002* (CSS) css 引入方式、6种选择器、文本属性、列表属性、背景属性
目录:
1:3种CSS引入方式 行内样式 内部样式 外部样式
2:选择器(6种) 标签选择器、class 选择器、id 选择器、群组选择器、后代选择器、伪类选择器、选择器权重
3:文本属性 (11种) font、font-style、font-weight、font-size/line-height、font-family color、text-alight、text-decorate、text-indient、letter-space
4:列表属性 list-style list-style-type list-style-image list-style-position
5:背景属性 background-color background-image background-repeat background-position background-attachment
正文
一:CSS引入方式和优先级
CSS(Cascading Style Sheets) 层叠样式表(级联样式表)
1:三种引入CSS样式表(书写位置)
代码
css1.css 文件
div { color: purple; }
html1.html 文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <!-- 3:外部样式 --> <link rel="stylesheet" href="css1.css"> <!-- 2:内部样式 --> <style> div { color: blue !important; } </style> </head> <body> <!-- 1:行内样式 --> <div style="color: red;"">优先级:important>行内样式>内部样式>外部样式</div> <h1 style="color: red;">优先级:important>行内样式>内部样式>外部样式</h1> </body> </html>
详解
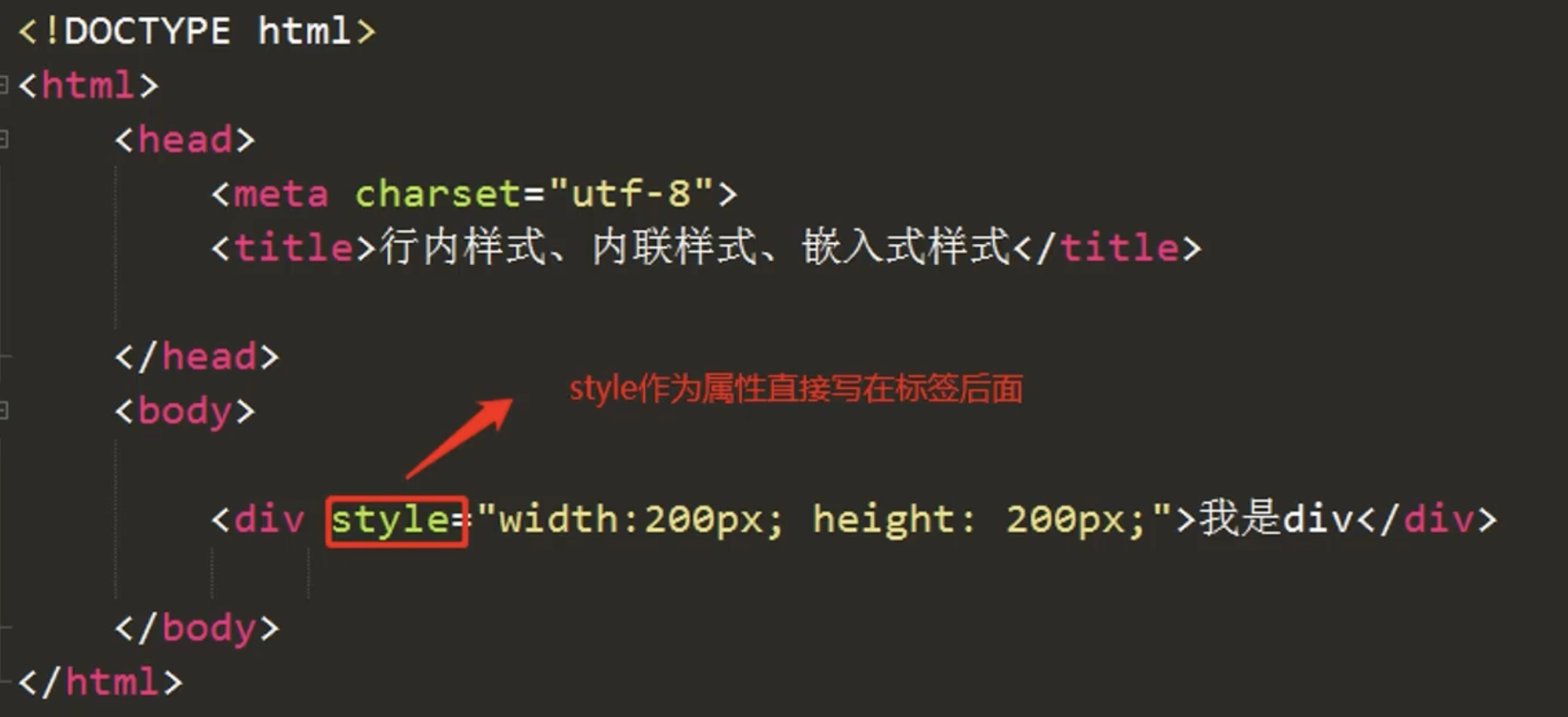
1:行内样式

2:内部样式
<style> h4 { color: deeppink; } </style>
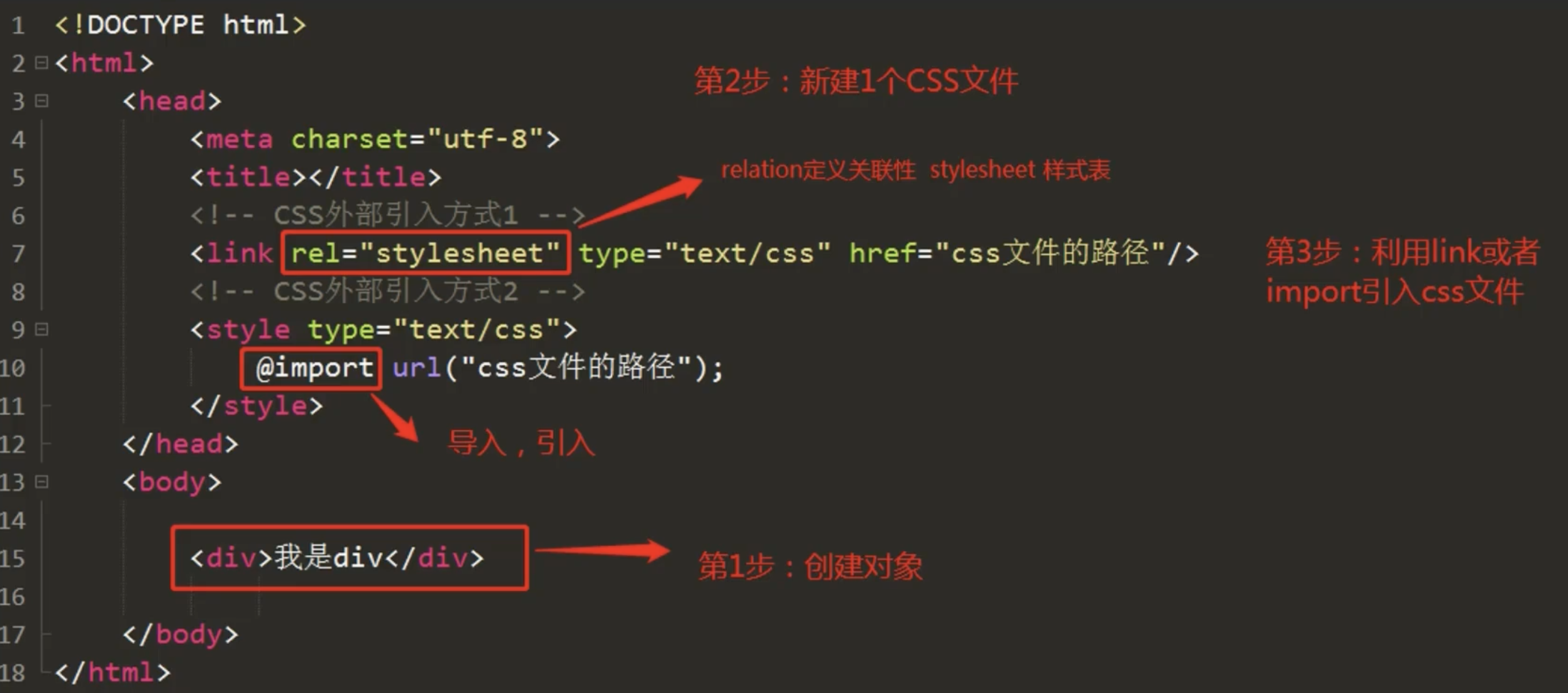
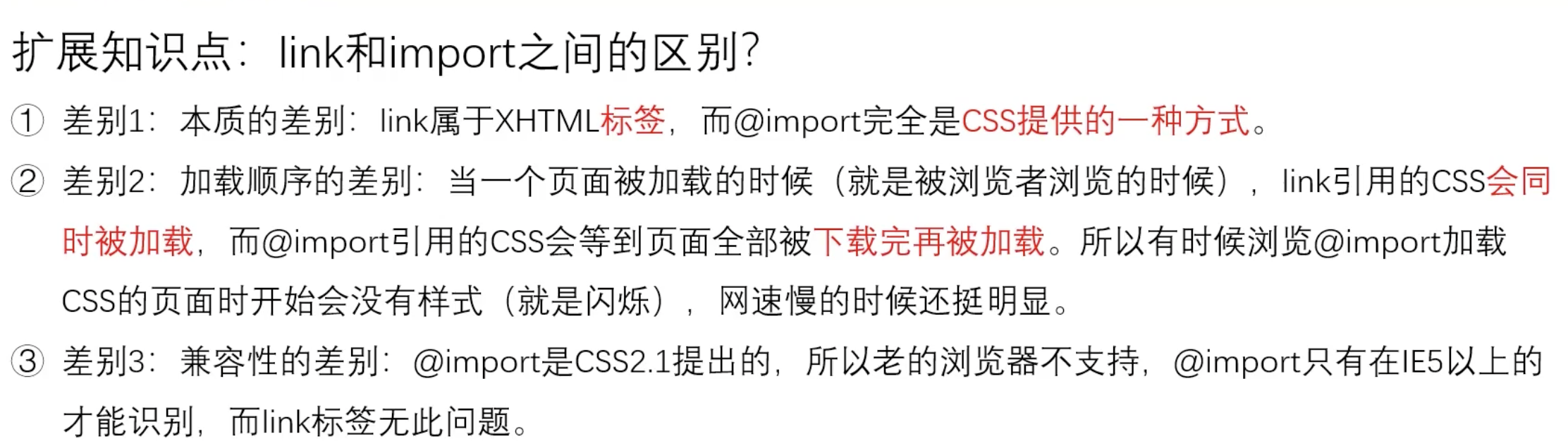
3:外部样式



2:优先级
1.就近原则
2.理论上:行内>内嵌>链接>导入
3.实际上:内嵌、链接、导入在同一个文件头部,谁离相应的代码近,谁的优先级高
二:选择器
总述:
标签选择器、class 选择器、id 选择器、群组选择器、后代选择器、伪类选择器、选择器权重
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> /* 1:标签选择器 */ div { color: blue !important; } /* 2:类选择器 */ .bgColorClass { background-color: aqua; } .textColorClass { color: red; } /* 3: id选择器 */ #h3ID { color: palegreen; } /* 4:通配符选择器 */ * { margin: 