安装篇 —— 新建一个VUE项目
一、安装node.js
官网地址:https://nodejs.org/download/release/latest-v20.x/

或者从我的网盘获取:链接:https://pan.baidu.com/s/10EIBqzt1FCHg1xJ5LRZGyQ 提取码:cpzg
安装完成之后。
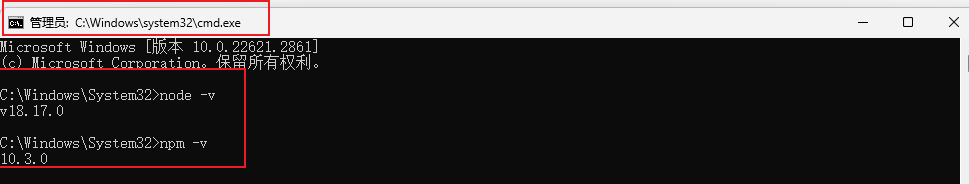
二、打开cmd命令框,查看是否安装成功

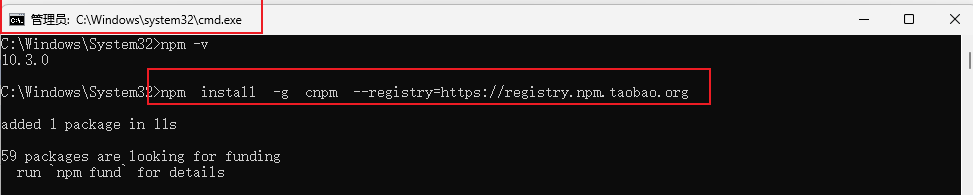
三、安装国内npm淘宝镜像,原因:国内直接使用npm安装缓慢,注意使用管理员命令框
执行命令:npm install -g cnpm --registry=https://registry.npm.taobao.org

现在可以使用cnpm来安装模块了。
四、初始化项目,构建项目
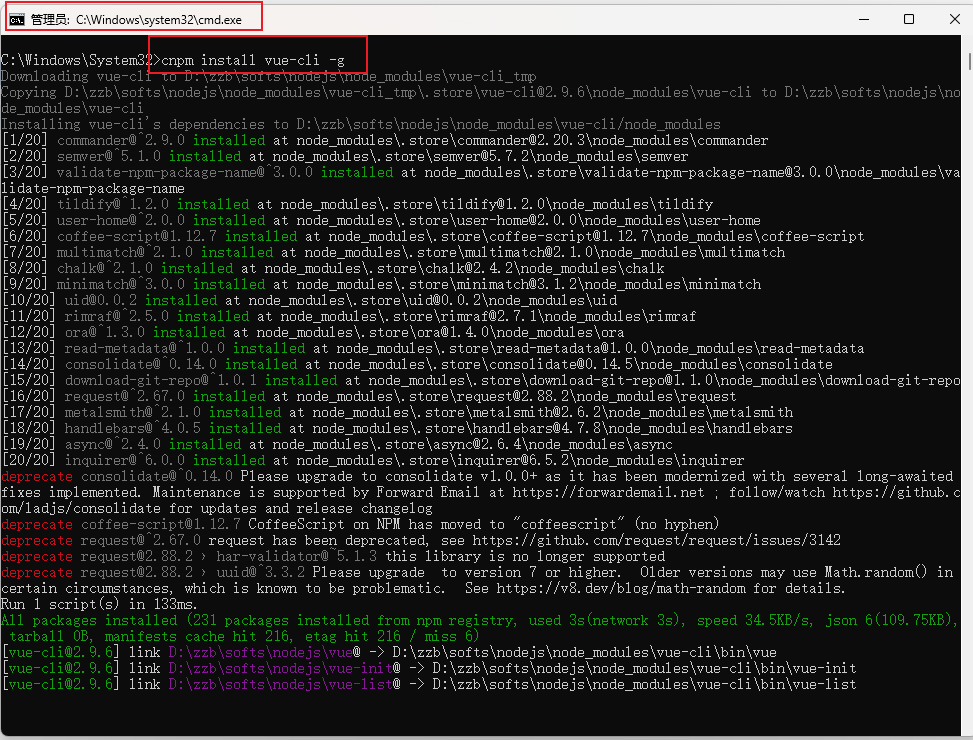
1、安装vue-cli,打开管理员cmd
执行命令:cnpm install vue-cli -g

