01*:OpenGL 入门:(搭建OpenGL项目)(1:上下文 2: 状态机 3: 渲染 4:顶点数组和顶点缓冲区 5: 管线 6: 固定管线/存储着色器 7: 着色器程序 8: GLSL 9: 光栅化 10: 纹理 11: 混合 12: 变换矩阵 13: 投影矩阵 )
问题
目录
1:Mac 搭建OpenGL 环境
2:快速了解图形API
3: 专有名词(1:上下文 2: 状态机 3: 渲染 4:顶点数组和顶点缓冲区 5: 管线 6: 固定管线/存储着色器 7: 着色器程序 8: GLSL 9: 光栅化 10: 纹理 11: 混合 12: 变换矩阵 13: 投影矩阵 )
预备
正文
一:Mac 搭建OpenGL 环境
1、准备工作
需要准备一下资源
1、CLTools
2、glew
3、libGLTools.a
以上资源,可在百度云下载:
链接:https://pan.baidu.com/s/1ytMI09aSkduC-8kFKVDmvQ 密码:khgu
2、OpenGL 环境配置
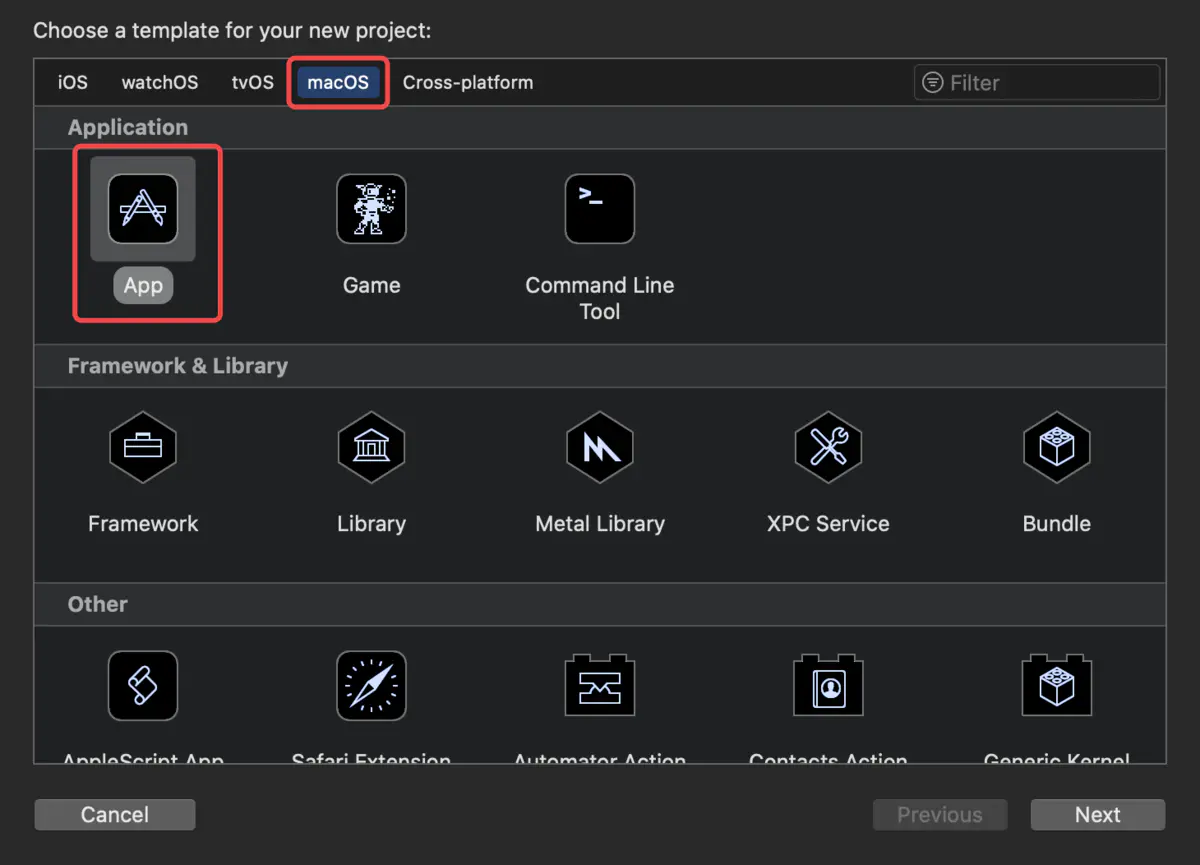
1、xcode -> File -> New -> Project -> MacOS -> App,命名为 OpenGL 环境搭建

2、删除项目中的 Appdelegate.h、Appdelegate.m 、ViewController.h、ViewController.m、main.m文件
注:项目是由c++语言编写,并不需要这些OC文件

3、添加系统依赖库:target -> Build Phases -> Link Binary With Libraries 中添加OpenGL.framework 和 GLUT.framework

4、导入准备的资源包
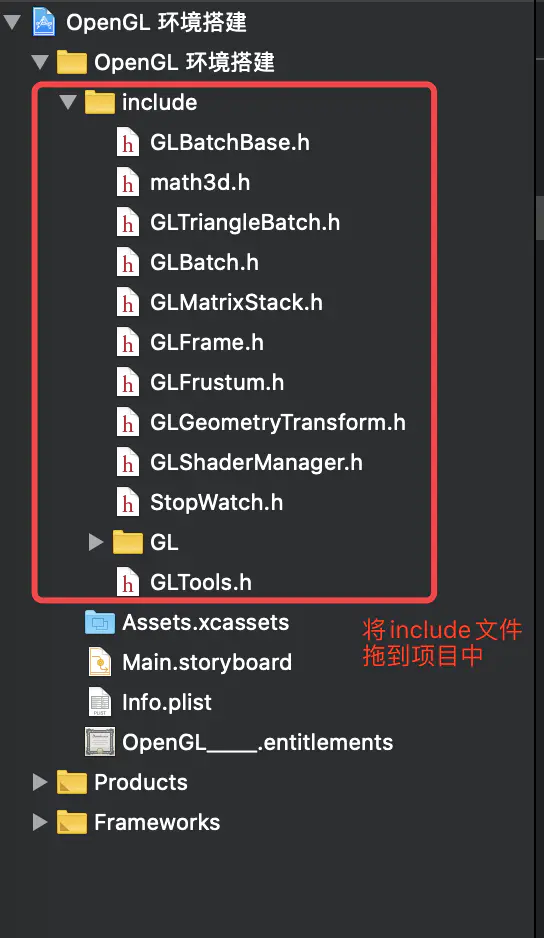
1)将include文件夹拖到项目中

