005 (H5*) CSS三大重点之三:定位、静态、相对、绝对、固定、粘性、z-idnex、定位模式转换、子绝父相、定位兄弟元素水平垂直居中、定位父子元素水平垂直居中
目录
1:定位模式和边偏移
2:静态定位
3: 相对定位:移动位置:脱标、占位置
4: 绝对定位:脱标、不占有位置、 拼爹型 子绝父相
5: 固定定位:脱标、占有位置
6: 粘性定位
7:定位模式转换
8:z-index
9:子绝父相
10:垂直居中
正文
一:元素的定位属性
1:元素的定位属性主要包括定位模式和边偏移两部分。
1: 边偏移
| 边偏移属性 | 描述 |
| ------ | ----------------------- |
| top | 顶端偏移量,定义元素相对于其父元素上边线的距离 |
| bottom | 底部偏移量,定义元素相对于其父元素下边线的距离 |
| left | 左侧偏移量,定义元素相对于其父元素左边线的距离 |
| right | 右侧偏移量,定义元素相对于其父元素右边线的距离 |
2:position属性的常用值
| 值 | 描述 |
| -------- | ------------------------ |
| static | 自动定位(默认定位方式) |
| relative | 相对定位,相对于其原文档流的位置进行定位 |
| absolute | 绝对定位,相对于其上一个已经定位的父元素进行定位 |
| fixed | 固定定位,相对于浏览器窗口进行定位 |

二:静态定位(static)
静态定位是所有元素的默认定位方式,当position属性的取值为static时,可以将元素定位于静态位置。 所谓静态位置就是各个元素在HTML文档流中默认的位置。
上面的话翻译成白话: 就是网页中所有元素都默认的是静态定位哦! 其实就是标准流的特性。
在静态定位状态下,无法通过边偏移属性(top、bottom、left或right)来改变元素的位置。
PS: 静态定位其实没啥可说的。
静态定位唯一的用处: 就是 取消定位。 position: static;
三: 相对定位relative(自恋型):脱标、占有位置
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>相对位置</title> <style> * { margin: 0; padding: 0; } div { width: 200px; height: 200px; } /* 相对位置 */ .box1 { background-color: red; } .box2 { background-color: aqua; position: relative; top: 100px; left: 100px; } .box3 { background-color: blue; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> </body> </html>
详解
相对定位是将元素相对于它在标准流中的位置进行定位,当position属性的取值为relative时,可以将元素定位于相对位置。
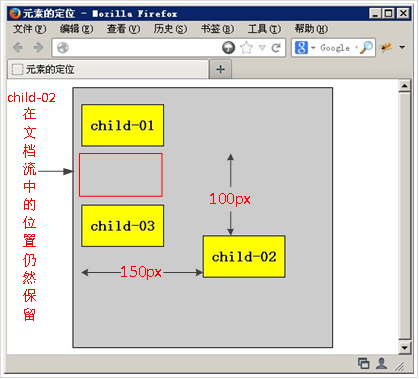
对元素设置相对定位后,可以通过边偏移属性改变元素的位置,但是它在文档流中的位置仍然保留。如下图所示,即是一个相对定位的效果展示:

注意:
1. 相对定位最重要的一点是,脱离标准流。它可以通过边偏移移动位置,但是原来的所占的位置,继续占有。
2. 其次,每次移动的位置,是以自己的左上角为基点移动(相对于自己来移动位置)
就是说,相对定位的盒子仍在标准流中,它后面的盒子仍以标准流方式对待它。(相对定位不脱标)
如果说浮动的主要目的是 让多个块级元素一行显示,
那么定位的主要价值就是 移动位置, 让盒子到我们想要的位置上去。
四: 绝对定位absolute (拼爹型):脱标(浮动)、不占位置
[注意] 如果文档可滚动,绝对定位元素会随着它滚动,因为元素最终会相对于正常流的某一部分定位。
当position属性的取值为absolute时,可以将元素的定位模式设置为绝对定位。
注意:
绝对定位最重要的一点是,它可以通过边偏移移动位置,但是它完全脱标,完全不占位置。
1: 父级没有定位
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>绝对定位</title> <style> * { margin: 0; padding: 0; } body { height: 2000px; } div { width: 200px; height: 200px; } /* 绝对位置 */ /* 父元素body 没有设置 position 属性,相对游览器来定位 */ .box1 { background-color: red; position: absolute; top: 100px; left: 100px; } </style> </head> <body> <div class="box1"></div> </body> </html>
详解
若所有父元素都没有定位,以浏览器当前屏幕为准对齐(document文档)。
2: 父级有定位、子绝父相