查看vue-cli是否安装成功
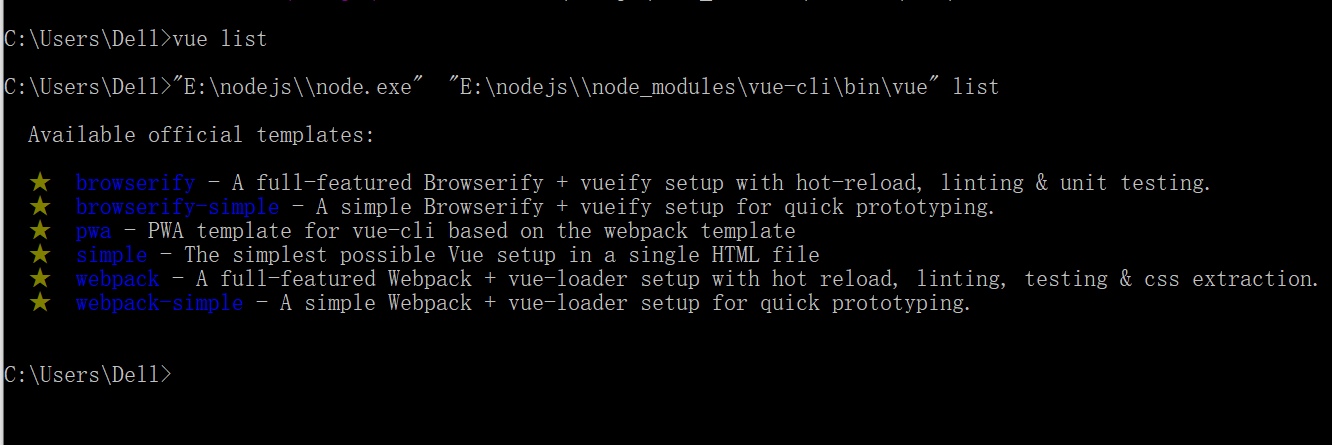
执行命令:vue list

2、选择目录,新建项目,打开管理员cmd
执行命令:
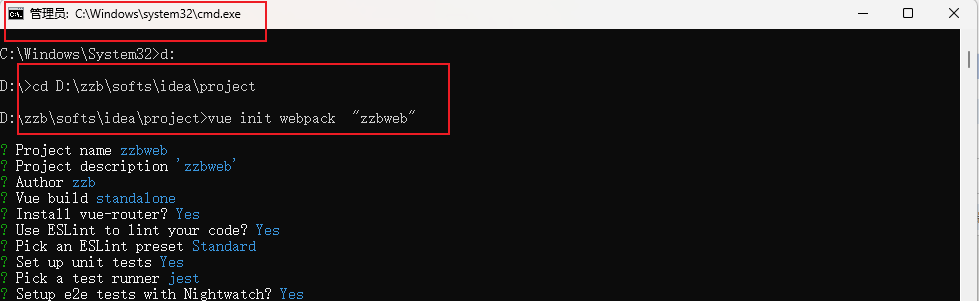
cd D:\zzb\softs\idea\project
vue init webpack ”zzbweb“
然后一路回车+y

