mvc文件上传支持批量上传,拖拽以及预览,文件内容校验
网站中的上传相信大家都不陌生,也算是一个小小的技术难点,尤其时在asp.net中,上传的一些大小限制以及上传的进度的控制,以及用户体验等方面,今天在这里分享一个在asp.net mvc模式下的文件上传,同样适用于其它web类型bootstrap-fileinput ,
它来自一个开源项目 git:https://github.com/kartik-v/bootstrap-fileinput/
文档地址:http://plugins.krajee.com/file-input
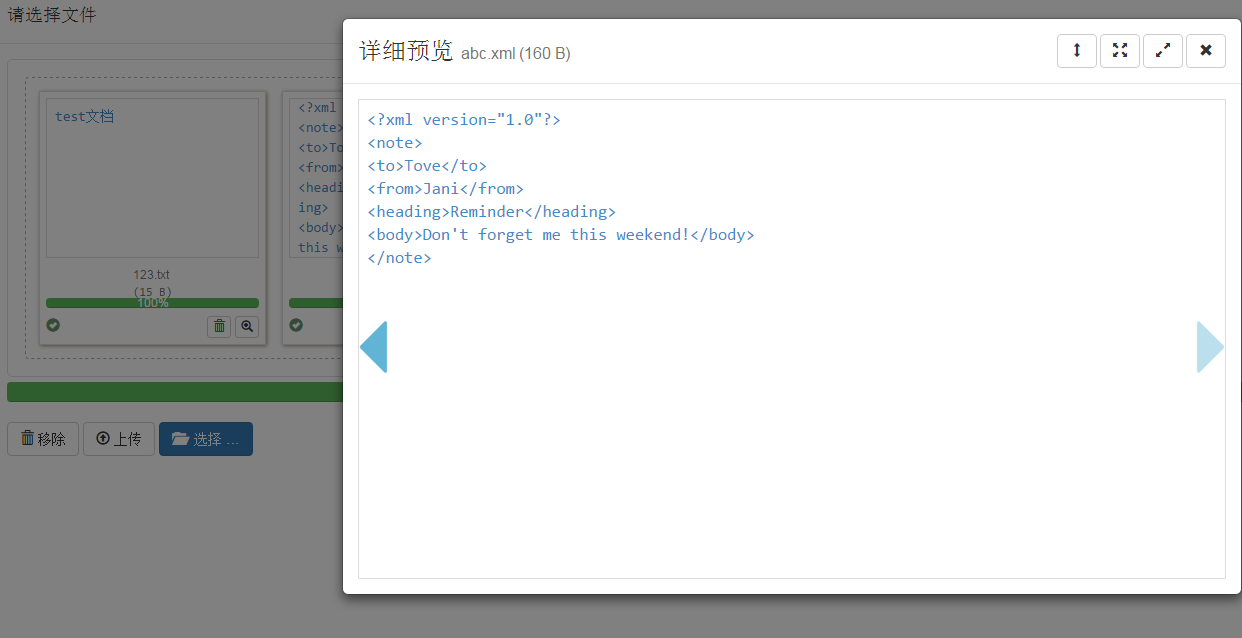
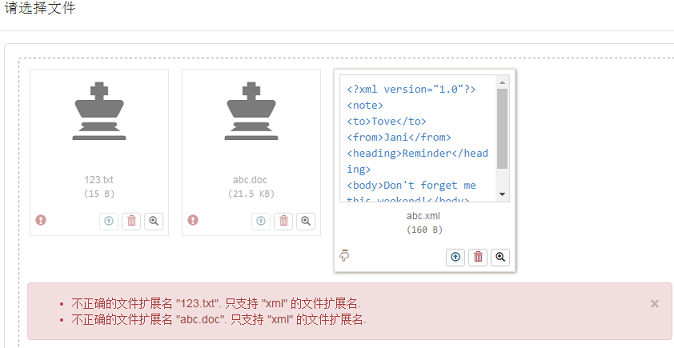
用一个下午的时间将文档通读了一次,并且做了根据文档指示做出了一个小型的demo,效果出奇的好,如下是效果图:


