目录
I. 引言
研究背景和动机
研究背景是分布式课程思考题,这个问题同样是我非常感兴趣的,于是我详细地调研了这几种架构模式的起源以及发展历程。并自己手写了一些代码去实现这几种架构设计模式。
MVC、MVP和MVVM都是常见的软件架构设计模式,它们通过分离关注点来改进代码的组织方式。不同于设计模式,一种架构模式往往使用了多种设计模式。它们目标都是解耦,解耦好处一个是关注点分离,提升代码可维护和可读性,并且提升代码复用性。它们都将应用抽象分离成视图、逻辑、数据三层。
问题陈述和研究目标
MVC是最早的一种软件架构设计模式,它将应用程序分为三个部分:模型、视图和控制器。其中,模型表示应用程序的数据和业务逻辑,视图表示用户界面元素,控制器处理用户交互并调用模型和视图。MVC模式的优点是:模型、视图和控制器之间的分离使得代码更加易于维护和扩展,同时也使得开发人员可以更好地重用代码。
随着开发人员对MVC模式的使用,一些问题也开始浮现出来。首先,控制器的职责太多,导致控制器代码变得难以维护。其次,视图和模型之间的依赖关系过于紧密,使得视图和模型之间的耦合度变高,难以重用。
为了解决MVC模式中的问题,MVP和MVVM模式应运而生。MVP模式将控制器拆分成了Presenter和View,Presenter负责处理用户交互并调用模型和视图,View负责展示数据和向Presenter传递用户交互。MVP模式的优点是:Presenter的职责更加清晰,代码更加易于维护和扩展,同时也使得开发人员可以更好地重用代码。
不过,相应地,相比MVC也引入了一些弊端:由于增加了很多接口的定义,需要编写的代码量暴增,增加了项目的复杂度;需要对很多业务模块之间的交互抽象成接口定义,对开发人员的设计能力要求更高了。
MVVM模式是一种新的设计模式,它将MVP模式中的Presenter替换为ViewModel,将数据绑定技术应用到视图和ViewModel之间的交互中。MVVM模式的优点是:数据绑定技术减少了开发者需要编写的代码量,使得代码更加简洁,易于维护。同时,ViewModel的职责更加清晰,代码更加易于扩展和重用。
本文的研究目标是学习MVC、MVP和MVVM三种模式,并通过实践了解它们的优缺点和适用场景。通过本次研究,我希望能够达到以下目标:
- 了解MVC、MVP和MVVM三种模式的基本原理和优缺点;
- 掌握MVC、MVP和MVVM三种模式的实现方法和使用场景;
- 对MVC、MVP、MVVM模式的原理和特点进行深入探讨和比较,为软件开发者提供参考和指导;
- 在实践中对不同模式进行比较和应用,分析其优缺点和适用场景;
- 为未来研究提出了一些可能的方向和发展趋势。
II. 相关工作
研究现状和相关技术
本文所涉及的MVC、MVP、MVVM模式都是一些常见的软件设计模式,已经有大量的研究和实践经验可供参考。在本章中,我们将对这些模式的研究现状和相关技术进行更详细的介绍和分析。
MVC模式的研究现状和相关技术:
MVC模式最早由Trygve Reenskaug提出,经过多年的发展和实践已经成为一种广泛使用的软件设计模式。目前,有很多流行的Web框架都采用了MVC模式,如Ruby on Rails、Django、Spring等。
在MVC模式的实践中,一些相关技术也逐渐成熟和普及,如ORM(Object-Relational Mapping)技术,用于将数据库中的数据转换为面向对象的模型;模板引擎技术,用于将模型数据呈现为Web页面;AJAX技术,用于实现异步请求和响应等。
除此之外,还有一些与MVC模式相关的新技术和发展方向,如单页Web应用程序(SPA)、前端框架React、Angular、Vue等,它们不仅推动了MVC模式的发展和演变,也引领了Web开发的新潮流。
