BOM部分笔记整理
BOM部分整理 (章节 8、9)
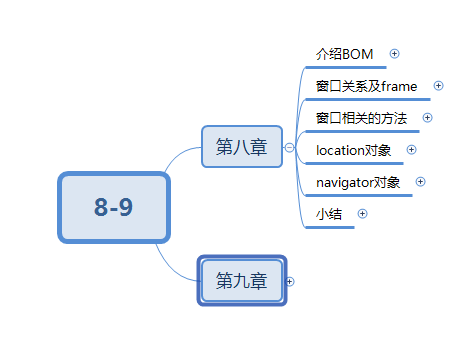
概览:

一、介绍BOM
在web中,JS的核心对象就是BOM。
1.1 在浏览器中,window对象 == global
所以,你在全局环境下定义的变量,函数都会自动成为window的属性和方法。
var a = 1; console.log(window.a); //1 function fn(){ console.log("window"); } console.log(window.fn()); //window
tips:通过var声明的变量,无法被delete操作符删除。因为它默认了configurable =false。
直接写且不声明的变量,以及通过window.xx定义的变量都可以通过delete删除。
var a = 1; console.log(delete a);//false window.b = 2; console.log(delete b);//true c = 3; console.log(delete c);//true
二、frame和window的关系
每一个frame窗口都有一个window对象,并且他们保存在JS定制的frames数组里,可以通过frames[0]来获取。
每个window对象都有自己的名称,属性为name。
这部分的内容了解就好,只是定义了一些iframe和window之间互相访问的关系。
因为现在开发很少使用iframe了,就是说不时髦了。
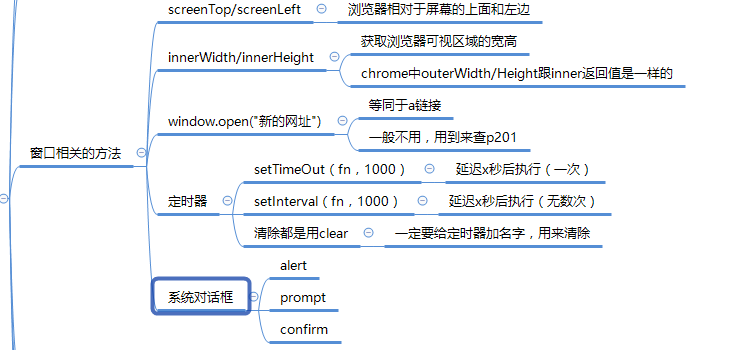
三、窗口相关的方法

整理如上,值得注意的几点:
1. 浏览器和屏幕是两个概念,很多同学调用screen方法发现一直都是0,因为你们全屏了!
2.innerWidth/Height同类的方法还有outerWidth/Height,因为实现的效果基本相同,所以用的基本都是inner系列。
3. 本节的重点是定时器部分的内容,建议多加练习。
4. alert这类方法,基本只是在测试时候用了,正常页面谁会搞这个东西给用户看。
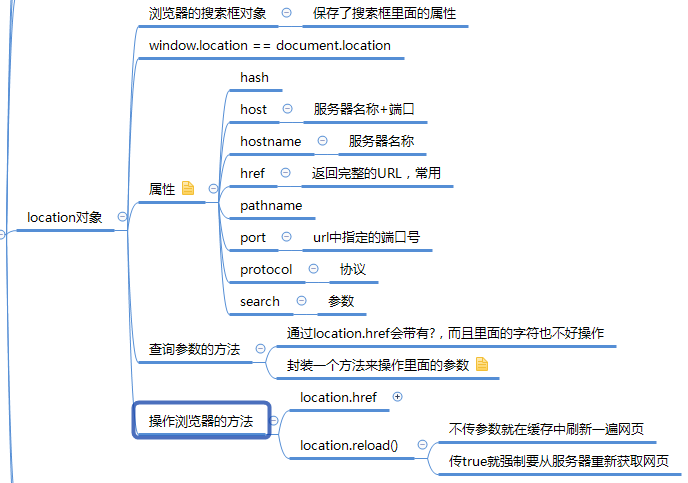
三、location对象
对于搜索框的对象操作,是BOM部分非常重要的内容,概览如下:

它既是window的属性,又是document对象的属性。
虽然可以获取到参数,但是拿过来的字符串其实相当不方便,需要自己编写函数进行优化。
function query(){ //去掉问号 var qs = (location.search.length>0?location.search.substring(1):''); // 用一个空对象来接收键值对 var ar // 看有没有参数,有就按照&来分割,没有的话就返回空数组 var items = qs.length?qs.split("&"):[];//[a=1,b=2] console.log("items = " + items); var item = null, name = null, i = 0 , len = items.length, value = null; for(i=0;i<len;i++) { //再对每一个项按照等号分割 item = items[i].split("=");//[[a,1],[b,2]] // name = decodeURIComponent(item[0]); name = item[0]; value = item[1]; // value = decodeURIComponent(item[1]); if(name.length) { args[name] = value; } } return args; }
四、navigator对象
还没有完全的兼容,但是部分功能依旧强大,概览:

4.1 操作浏览器历史记录的方法
在浏览器中就是左上角的前进后退,JS实现了用代码来管理它们。
history对象,它有一些方法,常用的如下:
history.go(-1);//返回上一页 history.go(1);//前进一页 history.go(2);//前进两页 // 也可以不传参数,简写成 history.back();//后退 history.forward();//前进
如果你不希望用户跳转网页后返回上一页,调用:
window.location.replace("地址");
//这样跳转不能通过浏览器的返回键返回到上一级
最后一个方法,location.reload()
不传参数就在缓存中刷新一遍网页
传true就强制要从服务器重新获取网页
五、第八章小结
这章很多方法都过时了,还有很多兼容ie的方法
重要的几点就是:
location对象和history对象
定时器
第九章

第九章真的没啥好看的,有点浪费时间。
浏览器检测就是为了处理兼容性问题。
我只想说 GTMD IE
以上;



 浙公网安备 33010602011771号
浙公网安备 33010602011771号