纯js超酷select下拉框美化插件
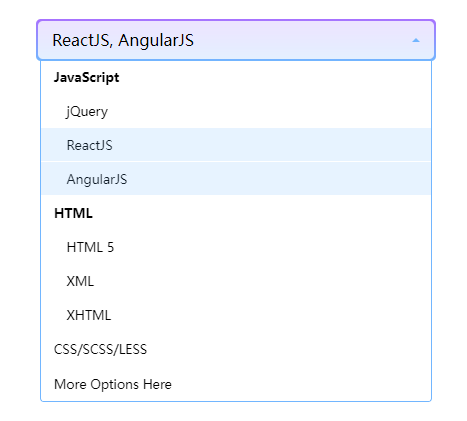
tastySelect是一款纯js超酷select下拉框美化插件。tastySelect下拉框插件支持多选,内置两种主题,使用CSS3动画过渡效果,整体设计时尚大方。

使用方法
在页面中引入tastySelect.css和tastySelect.min.js文件。
<link href="css/tastySelect.css" rel="stylesheet" type="text/css"><script src="js/tastySelect.min.js"></script> |
HTML结构
如果要创建多选的下拉选择框,它的HTML结构如下:
<select name="" id="tastySelect" multiple> <optgroup label="JavaScript"> <option value="jQuery">jQuery</option> <option value="React">ReactJS</option> <option value="Angular">AngularJS</option> </optgroup> <optgroup label="HTML"> <option value="HTML5">HTML 5</option> <option value="XML">XML</option> <option value="XHTML">XHTML</option> </optgroup> <option value="css">CSS/SCSS/LESS</option> <option value="more">More Options Here</option></select> |
初始化插件
通过tastySelect()方法来初始化该select下拉框美化插件。
tastySelect({ defaultText: "通过 (Ctrl+Click)组合键可以选择多个选项",}); |
配置参数
tastySelect下拉框插件的可用配置参数如下:
tastySelect({ selector: 'select', mobileFix: true, mask: '%', maskJoin: ', ', defaultText: 'Select item...', classes : { outer: 'style-select', title: 'style-select-title', options: 'style-select-options', label: 'style-select-label', optgroup: 'style-select-optgroup', list: 'style-select-list', item: 'style-select-option', open: 'st_open', selected: 'st_selected', mobile: 'is_mobile', }, attributes : { index: 'data-index', value: 'data-value', selectReady: 'data-tastyselect', },}); |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!