MVP模式的研究现状和相关技术:
MVP模式是对MVC模式的一种改进和演变,它最早由Martin Fowler提出,经过多年的实践和推广也成为一种常见的软件设计模式。与MVC模式不同的是,MVP模式将视图和模型解耦,引入了一个中介者——Presenter,用于协调视图和模型之间的交互。
在MVP模式的实践中,一些相关技术也逐渐成熟和普及,如依赖注入(Dependency Injection)技术,用于解耦和管理组件之间的依赖关系;反应式编程(Reactive Programming)技术,用于处理异步和事件驱动的编程模型等。
除此之外,还有一些与MVP模式相关的新技术和发展方向,如Flutter、React Native等跨平台开发框架,它们不仅支持MVP模式的应用,还为移动端应用程序开发提供了更加便捷和高效的工具和平台。
MVVM模式的研究现状和相关技术:
MVVM模式是一种新兴的软件设计模式,它是对MVP模式的一种改进和演变。MVVM模式是一种新兴的软件设计模式,它是对MVP模式的一种改进和演变。MVVM模式最早由微软提出,旨在将WPF和Silverlight技术中的数据绑定和命令绑定机制推广到其他开发平台上。随着Web应用程序的兴起,MVVM模式也逐渐被应用到前端开发中。
在MVVM模式的实践中,一些相关技术也逐渐成熟和普及,如数据绑定技术,用于将视图与模型数据进行绑定,实现数据的自动同步;命令绑定技术,用于将用户操作与视图的行为进行绑定,实现视图和模型的交互。
除此之外,MVVM模式也促进了一些新技术和发展方向的出现,如React Hooks、Vue Composition API等,它们旨在进一步简化和优化MVVM模式的开发方式和流程。
总之,随着软件开发技术的不断进步和发展,MVC、MVP、MVVM模式也在不断演变和完善。在实际的开发中,应根据具体的需求和场景选择合适的模式,并结合相关的技术和工具进行应用和实践。
III. 理论基础
MVC、MVP、MVVM的概念和原理
MVC:
MVC 最初被用于 Smalltalk-80,对 MVC 最早的解说来源于一篇论文《Applications Programming in Smalltalk-80(TM):How to use Model-View-Controller (MVC)》,那大概是在 1979 年的时候。该论文对 M-V-C 三个模块以及他们之间的通信都阐述了一些设计细节。
在 MVC 中,对应用程序划分出了三种角色:Model、View、Controller。三者有各自的具体用途和职责,并通过彼此的相互通信实现程序功能。对 MVC 了解不深的人其实存在疑惑,比如,Model 是否等于实体类?业务逻辑是归于 Controller 还是 Model?Model 与 View 具体是如何通信的?这些问题你会在下面的内容找到答案。
MVC 三件套中,最难理解的就是 Model,所以我们先来剖析它。前面我们说过,Model 层主要管理业务模型的数据和行为,它既保存程序的数据,也定义了处理该数据的逻辑,所以 Model = 数据 + 业务逻辑。因此,处理业务逻辑属于 Model 的职责,而非 Controller。从数据的维度来说,可以细分为数据的定义、数据的存储、数据的获取。数据的定义其实就是定义数据结构,一般用实体类来定义,以方便在不同角色间传递数据。数据的存储和获取则可能有几种途径:数据库、网络或缓存等。因此,在实际应用中,一个 Model 并不只是简单的一个对象,而是一个更广泛的层级。很多时候,会将 Model 层再进行分解,比如应用于客户端程序时,可以将 Model 层再细分为业务逻辑层、网络层、存储层等,而实体类其实只是贯穿其中的一种数据结构而已。不过,狭义上,当我们说一个 Model 对象的时候,主要是对外部组件而言的,更多是指这个 Model 对外所提供的数据,并不关心数据从何而来。这可能就是让很多人将 Model 误认为就是实体类的原因。
