AngularJS输出helloworld
AngularJS是什么?
AngularJS是目前很火的前端JS框架之一, AngularJS的开发团队将其描述为一种构建动态Web应用的结构化框架。它是完全使用JavaScript编写的客户端技术,其设计初衷是为了解决html构建web应用不足的缺陷,通过扩展html的语法,允许用户更容易清楚的构建单页面的应用。它主要包含四个核心思想:依赖注入、模块化、双向绑定、和语义化标签。其中依赖注入和双向绑定是其最大的创新点,相比于JQuery等其他框架, 用户不必写大量的代码了。
AngularJS遵循MVC的设计的框架(也有人说是model-view-whatever框架),在Angular中扮演mode的角色被称为作用域(scope),Html构建的视图脚本则被称为view,JavaScript函数定义自然充当控制器的角色。利用它,开发者可以将页面的一部分封装为一个应用,不强迫整个页面使用AngularJs进行开发,这样使得AngularJs可以和许多其他的web技术结合使用。
AngularJS HelloWorld
Angular JS入门和容易,到达中级水准需要对背后的原理有翻了解,到达专家级别需要大量的工程实践经验。作为初学者,我们先从一个Helloworld说起。代码如下,代码中包含入门的注释:
<!DOCTYPE html>
<!--ng-app用于标识AngularJS的应用范围,置于html标签上表明整个单页面应用在Ags的影响范围内-->
<html ng-app>
<head>
<title>HelloWorld APP</title>
<!--引入AngularJS-->
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<!--ng-model指令将内部数据模型对象($scope)中的name属性绑定到了文本输入字段上, 这意味着无论在文本输入字段中输入了什么,都会同步到数据模型中。-->
<input ng-model="name" type="text" placeholder="Your name">
<!--使用{{}}将name包起来,以显示¥scope中的name值-->
<h1>Hello {{ name }}</h1>
</body>
</html>
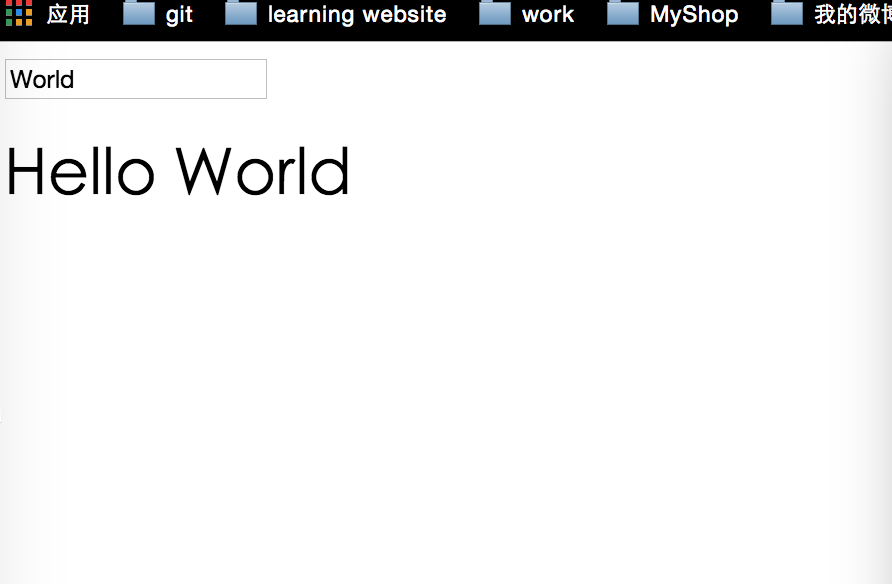
当我们在输入框中输入World, 在Hello之后会自动填充输入框输入的内容World.
本例中我们仅仅使用了十几行的代码就写出了一个Helloworld应用,而且没有使用java script代码就创建出了实时视图应用,自动数据绑定是实现这一功能的关键。自动数据绑定可以理解view是数据模型的映射,当客户端的数据发生变化时,视图实时反映出这种变化。
AngularJs通过脏检查($digist)来实现数据变化更新机制,相比于通过在数据模型上绑定事件监听的机制,这种方案更加高效。
转载声明,纯属抄袭
学习了AngularJS的基本概念,通过一个helloworld实例来学习如何使用AngularJS构建一个简单的AngularJS应用