0; padding: 0; } /* 5: 群组选择器 逗号拼接*/ div, h2 { background-color: brown; } /* 6:后代选择器 */ div p { background-color: paleturquoise; } /* 7:伪类选择器 */ /* a:link { color: blueviolet; } a:visited { color: bisque; } a:hover { color: red; } a:active { color: aqua; } */ a { color: red; } a:hover { color: blue; } </style> </head> <body> <!-- 1:标签选择器 --> <div>1:标签选择器</div> <!-- 2:类选择器 --> <h3 class="bgColorClass textColorClass">2:类选择器</h3> <h3 class="bgColorClass">2:类选择器</h3> <h3 class="bgColorClass">2:类选择器</h3> <h3 class="bgColorClass">2:类选择器</h3> <!-- 3: id选择器 --> <h3 id="h3ID">3: id选择器</h3> <!-- 5: 群组选择器 --> <h2>5: 群组选择器</h2> <!-- 6:后代选择器 --> <div> <p>6:后代选择器</p> </div> <!-- 7:伪类选择器 --> <a href="https://www.baidu.com">百度一下</a> <!-- 8:选择器权重 id选择器>class 选择器>标签选择器 --> </body> </html>
详解
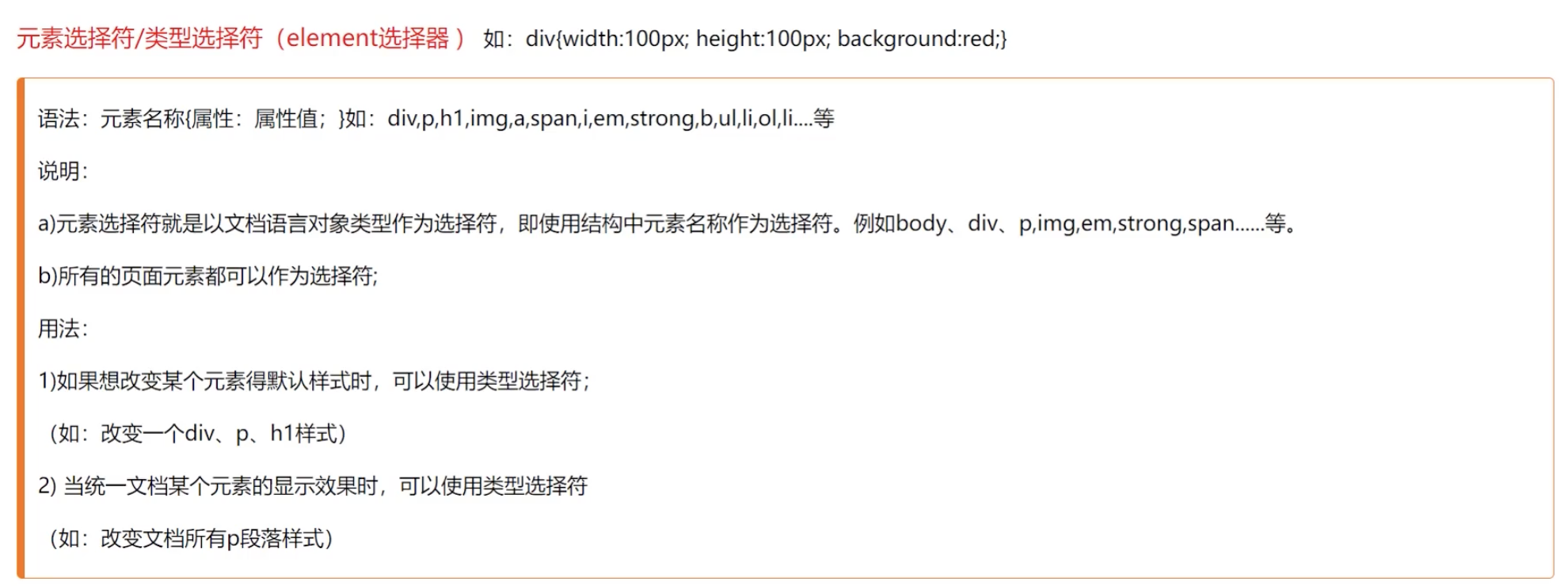
1:标签选择器


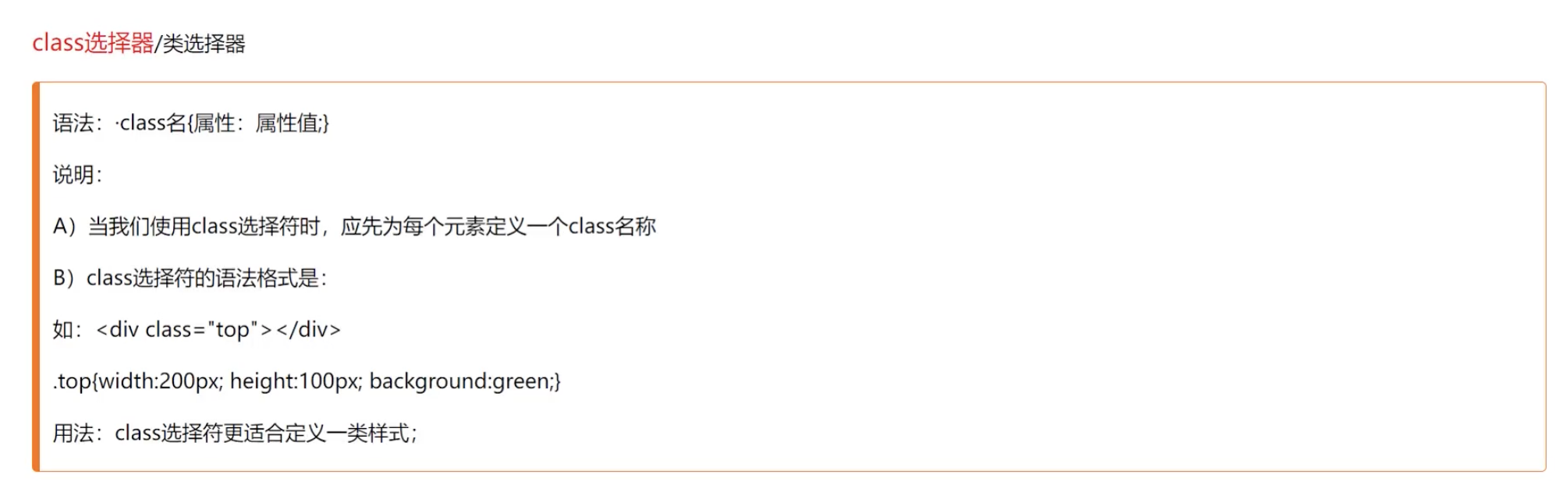
2:类选择器选择器

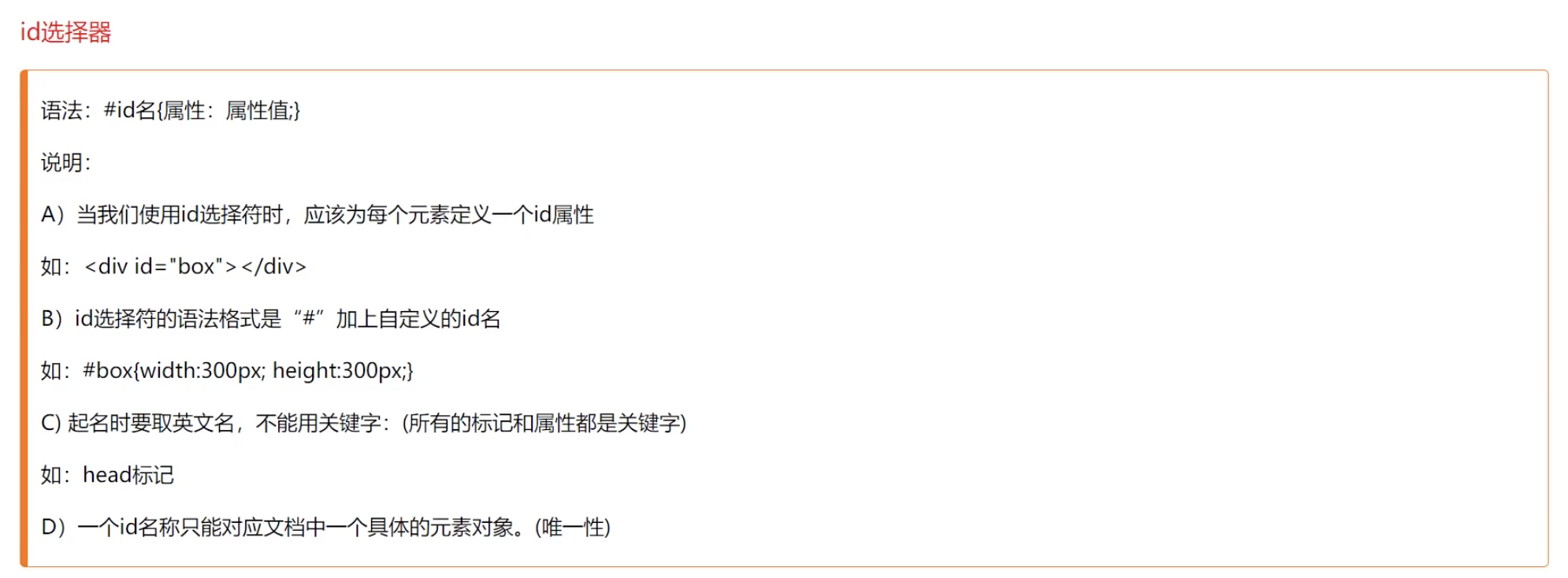
3:id选择器

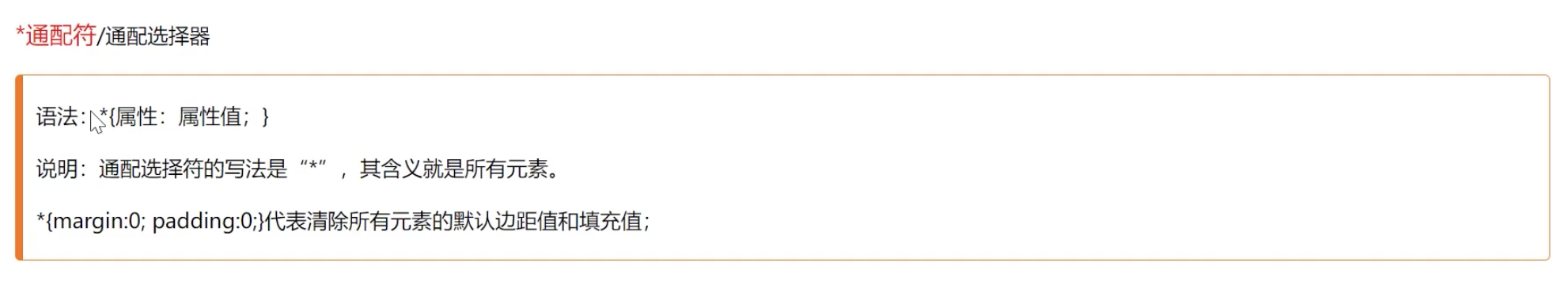
4:通配选择器

5:群组选择器

6:后代选择器 见上
7:链接伪类选择器

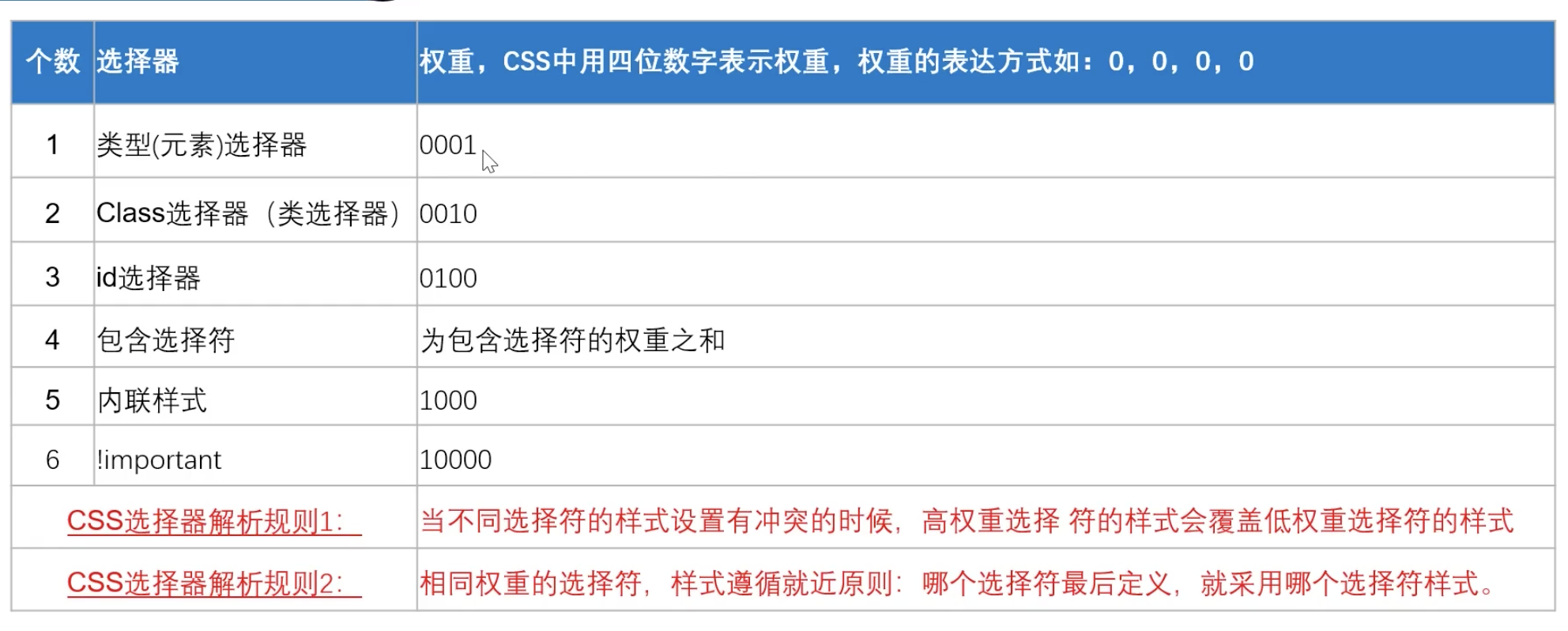
2:选择器的权重

三:文本属性
总述
font、font-style、font-weight、font-size/line-height、font-family color、text-alight、text-decorate、text-indient、letter-space
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> p { /* 1:倾斜 */ font-style: italic; /* 2:加粗 100-900 100细体 lighter 400正常 normal 700加粗 bold 900更粗体 bolder */ font-weight: 700; /* 3:文本大小 */ font-size: 14px; /* 4:字体 */ font-family: "PingFang SC", Arial, "Microsoft YaHei", sans-serif; /* 