View 是 MVC 里最好理解的,它会接收用户的交互请求并展示数据信息给用户。一个 View 展示的数据可能只是一个 Model 对象的部分数据,也可能是一个 Model 对象的全部数据,甚至可能是多个 Model 对象数据的组合。在 MVC 里,View 被设计为可嵌套的,使用了组合(Composite)模式来实现。比如,列表视图(ListView)或表格视图(TableView)由每个 Item 组成,每个 Item 又可以由图片、文本、按钮等组成。View 是倾向于可复用的,因此,在实际应用中,倾向于将 View 开发成相对通用的组件。
Controller 层主要担任 Model 与 View 之间的桥梁,用于控制程序的流程。Controller 负责确保 View 可以访问到需要显示的 Model 对象数据,并充当 View 了解 Model 更改的渠道。View 接收到用户的交互请求之后,会将请求转发给 Controller,Controller 解析用户的请求之后,就会交给对应的 Model 去处理。因此,理论上,Controller 应该是很轻的。
MVC 通信机制
该版本的 MVC 其实可以看成是由三个基本设计模式组合而成:组合模式、策略模式、观察者模式。组合模式前面已经讲过,就是用在了 View 层。View 与 Controller 之间则用了策略模式,Controller 对象为一个或多个 View 对象实现了策略,View 对象仅限于保持其视觉外观,而与程序逻辑相关的所有决策都委托给 Controller,即 View 可以使用不同的 Controller 实现,得到不同的行为。Model 与 View 之间则使用了观察者模式,View 会注册为 Model 的观察者,当 Model 有变化的时候,就能通知到 View。
所以,一般的交互流程就是:

用户操纵 View,接着生成一个事件。比如用户点击某个按钮,则会生成一个点击事件。
Controller 对象接收事件并解释该事件,即,它应用了策略。该策略可以是请求 Model 对象以更改其状态,或请求 View 以更改其行为或外观。比如,一个注册按钮产生的事件被 Controller 接收之后,那它就会解释该事件,可能先校验用户的输入是否为空,如果为空则请求 View 提示让用户填写用户名和密码等;如果校验通过,那就请求 UserModel 创建新用户。
当状态改变时,Model 对象又通知所有已注册为观察者的对象。如果观察者是 View 对象,则可以相应地更新其外观或行为。还是上面的例子,UserModel 创建新用户成功后,就可以通知观察者们,相应的 View 对象接收到 UserModel 创建新用户成功的通知后,就可以跳转到注册成功后的页面了。
这就是 MVC 最初版本的通信机制,自 1979 年提出之后就被广泛应用在 GUI 程序中。请注意,那时候还没有 HTTP。后来随着微软 ASP.NET MVC Framework 的出现,MVC 也开始被广泛应用于 Web 程序。
变种 MVC
以上版本的 MVC,由于 View 依赖了 Model,实际上减低了 View 的可复用性。那么,如果能将 View 和 Model 彻底解耦,那就可以提高 View 的可复用性了。因此,出现了下面这种变种 MVC:

