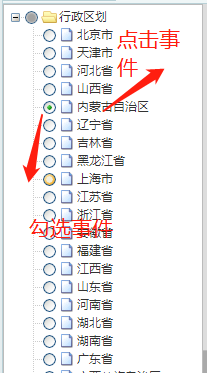
如下图所示,点击框选中,再点击框取消。现在需加上点击字体也能选中,再点击则取消

思路:点击事件是onClick,勾选的回调函数为onCheck,要实现上面需求,我们只需要在callback里新增一个点击事件
代码如下:
callback: {
onClick: onTreeClick
}
function onTreeClick(event, treeId, treeNode, clickFlag){ var treeObj = $.fn.zTree.getZTreeObj("ztree"); // 获取当前勾选数据的值 var checkNodes = treeObj.getCheckedNodes(true); // 获取当前选中数据的值 var nodes = treeObj.getSelectedNodes(); for (var i=0; i < nodes.length; i++) { if(checkNodes.length > 0 && nodes.length > 0 && nodes[i].id == checkNodes[i].id){ treeObj.checkNode(nodes[i], false, true);//取消勾选 }else{ treeObj.checkNode(nodes[i], true, true);//勾选 } } }



 浙公网安备 33010602011771号
浙公网安备 33010602011771号