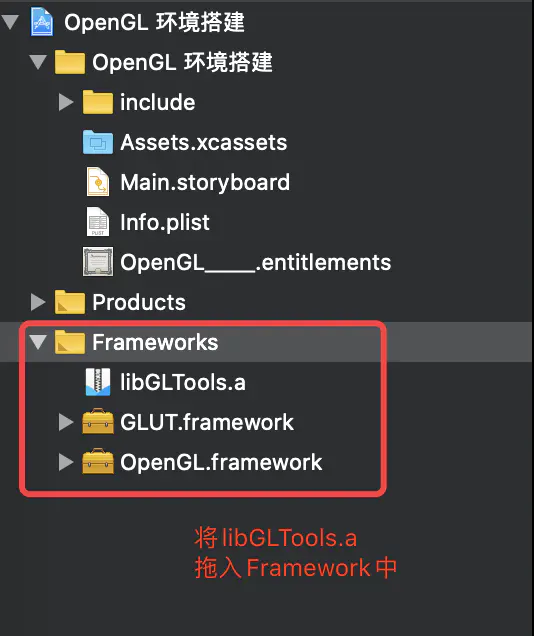
2)将libGLTools.a文件拖入到项目的Framework文件夹中

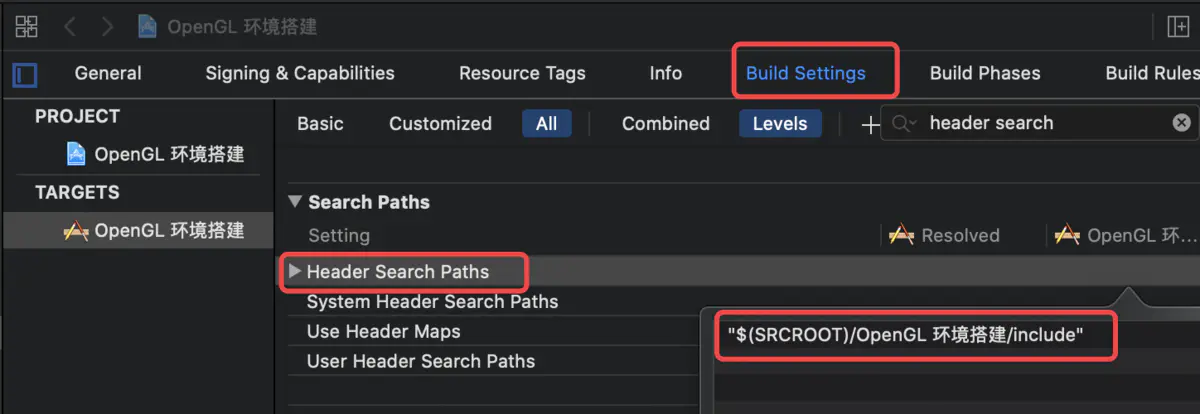
5、在 target -> Build Settings -> Header Search Path中添加include的路径: "$(SRCROOT)/OpenGL 环境搭建/include"

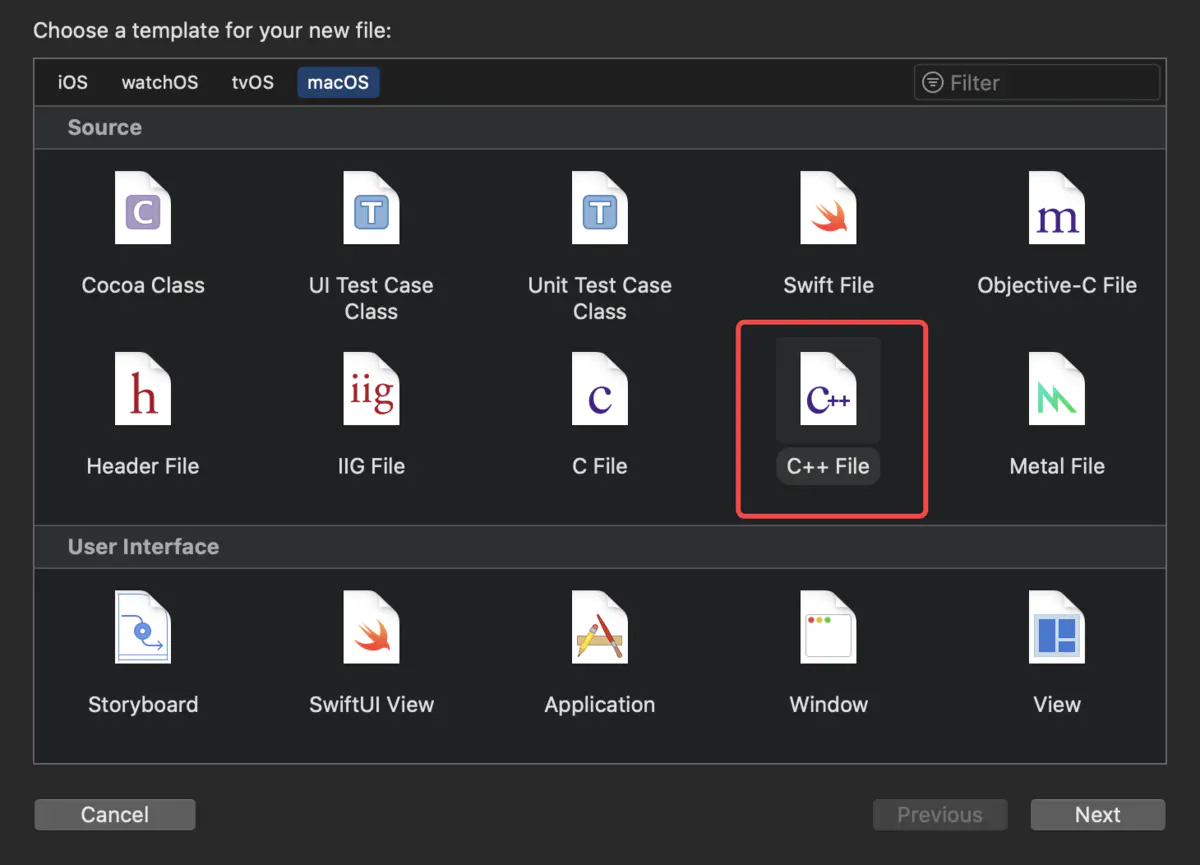
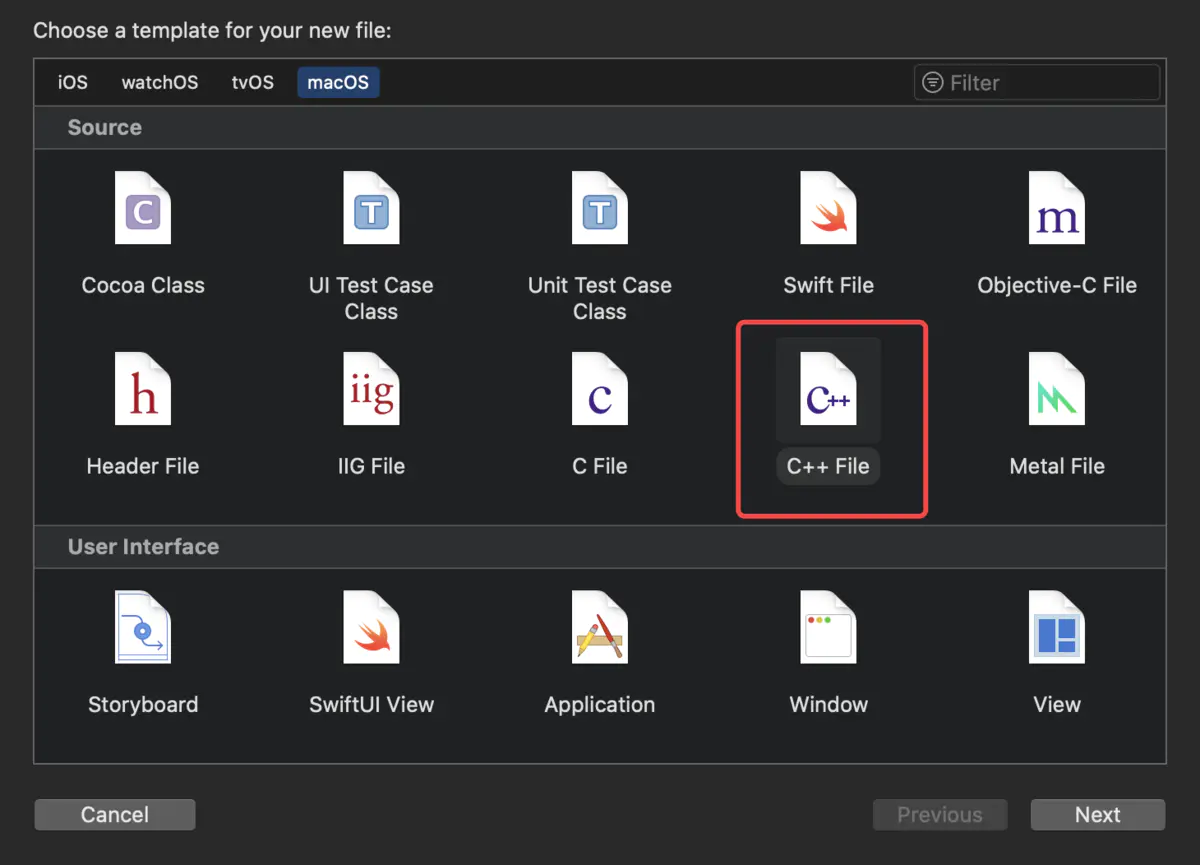
6、创建main.cpp文件


7、在main.cpp文件中拷入以下测试代码
#include "GLShaderManager.h" #include "GLTools.h" #include <GLUT/GLUT.h> //定义一个,着色管理器 GLShaderManager shaderManager; //简单的批次容器,是GLTools的一个简单的容器类。 GLBatch triangleBatch; /* 在窗口大小改变时,接收新的宽度&高度。 */ void changeSize(int w,int h) { glViewport(0, 0, w, h); } void RenderScene(void) { //1.清除一个或者一组特定的缓存区 glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT|GL_STENCIL_BUFFER_BIT); //2.设置一组浮点数来表示红色 GLfloat vRed[] = {1.0,0.0,0.0,1.0f}; //传递到存储着色器,即GLT_SHADER_IDENTITY着色器,这个着色器只是使用指定颜色以默认笛卡尔坐标第在屏幕上渲染几何图形 