001* (HTML)HTML基础标签、本文本标签、三表一格、表单<a><img>、H5新语法、H5语义化标签、音视频、新增表单类型、datalist、新增表单属性
目录
1:WEB标准
2:渲染引擎、js引擎
3:HTML标签
4:常见的开发软件
5:基础标签(6个)
DOCTYPE、 HTML、head、body、meta、title
6: 文字格式化标签(21)
div、span、h1、h2、h3、h4、h5、h6、p、br、hr、
strong、b、em、i、del、s、ins、u、sup、sub
7: 列表、表格 三表一格(10个)
ul、li
ol、li
dl、dt、dd
table、tr、td
8: 表单元素、a 链接、img 标签(7个)
form、label、input、select、textarea、a、img
9:H5新语法
10:H5语义化标签
11:音视频
12:新增表单类型
13:datalist
14:新增表单属性
正文:
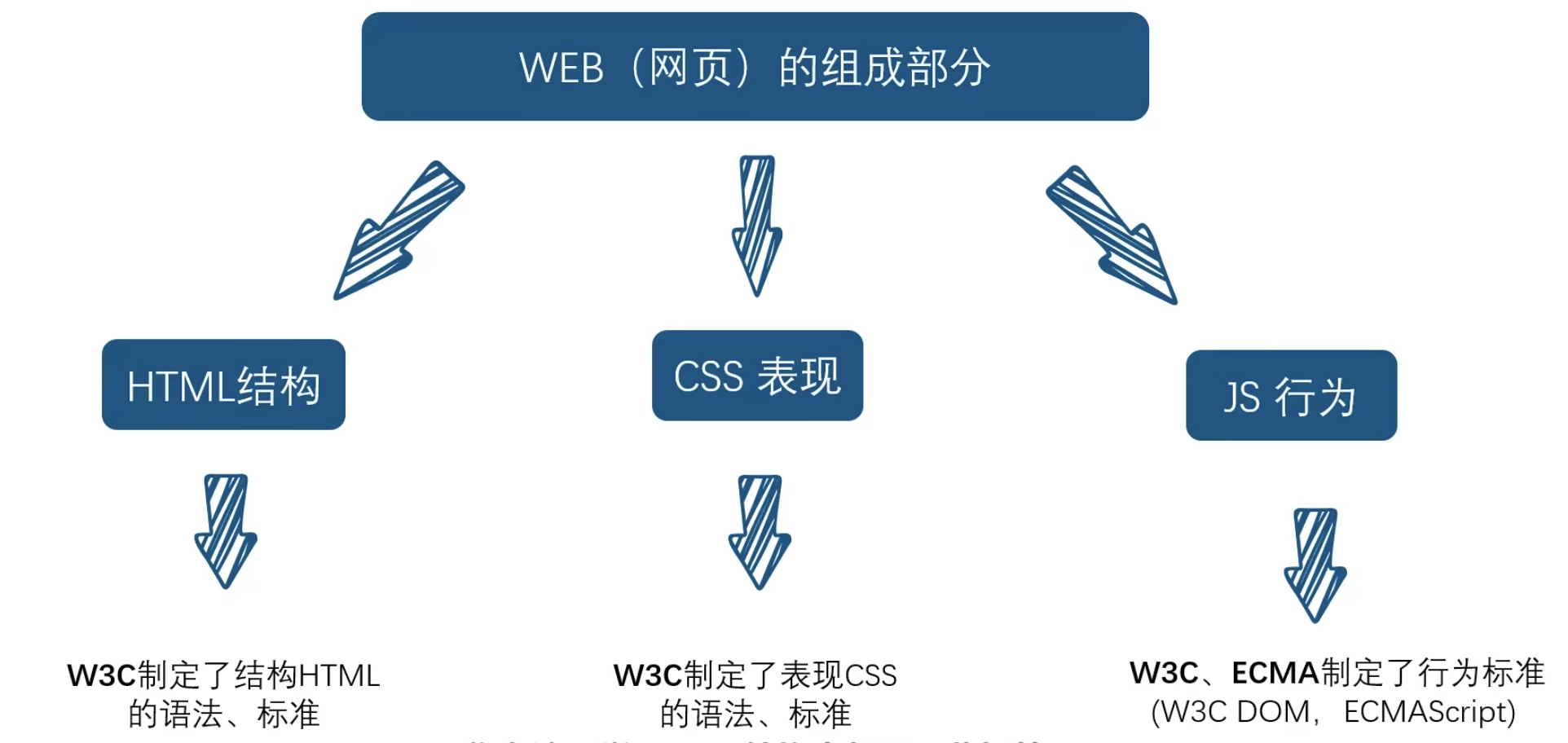
一:WEB网页构成
Web标准不是某一个标准,而是由W3C和其他标准化组织制定的一系列标准的集合。
主要包括结构(Structure)、表现(Presentation)和行为(Behavior)三个方面。
结构标准:结构用于对网页元素进行整理和分类,咱们主要学的是HTML。 最重要
表现标准:表现用于设置网页元素的版式、颜色、大小等外观样式,主要指的是CSS。
行为标准:行为是指网页模型的定义及交互的编写,咱们主要学的是 Javascript

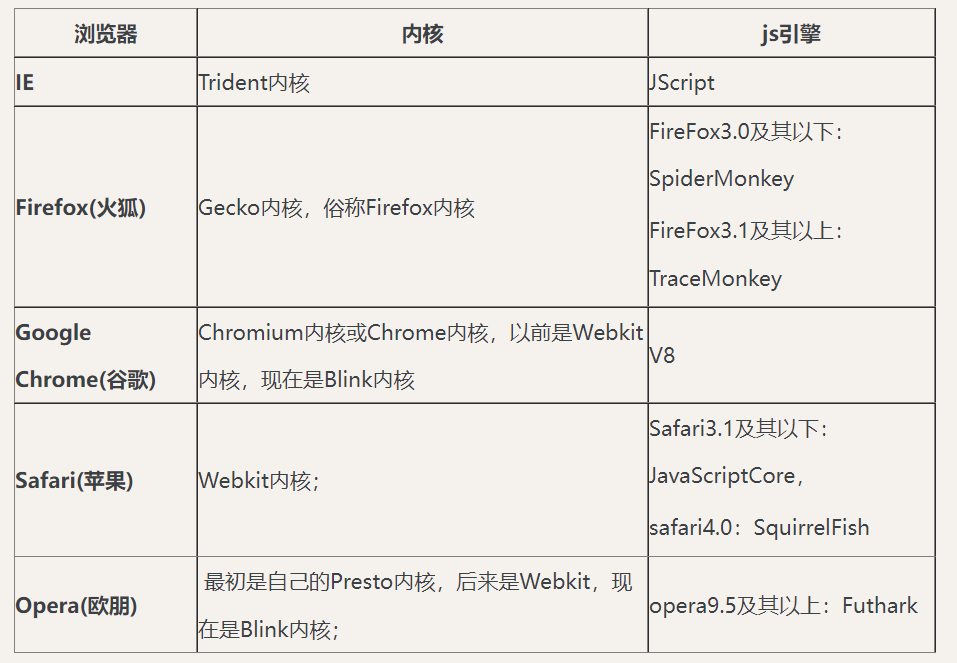
二:常见的游览器及其内核
最初内核的概念包括渲染引擎与JS引擎,目前习惯直接称渲染引擎为内核,JS引擎独立。