可以对文件预览筛选,从客户端就过滤一些不适用的文件,而且界面效果还特别美观
如下是使用方式:或者直接参照代码写就可以
使用方式:
1.nuget:Install-Package bootstrap-fileinput

2.语言本地化{下载fileinput_locale_zh.js}或者修改Fileinput中的本地化词汇
下载地址:https://github.com/kartik-v/bootstrap-fileinput/tree/master/js/locales 【中文是zh.js】
文档结构:

3.文件大小限制:修改fileinput.js中的3195行 maxFilePreviewSize配置节点
maxFilePreviewSize: 25600, // 25 MB 默认是25M,根据需要手动调整
示例:前台 --代码中的注释已经足够解释各配置项的作用,就不赘述了.
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> <script src="~/Scripts/jquery-1.9.1.js"></script> <script src="~/Scripts/bootstrap.js"></script> <link href="~/Content/bootstrap.css" rel="stylesheet" /> <script src="~/Scripts/fileinput.js"></script> <script src="~/Scripts/fileinput_locale_zh.js"></script> <link href="~/Content/bootstrap-fileinput/css/fileinput.css" rel="stylesheet" /> <script type="text/javascript"> $(function () { var control = $("#txt_file"); var uploadrul = "/Home/UploadFile"; control.fileinput({ language: 'zh', //设置语言 uploadUrl: uploadrul, //上传的地址 allowedFileExtensions: ['xml','docx'],//接收的文件后缀 showUpload: true, //显示批量上传按钮 showCaption: false,//是否显示标题 browseClass: "btn btn-primary", //按钮样式 dropZoneEnabled: true,//是否显示拖拽区域 //minImageWidth: 50, //图片的最小宽度 //minImageHeight: 50,//图片的最小高度 //maxImageWidth: 1000,//图片的最大宽度 //maxImageHeight: 1000,//图片的最大高度 //maxFileSize: 0,//单位为kb,如果为0表示不限制文件大小 //minFileCount: 0, maxFileCount: 100, enctype: 'multipart/form-data', validateInitialCount: true, previewFileIcon: "<i class='glyphicon glyphicon-king'></i>", msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!", }); //导入文件上传完成之后的事件 $("#txt_file").on("fileuploaded", function (event, data, previewId, index) { }); }); </script> </head> <body> <div> <form> <div> <div class="modal-header"> <h4 class="modal-title" id="myModalLabel">[请选择xml/docx]文件</h4> </div> <div class="modal-body"> <input type="file" name="txt_file" id="txt_file" multiple class="file-loading" /> </div> </div> </form> </div> </body> </html>
后台:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using System.IO; using System.Xml; using System.Xml.Schema; namespace UploadTest.Controllers { public class HomeController : Controller { // // GET: /Home/ public ActionResult Index() { return View(); } public JsonResult UploadFile() { uploadResult result = new uploadResult(); var oFile = Request.Files["txt_file"]; result.fileName = oFile.FileName; Stream sm = oFile.InputStream; byte[] bt= new byte[sm.Length]; sm.Read(bt, 0, (int)sm.Length); FileStream fs = new FileStream(AppDomain.CurrentDomain.BaseDirectory+oFile.FileName,FileMode.Create); fs.Write(bt, 0, bt.Length); fs.Close(); fs.Dispose(); sm.Close(); sm.Dispose(); return Json(result, JsonRequestBehavior.AllowGet); } public class uploadResult { public string fileName { get; set; } public string error { get; set; } } } }
为了在前台正确的显示文件的错误信息,需要给前台返回一个带有error字段的json,其中error字段时必须的,否则无法显示后台回写的错误消息【这时必须的,官方文档中明确指出】
后台可以做到更细致的控制,并且支持多线程上传。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号