简述如何在web页面引用mapbox的静态地图
在web页面上对于静态地图的引用,你可以直接用一个img标签引用,或者当作背景图片引用,重点是路径的格式
有两种制作静态地图的方法:使用mapbox studio,使用static images api
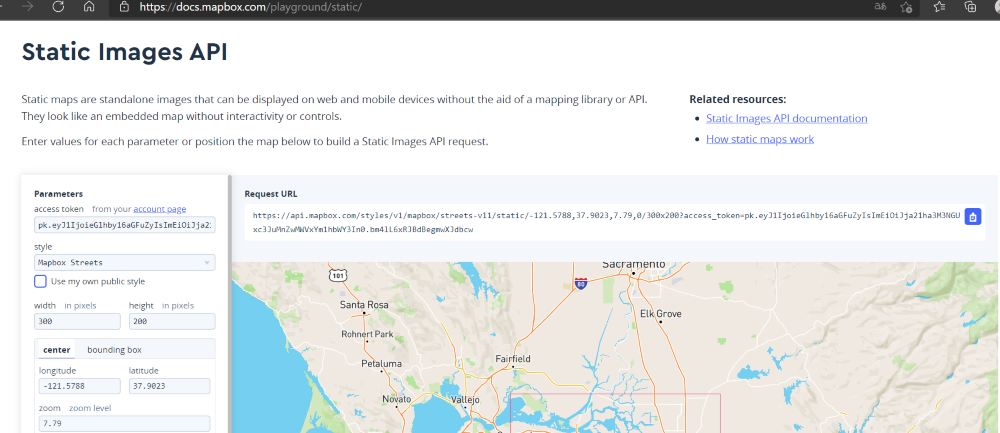
先说使用static images api,如图所示

这是一个交互式地图,可以拖动,左边修改对应的参数,通过longitude和latitude可以定位到任何地方,中间的方框范围就是你引用的静态地图的范围,然后使用上面的Request URL直接作为链接引用。
当然这里面你也可以做标记,画路线,不过比较麻烦,需要经纬度的具体数值。
然后说mapbox studio制作
这个需要自己修改链接的一些参数,大概格式为:
https://api.mapbox.com/styles/v1/{username}/{style_id}/static/{overlay}/{lon},{lat},{zoom},{bearing},{pitch}|{bbox}|{auto}/{width}x{height}{@2x}?access_token={your_token}
这里就说明几个重要的参数,如果你要引用地图,必须去mapbox的网页去注册一个账号,username填写你的账号名称,点开你的账户(Account),会有令牌的设置,也就是token,你可以添加,可以直接用的默认公共令牌,复制其中的内容,直接填入路径中的your_token那里。
width和height为显示的宽高,overlay参数对于这种方法不适用,选择不填,lon和lat为地图中心的经纬度,zoom为放大倍数,其他的参数的意思可以自己去查阅选填。
这里举一个例子,比如说我的username为 zhangsan,tocken为 abc,我要显示的地图的中心坐标为113.666, 34.770,放大13倍,样式style_id为 abcd,显示框500x500的大小
就可以填成https://api.mapbox.com/styles/v1/zhangsan/abcd/static/113.666, 34.770,13/500x500?access_token=abc
这里可能有的人不想要地图的中心经纬度来显示,可以用bbox参数,做法就是将上面链接标红的部分换成 [ ],里面依次填入高纬度,高经度,低纬度,低经度,然后可以在?的后面加上padding参数调一下窗口的位置(padding=0,0,0,0&)。
下面来说一下style_id怎么填写,你需要打开Mapbox Studio,右上角有三个选项:styles tilesets datasets。
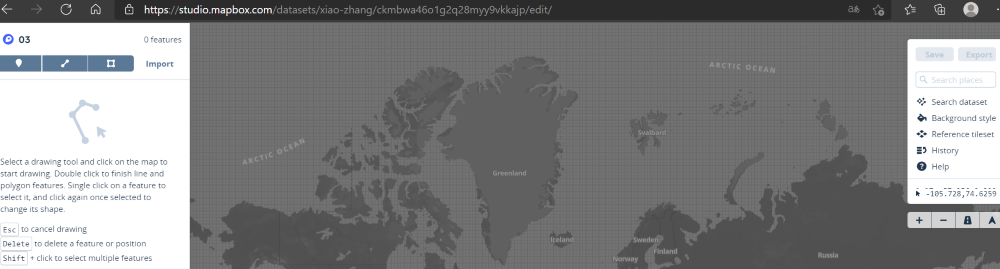
1.先点击datasets,点击New datasets,为它起一个名字,方便记忆,然后点击creat.

