前端框架之Vue(10)-全家桶简单使用实例
安装
npm install vue-router --save
使用实例
vue-router初使用(webpack-simple模板)
1、切换到指定目录,执行命令(使用 vue 命令的需要安装 vue-cli ,点击查看如何安装):
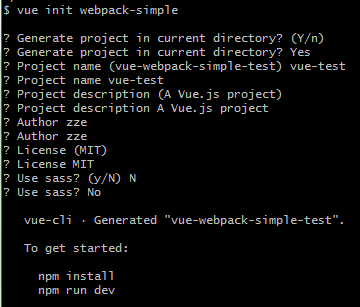
vue init webpack-simple

2、安装 vue-router :
npm install vue-router
3、运行:
npm install npm run dev
4、在 src 下创建名为 components 的文件夹,并在其下新建如下三个简单组件:

<template>
<div>
<h1>首页</h1>
</div>
</template>
<script>
export default{}
</script>

<template>
<div>
<h1>列表页</h1>
</div>
</template>
<script>
export default{}
</script>

<template>
<div>
<h1>详细页</h1>
</div>
</template>
<script>
export default{}
</script>
5、修改 App.vue 文件,使用 router-link 标签:

<template> <div id="app"> <ul> <li> <router-link to='/'>主页</router-link> </li> <li> <router-link to='/list'>列表页</router-link> </li> <li> <router-link to='/detail'>详细页</router-link> </li> </ul> <router-view/> </div> </template> <script> export default { data () { return { } } } </script> <style> </style>
6、配置路由:

import Vue from 'vue' import App from './App.vue' import VueRouter from 'vue-router' import VMain from './components/VMain' import VList from './components/VList' import VDetail from './components/VDetail' Vue.use(VueRouter); const router = new VueRouter({ mode: 'history', routes: [ { path: '/', component: VMain }, { path: '/list', component: VList }, { path: '/detail', component: VDetail } ] }); new Vue({ el: '#app', router, render: h => h(App) })
7、效果:

支持markdown语法笔记小网站实例(webpack模板)
1、初始化目录。
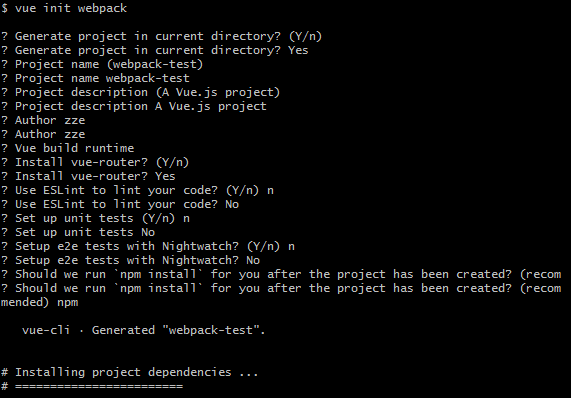
vue init webpack

2、安装依赖包 。
"axios": "^0.18.0", "bootstrap": "^3.3.7", "marked": "^0.5.2", "vue": "^2.5.2", "vue-router": "^3.0.1", "vuex": "^3.0.1"
3、模块编写。

<template> <nav class="navbar navbar-inverse"> <div class="container-fluid"> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li @click='select(index)' :class="{active:index==currentIndex}" v-for='(item,index) in routes'> <router-link :to='item.path'>{{item.title}}</router-link> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> </template> <script> export default { data() { return { currentIndex: 0, routes: [ { path: '/', title: '首页' }, { path: '/note', title: '我的笔记' }, ] } }, methods: { select(index) { this.currentIndex = index; } }, created() { // 刷新保持超链接激活的状态 for (var i = 0; i < this.routes.length; i++) { // this.$route.path 可以获取当前地址信息 if (this.routes[i].path == this.$route.path) { this.currentIndex = i; break; } } } } </script> <style></style>

<template> <div class="main"> <h1>{{msg}}</h1> </div> </template> <script> export default { name: 'Vmain', data () { return { msg:"这是首页" } } } </script> <style scoped> </style>

<template> <div class='note'> <div class="row"> <div class="col-md-2"> <VnoteList></VnoteList> </div> <div class="col-md-9"> <div class="row"> <VnoteTitle></VnoteTitle> </div> <div class="row"> <VnoteBody></VnoteBody> </div> </div> </div> </div> </template> <script> import VnoteList from '@/components/VnoteList' import VnoteTitle from '@/components/VnoteTitle' import VnoteBody from '@/components/VnoteBody' export default { data() { return {} }, components: { VnoteList, VnoteTitle, VnoteBody } } </script> <style> </style>