View 和 Model 不直接通信了,而统一通过 Controller 实现数据的传递。Model 将结果告知 Controller,Controller 再去更新 View。
据我所知,苹果提出了这种变种,在苹果之前,有没有其他人提出该变种,我不得而知。另外,很多 Web 框架的设计也是基于这种变种模式的 MVC 的设计思想,比如 SpringMVC 框架,当然,实际的实现比这个复杂得多,但主要设计思路还是 MVC。
这个变种,很多人会将其误认为另外一个经典架构模式「三层架构」,即他们认为 MVC 就是三层架构。其实,两者是不同的。三层架构分别为:表现层、业务逻辑层、数据访问层。虽然和 MVC 的通信方式很相似,但划分的各层的职责是不同的,最重要的是,两者的使用范围不同。三层架构是从整个应用程序架构的角度来划分的三层,而 MVC 只是表现层里再进行功能划分的设计方案,因此,要说两者之间有什么关联,那也是 MVC 属于三层架构里的一个子集。
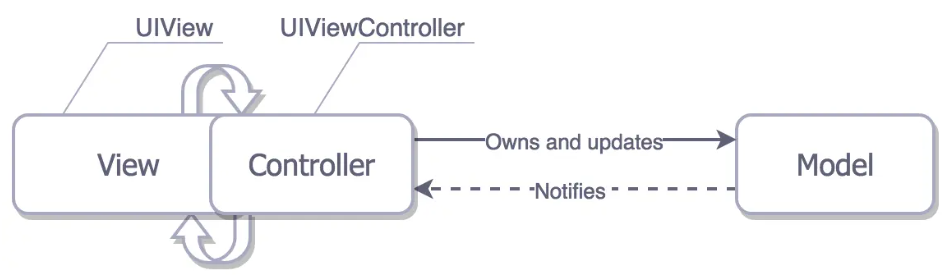
接着,我们来看看在实际应用中的 MVC 结构又是怎样的?实际应用中,主要还是用在 App 开发上,以 iOS 为例,请看下图:

关键在于 UIViewController,其实,它不只是担任了 MVC 里的 Controller 角色,同时也承担了部分 View 的工作。我们可以将 View 角色按不同功能拆解成几个部分,一是负责界面的布局和渲染展示,二是负责界面的生命周期管理,三是负责界面数据的填充。这三部分功能,二和三其实都是由 UIViewController 负责的,即它不止承担 Controller 的角色,也承担了 View 的生命周期管理及 View 的数据管理。而独立的 View 就只剩下界面展示的功能,在 iOS 中主要就是 xib 和 Storyboard 充当这个角色。
Android 的 Activity 也是一样的,同时担任 Controller 和部分 View 的角色。
另外,在 App 应用里,Controller 从 Model 请求数据时,通常会比较耗时,所以 Model 会异步通知 Controller。
先对 MVC 做一个小总结。MVC 为业务和视图的实现分离提供了开创性的设计思路,让负责业务逻辑的 Model 与负责展示的 View 实现了解耦,从而 Model 的复用性高,多个 View 就可以共享一个 Model,以及,在不修改 Model 的情况下就可以替换 View 的表现形式。
在交互上,早期的 MVC,View 是直接依赖于 Model 的,因此,View 的可复用性其实是受限制的。另外,这种模式其实也不适用于前后端分离的 Web 程序。因此,发展出了变种的 MVC,将 View 和 Model 的直接依赖切断,统一通过 Controller 进行调度,从而提高了 View 的可复用性,以及也可以将 MVC 扩展应用到前后端分离的 Web 程序。
不过,在 App 的实际应用中,又是另一种交互结构。出现了一个 ViewController 角色,不止承担 Controller 的职责,也承接了部分 View 的职责,主要包括对 View 的生命周期管理和数据填充等,而原本的 View 角色就只剩下展示的功能。这种方式的主要优点就是 View 变轻了,可复用性更高了;但缺点也很明显,原本的 Controller 是很轻的,但现在的 ViewController 则是很重的,承担了太多职责。