右边的搜索框可以帮助你快速找到某个地点,也可以选择地图的样式(主要显示建筑还是路线,地形)。通过左边的三个形象的小图标,分别绘制点,线,和多边形,这个挺简单的。
绘制完后,会出现个Add property的按钮,可以填写field和value,就是做个标记,显示文字。然后保存,点击save,然后点击Export。
2.然后回到之前的页面,你会发现多了个你刚刚绘制的,之后点击Tilesets,点击New tilesets,从datasets中导入,也就是点击creat from datasets,选择你刚刚完成的。点击Export datasets,然后取个名字即可。
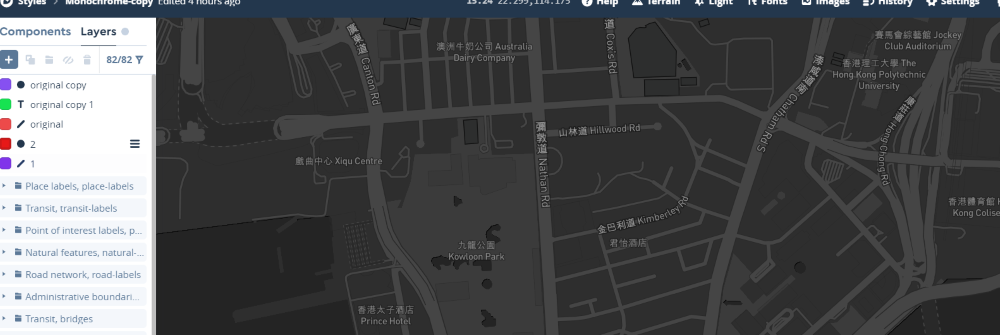
3.最后点击styles,点击创建,选择一个你喜欢的风格,

点击Layers,也就是图层,点击加号,然后选择你刚刚加载的,名字你应该还记得,之后

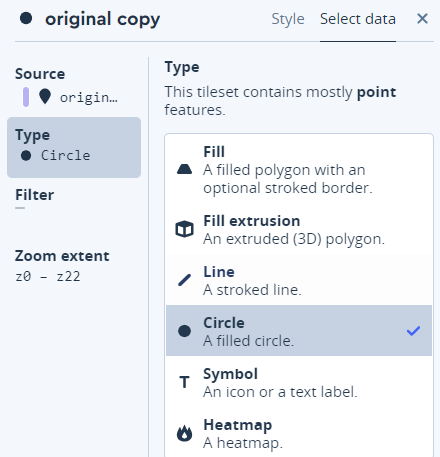
这里面的Select data Type选择你要显示的,这个只能显示一个,因为你绘制的路线,标记,文字都有,而它只能显示其中一种,所以你得再给它加一层,选中这个图层,点击加号右边的重复一层。
在副本里面选择其他要展示的即可。当然你要定位到你绘制路线的地方才能看到。最后保存就好了。

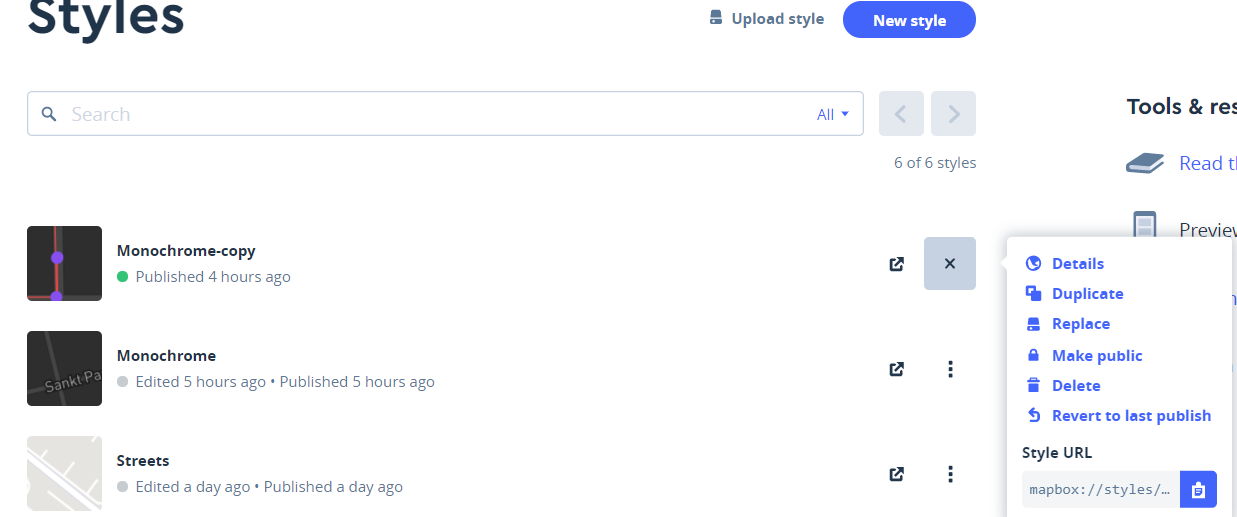
在这里复制一下Style URL,这个就是你要填写的style_id.
最后,引用你填写好的路径即可,这里你可能会对经纬度的准确值感到烦恼,你在添加图层的时候,进入new styles里面的时候,上面会有当前地图的中心的经纬度及放大倍数。你还可以根据这个到static images api 里面去查找,然后点击bounding box,再调节移动方框的位置,得到bbox参数的值。



