工作随笔——selenium支持post请求,支持自定义header
2018-01-10:fix post 请求数据遗漏部分内容
背景:
最近在写一个小程序,发现博主所在的地区访问该网站时有防ddos功能验证导致程序不能正常工作。
经过试验发现可以用国外代理ip解决这个问题,但是程序走代理访问延迟高且不稳定。
思路:
selenium启动浏览器 => 手动通过网站ddos验证 => 程序操控其他业务请求
问题:
1.selenium 不支持 post 请求方式
2.selenium 不支持自定义 request header
环境:
selenium:3.8.1
JDK:1.8
firefox:45.9.0esr 下载历史版本:https://download-installer.cdn.mozilla.net/pub/firefox/releases/
解决方案:
1.写一个本地页面,post请求通过本地页面的ajax请求转发出去,ajax也支持自定义request header
问题:本地页面转发会在request header附带上origin。网站对origin有校验,导致访问失败
2.selenium 执行 js代码
问题:只能执行原生js代码
参考代码:https://stackoverflow.com/questions/11430773/how-to-use-javascript-with-selenium-webdriver-java
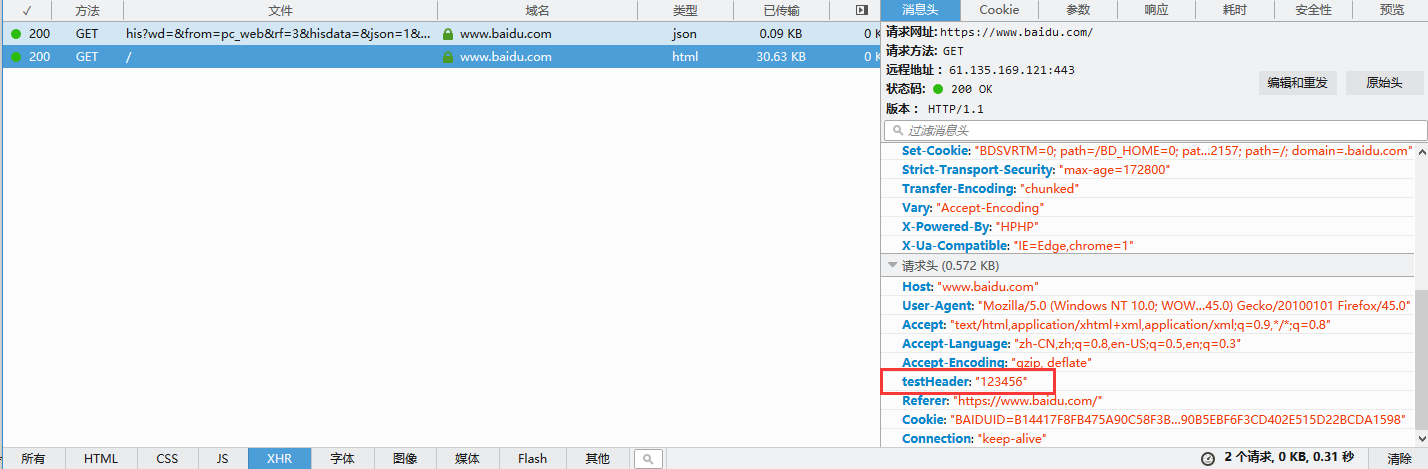
WebDriver driver = new FirefoxDriver(); // 打开这个网站,防止js跨域请求(用baidu举例) driver.get("https://www.baidu.com"); // 开启开发者模式,方便观察请求 Actions builder = new Actions(driver); builder.sendKeys(Keys.F12).perform(); JavascriptExecutor jse = (JavascriptExecutor) driver ; try { String resp = (String) jse.executeScript( "var xmlhttp=new XMLHttpRequest();\n" + "xmlhttp.open(\"GET\",\"https://www.baidu.com\",false);\n" + "xmlHttp.setRequestHeader(\"Content-type\",\"application/x-www-form-urlencoded\");\n" + // 表单提交的头部信息 "xmlhttp.setRequestHeader(\"testHeader\",\"123456\");\n" + // 自定义请求头 "xmlhttp.send(\"name=test&sex=1&age=18\");\n" + // 表单数据 "return xmlhttp.responseText;"); System.out.println(resp); } catch (Exception e) { //.......... Exception }

以上,抛砖引玉。如有更好的解决方案,请留言讨论,谢谢!
好记性不如烂笔头!