5 :颜色 */ color: red; color: #0ff; color: rgb(3, 37, 255); text-align: justify; width: 30%; background-color: #0ff; } .box1 { /* 6:对齐方式 left, center, right, justify (两端对齐,多行文本使用) */ text-align: center; background-color: red; color: blue; width: 80%; /* 7:行高 */ line-height: 100px; height: 100px; /* 如果需要垂直居中,需要行高和高度一样 */ } /* 8:文本间距 词间距: 中文 letter-spacing 字符间距:英文 word-spacing */ .p1 { word-spacing: 10px; } .p2 { letter-spacing: 10px; /* 9:首行缩进 */ text-indent: 2em; font-style: normal; } .box2 { text-decoration: none; /*无*/ text-decoration: overline; /*上划线*/ text-decoration: line-through; /*删除线*/ text-decoration: underline; /*下划线*/ } /* 10:font 属性 */ .box3 { font: italic 600 20px/1.5em "微软雅黑"; } </style> </head> <body> <p class="p1">Lorem ipsum dolor sit amet consectetur adipisicing elit. Ea fuga ducimus laboriosam voluptatum explicabo magnam autem officiis. Quidem possimus, aspernatur asperiores id repellat quibusdam sit soluta, quas, provident numquam minus.</p> <p class="p2">亲亲,2023年居民电费收费标准为0.49元每度。现在我国所实行的三阶电费。第一阶是不超过220度,每度电最低价格为0.49元。第二阶则是在221到400度之间,每度电收费价格为0.54元。第三阶则是超过400度电的家庭,每度电的收费价格为0.79元。居民用电按照电量分档收费,每度电收费标准为0.49元每度 </p> <div class="box1">水平对齐和行高</div> <div class="box2">文本修饰</div> <div class="box3">居民电费收费<br>居民电费收费</div> </body> </html>
详解:
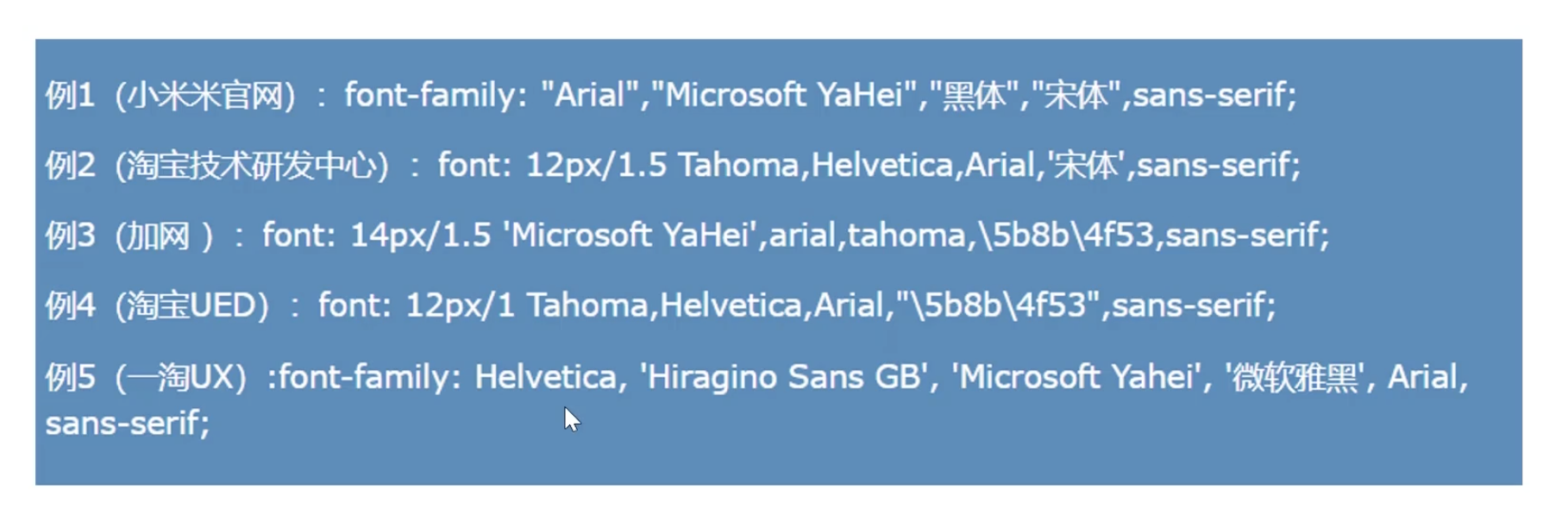
1:font 属性



2:color、text-align、text-indent、text-decoration、letter-space


四:列表属性
总述
list-style list-style-type list-style-image list-style-position
