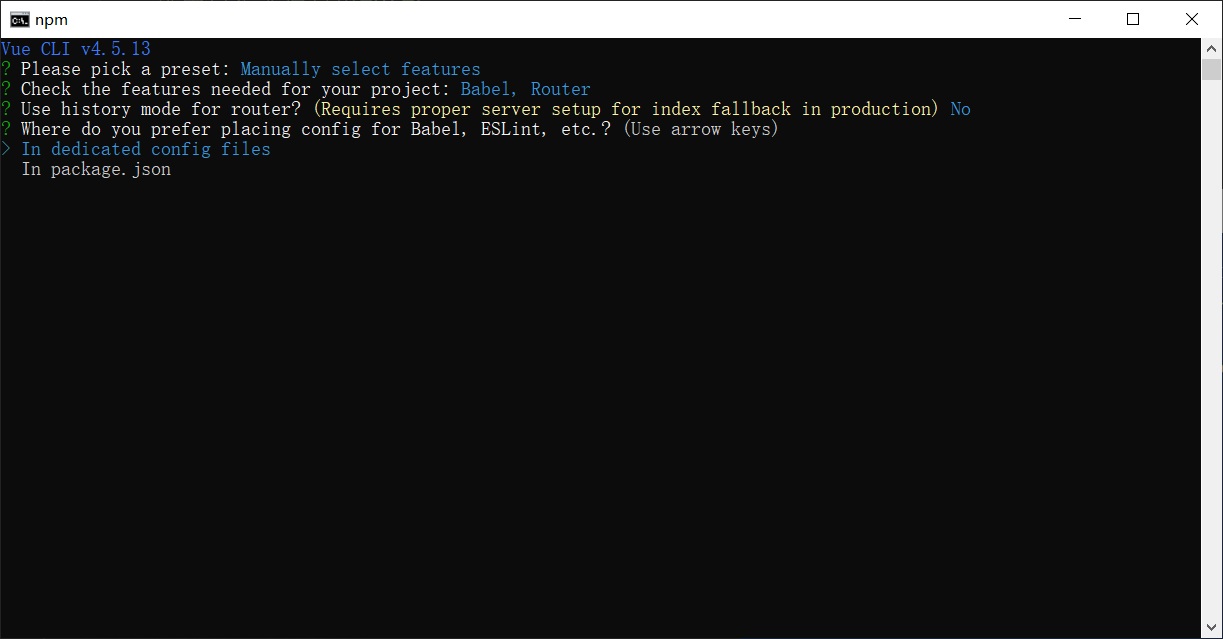
4、接下来出现 In dedicated config files 在专用配置文件中 In package. json 在json文件格式 这两个选项选择哪个都行 直接点击enter
![]()
5、这时出现 save this as a preset for future projects? 将此保存为将来项目的预设? 这里选择y/n 都行 直接按回车就可以了 等待片刻之后会出现![]()
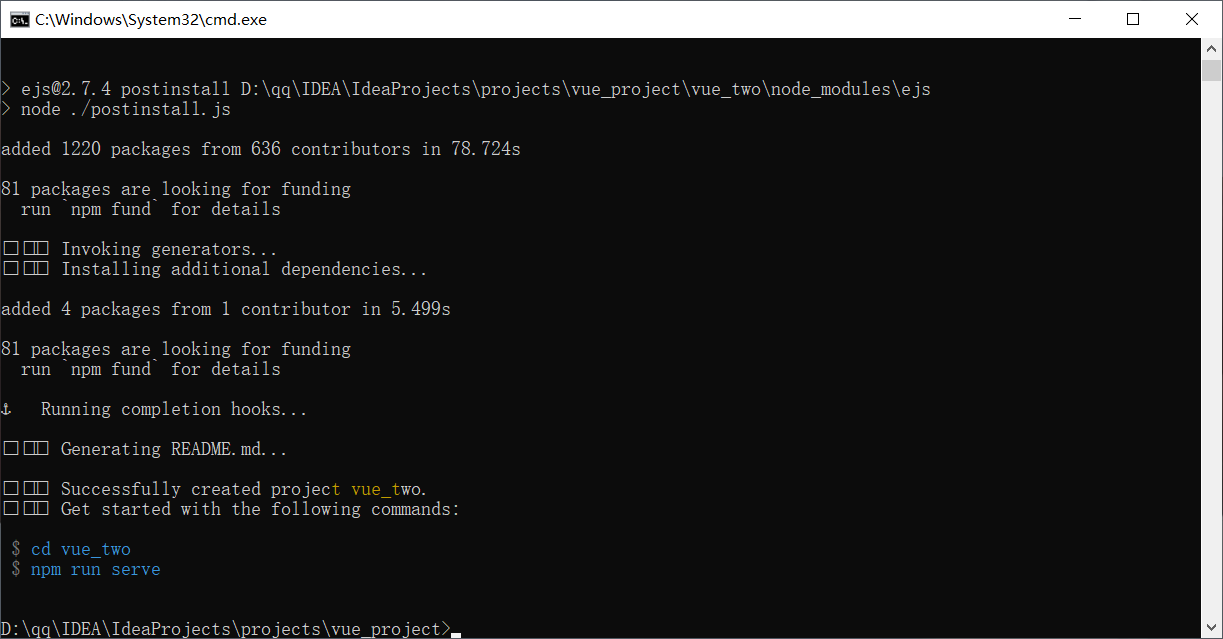
6、 cd 文件夹名字 打开这个文件夹 npm run serve 项目启动命令 最后如果出现这个就表示项目搭建成功了![]()
