003* (CSS) CSS三大重点之一:盒子模型 padding、border、margin、盒子居中、兄弟垂直合并、父子外边距塌陷
目录
1:盒子模型
2:内边距
3:边框:
4:外边距:
4.1: 盒子居中
4.2:盒子居中三大条件
4.3:兄弟垂直外边距合并、父子垂直外边距塌陷
正文
一:核心
CSS就三个大模块: 盒子模型 、 浮动 、 定位,其余的都是细节。
要求这三部分,无论如何也要学的非常精通。
二:盒子模型

盒子模型(Box Model)
所谓盒子模型就是把HTML页面中的元素看作是一个矩形的盒子,也就是一个盛装内容的容器。每个矩形都由元素的内容、内边距(padding)、边框(border)和外边距(margin)组成。
网页布局的本质: 把网页元素比如文字图片等等,放入盒子里面,然后利用CSS摆放盒子的过程,就是网页布局。
三:内边距(padding)属性
总述
1:可以设置单一方向的内边距
2:可以单独些某一方向的内边距,也可以复合些四个方向的内边距
3:上下具有优先级
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>盒子模型</title> <style> /* 1:内边距 属性:距离 */ .inside1, .inside2, .inside3 { width: 200px; height: 100px; } .inside1 { /* 1: 复合写法: 4种写法 */ /*上下左右都是 20px*/ padding: 20px; /*上下 10 左右 20*/ padding: 10px 20px; /*上 10 左右 20 下 是 30*/ padding: 10px 20px 30px; /* 上 10 右20 下 30 左 40*/ padding: 10px 20px 30px 40px; background-color: blueviolet; } .inside2 { /* 1: 单一方向设置 4种写法 */ /* 上内边距 */ padding-top: 10px; /* 下内边距 */ padding-bottom: 30px; /* 左内边距 */ padding-left: 10px; /* 右内边距 */ padding-right: 20px; background-color: blue; } /* 内边框的两个问题 1:背景颜色可以蔓延到内边距吗? 可以 2:可以设置单一方向的内边距吗? 可以 */ .inside3 { padding: 10px; background-color: red; } </style> </head> <body> <!-- 1: 内边距 --> <div class="inside1"></div> <div class="inside2"></div> <div class="inside3"></div> <!-- 内边距的问题 --> <!-- 边框 --> <!-- 边框问题 --> <!-- 外边距 --> <!-- 外边距经典问题 --> </body> </html>
详解

四:盒子边框(border)宽度 样式 颜色
总述
border-width、border-style、border-color
可以单独设置一个方向、可以设置4个方向
可以单独设置一个属性,可以复合设置3个属性
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>border 边框</title> <style> .box1, .box2, .box3, .box4 { width: 200px; height: 100px; background-color: aqua; } /* 1: border属性 border-width border-style border-color */ /* 1.1: border-width 单独设置 设置一条边和设置多条变*/ .box1 { border-top-width: 10px; border-right-width: 10px; border-top-width: 10px; border-bottom-width: 10px; border-width: 10px; border-width: 10px 20px; border-width: 10px 20px 20px; border-width: 10px 20px 20px 20px; } /* 1.2 border-style */ .box1 { /* 单实线 */ border-style: solid; /* 双实线实线 */ border-style: double; /* 短虚线 */ border-style: dashed; /* 点虚线 */ border-style: dotted; border-style: solid; border-style: solid double; border-style: solid double dashed; border-style: solid double dashed dotted; } /* 1.3 border-style */ .box1 { border-color: red; border-color: #0f0; border-color: rgb(255, 100, 80); border-color: red; border-color: red blue; border-color: red blue blueviolet; border-color: red blue blueviolet paleturquoise; } /* 2 复合设置[设置四边] 宽度 样式 颜色*/ .box2 { border: 1px solid red; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> </body> </html>
详解
1:border有三个属性,宽度、样式、颜色
border-width、border-style、border-color
1.1:border-width 宽度
1.2:边框属性—设置边框样式(border-style)
边框样式用于定义页面中边框的风格,常用属性值如下:
none:没有边框即忽略所有边框的宽度(默认值)
solid:边框为单实线(最为常用的)
double:边框为双实线
dashed:边框为虚线
dotted:边框为点线
1.3:border-color 颜色
2: 盒子边框写法总结表

