javascript保存变量到本地文件
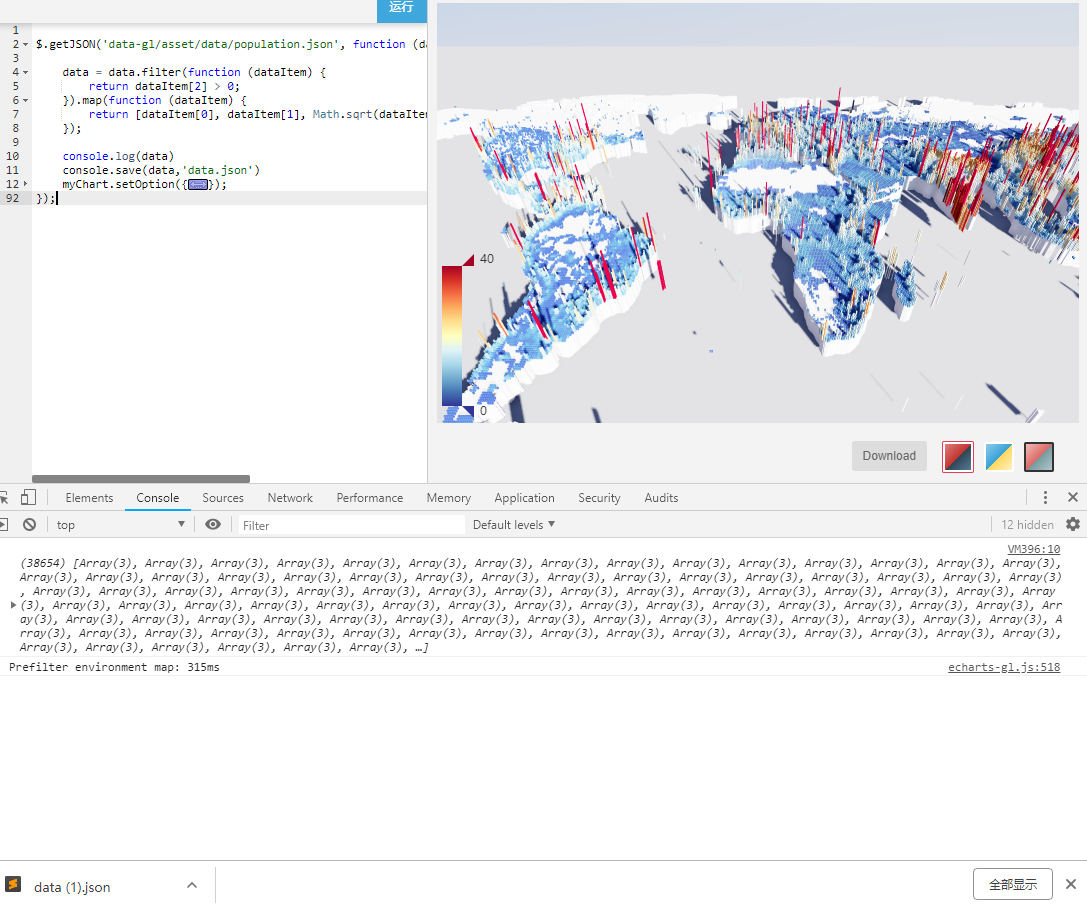
最近用echarts在做可视化,好多实例都有一大堆数据,想着把数据保存到本地,有什么比较方便又可靠的办法呢?
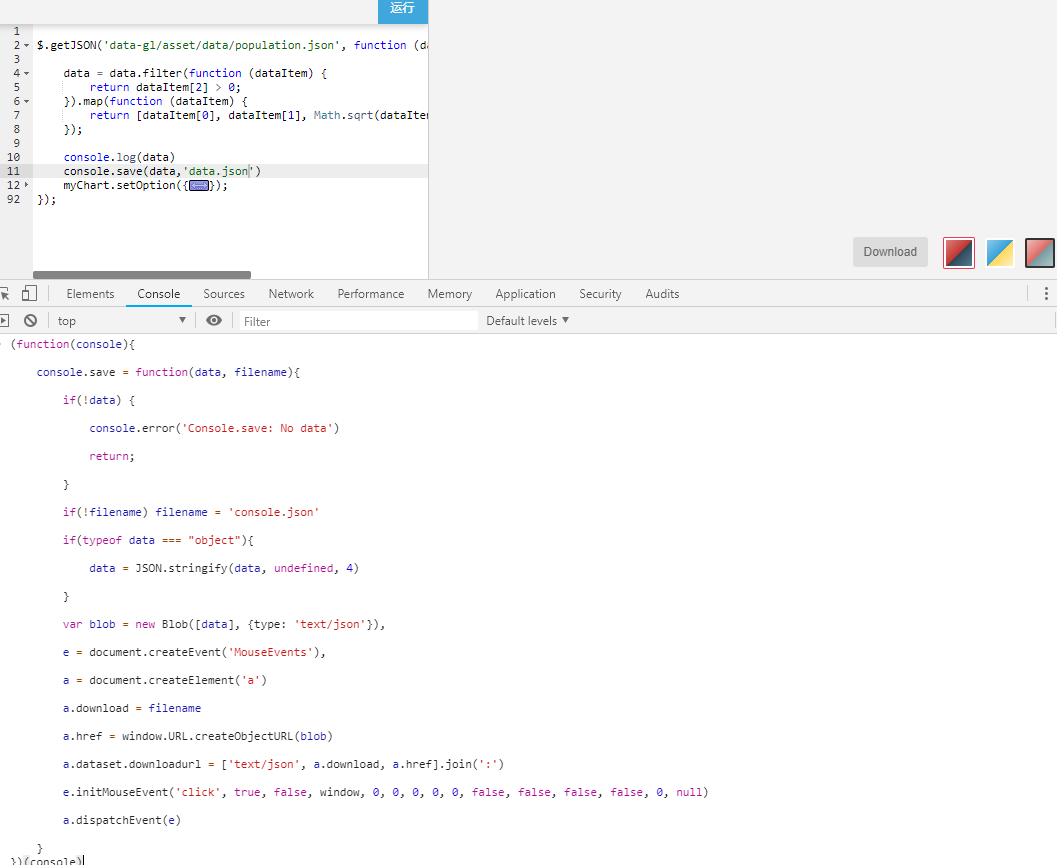
将下边代码粘贴到浏览器的控制台
(function(console){ console.save = function(data, filename){ if(!data) { console.error('Console.save: No data') return; } if(!filename) filename = 'console.json' if(typeof data === "object"){ data = JSON.stringify(data, undefined, 4) } var blob = new Blob([data], {type: 'text/json'}), e = document.createEvent('MouseEvents'), a = document.createElement('a') a.download = filename a.href = window.URL.createObjectURL(blob) a.dataset.downloadurl = ['text/json', a.download, a.href].join(':') e.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null) a.dispatchEvent(e) } })(console)

紧接着把想要的数据用这个函数执行就好了,第一个参数是数据对象,第二个参数是要保存成文件的名字。
console.save(data,"data.json)