postman这么玩
postman用于接口调试
通常情况下,对于个别接口,可能会去手动去写url写请求头,然后做一大堆初始工作,对于纯api项目,这样的调试方式显然是无法忍受的。其实postman的强大不只是一个测试接口的工作,它是一个非常便捷的测试接口的工具。下面就postman的使用写一点具体有用的东西。
1,导入api
对于项目中使用了swaggger文档的api
在postman中点击导入,选择link,输入swagger文档的json地址,该地址一般在标题下可以看到,如果您做了个性化的显示设置,那么也可以通过F12 刷新后在控制台中找结尾是.json的请求

图中3就是导入的api中的所有接口。
在导入api中的所有接口后,发现每个接口的地址栏有都是以{{baseUrl}}开头的,后边的路径是一个相对路径,这是postman为了方便我们后续修改接口的基础地址做的,这个baseUrl就是postman中的变量,叫做集合变量,定义在导入的集合中。
2.修改导入后的baseUrl默认值
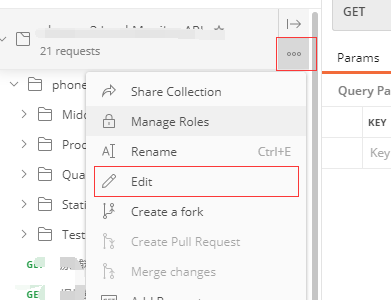
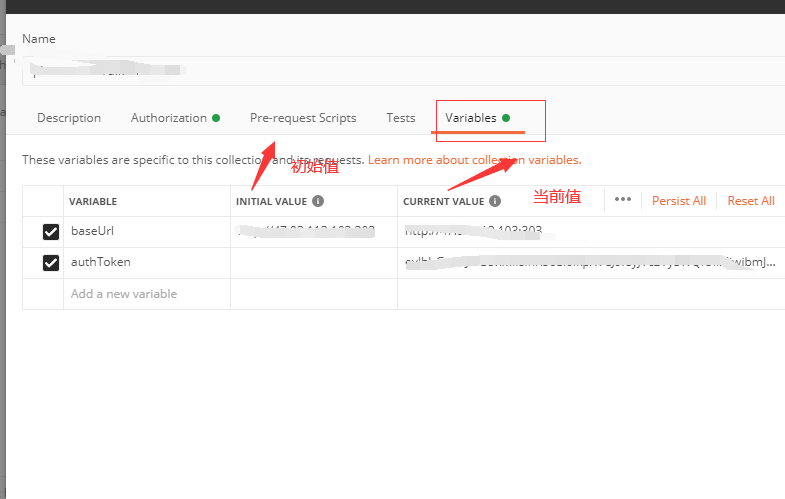
单击导入进来的集合右下角三个点---edit-Variables,这里存放的就是属于该集合的变量
修改baseUrl的值为项目的api地址


3.变量的简单使用
一般情况下,我们的api接口都有权限验证的的,获取token的接口,然后用户获取完接口后,在其它需要权限的接口head中会带上token。我这里介绍我使用的方式,简单高效
我的api站点中有一个接口是获取token的,其它的接口将token带到请求head中。我是这么做的。
一,在调用获取token接口后,将得到的token值保存到集合变量中

如图,在Tests中输入代码:
pm.collectionVariables.set("authToken", pm.response.json().Data.Data);
Tests是postman用于给接口测试的一个东西,是什么不重要,重要的是,这里的代码会在接口调用结束后执行。 这句话的意思是给api所在的Collection增加一个集合变量 变量名称为authToken值为接口返回的值
手动调用一下,如果没有提示错误,重新执行步骤2,
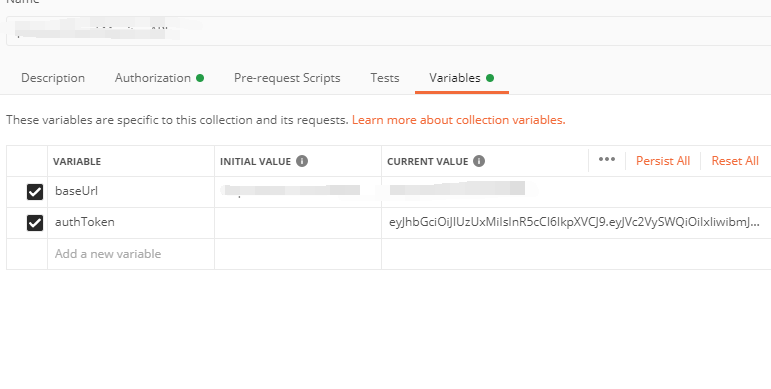
collection-edit-Variables 此时就可以看到,集合变量已经新增了一个叫做authToken的值了。

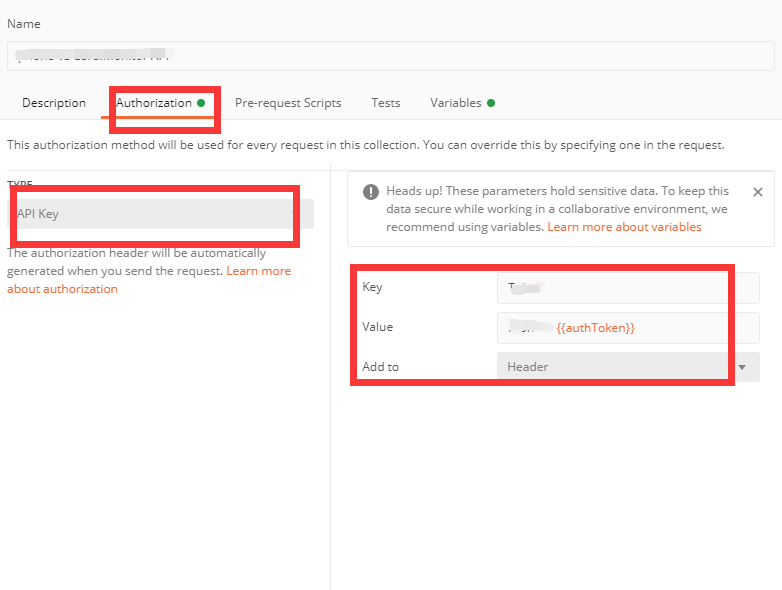
切换到Authorizotion页签,选择API KEY 在右侧输入 key和value

这里的值就是代表token的头字段以及对应的值,用变量{{authToken}}表示已经获取到的集合变量,设置完以后,再去做api项目的调试工作就变得不那么麻烦了,每个接口的名字都是swagger中自己定义的,接口的参数也都写进去了,只需要输入一下参数对应的值,就可以愉快的进行调试了。每个接口都省去了自己去填写auth相关的信息,token过期后,重新调用一下获取token的接口




