在onFocus

在onFocus下有参数传回

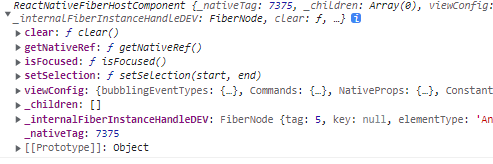
在target下有setSelection方法,打印可以传入初始和结尾值
setSelection(start, end) {
if (inputRef.current != null) {
viewCommands.setTextAndSelection(inputRef.current, mostRecentEventCount, null, start, end);
}
}
最终方法
onFocus={(e)=>{
e.target.setSelection(0,currentValue.length);
}}