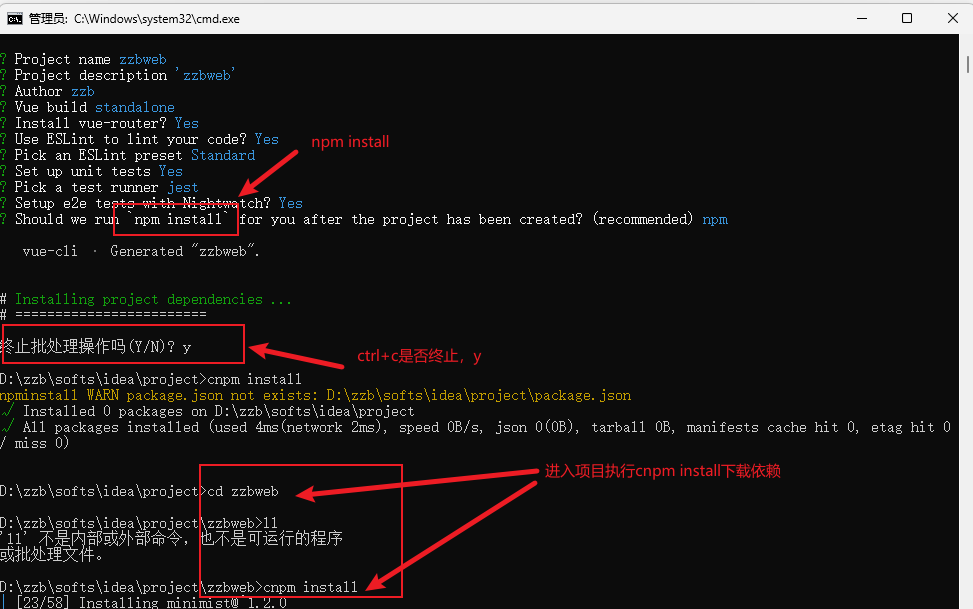
到了下面这一步,是执行npm install下载依赖,可以终止后通过cnpm install 下载,ctrl + c

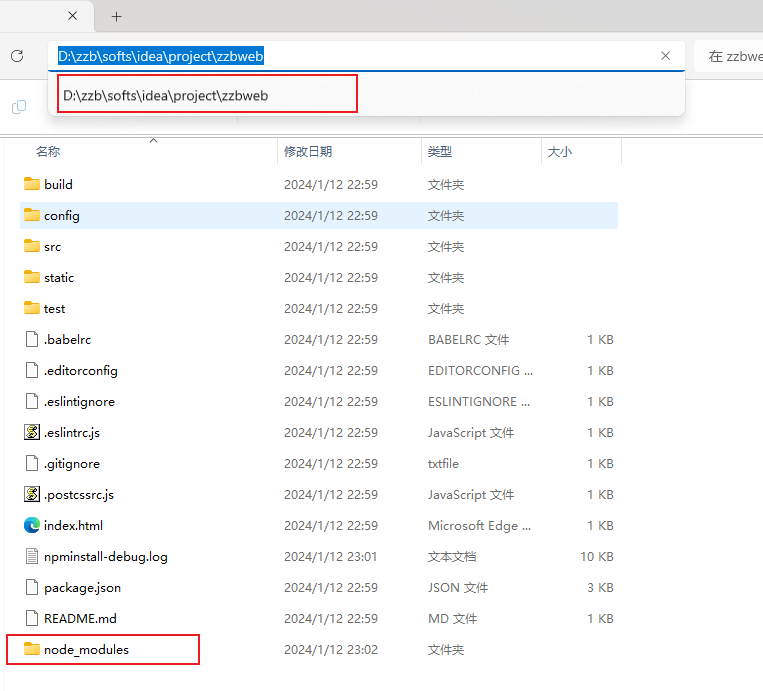
cnpm安装依赖报错,提示需要删除原来已存在的node_modules,进入项目目录,删除node_modules