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>绝对定位</title> <style> * { margin: 0; padding: 0; } body { height: 2000px; } /* 绝对位置 */ /* 父元素body 有设置 position 属性,一般设置相对定位,对自己的位置没有影响。 设置成绝对定位没意义。 */ .box1 { width: 500px; height: 500px; background-color: red; /* 水平居中 */ margin: 0 auto; /* 父元素相对定位 */ position: relative; } .child { width: 200px; height: 200px; background-color: blue; /* 子元素绝对定位 */ position: absolute; left: 100px; top: 100px; } </style> </head> <body> <div class="box1"> <div class="child"></div> </div> </body> </html>
详解 子绝父相
绝对定位是将元素依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。
脱离标准流
五:固定定位fixed(认死理型):脱标、不占位置
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>固定定位</title> <style> * { margin: 0; padding: 0; } body { height: 3000px; background-color: aqua; } /* 固定位置 */ /* 父元素body 有设置 position 属性,一般设置相对定位,对自己的位置没有影响。 设置成绝对定位没意义。 */ .box1 { width: 500px; height: 500px; background-color: red; /* 水平居中 */ /* 父元素相对定位 */ position: fixed; right: 0px; bottom: 0px; } .child { width: 200px; height: 200px; background-color: blue; /* 子元素绝对定位 */ position: absolute; left: 100px; top: 100px; } </style> </head> <body> <div class="box1"> <div class="child"></div> </div> </body> </html>
详解
固定定位是绝对定位的一种特殊形式,类似于 正方形是一个特殊的 矩形。它以浏览器窗口作为参照物来定义网页元素。当position属性的取值为fixed时,即可将元素的定位模式设置为固定定位。
当对元素设置固定定位后,它将脱离标准文档流的控制,始终依据浏览器窗口来定义自己的显示位置。不管浏览器滚动条如何滚动也不管浏览器窗口的大小如何变化,该元素都会始终显示在浏览器窗口的固定位置。
固定定位有两点:
1. 固定定位的元素跟父亲没有任何关系,只认浏览器。
2. 固定定位完全脱标,不占有位置,不随着滚动条滚动。
记忆法: 就类似于孙猴子, 无父无母,好不容易找到一个可靠的师傅(浏览器),就听的师傅的,别的都不听。
ie6等低版本浏览器不支持固定定位。
六:粘性定位
总述
具有吸顶效果,设置粘性定位和 top 偏移量
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>粘性定位</title> <style> * { margin: 0; padding: 0; } /* 粘性定位 */ .header { width: 100%; height: 300px; background-color: red; } .nav { width: 800px; height: 100px; background-color: blue; margin: 0 auto; /* 子元素绝对定位 */ position: sticky; top: 0px; } .body { width: 100%; height: 1000px; background-color: blueviolet; } </style> </head> <body> <div class="header"></div> <div class="nav"></div> <div class="body"></div> </body> </html>
详解
具有吸顶效果,设置粘性定位和 top 偏移量
七:定位模式转换
跟 浮动 一样, 元素添加了 绝对定位和固定定位之后, 元素模式也会发生转换, 都转换为 行内块模式
行内块 的宽度和高度 跟内容有关系
** 因此 比如 行内元素 如果添加了 绝对定位或者 固定定位后 浮动后,可以不用转换模式,直接给高度和宽度就可以了。**
行内元素转化成块级元素
1:display:block
2: float
3: position: absolute、fixed
八: 叠放次序(z-index)
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>z-index</title> <style> * { margin: 0; padding: 0; } div { width: 100px; height: 100px; } .box1 { background-color: blue; position: relative; top: 50px; left: 50px; } .box2 { background-color: blueviolet; position: relative; z-index: -1; } /* z-index 的值越大,层级越高,会展示在最前面, 支持负值 默认为0 z-index 使用的时候,必须设置定位 */ </style> </head> <body> <div class="box1"></div> <div class="box2"></div> </body> </html>
