Markdown编辑使用方法
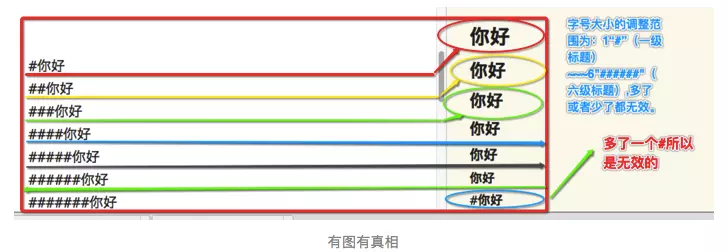
一、字体的设置,共有5级标题
1.在一个字、一句话、一个段落前边加上"#"可以改变字体字号的大小。
使用对照表


二、字体的样式设置
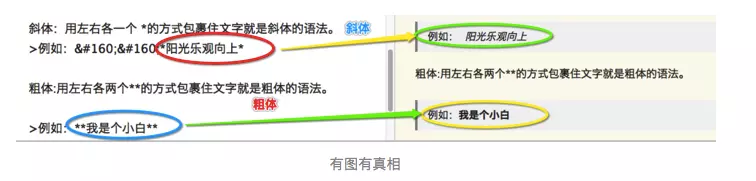
1.斜体:用左右各一个 *的方式包裹住文字就是斜体的语法。
2.粗体:用左右各两个**的方式包裹住文字就是粗体的语法。
3.斜粗体:如果想让某个字、词、或句即显示斜体又显示粗体,以示强调,可以在其两边添加***
例如:

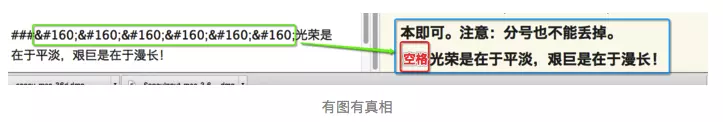
三、首行缩进
两种方法都可以完美解决这个问题。
1.把输入法由半角改为全角。 两次空格之后就能够有两个汉字的缩进。
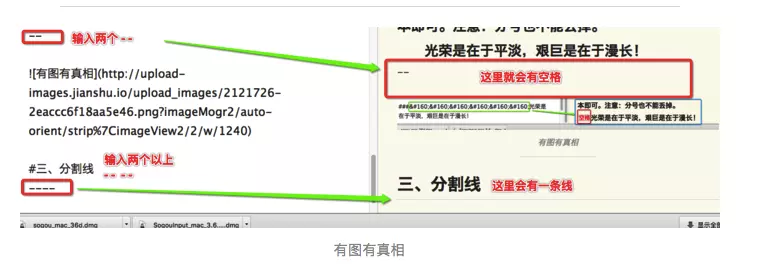
2.在开头输入2个--
3.在开头的时候,先输入如下图,然后紧跟着输入文本即可。注意:分号也不能丢掉。

四、分割线
1.在开头输入2个以上----就是分割线
2.在需要添加横线的行,添加三个或三个以上短横线-、星号*、或者下划线_即可
3.中划线
GitBook Editor上支持一些HTML标签,所以在GitBook Editor上可以直接使用 内容来实现中划线,但是简书不支持,在简书上需要用内容来实现中划线的功能
注意:符号与内容之间不能有空格


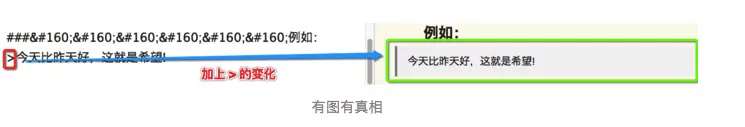
五、引用
1.在需要引用的内容首位添加 > 符号就好

六、图片和链接的格式
1.插入链接格式 [显示文本](链接地址)

