搭建Vue脚手架(vue-cli)并创建Vue项目
1. 安装node.js
Vue的脚手架是依赖于Node.js的,如果没有安装过Node的话需要先到Node.js官网上进行安装。

安装完成后,打开cmd窗口,输入 node -v 和 npm -v 来查看node.js和npm的版本,如果能够显示出版本,说明已经安装成功。

2. 安装淘宝镜像——cnpm
由于node下载第三方依赖包是从国外服务器下载,虽然没有被墙,但是下载的速度是非常的缓慢且有可能会出现异常。
所以为了提高效率,我们可以把npm的镜像源替换成淘宝的镜像源。
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成后,输入cnpm -v,可以查看当前cnpm版本,如果能显示版本说明安装成功。
完成之后,就可以用 cnpm 命令来代替 npm 命令了。
3. 安装vue-cli脚手架构建工具
命令行中全局安装:
cnpm install -g vue-cli
安装完成后,输入 vue -V 来查看版本,如果成功显示版本号,说明已经安装成功,注意 vue -V 中使用大写字母V。

4. 创建一个新的vue项目
安装vue-cli成功后,通过cd命令进入你想放置项目的文件夹,在命令提示窗口执行创建vue-cli工程项目:
vue init webpack myproject
其中 "myproject" 是你给该项目取的项目名称。
然后根据提示进行初始化设置并进行安装。

安装完成如下

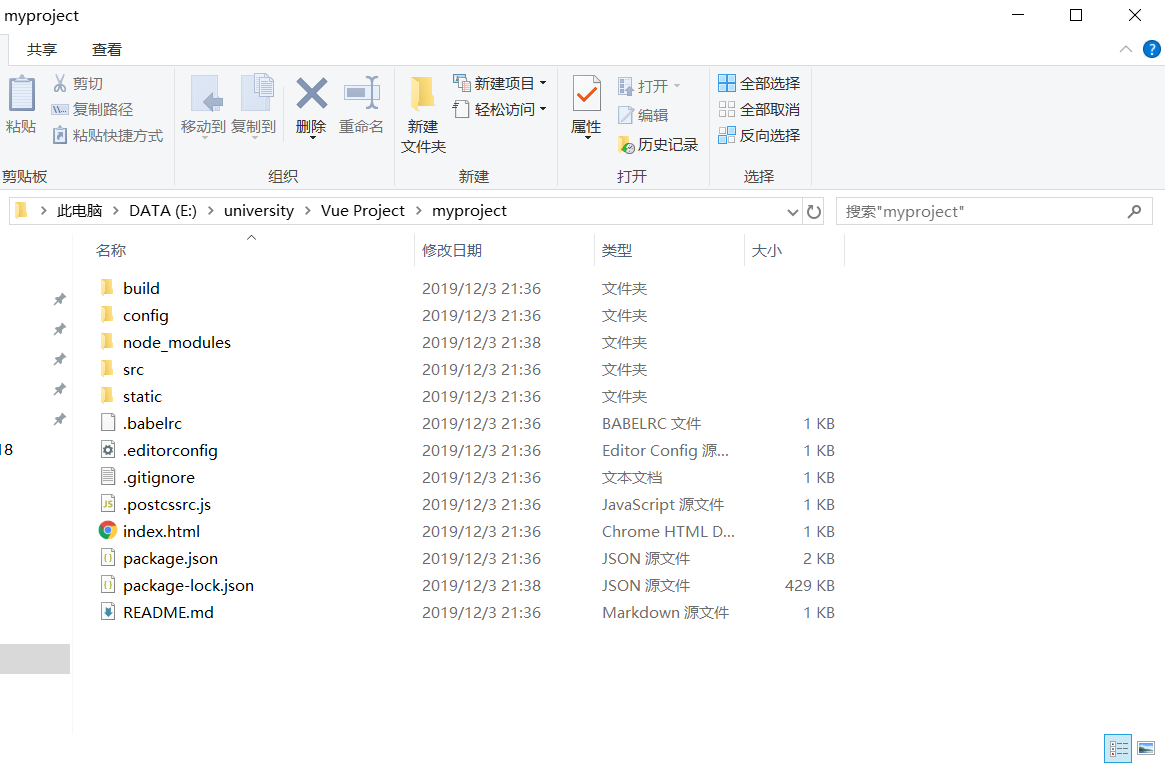
此时你的文件夹中就会新建一个myproject的vue项目,以下就是新项目内的文件结构。

5. 运行项目
要运行项目必须要有该项目的依赖,
使用下面的命令安装依赖。
cnpm install
安装完成如下:

最后,即可运行项目:
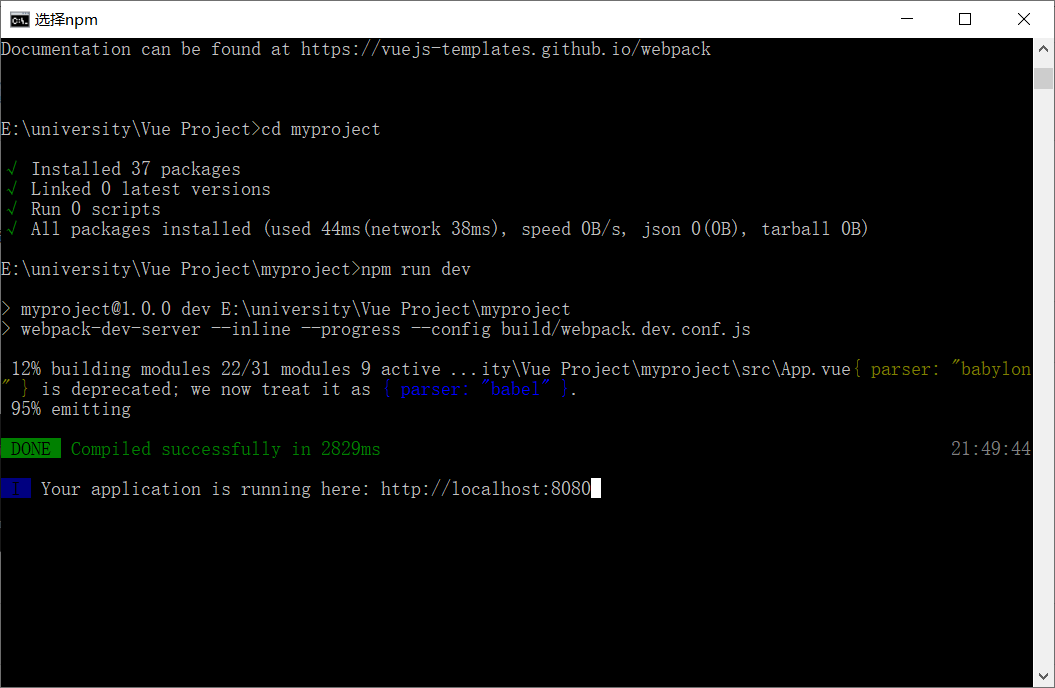
npm run dev

启动成功后,在浏览器中打开地址:http://localhost:8080,就可以看到我们的搭建好的Vue项目了。