三:HTML标签
它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。

四:常见的开发软件
五:基础标签
6个基础标签
DOCTYPE、html、head、body、meta、title
<!-- 1:文档声明: 表示使用html5标准。 它的目的是要告诉游览器使用那一套 HTML标准来加载页面。 --> <!DOCTYPE html> <!-- 2:HTML:lang属性是语言:一般是en en:英文 zh-CN: 中文 ja-JP :日文 --> <html lang="en"> <!-- 3:头部 --> <head> <!-- 4:字符集合 --> <meta charset="UTF-8"> <!-- 5:移动端开发视口 initial-scale: 初始缩放比例 --> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 6:网页的标题 --> <title>Document</title> </head> <!-- 7:身体 --> <body> <center>Hello Word!</center> </body> </html>
1:<!DOCTYPE html> 文档声明: 表示使用html5标准。
它的目的是要告诉游览器使用那一套 HTML标准来加载页面。
2: HTML标签:lang是语言:一般是en

3: head标签: 文档的头部
4:body标签:文档的主体
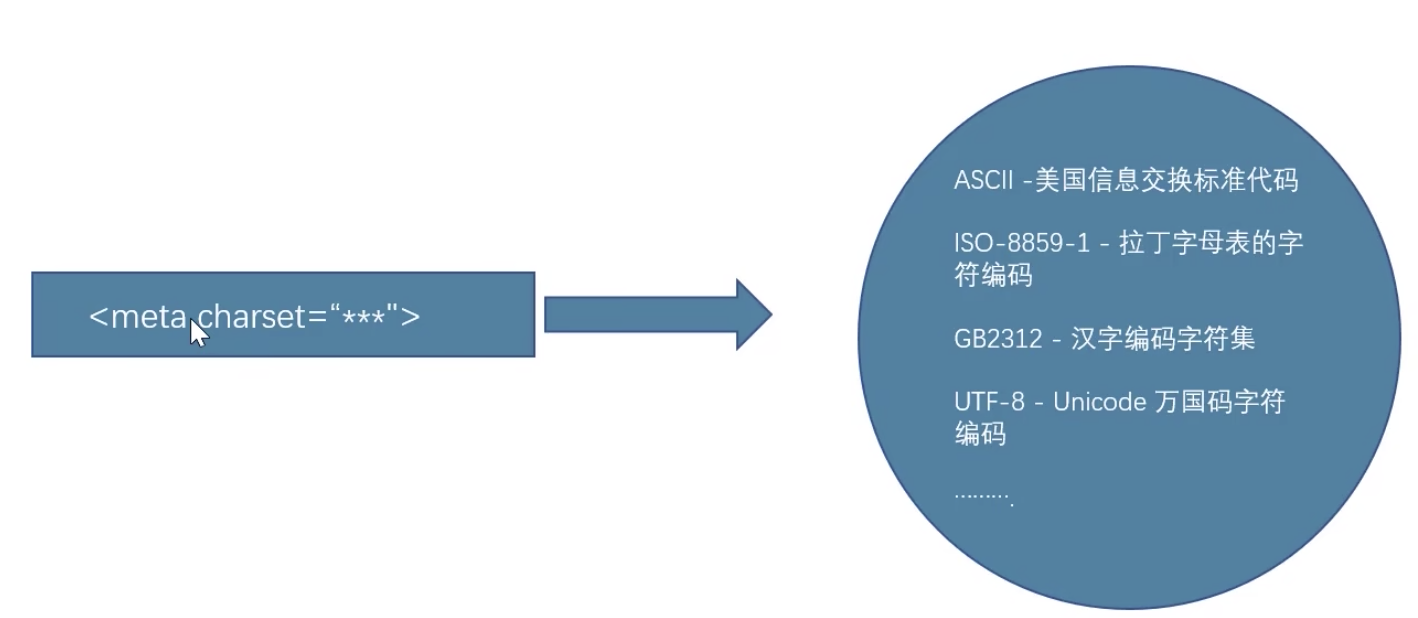
5:meta 标签
<meta charset="UTF-8" /> 字符集
utf-8是目前最常用的字符集编码方式,
常用的字符集编码方式还有gbk和gb2312。(gb)国标
gb2312 简单中文 包括6763个汉字