shaderManager.UseStockShader(GLT_SHADER_IDENTITY,vRed); //提交着色器 triangleBatch.Draw(); //将后台缓冲区进行渲染,然后结束后交换给前台 glutSwapBuffers(); } void setupRC() { //设置清屏颜色(背景颜色) glClearColor(0.98f, 0.40f, 0.7f, 1); //没有着色器,在OpenGL 核心框架中是无法进行任何渲染的。初始化一个渲染管理器。 //在前面的课程,我们会采用固管线渲染,后面会学着用OpenGL着色语言来写着色器 shaderManager.InitializeStockShaders(); //指定顶点 //在OpenGL中,三角形是一种基本的3D图元绘图原素。 GLfloat vVerts[] = { -0.5f,0.0f,0.0f, 0.5f,0.0f,0.0f, 0.0f,0.5f,0.0f }; triangleBatch.Begin(GL_TRIANGLES, 3); triangleBatch.CopyVertexData3f(vVerts); triangleBatch.End(); } int main(int argc,char *argv[]) { //初始化GLUT库,这个函数只是传说命令参数并且初始化glut库 glutInit(&argc, argv); /* 初始化双缓冲窗口, */ glutInitDisplayMode(GLUT_DOUBLE|GLUT_RGBA|GLUT_DEPTH|GLUT_STENCIL); //GLUT窗口大小、窗口标题 glutInitWindowSize(800, 600); glutCreateWindow("Triangle"); /* GLUT 内部运行一个本地消息循环,拦截适当的消息。然后调用我们不同时间注册的回调函数。 */ //1: 注册重塑函数 glutReshapeFunc(changeSize); //2:注册显示函数 glutDisplayFunc(RenderScene); /* 初始化一个GLEW库,确保OpenGL API对程序完全可用。 在试图做任何渲染之前,要检查确定驱动程序的初始化过程中没有任何问题 */ GLenum status = glewInit(); if (GLEW_OK != status) { printf("GLEW Error:%s\n",glewGetErrorString(status)); return 1; } //设置我们的渲染环境 setupRC(); glutMainLoop(); return 0; }
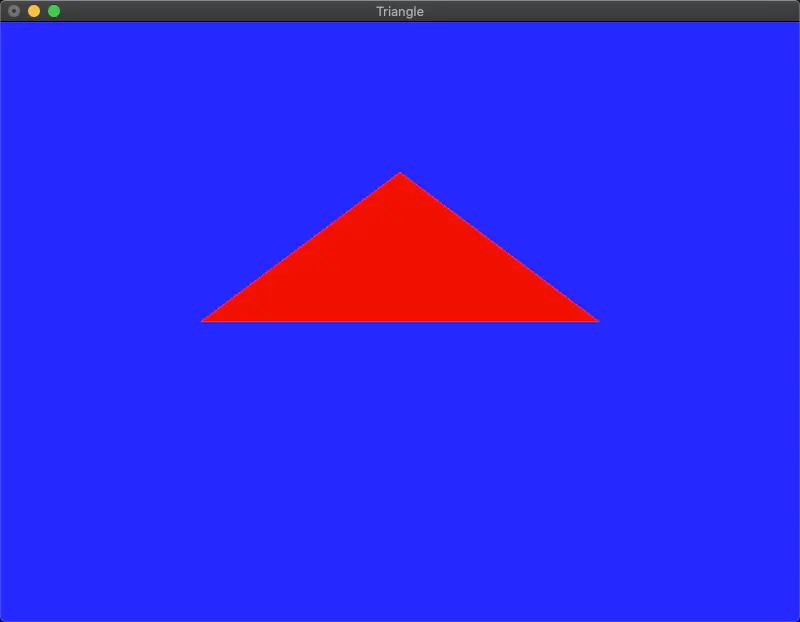
8:运行效果如下:

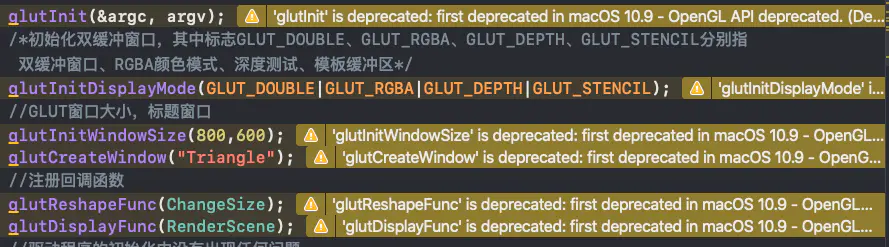
注意:
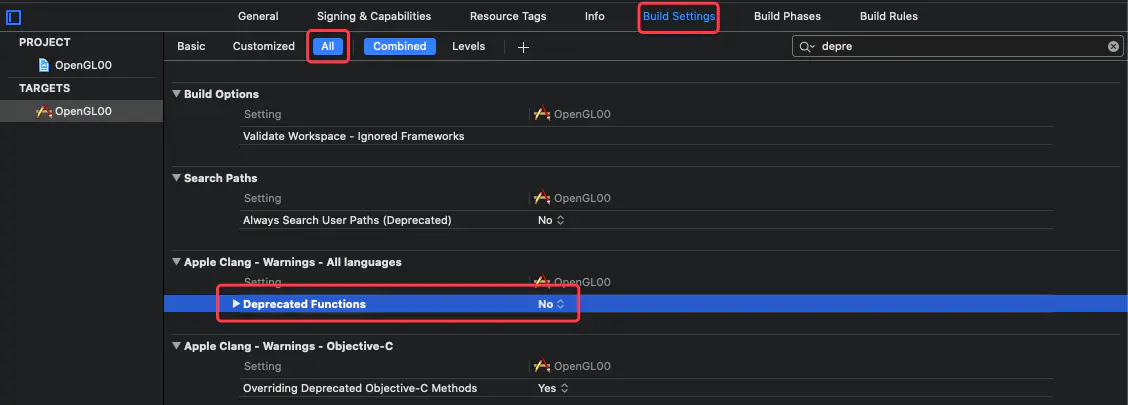
如果你也不喜欢警告:

在Build Settings中可以把废弃函数的警告关掉:

知识补充
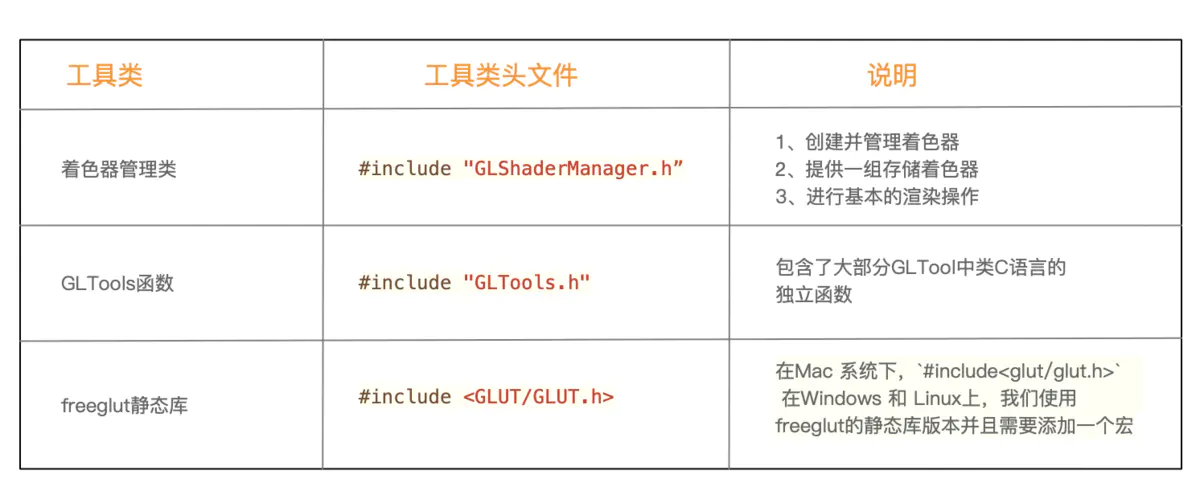
工具类
主要有三个工具类
- 着色器管理类
- GLTools函数
- freeglut静态库
与之相对应的头文件如下所示

重要函数
3个自定义函数+main函数

glutReshaperFunc(函数名) 注册为重塑函数==> glViewport中有4个参数,分别是x, y, w, h
==> 其中x,y表示窗口中视图的左下角坐标,通常都是为0
==> w,h表示窗口的宽和高,通常用像素位表示
void changeSize(int w,int h) { glViewport(0, 0, w, h); }
- setupRC函数主要用于配置图形绘制所需的顶点数据、颜色等