另外,在很多实际项目中,ViewController 这种模式其实还产生了副作用,当开发人员对 MVC 的理解不深的时候,就会错以为 MVC 的 Controller 就是这样子的,就会错将一些属于 View 和 Model 的代码也移到了 ViewController,导致已经很重的 ViewController 变得更臃肿了。因此,MVC 变成了 Massive View Controller,从而偏离了 MVC 原本的初衷。
该 MVP 其实是从数据管理和用户界面两个维度的几个问题出发,将 Smalltalk 版本的 MVC 进行再分解演化而成,拆分出了几个中间组件:Interactor、Commands、Selections。Interactor 最好理解,其实就是 View 的交互事件。Commands 定义了对 Model 选定数据的一些操作,如删除、修改、保存等操作。Selections 可以理解为就是对 Model 数据集的筛选过滤,根据条件取子集。另外,所有的组件,也包括 Model、View、Presenter,都是通过接口进行交互的。
如果忽略掉三件套之间的几个中间组件,你就会发现,它们之间的依赖关系其实和 Smalltalk 版本的 MVC 是一样的。论文中也有提到,Presenter 其实就是 Controller,只是为了与 MVC 区别开来,所以才称为 Presenter。
Mvp
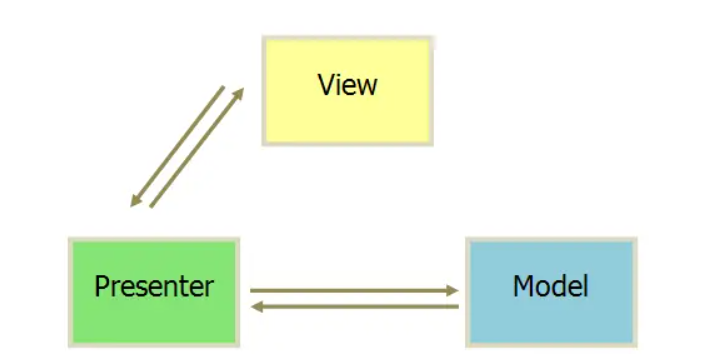
再来看看我们现在所熟知的 MVP 结构图:

看到这关系图,你还会发现,这和前篇文章说的变种 MVC 不是一模一样吗?没错,关系图的确是一样的,但背后的实现和角色划分却不太一样,我们后面就讲。至于,这种模式的 MVP 是如何演化而来的,我也不得而知,只知道这已经成为了当代 MVP 的标准结构。
在 MVP 里,三件套各自的职责和依赖关系和变种 MVC 里的职责和依赖关系其实是一样的,但不同的是,MVP 之间的交互主要是通过接口实现的,Model、View、Presenter 都有各自的接口,定义各自的行为方法。针对接口编程,自然就能减低耦合,提高可复用性,以及容易进行单元测试。
之前我们说过,实际应用中的 MVC,UIViewController 和 Activity 其实是同时担任了 Controller 和部分 View 的角色的,职责划分不明确,才导致 UIViewController 和 Activity 的代码混乱不堪,越来越臃肿。而采用 MVP 模式,UIViewController 和 Activity 就明确地划分为 View 角色了,原有的 Controller 角色的职责则交由 Presenter 负责,职责清晰了,代码自然也容易清晰了。
MVVM
MVVM = Model-View-ViewModel,与 MVC、MVP 不同的就在于最后一个部件,换成了 ViewModel(VM)。MVVM 最早于 2005 年被微软的 WPF 和 Silverlight 的架构师 John Gossman 提出,并且应用在微软的软件开发中。 John Gossman 当年写的那篇介绍文章为《Introduction to Model/View/ViewModel pattern for building WPF apps》,内容比较简单。
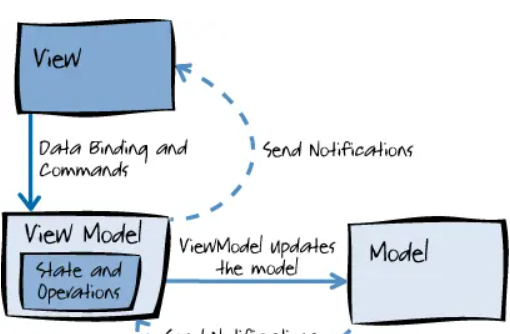
MVVM 的关系图如下:

可看出,MVVM 的关系图和 MVP 很相似,最大的不同在于 View 和 ViewModel 之间主要是通过数据绑定的方案来实现交互的。
要理解 MVVM,我们先来理解什么是 ViewModel?和 Model 有什么区别?