6:title标签: 文档的标题
div、span、h1、h2、h3、h4、h5、h6、p、br、hr、
strong、b、em、i、del、s、ins、u、sup、sub
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <center>Hello Word!</center> <!-- 1: div、pan标签 div+cssdiv:sapn没有语义是布局用的是我们网页布局主要的2个盒子, div:[division]分割 是一个块级元素,也就是说,浏览器通常会在 div 元素前后放置一个换行符。 span:【跨度、宽度】标签被用来组合文档中的行内元素,支持HTML的全局属性。 --> <div>div块级元素</div> <span>span行内标签</span> <!-- 2:标题标签 --> <h1>h1标签</h1> <h2>h2标签</h2> <h3>h3标签</h3> <h4>h4标签</h4> <h5>h5标签</h5> <h6>h6标签</h6> <!-- 3:段落标签、换行标签、分割线标签 p标签:(paragraph)【段落】 br: (line break)在文档中插入换行符,实现换行效果 hr (horizontal rule)用于创建一条水平线,默认通栏 --> <p>p,我是段落标签,<br>br,我是段落标签</p> <hr width="200" align="left"> <!-- 4:文本格式化标签 4.1:加粗 strong、b strong 用于强调文本,文本会被加粗 b (bold)用于对文字进行加粗,没有强调作用 4.2:倾斜 em、i em(emphasis)强调内容并倾斜显示文本 i(italic)显示斜体文本,无强调作用 4.3:删除线 del、s del: (delete)定义文档中已被删除的文本(删除线效果) s(strike through)为文本添加删除线效果 4.4:下划线 ins(inserted)定义已经被插入文档中的文本(下划线效果);常与 del 标签结合使用,用来描述文档中的更新和修正 u(underline)为文本添加下划线 4.5:上标、下标 sup、sub sup(superscript)定义上标文本 sub (subscript)定义下标文本;标签中的内容会以当前文本流中字符高度的一半来显示,但是字体和字号与当前文本流中的文字是一样的 --> <strong>strong加粗1</strong><br> <b>b加粗2</b><br> <em>em 倾斜1</em><br> <i>i 倾斜2</i><br> <del>del 删除线1</del><br> <s>s 删除线2</s><br> <ins>ins 下划线1</ins><br> <u>u 下划线2</u><br> sup上标<sup>上标1</sup><br> sub下表 <sub>下标2</sub><br> </body> </html>
详解
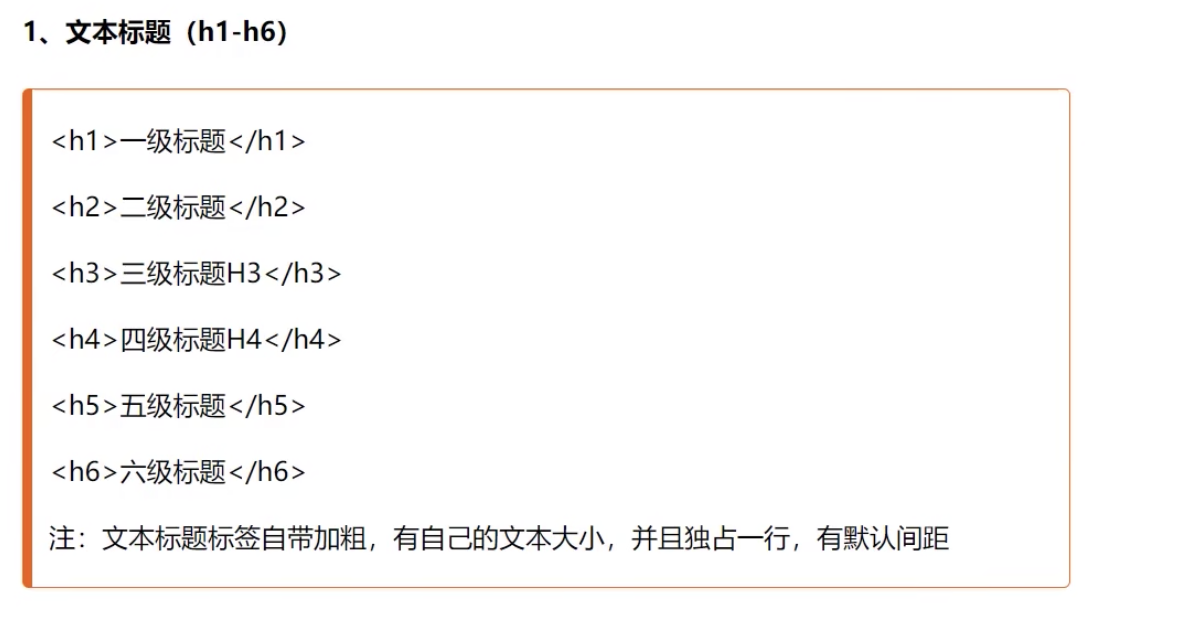
1: div、pan标签 div+cssdiv:sapn没有语义是布局用的是我们网页布局主要的2个盒子,2:标题标签 (熟记) headline 大字标题 <h1>、<h2>、<h3>、<h4>、<h5>和<h6>

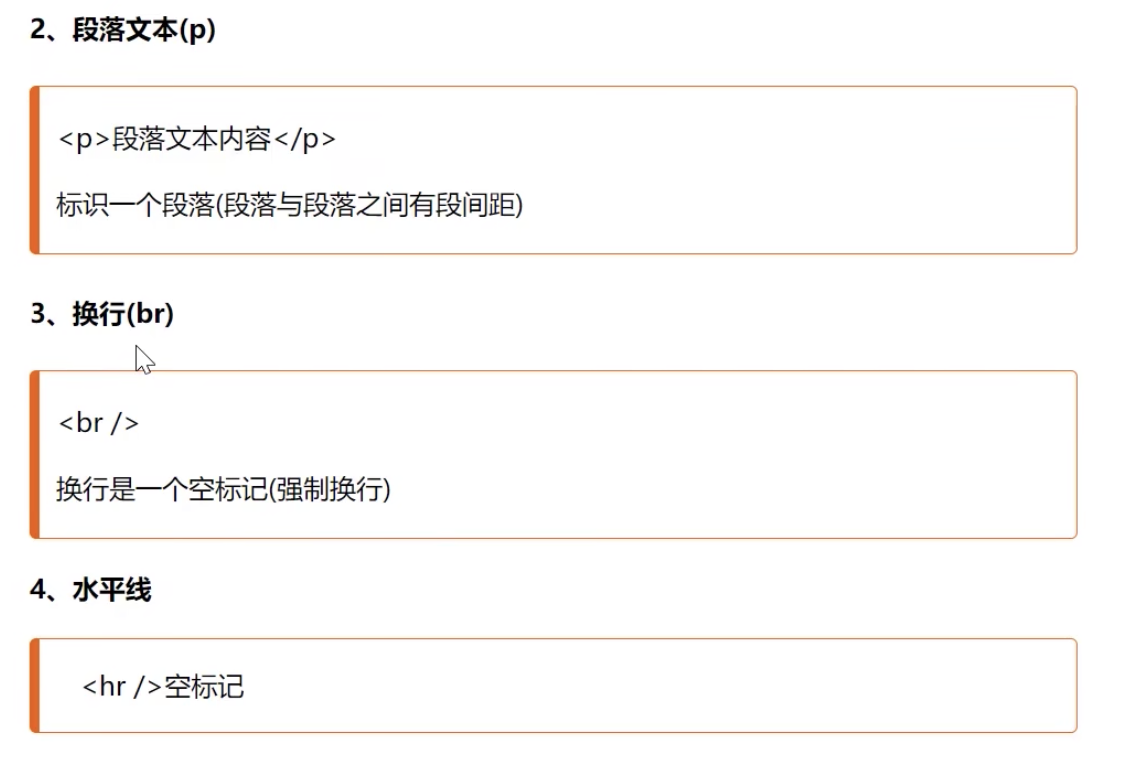
3:段落标签、换行标签、分割线标签
p标签:(paragraph)【段落】br: (line break)在文档中插入换行符,实现换行效果
hr (horizontal rule)用于创建一条水平线,默认通栏