- RenderScene函数是将传入的顶点数据、颜色等通过批次容器类提交到着色器中进行绘制渲染。需要在main函数中通过
glutDisplayFunc(函数名)注册为显示函数 - main函数是
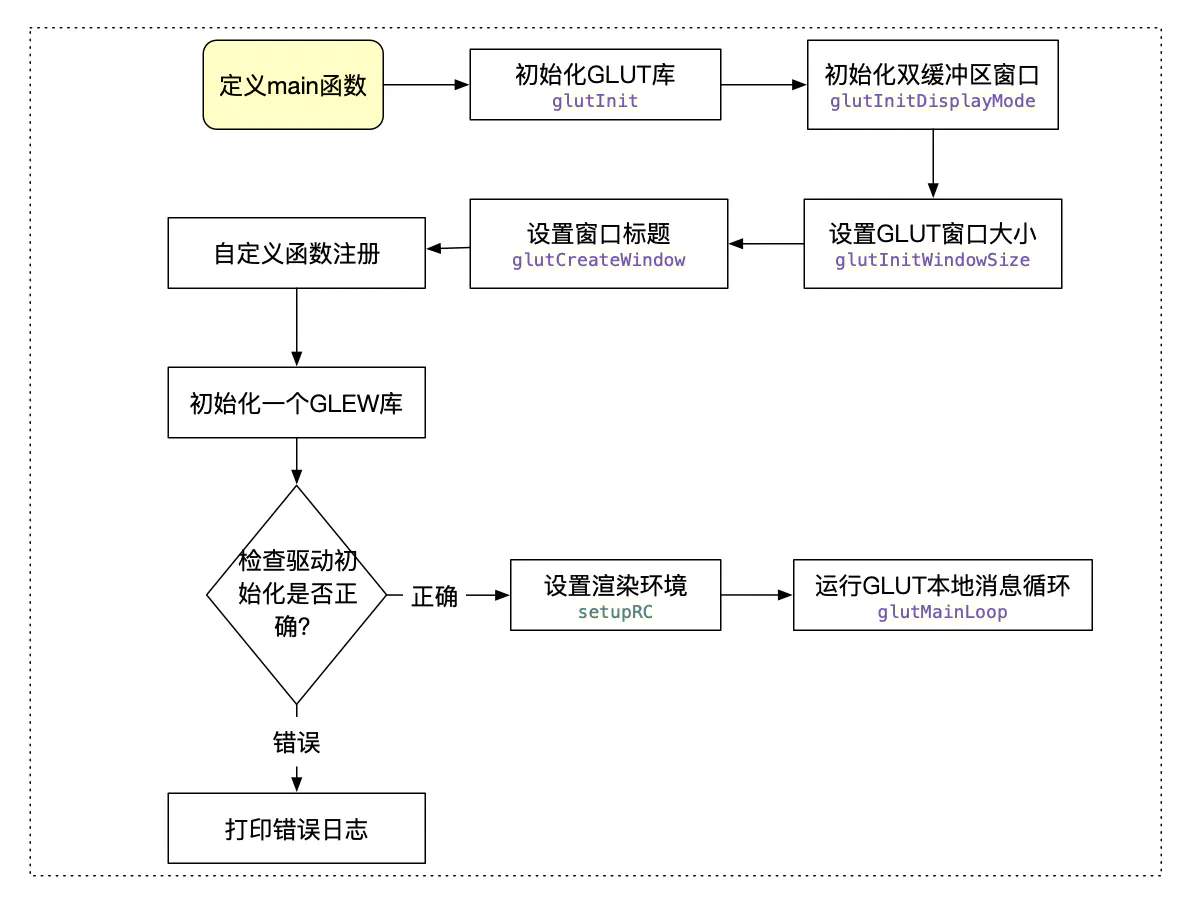
程序入口函数,在main中需要做一些绘制前的准备工作,比如 初始化缓存窗口、设置窗口大小等
==> 具体的流程图如下:

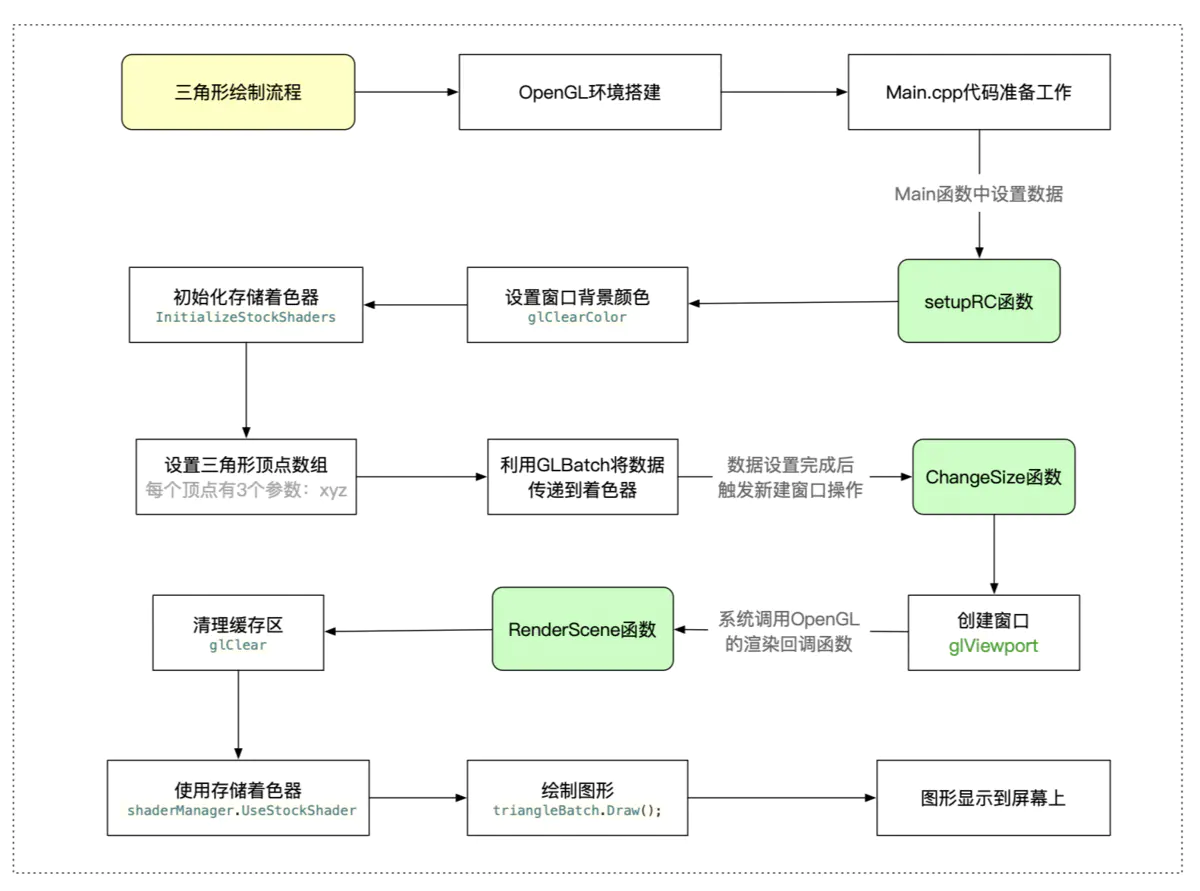
- 绘制三角形的整体流程如下所示:

下面主要解释下两个函数
设置数据:setupRC函数
- setupRC函数主要是针对需要绘制图形的顶点,颜色等数据的配置,并且利用批次容器类,将其传递到着色管理器中
- 系统监听到数据已经配置完成,去自动调用OpenGL的渲染回调函数
函数中的主要代码如下
void setupRC() { //1、设置清屏颜色(背景颜色) glClearColor(0.98f, 0.40f, 0.7f, 1); //2、初始化一个渲染管理器 shaderManager.InitializeStockShaders(); //3、指定顶点数据,每个顶点有三个坐标:xyz GLfloat vVerts[] = { -0.5f,0.0f,0.0f, 0.5f,0.0f,0.0f, 0.0f,0.5f,0.0f }; //4、利用批次容器类将顶点数据传入着色管理器 triangleBatch.Begin(GL_TRIANGLES, 3); triangleBatch.CopyVertexData3f(vVerts); triangleBatch.End(); }
显示回调函数:RenderScene函数
- RenderScene函数中利用着色管理器针对传入的顶点数据在屏幕上进行绘制
- 图形绘制前,需要清理一个/一组特定的缓冲区,并指定图形绘制的画笔颜色
主要代码如下:
