前端框架之Vue(1)-第一个Vue实例
知识储备
es6语法补充
-
let
使用 var 声明的变量的作用域是全局。
 例1:
例1:{ var a = 1; } console.info(a); // 1
 例2:
例2:var arr = []; for (var i = 0; i < 10; i++) { arr[i] = function(){ console.info(i); } } arr[6]();// 10 var arr = []; for (let i = 0; i < 10; i++) { arr[i] = function(){ console.info(i); } } arr[6]();// 6
let 声明的变量,它的作用域是定义时所在的块内。
 例:
例:{ let b = 2; } console.info(b); // Uncaught ReferenceError: b is not defined
let 声明的变量不能重复声明。
 例:
例:{ let c = 3; let c = 4; // Uncaught SyntaxError: Identifier 'c' has already been declared }
-
const
const 声明的变量需要立即初始化,不能重新赋值。
 例:
例:const a = 1; a = 2; // Uncaught TypeError: Assignment to constant variable.
-
模板字符串
 例:
例:var a = 1, b = 2; var str = `a=${a},b=${b}`; console.info(str); // a=1,b=2
-
箭头函数
普通函数和箭头函数的定义对比。
 例:
例:// 普通函数,无参 var f1 = function(){ return '123'; } // 箭头函数,无参 var f2 = () => '123'; console.info(f2()); // 123 // 普通函数,有参 var f3 = function(a, b) { return a; } // 箭头函数,有参 var f4 = (a, b) => a + b; console.info(f4(1, 2)); // 3
普通函数和箭头函数使用 this 的对比。
 例:
例:var person1 = { name: '张三', fav: function() { // 使用普通函数时,this指向的是当前调用对象。 console.info(this); // {name: "张三", fav: ƒ} console.info(this.name); // 张三 } } person1.fav(); var person2 = { name: '张三', fav: () => { // 使用箭头函数时,this指向的是定义时所在的变量,在这里也就是window。 console.info(this); // Window {postMessage: ƒ, blur: ƒ, focus: ƒ, close: ƒ, frames: Window, …} console.info(this.name); // (空字符串) } } person2.fav();
普通函数和箭头函数使用arguments的对比。
 例:
例:var func1 = function() { console.info(arguments); } func1(1, 2, 3); // Arguments(3) [1, 2, 3, callee: ƒ, Symbol(Symbol.iterator): ƒ] // 使用箭头函数时,arguments不能使用。 var func2 = () => { console.info(arguments); } func2(1, 2, 3); // Uncaught ReferenceError: arguments is not defined
-
对象的单体模式
 例:
例:var person1 = { name: '张三', fav: function() { console.info(this); console.info(this.name); } } // person2.fav等价于person1.fav var person2 = { name: '张三', fav() { console.info(this); // {name: "张三", fav: ƒ} console.info(this.name); // 张三 } } person2.fav()
-
面向对象
 例:
例:// 构造函数创建对象 function Animal1(name,age) { this.name = name; this.age = age; } Animal1.prototype.showName= function(){ console.info(this.name); } var dog1 = new Animal1('小黄',3); console.info(dog1); // Animal1 {name: "小黄", age: 3} dog1.showName(); // 小黄 // class创建对象 class Animal2{ constructor(name,age){ this.name = name; this.age = age; } showName(){ console.info(this.name); } } var dog2 = new Animal2('小黑',2); console.info(dog2); // Animal2 {name: "小黑", age: 2} dog2.showName(); // 小黑
