echarts tooltip提示框 自定义小圆点(颜色、形状和大小等等)
项目是拿 echarts + 百度地图 来做可视化界面,现在到收尾阶段慢慢优化。
先附代码:
formatter: function(params) { var result = '' params.forEach(function (item) { console.log(item) result += item.axisValue + "</br>" + item.marker + item.data }) return result }
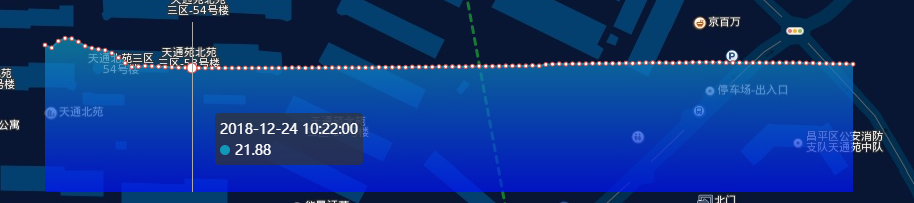
如下图,默认圆点颜色为红色:

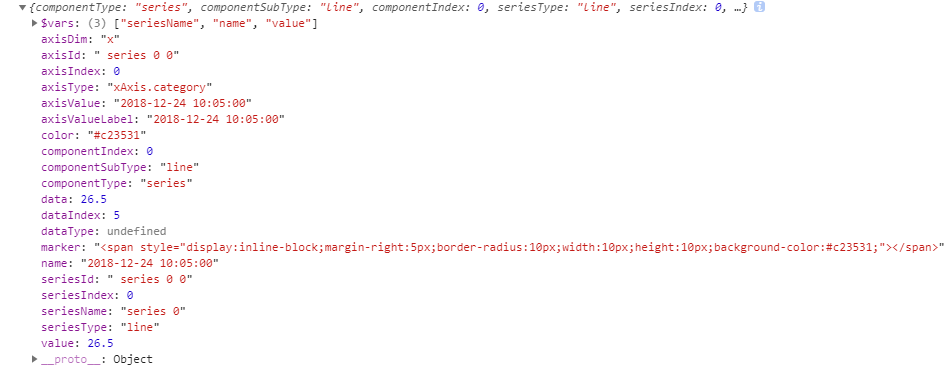
其中item打印出如下图:

发现marker(小圆点)即为html片段,要改变小圆点颜色只需自定义html即可。
附代码:
formatter: function(params) { var result = '' var dotHtml = '<span style="display:inline-block;margin-right:5px;border-radius:10px;width:10px;height:10px;background-color:#1197b8"></span>' params.forEach(function (item) { result += item.axisValue + "</br>" + dotHtml + item.data }) return result
}
效果图:

同理,要改变小圆点形状,重写html片段即可。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号