void RenderScene(void) { //1.清除一个或者一组特定的缓存区 glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT|GL_STENCIL_BUFFER_BIT); //2.设置一组浮点数来表示红色 GLfloat vRed[] = {1.0,1.00,0.0,0.5f}; //3、顶点数据传递到存储着色器 shaderManager.UseStockShader(GLT_SHADER_IDENTITY,vRed); //4、提交着色器,进行绘制 triangleBatch.Draw(); //5、将后台缓冲区进行渲染,然后结束后交换给前台 glutSwapBuffers(); }
二、快速了解图形API
1.1 OpenGL
OpenGL是一个跨编程语言、跨平台的编程图形程序接口,它将计算机的资源抽象成一个个OpenGL的对象,对这些资源的操作抽象成一个个的OpenGL指令。为什么说OpenGL可以做到这么跨平台,就是因为OpenGL的直接操作对象是GPU,对于GPU的操作所有机器都是一样的,然后对于界面部分,由相对于的语言去实现。
1.2 OpenGL ES
OpenGL ES 是OpenGL三维图形API的子集,针对手机、PDA和游戏主机等嵌入式设备而设计,去除许多不必要和性能较低的API接口
1.3 DirectX
DiretX 是由微软公司创建的多媒体编程接口是有很多API组成的,DiretX并不是一个单纯的图形API,最重要的是Diretx是属于Windows上一个多媒体处理框架,并不支持Windows以外的平台,所以不是跨平台框架,按照性质可以分为四大部分:显示部分、声音部分、输入部分、网络部分。
1.4 Metal
Apple为游戏开发者推出的新的平台技术,Metal,该技术为3D图形提高10倍的渲染性能,.Metal是为了解决3D渲染而推出的框架。
思考:图形API解决了什么问题?