四、cnpm安装依赖,启动项目
进入到新建的项目:cd zzbweb
执行命令:cnpm install

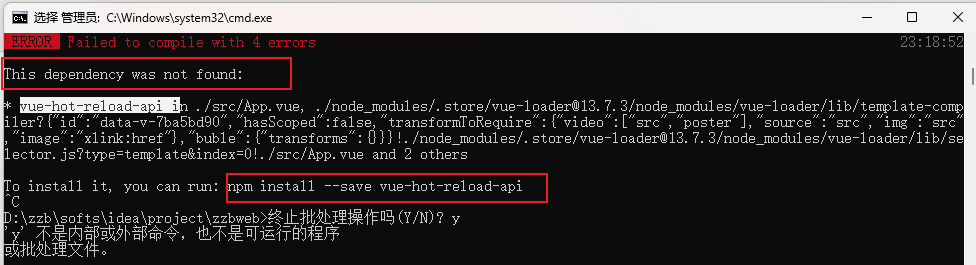
执行命令cnpm run dev

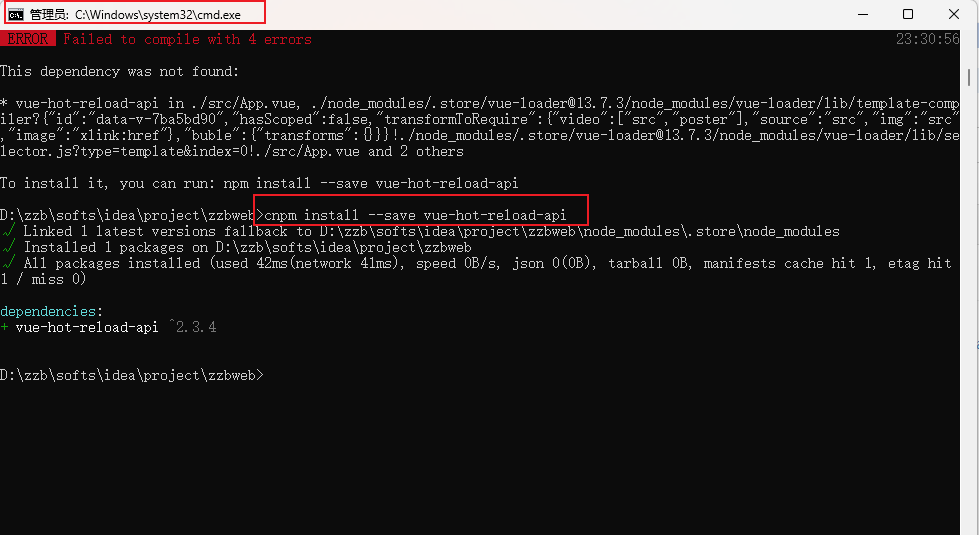
报错找不到这个依赖,我们通过 cnpm install --save vue-hot-reload-api进行安装

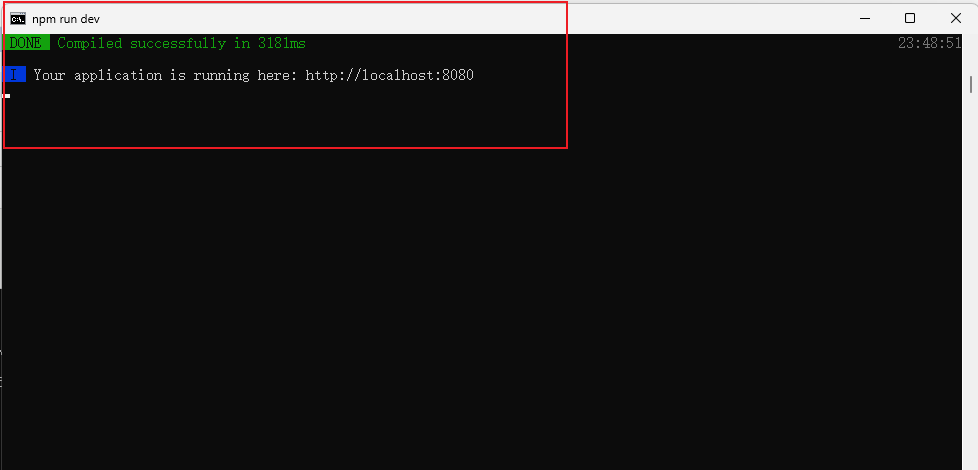
安装成功后,执行cnpm run dev

五、访问,输入网址:http://localhost:8080

完。。。