4:文本格式化标签
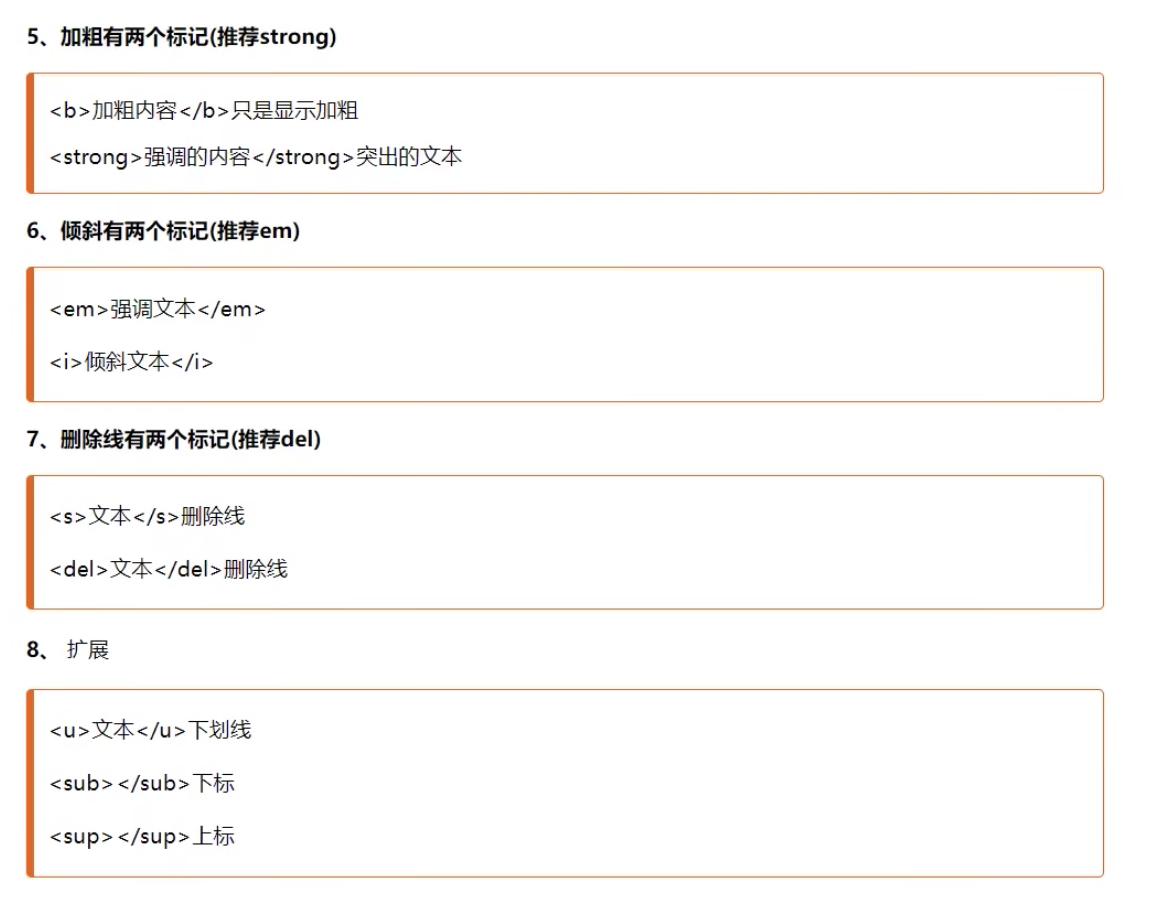
4.1:加粗 strong、b
strong 用于强调文本,文本会被加粗
b (bold)用于对文字进行加粗,没有强调作用
4.2:倾斜 em、i
em(emphasis)强调内容并倾斜显示文本
i(italic)显示斜体文本,无强调作用
4.3:删除线 del、s
del: (delete)定义文档中已被删除的文本(删除线效果)
s(strike through)为文本添加删除线效果
4.4:下划线
ins(inserted)定义已经被插入文档中的文本(下划线效果);常与 del 标签结合使用,用来描述文档中的更新和修正
u(underline)为文本添加下划线
4.5:上标、下标 sup、sub
sup(superscript)定义上标文本
sub (subscript)定义下标文本;标签中的内容会以当前文本流中字符高度的一半来显示,但是字体和字号与当前文本流中的文字是一样的

特殊符号

七:无序列表、有序列表、自定义列表、表格
综述:ul、li ol、li dl、dt、dd
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>无序列表、有序列表、自定义列表、表格</title> </head> <body> <!-- 1:无序列表 ul、li 在HTML中 ul的type属性有:disc(实心圆环);circle空心圆;square(实心方块); none 没有符号 --> <h3>我喜欢的水果</h3> <ul type="circle"> <li>苹果</li> <li>香蕉</li> <li>西瓜</li> </ul> <!-- 2:有序列表 ol、li ol的属性 1>: type属性有:1;a;A; i,I 1:表示数字编号 (默认) a:表示小写英文字母编号 A:表示大写英文字母编号 i:表示小写罗马数字编号 I:表示大写罗马数字编号 2>: start 属性是第一个字母开始,只能够是数字 --> <h3>我喜欢的水果</h3> <ol type="A" start="3"> <li>苹果</li> <li>香蕉</li> <li>西瓜</li> </ol> <!-- 3:dl:自定义列表 dl、dt、dd --> <dl> <dt>标题1</dt> <dd>描述2</dd> </dl> <dl> <dt>标题2</dt> <dd>描述2</dd> </dl> <dl> <dt>标题3</dt> <dd>描述3</dd> </dl> <!-- 4:table 表格 --> <!-- table 属性 宽度 width 百分比 (相对于父元素的) 高度height px,百分比 (相对于父元素的), 边框 border 边框颜色 bordercolor 背景颜色 bgcolor 水平对齐 align="left或right或center" cellspacing="单元格与单元格之间的间距" cellpadding="单元格与内容之间的空隙" --> <table border="1" width="50%" height="100px" align="center" bordercolor="red" bgcolor="yellow" cellspacing="20" cellpadding="20"> <tr> <td>11</td> <td>22</td> </tr> <tr> <td>33</td> <td>44</td> </tr> </table> <div> <!-- 5:单元格合并 1:colspan colum 列 合并列 2:rowspan 合并行 1. 先确认跨列合并 colspan 2. 先上后下 先左右后 3. 删除的个数 1. 先确认跨行合并 rowspan 2. 先上后下 先左右后 3. 删除的个数 --> <table width="400" height="100" border="1"> <caption> <h2>合并列</h2> </caption> <tr> <td>123</td> <td>abc</td> <td>abc</td> </tr> <tr> <td colspan="2">123</td> <td>测试</td> </tr> <tr> <td>123</td> <td>abc</td> <td>abc</td> </tr> </table> <table width="400" height="100" border="1"> <caption> <h2>合并行</h2> </caption> <tr> <td>123</td> <td>abc</td> <td rowspan="3">abc</td> </tr> <tr> <td>123</td> <td>123</td> </tr> <tr> <td>123</td> <td>abc</td> </tr> </table> </div> </body> </html>
详解