ViewModel
Model 封装了业务逻辑和数据,管理的是业务模型。而 ViewModel = Model of View,即视图的模型,封装的是视图的表示逻辑和数据,是对视图的抽象,包括视图的属性和命令,或视图的状态和行为。
数据绑定
MVVM 最重要的一个特性就是数据绑定,通过将 View 的属性绑定到 ViewModel,可以使两者之间松耦合,也完全不需要在 ViewModel 里写代码去直接更新一个 View。数据绑定系统还支持输入验证,这提供了将验证错误传输到 View 的标准化方法。
通过数据绑定,当 ViewModel 的数据发生改变之后,与之绑定的 View 也会随之自动更新。反过来,如果 View 发生了变化,那 ViewModel 是否也同样会随之变化呢?这就涉及到数据绑定的两种类型:
单向绑定:ViewModel 与 View 绑定之后,ViewModel 变化后,View 会自动更新,但反之不然,即数据传递的方向是单向的。(ViewModel —> View)
双向绑定:ViewModel 与 View 绑定之后,如果 View 和 ViewModel 中的任何一方变化后,另一方都会自动更新,这就是双向绑定。(Model <—> View)
一般情况下,在视图中只显示而无需编辑的数据用单向绑定,需要编辑的数据才用双向绑定。
前面我们已经了解到,ViewModel 封装的数据包含 View 的属性和命令两种,因此,数据绑定其实也可分为属性绑定和命令绑定。比如,TextView 的内容绑定的就是属性,Button 的点击事件绑定的就是命令。
要实现数据绑定,通常都采用发布者-订阅者模式进行实现,但这部分工作如果由开发人员自己来写代码实现,其实还是挺复杂的,因此,各大平台都提供了各自的内部实现。比如 Vue 和 React 自身都实现了数据绑定,Android 目前最主流的方案就是采用 Jetpack,iOS 最常用的方案则是结合 ReactiveCocoa(RAC)实现。
对比和分析不同模式的特点和优缺点
在软件开发中,常用的三种模式分别是MVC、MVP和MVVM,它们都有各自独特的特点和优缺点。在实践中,我们需要根据实际需求和场景选择合适的模式进行开发。
- MVC模式
MVC模式是一种将应用程序分为三个部分的模式:模型(Model)、视图(View)和控制器(Controller)。模型是数据和业务逻辑的集合,视图是用户界面,控制器是协调模型和视图之间的交互。
优点:
- 分离关注点,降低耦合性
- 可扩展性高
- 代码复用率高
缺点:
- 视图和控制器之间存在强耦合性
- 程序结构复杂
- MVP模式
MVP模式是MVC模式的一种变体,其中控制器被改为了表示器(Presenter),将视图和模型分别绑定到表示器上。表示器协调视图和模型之间的交互。
优点:
- 视图和模型的松耦合降低了代码的复杂性
- 代码可维护性高
- 模型测试简单
缺点:
- 视图和表示器之间仍然存在耦合
- 需要额外的表示器实现
- MVVM模式
MVVM模式是将应用程序分为三个部分:模型(Model)、视图(View)和视图模型(ViewModel)。视图模型充当视图和模型之间的中介,处理视图与模型之间的交互和通信。
优点:
- 分离了业务逻辑和视图
- 视图模型与视图之间的松耦合降低了代码的复杂性
- 视图模型可以被重用,提高代码复用率
缺点:
- 需要掌握数据绑定技术
- 过度使用视图模型可能导致代码复杂性增加
综合来看,三种模式都有其独特的优点和缺点。在实践中,需要根据具体需求和场景选择合适的模式,并结合相关技术和工具进行开发。例如,对于简单的应用程序,MVC模式可能更加适合;对于需要重用视图模型的大型应用程序,MVVM模式可能更适合。
IV. 实践过程
实验设计和方法描述
MVC模式实践
在MVC模式中,我们将应用程序分为三个部分:模型(Model)、视图(View)和控制器(Controller)。我们使用SQLite作为数据存储,创建了一个Todo类作为数据模型,并创建了一个MainActivity作为视图和控制器。MainActivity负责显示待办事项列表和与用户交互,同时将用户的操作传递给控制器。
Todo.java
以下是主要代码:
public class Todo {
private long id;
private String title;
private boolean done;
// constructors, getters and setters omitted for brevity
}
MainActivity.java
public class MainActivity extends AppCompatActivity {
private ListView listView;
private TodoAdapter adapter;
private TodoController controller;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = findViewById(R.id.listView);