五:外边距
总述
可以单独设置单一方向的外边距,也可以复合写4个方向的外边距
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>border 边框</title> <style> * { margin: 0; padding: 0; } .box1, .box2 { width: 200px; height: 100px; background-color: aqua; } /* 1:外边距 */ .box1 { /* 上右下左 外边距为10 */ margin: 10px; /* 上下外边距为10 左右外边距为20*/ margin: 10px 20px; /* 上外边距为10 左右外边距为20 下外边距为10*/ margin: 10px 20px 30px; /* 上外边距为10 右外边距为20 下外边距为30 左外边距为30*/ margin: 10px 20px 30px 40px; } .box2 { /* 上外边距为10*/ margin-top: 10px; /* 下外边距为10*/ margin-bottom: 10px; /* 左外边距为10*/ margin-left: 10px; /* 右外边距为10*/ margin-right: 10px; } /* 2:外边距常见的特性 1:外边距支持4个方向 2:背景色没有蔓延到外边距!!!!!! 3:一般布局需要清空 内外边距 * { margin: 0; padding: 0; } 4: 外边距至此负值,隐藏视图等用处 5:元素横向居中 margin: 0 auto; */ /* 3:外边距2特性 */ /* 兄弟盒子,垂直外边距和水平外边距情况: 垂直方向:外边距取最大值 水平方向:两个外边距累加 */ .box3, .box4, .box5, .box6 { width: 100px; height: 100px; } /* box3和box4垂直外边距20px */ /* box5和 box6水平外边距30px */ .box3 { background-color: red; margin-bottom: 20px; } .box4 { background-color: blue; margin-top: 10px; } .box5 { background-color: yellow; margin-right: 20px; float: left; } .box6 { background-color: purple; margin-left: 10px; float: left; } /* 父子关系 2:父子关系:给子盒子添加外边距,但作用到父盒子身上了,怎么解决。 解决方法: 1:给父盒子添加内边距 等价于 给子盒子添加外边距 2:给父盒子添加内边距 3:给父盒子添加 overflow: hidden */ .box7 { width: 300px; height: 300px; background-color: aqua; /* 1:给父盒子添加内边距 */ /* padding-bottom: 20px; */ /* 2:给父盒子添加内边距 */ /* padding-top: 1px; */ /* 3:给父盒子添加 overflow: hidden */ /* overflow: hidden; */ /* 4:给父盒子或子盒子加浮动 */ /* float: left; */ } .box8 { width: 100px; height: 100px; background-color: darkcyan; margin-top: 20px; /* 4:给父盒子或子盒子加浮动 */ float: left; } </style> </head> <body> <!-- 外边距 --> <div class="box1"></div> <div class="box2"></div> <!-- 外边距经典2特性 1:兄弟关系:两个盒子垂直外边距与水平外边距问题 垂直方向:外边距取最大值 水平方向:两个外边距累加 2:父子关系:给子盒子添加外边距,但作用到父盒子身上了,怎么解决。 --> <div class="box3"></div> <div class="box4"></div> <div style="overflow: hidden;"> <div class="box5"></div> <div class="box6"></div> </div> <!-- 父子关系 --> <div class="box7"> <div class="box8"></div> </div> </body> </html>
详解
1:外边距(margin)
margin属性用于设置外边距。 设置外边距会在元素之间创建“空白”, 这段空白通常不能放置其他内容。
margin-top:上外边距
margin-right:右外边距
margin-bottom:下外边距
margin-left:上外边距
margin:上外边距 右外边距 下外边距 左外边
2:盒子宽高的计算
/*外盒尺寸计算(元素空间尺寸)*/
Element空间高度 = content height + padding + border + margin
Element 空间宽度 = content width + padding + border + margin
/*内盒尺寸计算(元素实际大小)*/
Element Height = content height + padding + border (Height为内容高度)
Element Width = content width + padding + border (Width为内容宽度)
3:盒子居中
1:盒子居中条件
1.1:是块元素。因为块元素有宽高
1.2::要有宽度。没有宽度默认是网页的宽度
1.3: 左右auto。自动充满
<style> /*可以让盒子内容(文字 行内元素 行内块元素)居中对齐*/ /* margin: 0 auto; 通俗写法 0 auto 上下是 0 左右是auto 自动 水平居中对齐 */ div { text-align: center; /*可以让盒子内容(文字 行内元素 行内块元素)居中对齐*/ width: 300px; height: 100px; background-color: pink; /* margin: 0 auto; 通俗写法 0 auto 上下是 0 左右是auto 自动 水平居中对齐 */ /* margin-left: auto; margin-right: auto; 自动充满*/ /* margin: auto; 上下左右都是auto*/ margin: 100px auto; } </style>
4:兄弟元素:
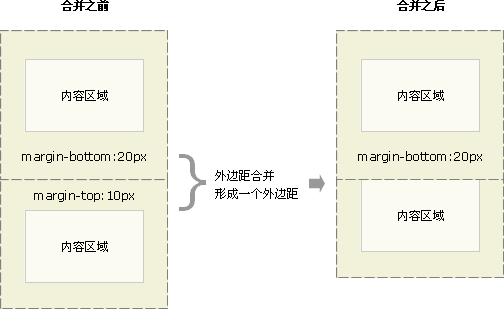
垂直方向:外边距合并,水平方向外边距累加
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom,
下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和,
而是两者中的较大者。这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。

5:父子元素:给子盒子添加外边距,作用到父盒子上。
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,则父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距为两者中的较大者,即使父元素的上外边距为0,也会发生合并。
解决方案:
6:盒子模型布局稳定性
按照 优先使用 宽度 (width) 其次 使用内边距(padding) 再次 外边距(margin)。
width > padding > margin
原因:
1. margin 会有外边距合并 还有 ie6下面margin 加倍的bug(讨厌)所以最后使用。
2. padding 会影响盒子大小, 需要进行加减计算(麻烦) 其次使用。
3. width 没有问题(嗨皮)我们经常使用宽度剩余法 高度剩余法来做。