1:无序列表:ul: li
ul是unordered lists的缩写 (无序列表)
li是list item的缩写 (列表项目)
2: 有序列表 ol li 标签
ol是ordered lists的缩写(有序列表)
li是list item的缩写 (列表项目)
3:自定义列表 dl、dt、dd
dl:defined list 自定义列表
dt: defined title 列表项标题
dd: defined description 列表项描述
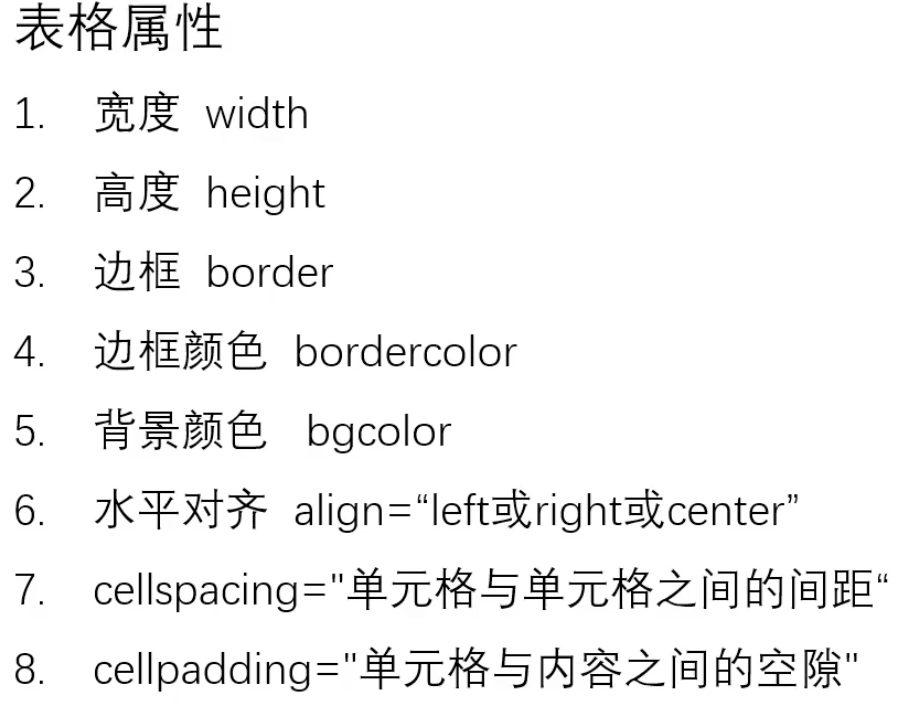
4:table:tr、td
caption: 表格标题
thead: 表格标题
tbody: 表格主体
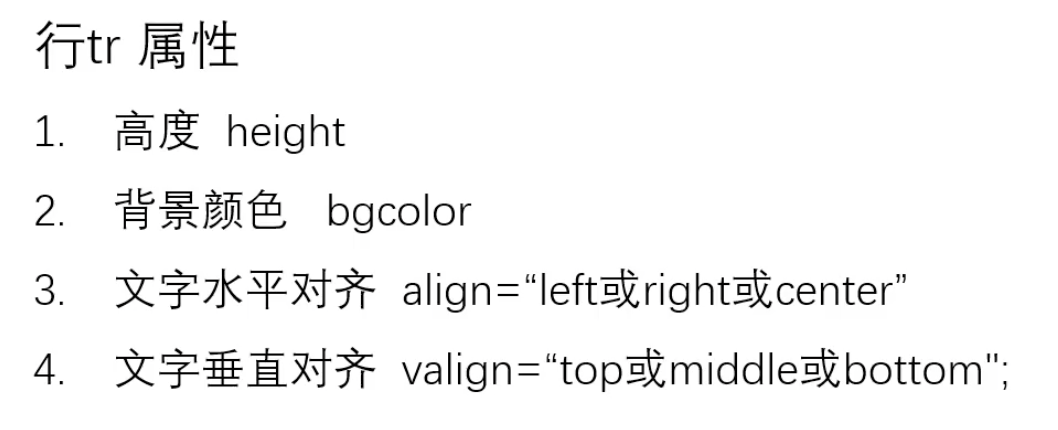
tr: tablerow 一行
th: tableHead 表格标题 ,举中,加粗
td: tableData 表格数据