adapter = new TodoAdapter(this);
listView.setAdapter(adapter);
controller = new TodoController(this);
controller.loadTodos();
}
public void setTodos(List<Todo> todos) {
adapter.setTodos(todos);
adapter.notifyDataSetChanged();
}
// methods for handling user interactions omitted for brevity
}
TodoController.java
public class TodoController {
private MainActivity view;
private TodoModel model;
public TodoController(MainActivity view) {
this.view = view;
model = new TodoModel(view);
}
public void loadTodos() {
List<Todo> todos = model.getTodos();
view.setTodos(todos);
}
// methods for handling user interactions omitted for brevity
}
TodoModel.java
public class TodoModel {
private MainActivity view;
private SQLiteDatabase database;
public TodoModel(MainActivity view) {
this.view = view;
TodoDbHelper dbHelper = new TodoDbHelper(view);
database = dbHelper.getWritableDatabase();
}
public List<Todo> getTodos() {
List<Todo> todos = new ArrayList<>();
Cursor cursor = database.query(TodoContract.TodoEntry.TABLE_NAME,
null, null, null, null, null, null);
while (cursor.moveToNext()) {
long id = cursor.getLong(cursor.getColumnIndex(TodoContract.TodoEntry._ID));
String title = cursor.getString(cursor.getColumnIndex(TodoContract.TodoEntry.COLUMN_NAME_TITLE));
boolean done = cursor.getInt(cursor.getColumnIndex(TodoContract.TodoEntry.COLUMN_NAME_DONE)) == 1;
Todo todo = new Todo();
todo.setId(id);
todo.setTitle(title);
todo.setDone(done);
todos.add(todo);
}
cursor.close();
return todos;
}
// methods for updating and deleting todos omitted for brevity
}
以上代码中,Todo类代表了待办事项的数据模型,TodoModel类负责对数据进行操作,MainActivity类充当了视图和控制器,TodoController类协调视图和模型之间的交互。
MVVM模式实践
这部分我使用了一个简单的vue的demo实现mvvm框架,实现一个小的todolist功能:
<!DOCTYPE html>
<html>
<head>
<title>MVVM Example</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<h1>Todo List</h1>
<div id="app">
<input type="text" v-model="newTodo" placeholder="New Todo" />
<button v-on:click="addTodo">Add Todo</button>
<ul>
<li v-for="(todo, index) in todos" :key="index">
{{ todo.title }}
</li>
</ul>
</div>
<script>
// Model
const todos = [];
// View Model
const app = new Vue({
el: "#app",