<template> <div class="panel panel-primary"> <div class="panel-body"> <div class="row"> <div class="col-md-4"> <VnoteEditContent></VnoteEditContent> </div> <div class="col-md-8"> <VnoteMarkedContent></VnoteMarkedContent> </div> </div> </div> </div> </template> <script> import VnoteEditContent from '@/components/VnoteEditContent' import VnoteMarkedContent from '@/components/VnoteMarkedContent' export default { data() { return {} }, components: { VnoteEditContent, VnoteMarkedContent } } </script>

<template> <div class="panel panel-primary"> <div class="panel-heading"> 编辑内容 </div> <div class="panel-body" style='height: 855px;'> <textarea v-model='markedContentHandler' class="form-control" rows="38"> </textarea> </div> </div> </template> <script> export default { data() { return {} }, computed: { markedContentHandler: { get() { return this.$store.state.note.markedContent; }, set(newVal) { this.$store.state.note.markedContent = newVal; } } } } </script>

<template> <div class="panel panel-info"> <div class="panel-heading"> {{title}} </div> <div class="panel-body" style="height: 1050px;"> <div class="list-group"> <a href="javascript:" :class='{active:item.id==activeItem}' @click='selectNote(item.id)' v-for='(item,index) in changedList' class="list-group-item"> <h4 class="list-group-item-heading">{{item.title}}</h4> <p class="list-group-item-text">{{item.content.length>20?item.content.substr(0,20)+'...':item.content}}</p> </a> <a href="javascript:"class="list-group-item" :class='{active:isNewNote}' @click='newNoteFunc'> <h4 class="list-group-item-heading">新笔记</h4> <p class="list-group-item-text">创建你的新笔记</p> </a> </div> <button v-if="isShowDeleteBtn" @click='deleteNote' class="btn btn-danger pull-right">删除选中</button> </div> </div> </template> <script> export default { data() { return { title: "笔记列表", newNote: false } }, methods: { selectNote(id) { this.newNote = false; this.$store.state.note.id = id; let _this = this; this.axios.request({ url: `http://localhost:8000/notes/${id}/`, method: 'get', }).then(function(resp) { _this.$store.state.note = resp.data; }) }, newNoteFunc() { this.newNote = true; this.$store.commit('clearData'); }, deleteNote(){ let _this = this; let id = this.$store.state.note.id; this.axios.request({ url: `http://localhost:8000/notes/${id}/`, method: 'delete', }).then(function(resp) { alert('删除成功'); _this.$store.commit('showList'); }) } }, computed: { changedList() { return this.$store.state.list; }, activeItem() { return this.$store.state.note.id; }, isNewNote() { return this.newNote; }, isShowDeleteBtn(){ return this.$store.state.note.id != 0; } } } </script>

<template> <div class="panel panel-info"> <div class="panel-heading"> 显示区 </div> <div class="panel-body" v-html='markedContent' id='showContent' style='height: 855px;word-wrap:break-word; word-break:break-all; overflow: hidden; overflow-y: auto;'> </div> </div> </template> <script> import marked from 'marked' export default { data() { return {} }, computed: { markedContent() { return marked(this.$store.state.note.markedContent); } } } </script>

<template> <div class="panel panel-danger"> <div class="panel-heading"> {{titleMsg}} </div> <div class="panel-body"> <div class="row"> <div class="col-md-10"> <div class="form-group"> <input type="text" class="form-control" v-model='titleHander' placeholder="标题"> </div> </div> <div class="col-md-2"><button class="btn btn-primary" @click='submitNote'>{{optionStr}}</button></div> </div> </div> </div> </template> <script> export default { data() { return { titleMsg: "笔记标题", } }, methods:{ submitNote(){ this.$store.state.note.content = document.getElementById('showContent').innerText; this.$store.commit('submitNote'); } }, computed:{ titleHander:{ get(){ return this.$store.state.note.title; }, set(newVal){ this.$store.state.note.title = newVal; } }, optionStr(){ return this.$store.state.note.id == 0?'保存':'更新'; } } } </script>
4、路由配置。

import Vue from 'vue' import Router from 'vue-router' import Vmain from '@/components/Vmain' import Vnote from '@/components/Vnote' Vue.use(Router) export default new Router({ mode: 'history', routes: [{ path: '/', component: Vmain }, { path: '/note', component: Vnote }] })

<template> <div id="app"> <Vheader></Vheader> <router-view /> </div> </template> <script> import 'bootstrap/dist/css/bootstrap.min.css' import Vheader from '@/components/Vheader' export default { name: 'App', components: { Vheader } } </script> <style> </style>
5、依赖引入。

// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router' import Vuex from 'vuex' import axios from 'axios' import Qs from 'qs' Vue.config.productionTip = false; Vue.prototype.axios = axios; Vue.prototype.qs = Qs Vue.use(Vuex); const store = new Vuex.Store({ state: { note: { id: 0, title: '', content: '', markedContent: '' }, list:null }, mutations: { submitNote(state) { let _this = this; let _url = 'http://127.0.0.1:8000/notes/'; axios.request({ url: state.note.id == 0 ? _url : `${_url}${state.note.id}/`, data: Qs.stringify(state.note), method: state.note.id == 0 ? 'post' : 'put' }) .then(function(res) { _this.commit('showList'); }) .catch(function(err) { if (err.response) { console.log(err.response); } }) console.info(state.note) }, showList(state) { axios.get('http://127.0.0.1:8000/notes/').then(function(res) { store.state.list = res.data; }) .catch(function(err) { if (err.response) { console.log(err.response) } }) }, clearData(state) { state.note = { id: 0, title: '', content: '', markedContent: '' }; } } }); /* eslint-disable no-new */ new Vue({ el: '#app', router, store, components: { App }, template: '<App/>', mounted() { store.commit('showList') } })
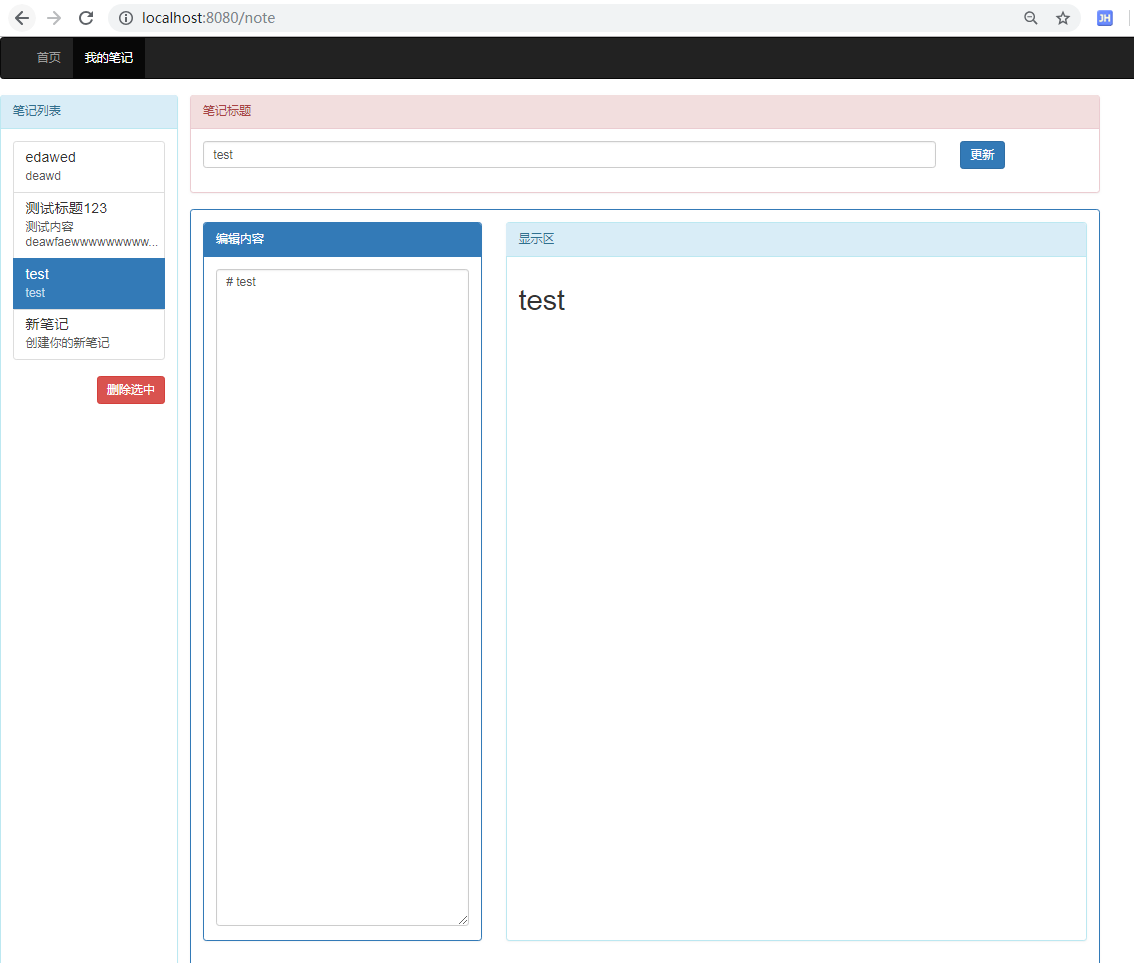
6、效果图:

7、完整示例点击下载(提取码: 7vvk ),包含前后端程序,此处后端使用 django rest framework 框架。
相关链接:vue-cookies使用
Java博客目录 | Python博客目录 | C#博客目录




