实例篇——js之base64上传图片
首先要搭建好springmvc,详见https://www.cnblogs.com/zzb-yp/p/9295397.html
整体思路:前端代码包括显示和传参(这里的参数主要就是图片的base64字符串),显示主体部分是type=“file”类型的input组件和一个提交按钮
后端接收传过来的图片的base64字符串,将其通过流的形式进行本地保存或者直接保存在数据库中
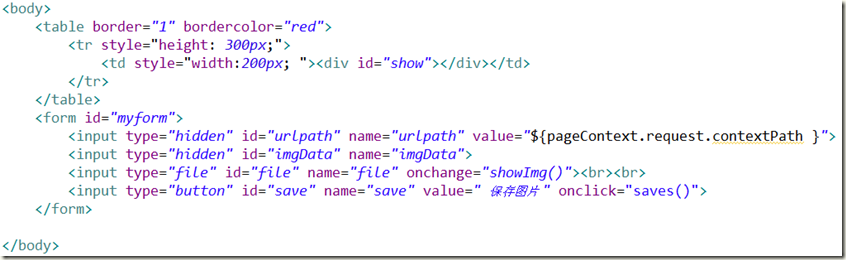
1、简单的两个组件file组件和button组件
file的onchange属性(在点击选择的文件并且与前一次的文件不相同时执行showImg()函数)
button的onclick属性(点击按钮后执行saves()函数)
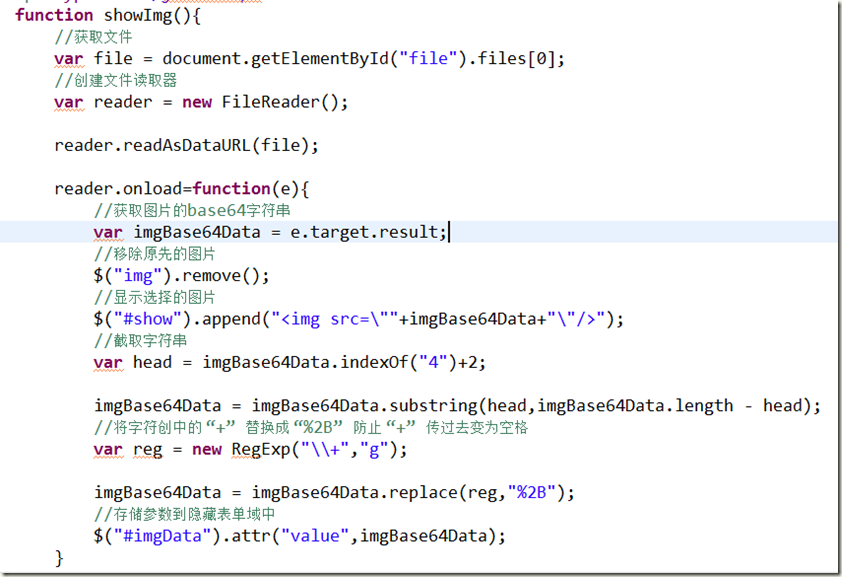
2、showImg()函数
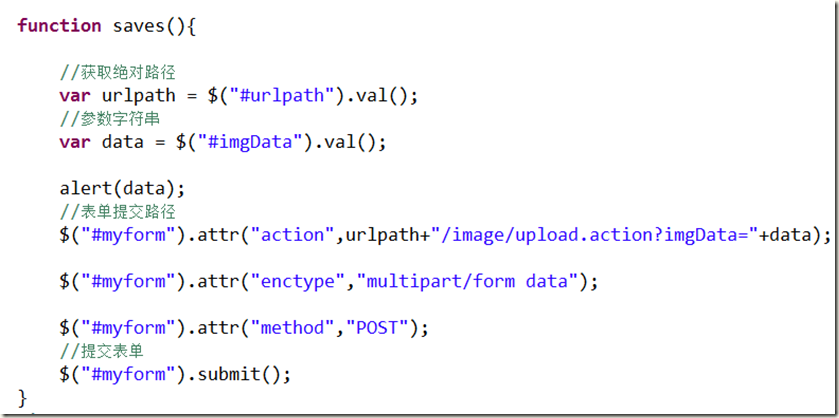
3、saves()函数 (注意注意,这里我有一个写错了,在下面第六行的multipart/form-data中,我在下面中间少了一个"-")
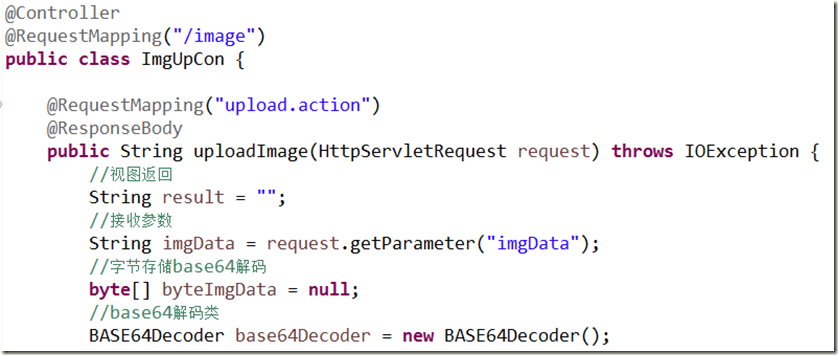
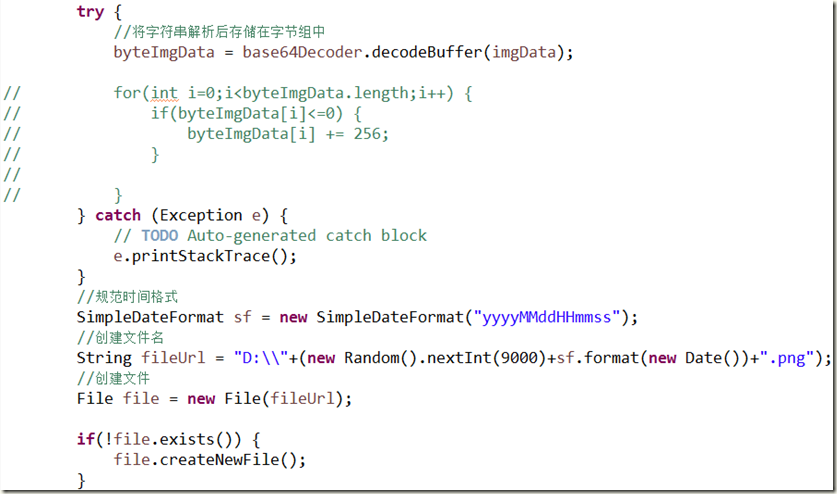
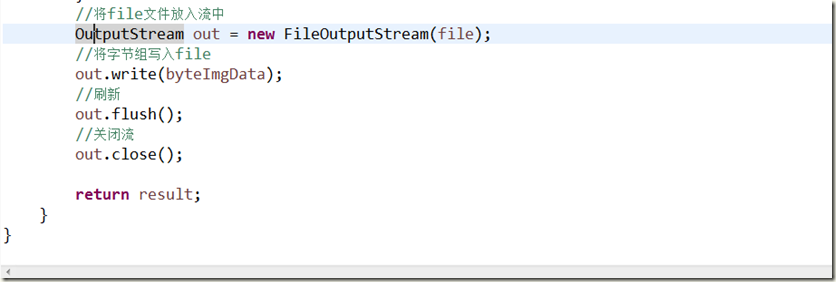
4、后端:解析传过来的参数+保存文件到本地
5、测试结果
连接服务器

点击选择文件,选择图片

点击保存图片,查看保存在本地的上传图片












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