八:表单标签、a 标签、img 标签
form、label、input、select、textarea、a、img
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>表单元素、a标签、img标签</title> </head> <body> <!-- 1: 表单 --> <div> <table width="600" border="0" cellspacing="0" cellpadding="0" align="center"> <caption> <h4 style="color: pink; font-size:25px;">青春不常在,抓紧谈恋爱</h4> </caption> <tr height="60"> <td>所在地区</td> <td><input type="text" value="北京" style="color: #ccc;" /></td> </tr> <tr height="60"> <td>用户名</td> <td><input type="text" value="zk" /></td> </tr> <tr height="60"> <td> <label for="suibian">密码</label> </td> <td><input type="password" value="110120" maxlength="6" id="suibian" /></td> </tr> <!-- 一下是 年龄 --> <tr height="60"> <td>年龄</td> <td> <select name="" id=""> <option value="">选择年份</option> <!-- option选项 --> <option value="">1990</option> <!-- option选项 --> <option value="">1991</option> <!-- option选项 --> <option value="">1992</option> <!-- option选项 --> <option value="">1993</option> <!-- option选项 --> <option value="">1994</option> <!-- option选项 --> </select> <select name="" id=""> <option value="">选择月份</option> <!-- option选项 --> <option value="">1月份</option> <!-- option选项 --> <option value="">2月份</option> <!-- option选项 --> <option value="">3月份</option> <!-- option选项 --> <option value="">4月份</option> <!-- option选项 --> <option value="">5月份</option> <!-- option选项 --> </select> </td> </tr> <!-- 一下是 籍贯 --> <tr height="60"> <td>籍贯</td> <td> <select name="" id=""> <option value="">籍贯</option> <!-- option选项 --> <option value="" selected="selected">北京</option> <!-- option选项 --> <option value="">哈尔滨</option> <!-- option选项 --> <option value="">青岛</option> <!-- option选项 --> <option value="">大连</option> <!-- option选项 --> </select> </td> </tr> <tr height="60"> <td>性别</td> <td style="color: blue;"> 男 <input type="radio" name="sex" /> 女 <input type="radio" name="sex" checked="checked" /> 人妖 <input type="radio" name="sex" /> </td> </tr> <tr> <td>喜欢的类型</td> <td> 妩媚 <input type="checkbox" name="love"> 气质 <input type="checkbox" name="love"> 小鲜肉 <input type="checkbox" name="love"> 鹿晗 <input type="checkbox" name="love" checked="checked" /> </td> </tr> <tr> <td></td> <td> <input type="button" value="注册"> <input type="submit" value="提交"> <input type="reset" value="重置"> <input type="image" src="btn.png" /> </td> </tr> <tr> <td>上传头像</td> <td> <input type="file"> </td> </tr> <tr> <td>给我留言</td> <td> <textarea name="" id="" cols="50" rows="10" style="color: #ccc;">不支持富文本 </textarea> </td> </tr> </table> </div> <!-- 2:表单域 --> <form action="" method="post"> 用户名: <input type="text" name="yonghuming" placeholder="用户名"> <br /> 密 码: <input type="password" name="mima1"><br /> 性别: <input type="radio" name="sex"> <input type="submit" value="提交所填"> <input type="reset" value="重新填写"> </form> <!-- 3:img标签 --> <div> <!-- 1:src属性 --> <!-- 2:title标题 --> <h3>title 鼠标放到图片上,显示的文字 </h3> <!-- 3:alt替换文本 --> <h3>alt 图片显示不出的时候,替换的文字</h3> <!-- 4:border 边框 --> <h3>border 图片边框</h3> <img src="https://img0.baidu.com/it/u=1500143291,2723358364&fm=253&fmt=auto&app=120&f=JPEG?w=1280&h=800" title="梅长苏" alt="我是梅长苏, 没了" border="10" height="300" /> </div> <!-- 4:a 标签 --> <div> 友情链接: <!-- 1:href: 链接引用地址 --> <a href="http://www.sina.com">新浪</a> <!-- 2:target: _self:在自己页面上跳转 _blank: 开一个新界面跳转 --> <a href="http://www.baidu.com" target="_blank">百度一下</a> <!-- 3:跳转本地界面 --> 天气预报: <a href="me.html">点击</a> <!-- 4:空链接 --> 空链接 : <a href="#">空</a> <!-- 5: 锚点跳转 跳转到id是movie的标签 --> <a href="#movie">产品 销售 首页 公司地址</a> </div> </body> </html>
京东反馈
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>表单进阶</title> <style> .body { margin: 0px; padding: 0px; } /* 窗口自适应 */ html, body { height: 100%; } textarea { width: 300px; height: 30px; resize: none; resize: horizontal; resize: vertical; resize: both; } </style> </head> <body> <div class="top"> <!-- 设置同一个名字,只能够选择一个 --> <h2 style="color: red;">单选框:</h2> <h4>京东满意度:</h4> <!-- 默认选中 checked属性 --> <!-- 点击文字选中单选框:用 label 标签 for 属性等于单选框的 id 属性,id 是唯一的 --> <div><input type="radio" name="jing" id="syn" checked> <label for="syn">非常满意</label></div> <div><input type="radio" name="jing" id="syn1"><label for="syn1">满意</label></div> <div><input type="radio" name="jing" id="syn2"><label for="syn2">一般</label></div> <div><input type="radio" name="jing" id="syn3"><label for="syn3">差</label></div> <h4>你的性别:</h4> <div><input type="radio" name="sex" id="man" checked><label for="man">男</label></div> <div><input type="radio" name="sex" id="women"><label for="women">女</label></div> <h2 style="color: red;">复选框:</h2> <div> 你的爱好是: <input type="checkbox" name="joy" id="pingpang" checked> <label for="pingpang">乒乓球</label> <input type="checkbox" name="joy" id="run"> <label for="run">跑步</label> <input type="checkbox" name="joy" id="xiaoshuo"> <label for="xiaoshuo">小说</label> </div> 隐藏按钮 <input type="hidden" value="带给后端的个人信息"> <!-- 禁用 disabled --> <input type="text" disabled value="禁用"> <!-- 只读 readonly --> <input type="text" readonly value="只读"> <h2>下拉选择 select-option</h2> <!-- select 属性 size:默认展示出来几个 multiple:多选 --> <!-- option 属性 value:提供给后端 selected:默认选中 --> <select name="" id="" size="3" multiple> <option value="ln">辽宁</option> <option value="hlj" selected>黑龙江</option> <option value="sd">山东</option> <option value="jl">吉林</option> <option value="hn">河南</option> </select> <h2>多行输入框</h2> <!-- 默认 value 写在标签内部,注意空格问题 --> <textarea name="" id="" cols="30" rows="10" placeholder="请输入内容">111</textarea> <h2>字段集</h2> <fieldset style="border: 1px solid blueviolet;"> <!-- legend 传奇 说明 --> <legend>性别</legend> <input type="radio" name="sex1" id="man1"><label for="man1">男</label> <input type="radio" name="sex1" id="woman1"><label for="woman1">女</label> </fieldset> </div> </body> </html>
详解
1:文本标签:label
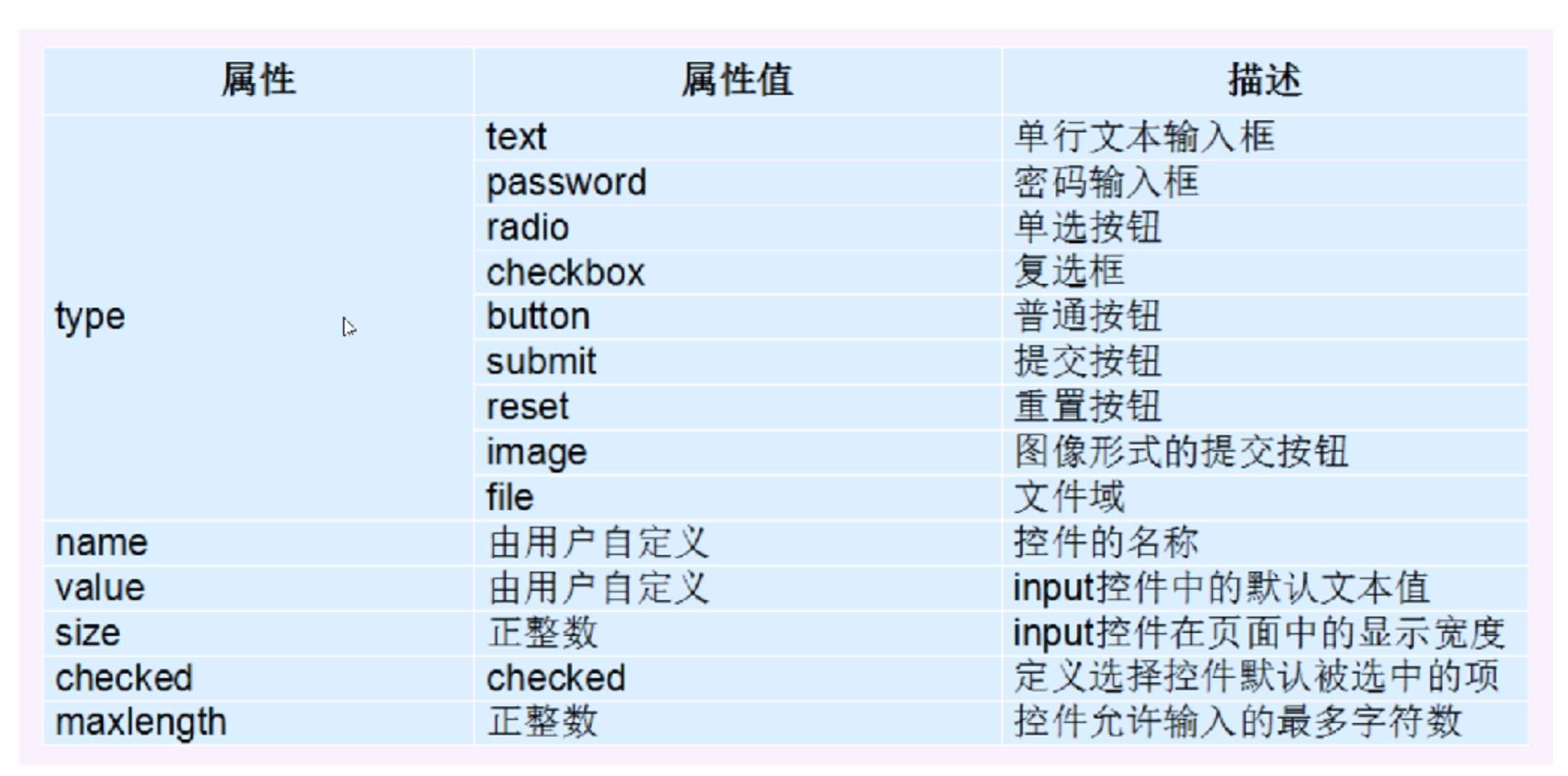
2:表单:input