这样的语法即可,例如:
[1848倒计时]http://www.jianshu.com/writer#/notebooks
/4704319/notes/5714362/preview
2.插入图片格式: ![图片名称] (图片地址)
如果是本地图片如何获得图片地址呢,这是我们可以把要上传的图片鼠标拖进简书编辑区,就可以直接生成一张图片的链接地址了。
七、代码块
1.代码块:在需要添加代码的上下两行添加三个反引号```,并且在代码上面一行的反引号后指明所引入的代码用的什么语言

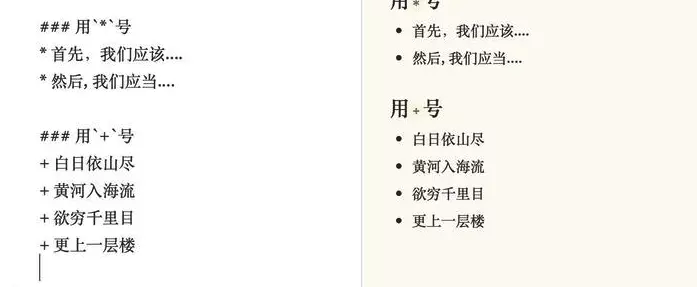
八、列表问题
1.无序列表:在列表前加上一个*、+、或者-即可,需要注意的文字与符号之间最好空一格

2.有序列表:在文字前添加数字加英文句点,需要注意的文字与符号之间最好空一格

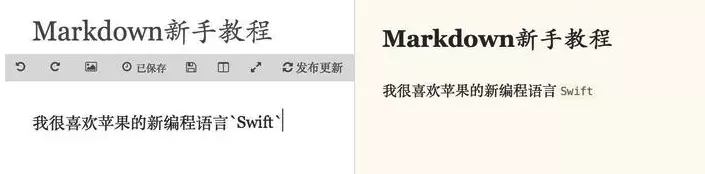
九、背景色
1.给文字添加背景只需要在文字的两边添加反引号 `即可 或 空格4下(或者8下)

十、表格:下图中,如果想让文字左对齐,就用:---,居中:----:,右对齐----:

<table>
<tr>
<th>属性</th>
<th>属性值</th>
<th>描述</th>
</tr >
<tr >
<td rowspan="9">type</td>
<td>text</td>
<td>单行文本输入框</td>
</tr>
<tr>
<td>password</td>
<td>密码输入框</td>
</tr>
<tr>
<td>radio</td>
<td>单选按钮</td>
</tr>
<tr>
<td>CheckBox</td>
<td>复选按钮</td>
</tr>
<tr><td>button</td>
<td>普通按钮</td>
</tr>
<tr>
<td>submit</td>
<td>提交按钮</td>
</tr>
<tr>
<td>reset</td>
<td>重置按钮</td>
</tr>
<tr>
<td>image</td>
<td>图像形式的提交按钮</td>
</tr>
<tr>
<td >file</td>
<td>文件域</td>
</tr>
<tr>
<td >name</td>
<td>用户自定义</td>
<td>控件名称</td>
</tr>
<tr>
<td >value</td>
<td >用户自定义</td>
<td >默认文本值</td>
</tr>
<tr>
<td >size</td>
<td >正整数</td>
<td >控件在页面中的显示宽度</td>
</tr>
<tr>
<td >checked</td>
<td >checked</td>
<td >定义选择控件默认被选中项</td>
</tr>
<tr>
<td >maxlength</td>
<td >正整数</td>
<td >控件允许输入的最多字符</td>
</tr>
</table>
| 属性 | 属性值 | 描述 |
|---|---|---|
| type | text | 单行文本输入框 |
| password | 密码输入框 | |
| radio | 单选按钮 | |
| CheckBox | 复选按钮 | |
| button | 普通按钮 | |
| submit | 提交按钮 | |
| reset | 重置按钮 | |
| image | 图像形式的提交按钮 | |
| file | 文件域 | |
| name | 用户自定义 | 控件名称 |
| value | 用户自定义 | 默认文本值 |
| size | 正整数 | 控件在页面中的显示宽度 |
| checked | checked | 定义选择控件默认被选中项 |
| maxlength | 正整数 | 控件允许输入的最多字符 |