简单来说,图形API就是实现图形的底层渲染
(1)比如在游戏中,对于游戏的场景,游戏人物的渲染(这个一般是游戏引擎干的事情)
(2)比如在音视频开发中,对于视频解码后的数据渲染(视频解码后还是是数据,还没渲染到屏幕的)
(3)比如在地图引擎中,对于地图上的数据渲染
(4)比如在动画中,实现动画的绘制
(5)比如在视频处理中,对于视频加上滤镜的效果
OpenGL, OpenGL ES ,Metal 在任何项目中解决问题的本质都是利用GPU芯片来高效渲染图形图像,而图形API就是iOS开发者唯一接近GPU的方式,OpenGL, OpenGL ES ,Metal 其实操作的就是GPU芯片。
三、专业名字解释
1: OpenGL 上下文(context)
在应用程序调用任何OpenGL的指令之前,需要先创建一个OpenGL的上下文。OpenGL对象在渲染的时候需要一个Context,这个Context记录了OpenGL渲染需要的所有信息,因此大多数OpenGL对象都需要在使用前把该对象绑定到Context上。
Context 是一个非常抽象的概念,我们可以把它理解成一个包含了所有OpenGL状态的对象。如果我们把一个Context销毁了,那么OpenGL也不复存在。这个上下文是一个非常庞大的状态机,保存了OpenGL 的各种状态,这也是OpenGL 指令执行的基础。
OpenGL的函数不管在哪个语言中,都是类似C语言一样的面向过程的函数,本质上都是对OpenGL 上下文这个状态机中的某个状态或者对象进行操作。
由于OpenGL 上下文是一个庞大的状态机,切换上下文往往会产生较大的开销,但是不同的绘制模块,可能需要使用完全独立的状态管理。因此,可以在应用程序中分别创建多个不同的上下文,在不同线程中使用不同的上下文,上下文之间共享纹理、缓冲区等资源。这样的方案,会比反复切换上下文,或者大量修改渲染状态,更加合理高效的。
2: OpenGL 状态机
状态机是理论上的一种机器,它描述了一个对象在其生命周期内所经历的各种状态,状态间的转变,发生转变的动因,条件及转变中所执行的活动。或者说状态机是一种行为,说明对象在其生命周期中响应事件所经历的状态序列以及对那些状态事件的响应。
状态机具有以下的特点:
- 它有记忆的能力,能够记住自己当前的状态。
- 它可以接收输入,根据输入的内容和自己的原先状态,修改自己当前的状态,并且 可以有对应输出。
- 当它进入某个特殊的状态(停机状态)的时候,它不再接收输入,停止工作。
- 理论说起来很抽象,但实际上是很好理解的。首先,从本质上讲,我们现在的电脑就是典型的状态机。可以对照理解:
- 电脑的存储器(内存、硬盘等等),可以记住电脑自己当前的状态(当前安装在电脑中的软件、保存在电脑中的数据,其实都是二进制的值,都属于当前的状态)。
- 电脑的输入设备接收输入(键盘输入、鼠标输入、文件输入),根据输入的内容和自己的状态(主要指可以运行的程序代码),修改自己的状态(修改内存中的值),并且可以得到输出(将结果显示到屏幕)。
- 当它进入某个特殊的状态(关机状态)的时候,它不再接收输入,停止工作
- OpenGL也可以看成这样的一种机器。让我们先对照理解一下:
- OpenGL可以记录自己的状态(比如:当前所使用的颜色、是否开启了混合功能等)。
- OpenGL可以接收输入(当调用OpenGL函数的时候,实际上可以看成OpenGL在接收我们的输入),根据输入的内容和自己的状态,修改自己的状态,并且可以得到输出(比如我们调用glColor3f,则OpenGL接收到这个输入后会修改自己的“当前颜色”这个状态,我们调用glRectf,则OpenGL会输出一个矩形)。
- OpenGL可以进入停止状态,不再接收输入。这个可能在我们的程序中表现得不太明显,不过在程序退出前,OpenGL总会先停止工作的。
- 比如可以使用glColor 函数来选择一种颜色,以后绘制的所有物体都是这种颜色,除非再次使用glColor 函数重新设定。
可以使用glTexCoord 函数来设置一个纹理坐标,以后绘制的所有物体都是采用这种纹理坐标,除非再次使用glTexCoord 函数重新设置。
可以使用glBlendFunc 函数来指定混合功能的源因子和目标因子,以后绘制的所有物体都是采用这个源因子和目标因子,除非再次使用glBlendFunc 函数重新指定。
可以使用glLight 函数来指定光源的位置、颜色,以后绘制的所有物体都是采用这个光源的位置、颜色,除非再次使用glBlendFunc 函数重新指定。
- OpenGL是一个状态机,它保持自身的状态,除非用户输入一条命令让它改变状态。
颜色、纹理坐标、源因子和目标因子、光源的各种参数,等等,这些都是状态,所以这一句话就包含了上面叙述的所有内容。此外,“是否启用了光照”、“是否启用了纹理”、“是否启用了混合”、“是否启用了深度测试”等等,这些也都是状态,也符合上面的描述:OpenGL会保持状态,除非我们调用OpenGL函数来改变它。
3: 渲染
将数学和图形数据转换成3D空间图像的操作叫做渲染(Rendering)。将图形/图像数据通过解码,将其显示绘制到屏幕上的操作。
4:顶点数组和顶点缓冲区
顶点指的是我们在绘制一个图形时,它的顶点位置数据。顶点数据是由GPU来处理的。在调用绘制方法的时候,直接由内存传入顶点数据,也就是说这部分数据之前是存储在内存当中的,被称为顶点数组。而性能更高的做法是,提前分配一块显存,将顶点数据预先传入到显存当中。这部分的显存(显卡),就被称为顶点缓冲区。
OpenGL ES中的图元类型
屏幕中的所有图形/图像,都是由这三种图元组合而成的
- 点
- 线
- 三角形
5: 管线
在OpenGL中,任何事物都在3D空间中,而屏幕和窗口却是2D像素数组,这导致OpenGL的大部分工作都是关于把3D坐标转变为适应屏幕的2D像素。3D坐标转为2D坐标的处理过程是由OpenGL的图形渲染管线(Graphics Pipeline,大多译为管线,实际上指的是一堆原始图形数据途经一个输送管道,期间经过各种变化处理最终出现在屏幕的过程)管理的。
图形渲染管线可以被划分为两个主要部分:
(1)第一部分把你的3D坐标转换为2D坐标。