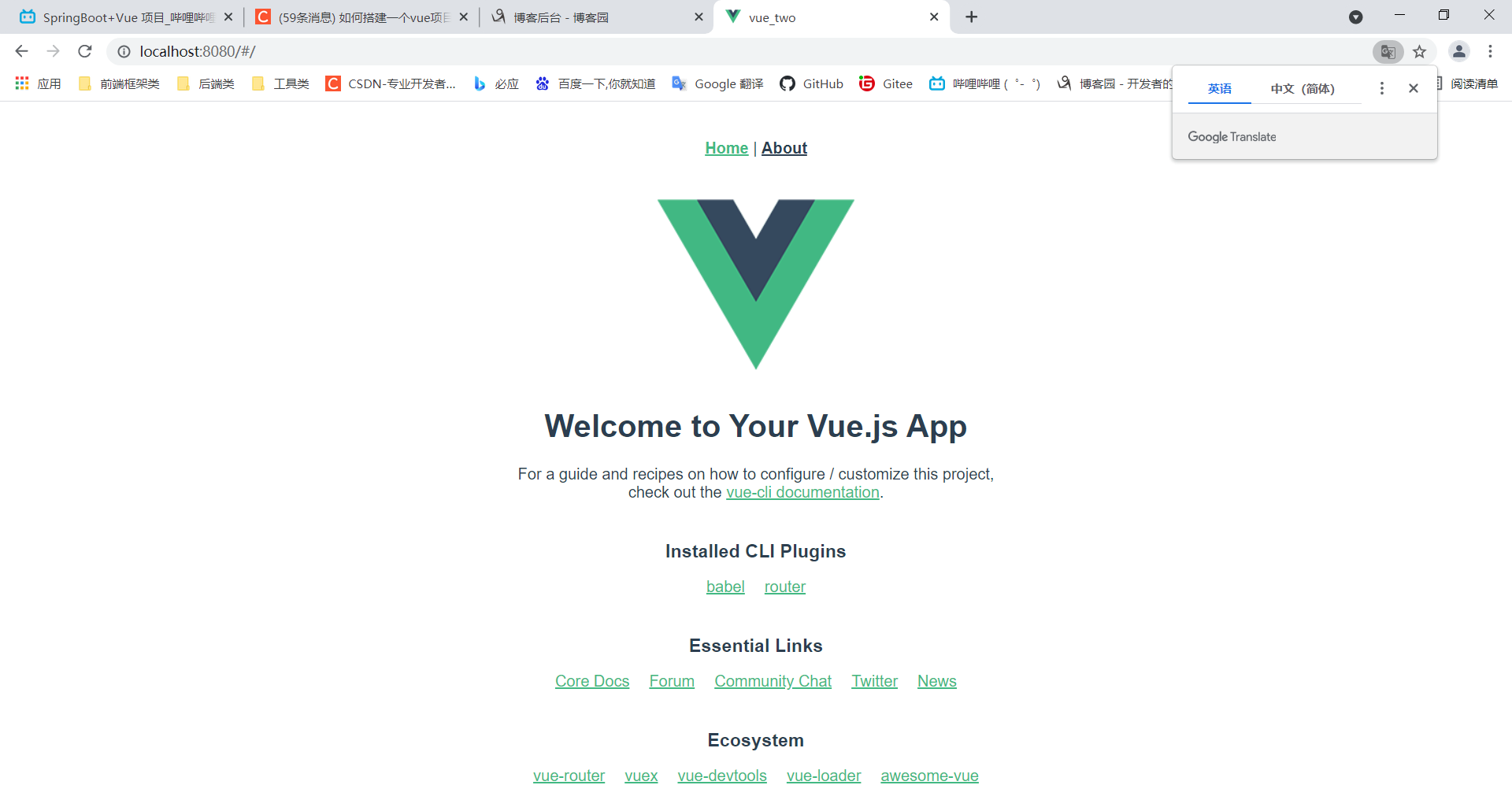
7、最后我们在我们的项目文件夹中按住 shift + 鼠标右键,点击在此处打开powershell窗口 输入npm run serve 项目启动命令就可以了 等待片刻会出现: App running at: 应用程序运行位置: - Local: http://localhost:8080/ 本地地址 - Network: http://192.168.1.10:8080/ 网络地址 我们直接在我们的浏览器中输入 其中任意一个打开 就表示运行成功了!
![]()
![]()
-





















 浙公网安备 33010602011771号
浙公网安备 33010602011771号