详解:
当对多个元素同时设置定位时,定位元素之间有可能会发生重叠。
在CSS中,要想调整重叠定位元素的堆叠顺序,可以对定位元素应用z-index层叠等级属性,其取值可为正整数、负整数和0。
比如: z-index: 2; font-weight: 700
注意:
1. z-index的默认属性值是0,取值越大,定位元素在层叠元素中越居上。
2. 如果取值相同,则根据书写顺序,后来居上。
3. 后面数字一定不能加单位。
4. 只有相对定位,绝对定位,固定定位有此属性,其余标准流,浮动,静态定位都无此属性,亦不可指定此属性。
九:实践
1: 子绝父相
这个“子绝父相”太重要了,是我们学习定位的口诀,时时刻刻记住的。
这句话的意思是 子级是绝对定位的话, 父级要用相对定位。
2: 首先, 我们说下, 绝对定位是将元素依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。
就是说, 子级是绝对定位,父亲只要是定位即可(不管父亲是绝对定位还是相对定位,甚至是固定定位都可以),就是说, 子绝父绝,子绝父相都是正确的。
3: 但是,在我们网页布局的时候, 最常说的 子绝父相是怎么来的呢?
因为子级是绝对定位,不会占有位置, 可以放到父盒子里面的任何一个地方。
父盒子布局时,需要占有位置,因此父亲只能是 相对定位.
这就是子绝父相的由来。

十:绝对定位的盒子水平/垂直居中
注意:
加了浮动和绝对定位的盒子:margin:0 atuo就会失效!
普通的盒子是左右margin 改为 auto就可, 但是对于绝对定位就无效了
定位的盒子也可以水平或者垂直居中,有一个算法。
1. 首先left 50% 父盒子的一半大小
2. 然后走自己外边距负的一半值就可以了 margin-left。
1:兄弟关系-水平垂直居中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>兄弟关系-水平垂直居中</title> <style> * { margin: 0; padding: 0; } .box1 { background-color: blue; width: 300px; height: 300px; position: absolute; left: 50%; top: 50%; /* 自身宽度的一般 */ margin-left: -150px; /* 自身高度的一般 */ margin-top: -150px; } </style> </head> <body> <div class="box1"></div> </body> </html>
2:父子关系-水平垂直居中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>兄弟关系-水平垂直居中</title> <style> * { margin: 0; padding: 0; } .box1 { background-color: blue; width: 600px; height: 600px; position: relative; margin: 0 auto; } .box2 { background-color: red; width: 200px; height: 200px; position: absolute; left: 50%; top: 50%; /* 自身宽度的一般 */ margin-left: -100px; /* 自身高度的一般 */ margin-top: -100px; } </style> </head> <body> <div class="box1"> <div class="box2"></div> </div> </body> </html>
3:浮动和绝对定位的区别
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>浮动和绝对定位的区别</title> <style> * { margin: 0; padding: 0; } .box1 { background-color: blue; width: 200px; height: 200px; /* position: absolute; */ float: left; } .box2 { background-color: red; width: 300px; height: 300px; } /* 浮动是半脱离,会有文字环绕的效果 */ /* 绝对定位是全脱离,不会有文字环绕的效果 */ </style> </head> <body> <div class="box1"></div> <div class="box2"> Lorem ipsum dolor, sit amet consectetur adipisicing elit. Officia, repellendus alias, minus cum nesciunt dolore non quae ipsam ducimus cumque atque sint ex, sit adipisci qui nihil dolores blanditiis? Neque. </div> </body> </html>