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>列表属性</title> <style> ul { list-style-type: none; /*无*/ list-style-type: disc; /*实心圆*/ list-style-type: circle; /*空心圆*/ list-style-type: square; /*实心方块*/ /* list-style-image: url(https://img2.baidu.com/it/u=2613160854,3715336891&fm=253&fmt=auto&app=138&f=PNG?w=50&h=50); */ list-style-position: outside; list-style-position: inside; } li { border: 1px solid red; } ul { list-style: none url() inside; } </style> </head> <body> <ul> <li>列表属性1111</li> <li>列表属性2222</li> <li>列表属性3333</li> </ul> </body> </html>
详解

五:背景属性
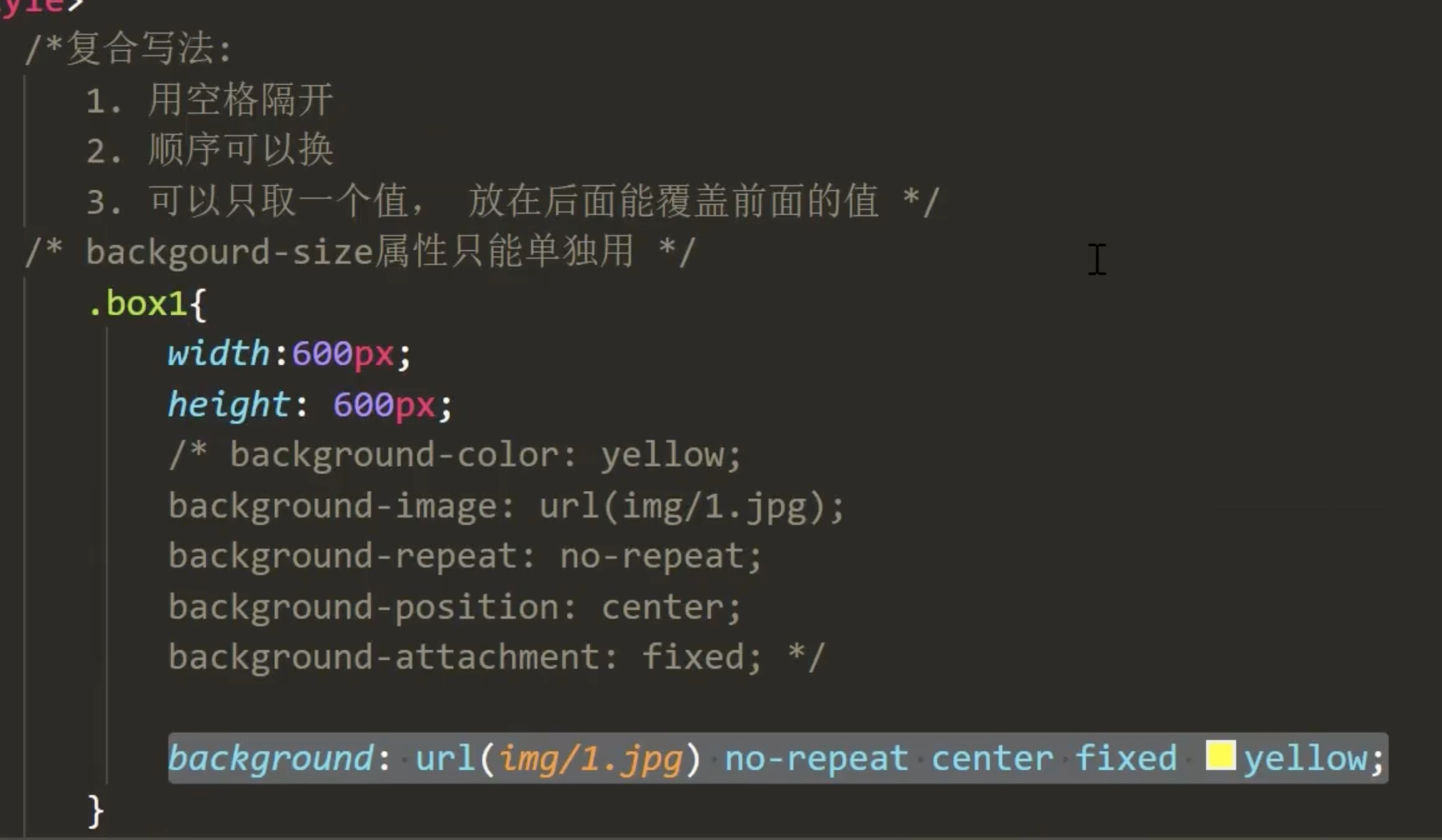
总述:
背景颜色 background-color
背景图片 background-image background-repeat background-position background-attachment
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box1 { width: 300px; height: 300px; /* 1: 背景颜色 */ background-color: red; background-color: rgb(255, 0, 0); background-color: rgba(255, 0, 0, 1); background-color: #f00 } .box2 { width: 300px; height: 300px; background-color: #0f0; /* 背景图片 */ background-image: url(hehua.jpg); /* 平铺 no-repeat:不平铺 repeat-x:x 轴平铺 repeat-y:y 轴平铺 */ background-repeat: no-repeat; background-repeat: repeat-y; background-repeat: repeat-x; } .box3 { width: 100px; height: 100px; background-color: #0f0; /* 背景图片 */ background-image: url(hehua.jpg); /* */ background-position: center center; } </style> </head> <body> <div class="box1">背景颜色</div> <div class="box2">背景图片-小图片-平铺</div> <div class="box3">背景图片-大图片-截取</div> </body> </html>
详解