3:文本域 textarea
4: select标签:下拉选择
option:选项
5:img

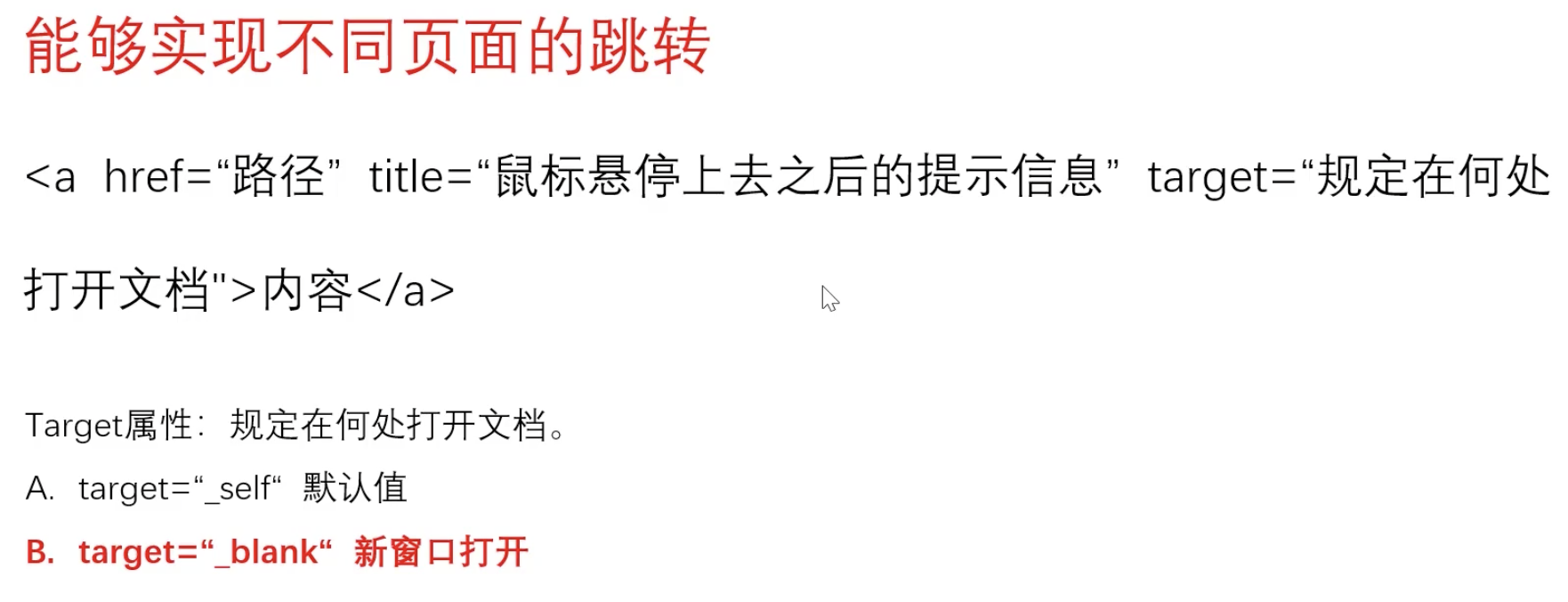
6:a:链接标签
单词缩写: anchor 的缩写 [ˈæŋkə(r)] 。基本解释 锚, 铁锚 的

<!DOCTYPE html> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <!-- html 标签、header 标签 body标签在 h5中可以省略 --> <ul> <li>11</li> <li>22</li> <li>33</li> </ul>

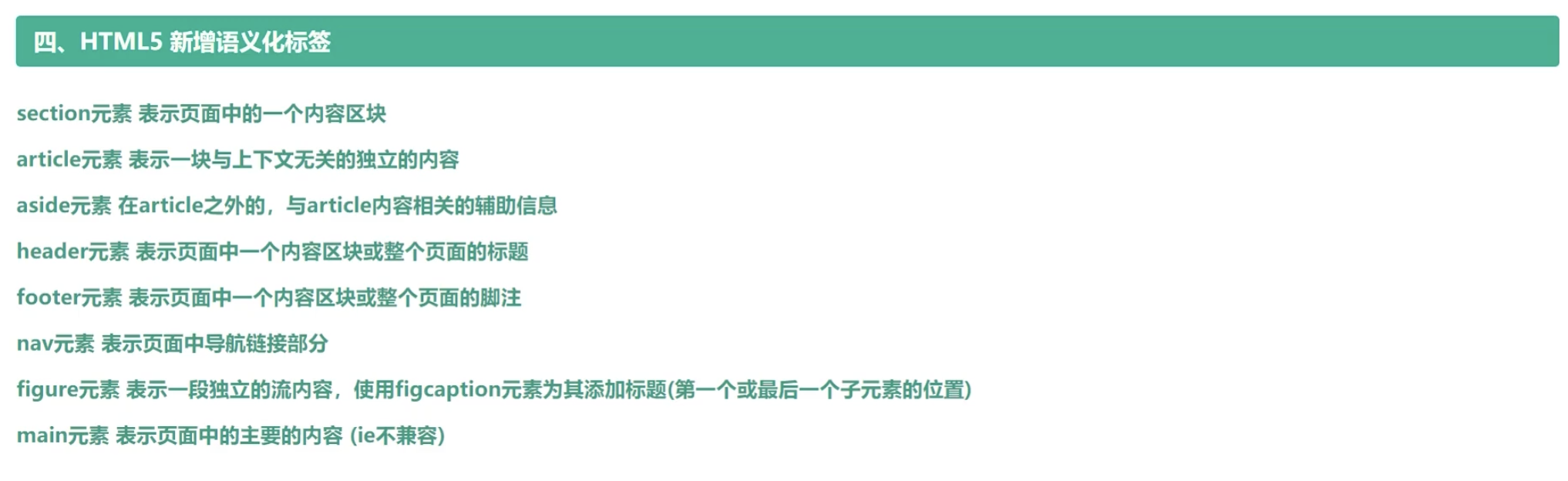
十:H5语义化标签
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>H5语义化标签</title> <style> html, body { height: 100%; } header { width: 100%; height: 100px; background-color: red; text-align: center; line-height: 100px; } section { width: 100%; height: calc(100% - 200px); background-color: aqua; } nav { width: 100px; height: 100%; background-color: darkmagenta; float: left; text-align: center; } main { width: calc(100% - 200px); height: 100%; background-color: firebrick; float: left; text-align: center; } aside { width: 100px; height: 100%; background-color: darkmagenta; float: left; text-align: center; } footer { width: 100%; height: 100px; background-color: burlywood; text-align: center; line-height: 100px; } </style> </head> <body> <header>header 头部</header> <section> <nav>导航</nav> <main>核心</main> <aside>旁边</aside> </section> <footer>footer 底部</footer> </body> </html>
详解

十一:音视频
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>音视频</title> </head> <body> <!-- control 控制条 loop 循环播放 autoplay 自动播放 muted 静音播放--> <audio src="" controls loop autoplay muted></audio> <!-- control 控制条 loop 循环播放 autoplay 自动播放 muted 静音播放 poster 海报 width 宽度 height 高度 --> <video src="" controls loop autoplay muted poster="" width="300px" height="300px"></video> </body> </html>
详解

