fish redux 个人理解
fish redux 理解
fish redux是什么
Fish Redux 是一个基于 Redux 数据管理的组装式 flutter 应用框架, 它特别适用于构建中大型的复杂应用。
它的特点是配置式组装。 一方面我们将一个大的页面,对视图和数据层层拆解为互相独立的 Component|Adapter,上层负责组装,下层负责实现; 另一方面将 Component|Adapter 拆分为 View,Reducer,Effect 等相互独立的上下文无关函数。
所以它会非常干净,易维护,易协作。
Fish Redux 的灵感主要来自于 Redux, Elm, Dva 这样的优秀框架。而 Fish Redux 站在巨人的肩膀上,将集中,分治,复用,隔离做的更进一步。
fish redux 干什么用的
fish redux 用作flutter项目中的状态管理,在我看来,它可以作为组织Flutter页面的利器。就目前flutter页面 如果把每一个widget都放到一个dart文件中,在阅读源码以及后续的维护上都是非常困难的一件事,使用fish redux就可以打破这种局面,页面中每个Component 都单独出来,清爽了许多。
fish redux 怎么用
-
理解fish redux的组成
模块名称 作用 store 根据继承关系而来的状态树 state 保存页面状态(例如 主题色) Action 动作(例如添加) Effect/Reducer 处理Action(根据不同的action,修改与action相对应的state)返回新state时fish redux层层通知修改页面状态 两者的区别:
举个例子: Effect处理类似 页面初始化的时候对state 数据做的一些修改 或者 异步请求这些东西
>Reducer 处理类似 单击页面中某按钮,修改主题色这样的动作view 绘制页面 Adapter 适配器【主要用于页面中包含 Lisview,适配ListView中每一项,比较特殊】 Connector 连接 【描述了主页面的state与页面中的Component的关系】,从page state中存取与之关联的Component的状态。 Component 页面小部件,组成page的一部分 page 对以上内容的组装描述
2.解读fish redux github上提供的示例,地址:https://github.com/alibaba/fish-redux/tree/master/example

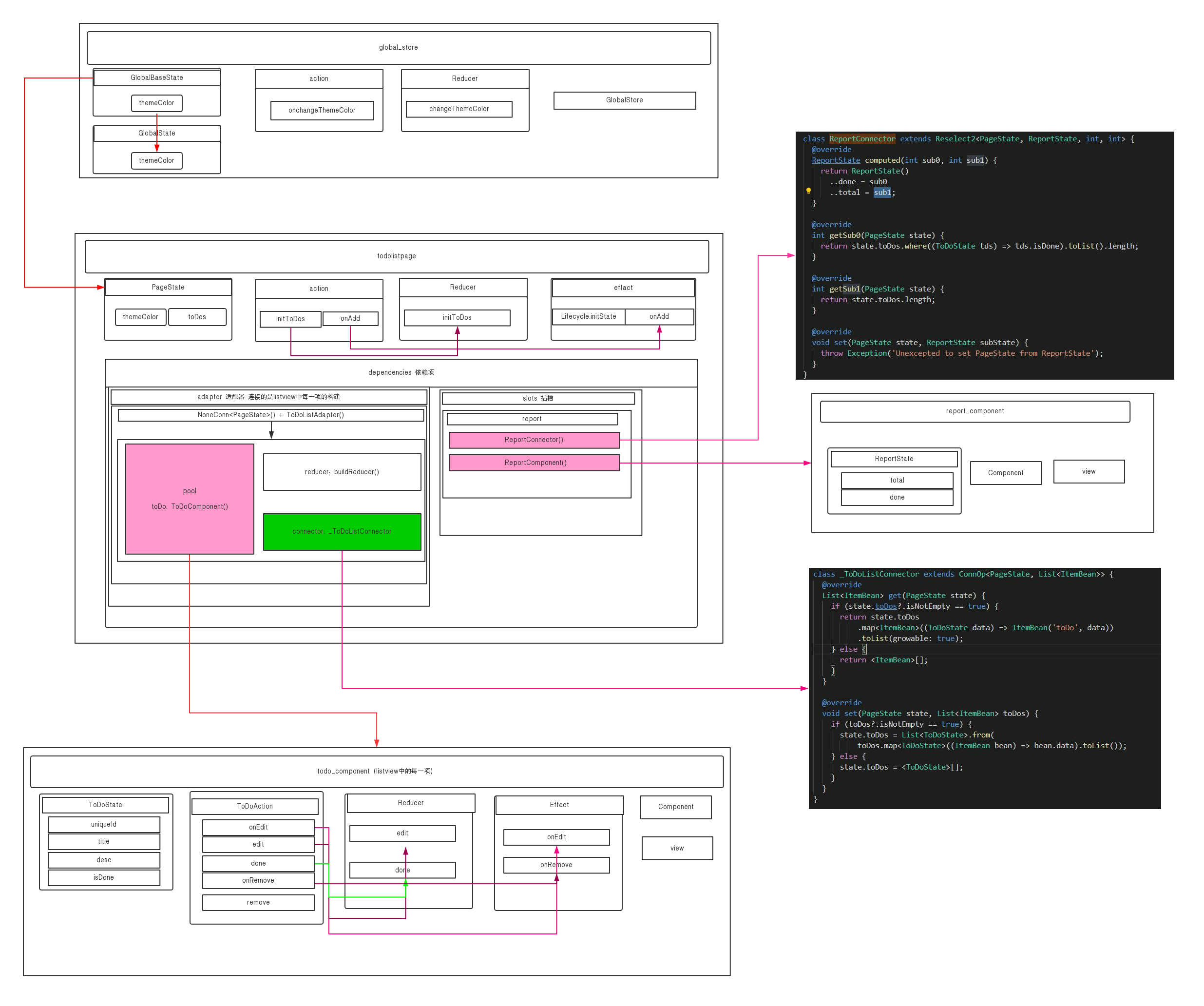
看图理解 :上图是example的一个项目结构图,立体的画出来理解起来更容易一点
global store,里边保存了 根状态 ,这个根状态目前只有主题颜色 ,state树 store
一个 修改主题的action 一个执行修改主题的Reducer
list页面继承了根state, 同时有自己的状态 toDos【ListView中的数据】,数据展示流程是,在effect中执行页面初始化
Lifecycle.initState 初始化数据A,通过执行动作initToDosAction,传递数据A修改state中的todos 返回新状态【更新状态≈更新页面视图】, 紧接着页面加载的时候state中的toDos不为空加载出来想要展示的数据
进入page.dart dependencies里边有两项比较重要,第一个是adapter 适配器,我的理解中这个就是为listview而生的,通过指定conn 和和与之对应的的Adapter,声明一个连接了生成ListItem的companent和连接,conn就是pagestate与ListItem的关系,示例中的是: NoneConn
另外一个是slots ,这里是一个connect加一个component这个好理解一点,就是通过connect连接pagestate和component,connector中声明了外层page与component中state的关系 ,目前最多支持6个参数,这里的参数可以自定义,所以6个足够用了,不够用就把某个改成类...
想要从根节点修改:
例如修改主题:
GlobalStore.store.dispatch(GlobalActionCreator.onchangeThemeColor());