(2)第二部分是把2D坐标转变为实际的有颜色的像素。
在OpenGL 下渲染图形,就会经历一个一个节点,而这样的操作可以理解为管线。大家可以想象成流水线,每个任务类似流水线般执行。任务之间有先后顺序。 管线是一个抽象的概念,之所以称之为管线是因为显卡在处理数据的时候是按照一个固定的顺序来的,而且严格按照这个顺序。这个顺序就是渲染流程,而管线指的是这个过程。
6: 固定管线/存储着色器
在早期的OpenGL 版本,它封装了很多种着色器程序块内置的一些包含了光照、坐标变换、裁剪等等诸多功能的固定shader程序来完成,来帮助开发者来完成图形的渲染。 而开发者只需要传入相应的参数,就能快速完成图形的渲染.。类似于iOS开发会封装很多API,而我们只需要调用就可以实现功能,不需要关注底层实现原理。
在固定管线下,使用固定存储着色器,固定存储着⾊器由GLTools的C++类GLShaderManager管理,它们能够满⾜进⾏基本渲染的基本要求。
但是由于OpenGL 的使用场景非常丰富,固定管线或存储着色器无法完成每一个业务,这时将相关部分开放成可编程。
7: 着色器程序Shader
OpenGL在实际调用绘制函数之前,还需要指定一个由shader编译成的着色器程序。Shader 就是一个代码段,在固定渲染管线架构下,Shader 是已经被封装好了的,开发者直接调用即可。在可编程架构下,需要开发者自己编写Shader程序。
常见的着色器主要有顶点着色器(VertexShader)、片段(元)着色器(FragmentShader)/ 像素着色器(PixelShader)、几何着色器、曲面细分着色器等。
在 OpenGL ES 3.0后,可编程依然只支持了顶点着色器和片段着色器这两个最基础的着色器。OpenGL在处理shader时,和其他编译器一样,需要通过编译、链接等步骤,生成着色器程序(glProgram),着色器程序同时包含了顶点着色器和片段着色器的运算逻辑。在OpenGL进行绘制的时候,首先由顶点着色器对传入的顶点数据进行运算。再通过图元装配,将顶点转换为图元。然后进行光栅化,将图元这种矢量图形,转换为栅格化数据。最后,将栅格化数据传入片段着色器中进行运算。片段着色器会对栅格化数据中的每一个像素进行运算,并决定像素的颜色。
7.1 顶点着色器 VertexShader
顶点着色器是一组指令代码,这组指令代码在顶点被渲染时执行,一般用来处理图形每个顶点变换(旋转/平移/投影等)。
顶点着色器是OpenGL中用于计算顶点属性的程序。顶点着色器是逐顶点运算的程序,也就是说每个顶点数据都会执行一次顶点着色器,当然这是并行的,并且顶点着色器运算过程中无法访问其他顶点的数据。
一般来说典型的需要计算的顶点属性主要包括顶点坐标变换、逐顶点光照运算等等。顶点坐标由自身坐标系转换到归一化坐标系的运算,就是在这里发生的。
7.2 片元着色器 FragmentShader
一般用来处理图形中每个像素点颜色的计算和填充。
片段着色器是OpenGL中用于计算片段(像素)颜色的程序。片段着色器是逐像素运算的程序,也就是说每个像素都会执行一次片段着色器,这个过程也是并行的。
8: GLSL (OpenGL Shading Language)
OpenGL着色语言(OpenGL Shading Language)是用来在OpenGL中着色编程的语言,也即开发人员写的短小的自定义程序,他们是在图形卡的GPU (Graphic Processor Unit图形处理单元)上执行的,代替了固定的渲染管线的一部分,使渲染管线中不同层次具有可编程性。比如:视图转换、投影转换等。GLSL(GL Shading Language)的着色器代码分成2个部分:Vertex Shader(顶点着色器)和 Fragment(片断着色器),有时还会有Geometry Shader(几何着色器)。
9: 光栅化Rasterization
官方翻译成栅格化或者像素化。其实就是把矢量图转化为像素点的过程。
我们屏幕上显示的画都是由像素组成的,而三维物体都是由点线面构成的。要让点线面变成能在屏幕上显示的像素,就需要Rasterize这个过程。就是从矢量的点线面的描述,变成像素的描述。
光栅化其实是一种将几何图元变为二维图像的过程。该过程包含了两部分的工作,第一部分工作:决定窗口坐标中的哪些整型栅格区域被基本图元占用;第二部分工作:分配一个颜色值和一个深度值到各个区域。光栅化过程产生的是片元。
通过2个步骤产生片元的一个过程
具体描述
- 顶点数据转换为片元
- 几何图元转化为二维图像
- 把物体的数学描述和相关的颜色信息转换为屏幕上对应位置的像素及填充像素颜色
- 将模拟信号转换为离散信号
- 是不可编程的过程
作用
将图转化为一个个栅格组成的图像
特点
每个元素对应帧缓冲区中的一像素
执行的操作
- 确定图形的像素范围
- 颜色附着上去,即分配一个颜色值和一个深度值到各个区域
10: 纹理
纹理,英文是texture,中文可以翻译成纹理、纹理图、纹理映射等等一堆东西。我们通常说的纹理,指的是一张二维的图片,把它像贴纸一样贴在物体上面,让物体看起来像我们贴纸所要表现的那样。
纹理可以理解为图片,大家在渲染图形时需要在其表面填充图片,从而使得场景更加逼真,而这里使用的图片,就是常说的纹理。但是在OpenGL中,我们更加习惯叫纹理,而不是图片。
11: 混合 Blending
混合是将源色和目标色以某种方式混合生成特效的技术。混合常用来绘制透明或半透明的物体。混合就是把两种颜色混在一起,具体一点,就是把某一像素位置原来的颜色和将要画上去的颜色,通过某种方式混在一起,从而实现特殊的效果。
在测试阶段之后,如果像素依然没有被剔除,那么像素的颜色将会和帧缓冲区中颜色附着上的颜色进行混合,混合的算法可以通过OpenGL的函数进行指定。但是OpenGL提供的混合算法是有限的,如果需要更加复杂的混合算法,一般可以通过像素着色器进行实现,当然性能会比原生的混合算法差一些。
12: 变换矩阵 Transformation
如果图形想发生平移、缩放、旋转变换,就需要使用变换矩阵。
13: 投影矩阵 Projection
用于将3D坐标转换为二维屏幕坐标,实际线条也将在二维坐标下进行绘制。
注意