npm操作
-
初始化
npm init
-
安装模块
以安装 jquery 为例:
如果 install 失败,可先尝试 rebuild 操作如下:npm install jquery@[版本号,不写默认最高版本] --save npm install jquery@[版本号,不写默认最高版本] --save-dev #保存开发版本
npm rebuild
-
卸载模块
以卸载 jquery 为例:
npm uninstall jquery
-
安装cnpm
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
Vue实例
创建一个Vue实例
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的:
var vm = new Vue({ // 选项 })
当一个 Vue 实例被创建时,它向 Vue 的响应式系统中加入了其 data 对象中能找到的所有的属性。当这些属性的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
// 我们的数据对象 var data = { a: 1 } // 该对象被加入到一个 Vue 实例中 var vm = new Vue({ data: data }) // 获得这个实例上的属性 // 返回源数据中对应的字段 vm.a == data.a // => true // 设置属性也会影响到原始数据 vm.a = 2 data.a // => 2 // ……反之亦然 data.a = 3 vm.a // => 3
当这些数据改变时,视图会进行重渲染。值得注意的是只有当实例被创建时 data 中存在的属性才是响应式的。也就是说如果你添加一个新的属性,比如:
vm.b = 'hi'
那么对 b 的改动将不会触发任何视图的更新。如果你知道你会在晚些时候需要一个属性,但是一开始它为空或不存在,那么你仅需要设置一些初始值。比如:
data: { newTodoText: '', visitCount: 0, hideCompletedTodos: false, todos: [], error: null }
这里唯一的例外是使用 Object.freeze() ,这会阻止修改现有的属性,也意味着响应系统无法再追踪变化。
var obj = { foo: 'bar' } Object.freeze(obj) new Vue({ el: '#app', data: obj })
<div id="app"> <p>{{ foo }}</p> <!-- 这里的 `foo` 不会更新! --> <button v-on:click="foo = 'baz'">Change it</button> </div>
除了数据属性,Vue实例还暴露了一些有用的实例属性与方法。它们都有前缀 $ ,以便与用户定义的属性区分开来。例如:
var data = { a: 1 } var vm = new Vue({ el: '#example', data: data }) vm.$data === data // => true vm.$el === document.getElementById('example') // => true // $watch 是一个实例方法 vm.$watch('a', function (newValue, oldValue) { // 这个回调将在 `vm.a` 改变后调用 })
实例生命周期钩子
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
比如 created 钩子可以用来在一个实例被创建之后执行代码:
new Vue({ data: { a: 1 }, created: function () { // `this` 指向 vm 实例 console.log('a is: ' + this.a) } }) // => "a is: 1"
也有一些其它的钩子,在实例生命周期的不同阶段被调用,如 mounted 、 updated 和 destroyed 。生命周期钩子的 this 上下文指向调用它的 Vue 实例。
注意:不要在选项属性或回调上使用箭头函数,比如 created: () => console.log(this.a) 或 vm.$watch('a', newValue => this.myMethod()) 。因为箭头函数是和父级上下文绑定在一起的, this 不会是如你所预期的 Vue 实例,经常导致 Uncaught TypeError: Cannot read property of undefined 或 Uncaught TypeError: this.myMethod is not a function 之类的错误。
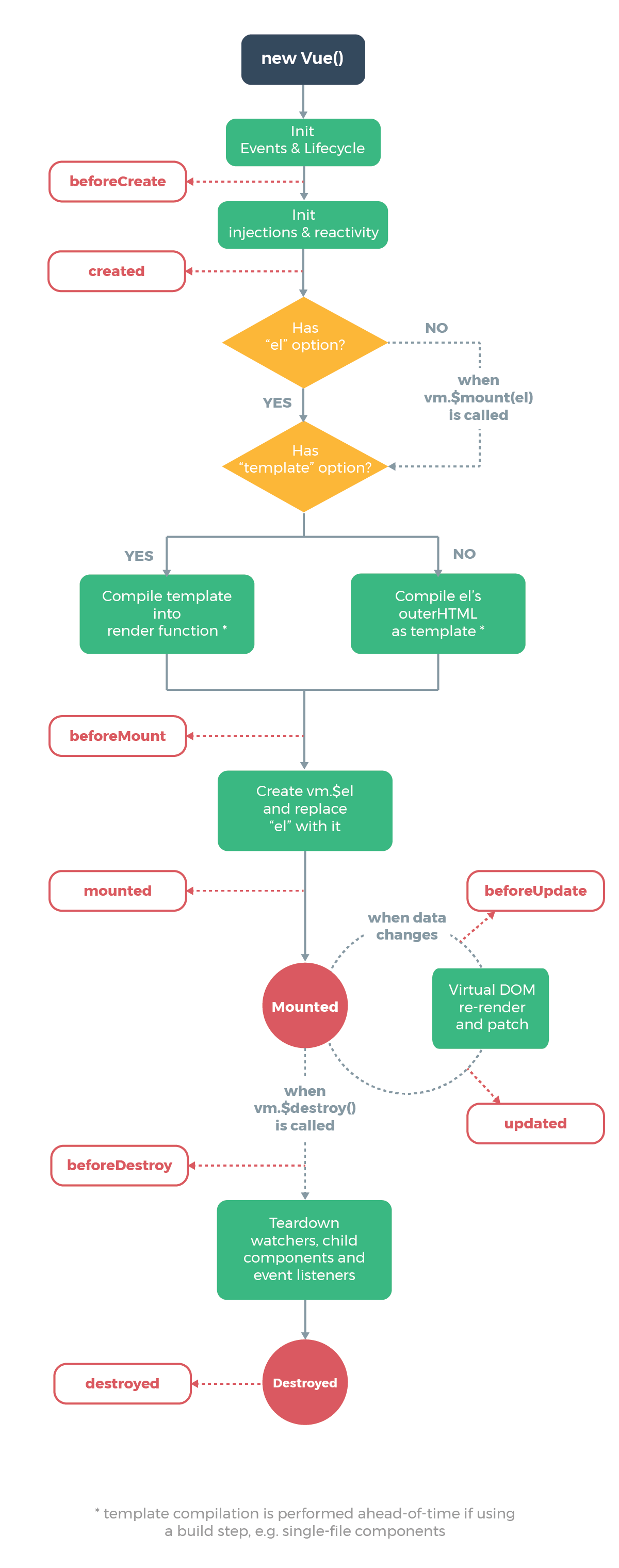
生命周期图示
下图展示了实例的生命周期。你不需要立马弄明白所有的东西,不过随着你的不断学习和使用,它的参考价值会越来越高。

Java博客目录 | Python博客目录 | C#博客目录