data: {
todos: todos,
newTodo: ""
},
methods: {
addTodo: function() {
this.todos.push({ title: this.newTodo });
this.newTodo = "";
}
}
});
</script>
</body>
</html>
这个代码实现了一个简单的Todo List应用程序,其中包括了模型(Model)、视图(View)、视图模型(ViewModel)三个部分。视图部分使用了HTML和CSS,使用了Vue.js实现了数据绑定和事件处理,将视图和视图模型分离。在实现过程中,我们定义了一个数据模型(todos),并将其作为Vue实例的data属性,以便在视图模型中使用。此外,我们还实现了一个addTodo方法,用于添加新的Todo事项。在视图中,我们使用了v-model指令将输入框的值与视图模型的newTodo属性绑定起来,使用v-on指令将按钮的点击事件与addTodo方法绑定起来,使用v-for指令将数据模型中的所有Todo事项渲染到页面上。
MVVM模式体现在如下几个方面:
数据绑定:在MVVM模式中,视图和视图模型之间使用数据绑定来实现数据同步。在这个例子中,使用Vue.js的双向数据绑定机制,将<input> 元素的值绑定到message 属性上,当<input> 元素的值改变时,message 属性的值也会自动更新。
视图模型:在MVVM模式中,视图模型是连接视图和模型的桥梁,它处理视图中的用户输入,并将数据从模型传递到视图中。在这个例子中,我们使用Vue.js创建了一个视图模型对象app,它包含一个message属性和一个reverseMessage方法,用于处理用户输入和将数据从模型传递到视图中。
模型:在MVVM模式中,模型是应用程序的数据模型,它负责处理数据的读写和验证。在这个例子中,模型并不是一个单独的组件,而是被抽象成了一个字符串类型的变量message。
综上所述,这个例子中通过Vue.js实现了MVVM模式,它将视图、视图模型和模型分别抽象成了HTML、Vue实例和字符串类型的变量,通过双向数据绑定和事件绑定等机制实现了视图和模型的同步,并通过视图模型来进行数据转换和处理。
V. 结果和讨论
实验结果总结和分析
模式选择和应用场景探讨
对研究工作的贡献和局限性评价
VI. 结论和展望
总结研究成果和贡献
MVC、MVP和MVVM模式都是用于构建大型应用程序的优秀架构模式,它们有着各自的特点和优势,适用于不同的应用场景。在实践中,我们应该根据具体的应用场景选择合适的模式。
MVC模式适用于需要快速开发简单应用的场景,或者应用程序中视图和模型之间的关系比较简单的场景。它可以帮助我们实现视图和模型的分离,降低代码的耦合度,提高应用程序的可维护性和可扩展性。
MVP模式适用于需要更好的测试和可维护性的场景。它使用了中介者模式和依赖倒置原则,将视图和模型之间的通信通过表示器来实现,使得视图和模型之间解耦,同时也方便我们进行单元测试和代码维护。
MVVM模式适用于需要实现数据驱动UI的复杂应用场景。它使用了数据绑定和命令绑定机制,将视图和视图模型之间的数据同步和事件处理分离,实现了视图、模型和视图模型之间的松耦合,提高了代码的可维护性和可扩展性。
对未来研究方向和发展趋势的展望
本论文通过对MVC、MVP和MVVM模式的调研和实践,总结了它们的特点和优势,同时给出了具体的实践代码和运行结果。本论文的贡献在于:
分析了MVC、MVP和MVVM模式的原理和特点,指出了它们的优缺点和适用场景。
通过具体的代码实践,展示了在Android和HTML中如何实现MVC、MVP和MVVM模式,让读者可以更好地理解和掌握这些模式。
对比了不同模式的特点和优缺点,给出了应用场景的选择指南,可以帮助读者在实际项目中选择合适的架构模式。
但是,本论文的研究也存在一些局限性,如下:
本论文只涉及了MVC、MVP和MVVM模式,还有其他优秀的架构模式未被涉及,如Clean Architecture、Redux等,因此对于其他模式的优缺点和应用场景并未进行探讨。
其次,在实践过程中,由于时间和资源限制,本研究只实现了简单的示例程序,并未对模式的实际应用场景进行深入研究,因此对于模式在复杂应用中的效果和局限性还需要更进一步的探讨。
在未来的研究中,可以考虑对其他常用的软件设计模式进行比较和实践,以深入了解不同模式的优缺点和应用场景。同时,可以结合实际应用场景,对各种模式在复杂应用中的效果和局限性进行更加深入的探讨。此外,还可以研究如何将不同的设计模式结合起来,以达到更好的软件设计效果。
VII. 参考文献
[1]正确认识 MVC/MVP/MVVM- https://juejin.cn/post/6901200799242649607#heading-11
[2]林越,王翠珍.浅谈面向对象开发思想与软件设计架构分析[J].信息通信,2016(03):152-154.



 浙公网安备 33010602011771号
浙公网安备 33010602011771号