echarts+百度地图+vue 填坑记(一)(百度地图、鼠标移入移出标注,信息框会产生闪烁)
大概七月底开始实习,到现在经历了两个完整的项目(c2b)。
因为开发时间紧,任务重,所以在开发过程踩到的坑都没时间去记录。
现在在开发一个某链运输监控系统,到了收尾阶段,有时间写博客了!开心!
一、鼠标移入移出标注,信息框会产生闪烁
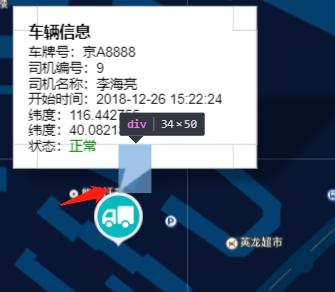
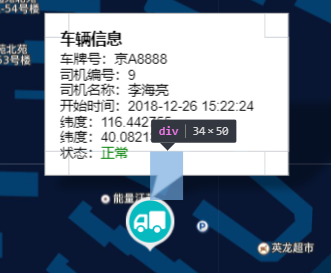
如下图:

网上一堆解决的办法,一开始以为是事件冒泡(mouseover、mouseout),最多的就是设置setTimeout,其实就是延时,让闪烁的频率降低了。
在开发过程中用的就是这个方案,但是根本问题没有解决,还是会闪烁。
最近有时间去找原因,发现并不是事件冒泡导致的!!!其实是百度地图自带的信息框下边的指引条遮挡导致。
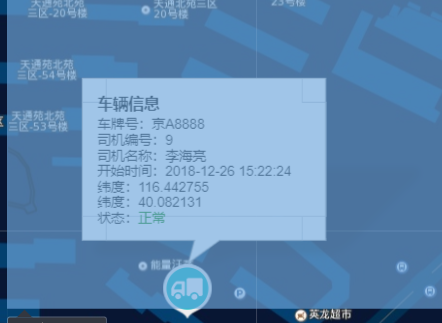
如下图:


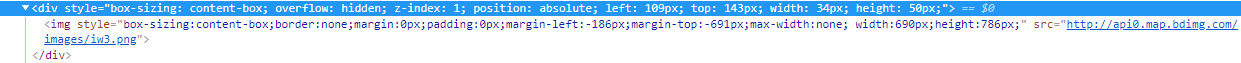
接着查看百度地图自带信息框的效果是怎样写,发现那个指引条直接用的图片(http://api0.map.bdimg.com/images/iw3.png)。


好坑啊!!!接下来就是解决方法了。
方案一 将信息框向上偏移
信息框的指示条与标注重叠或者很靠近,鼠标移入标注后,进入指示条的范围,但未离开标注,此时就会产生闪烁效果了。
var steelOpts = { title : "<b>车辆信息</b>" ,
offset: new BMap.Size(0,-28) // 向上偏移 } carInfo[i] = new BMap.InfoWindow(htmlMain,steelOpts)