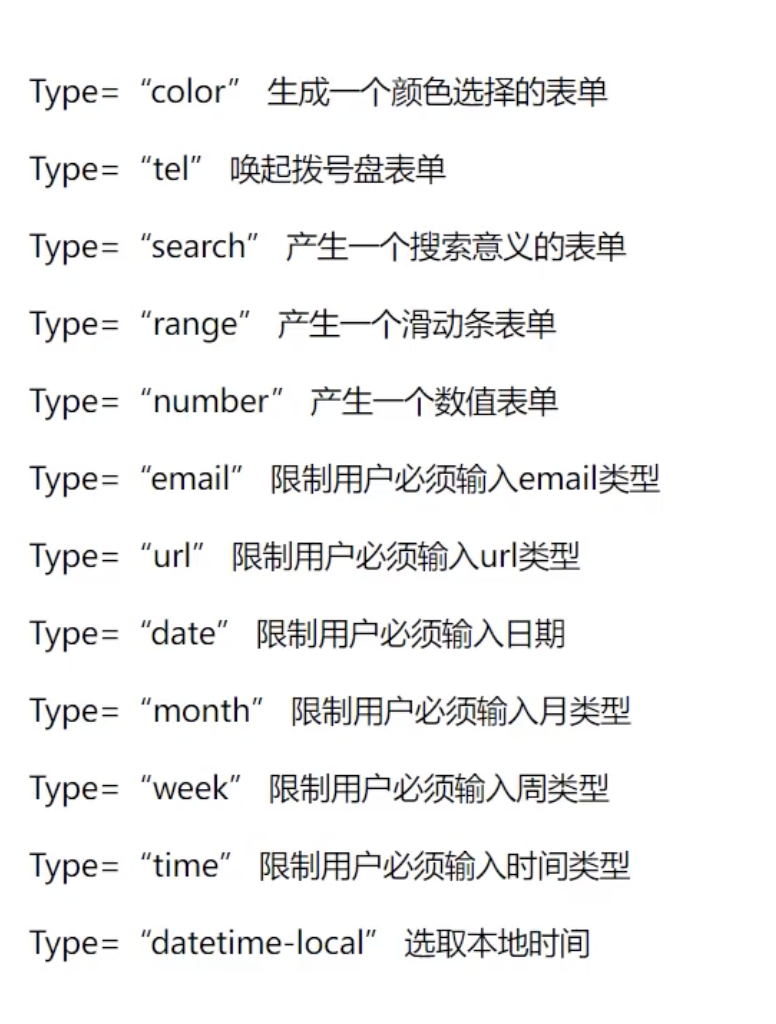
十二:新增表单类型
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title> 表单新增类型 </title> <style> div { margin-bottom: 10px; } </style> </head> <body> <form action=""> <div> 颜色选择器:<input type="color" name="Color"> </div> <div> 移动端电话键盘:<input type="tel" name="Tel"> </div> <div> 搜索输入框:<input type="search" name="Search"> </div> <div> 滑块属性:<input type="range" min="100" max="200" step="2" name="Range"> </div> <div> 数值表单:<input type="number" name="Number" min="0" max="200" step="2"> </div> <div> 邮箱:<input type="email" name="Email"> </div> <div> 网络链接:<input type="url" name="Url"> </div> <div> 日期:<input type="date" name="Date"> </div> <div> 月份:<input type="month" name="Month"> </div> <div> 周类型<input type="week" name="Week"> </div> <div> 时间:<input type="time" name="Time"> </div> <div> 本地时间:<input type="datetime-local" name="Datetime-local"> </div> <input type="submit"> </form> </body> </html>
详解

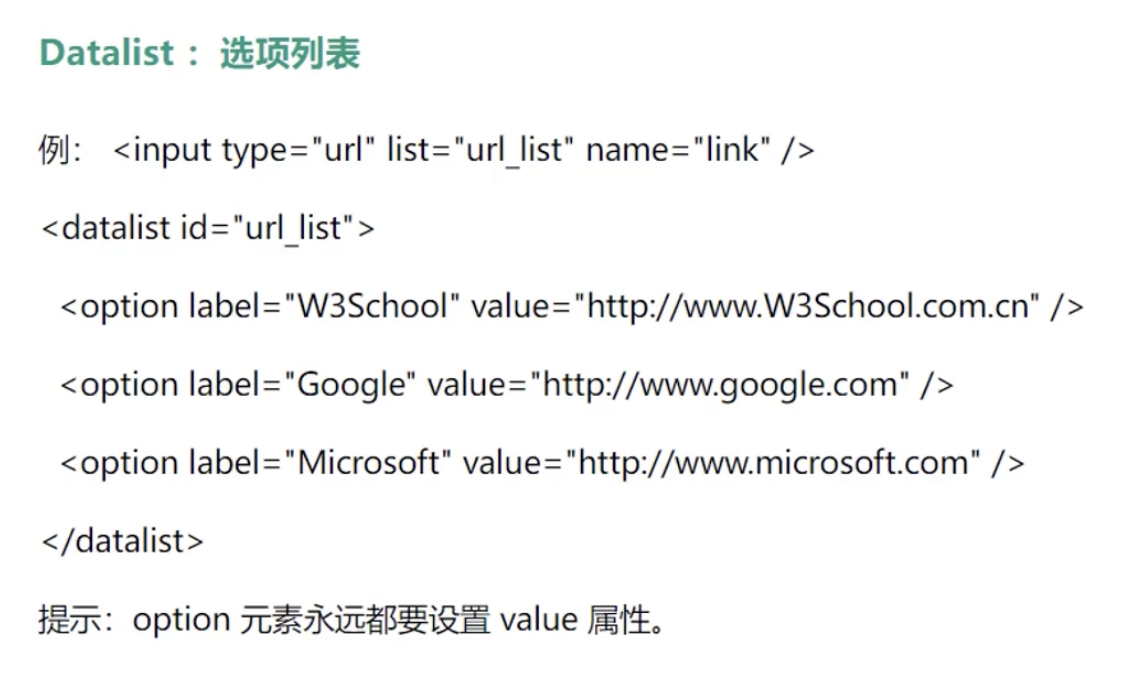
十三:datalist
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>DataList</title> </head> <body> <!-- 对 value 元素进行模糊搜索 --> <input type="url" list="datalist"> <datalist id="datalist"> <option label="W3School" value="http://www.W3School.com.cn"></option> <option label="Google" value="http://www.google.com"></option> <option label="Microsoft" value="http://www.microsoft.com"></option> </datalist> </body> </html>
详解

十四:新增属性
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>新增属性</title> </head> <body> <!-- 新增属性 autofocus:自动聚焦 required:是必填 multiple:多选 pattern:正则表达式 --> <input type="text" autofocus required multiple pattern="[0-9][A-Z]{3}" placeholder="输入内容:一个数字与三个大写字母"> </body> </html>
详解

HTML-中的字体格式化标签(文本级标签)span、font、b、strong、i、em、u、s、ins、del、sub、sup、br、hr