001*:React 简介(自定义组件步骤、类组件、函数组件、组件样式、组件事件、ref 引用)
目录
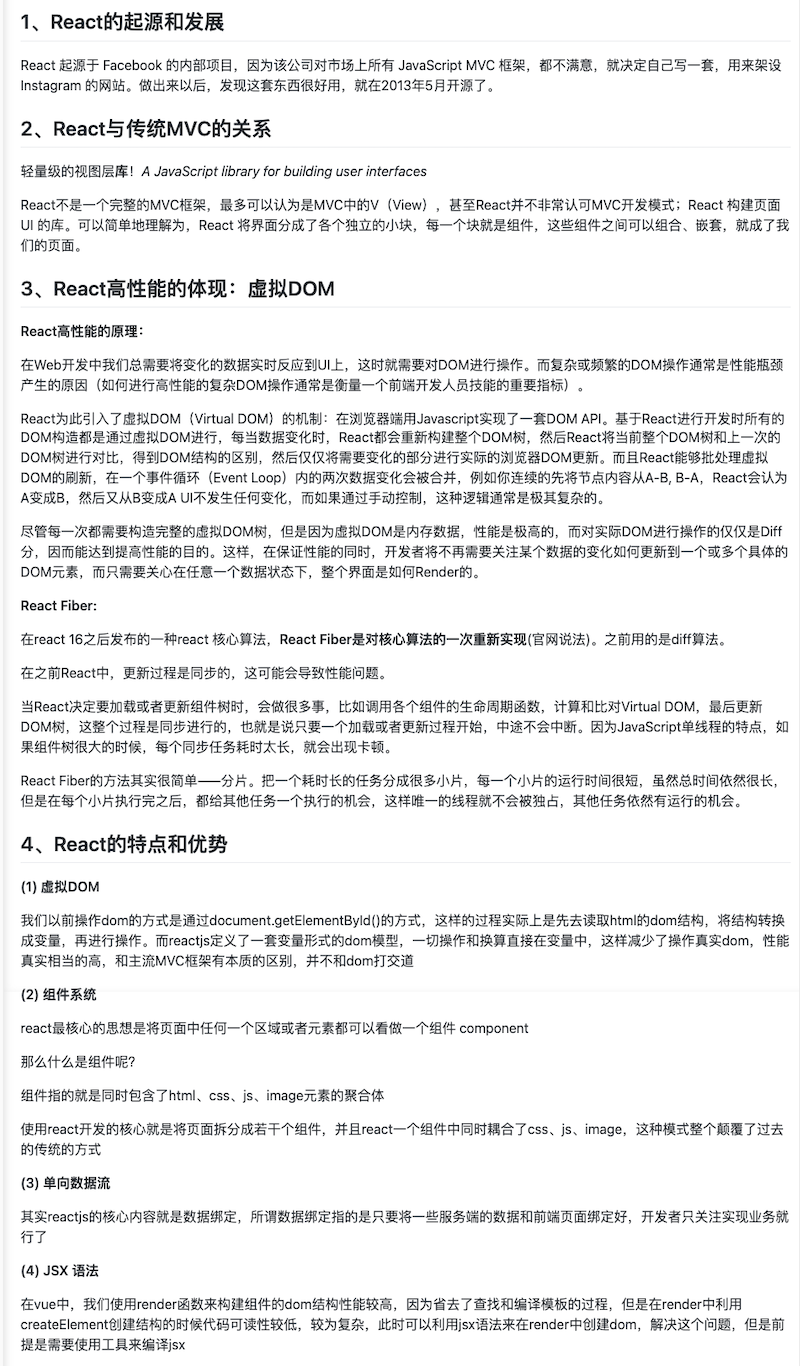
1:react特征
2:react 创建项目
3:自定义组件步骤
4:类组件
5:函数组件
6:组件嵌套
7:组件样式
8:组件事件
9:ref引用
正文
1:react特征
1:声明式设计
2:虚拟 dom
3:jsx 语法
4:组件化
5:单向数据流

总结:
React 起源于 Facebook ,就在2013年5月开源了。
React为此引入了虚拟DOM,diff 算法,react 16之后发布了react 核心算法,React Fiber
React声明式设计、虚拟 dom、jsx 语法、组件化、单向数据流
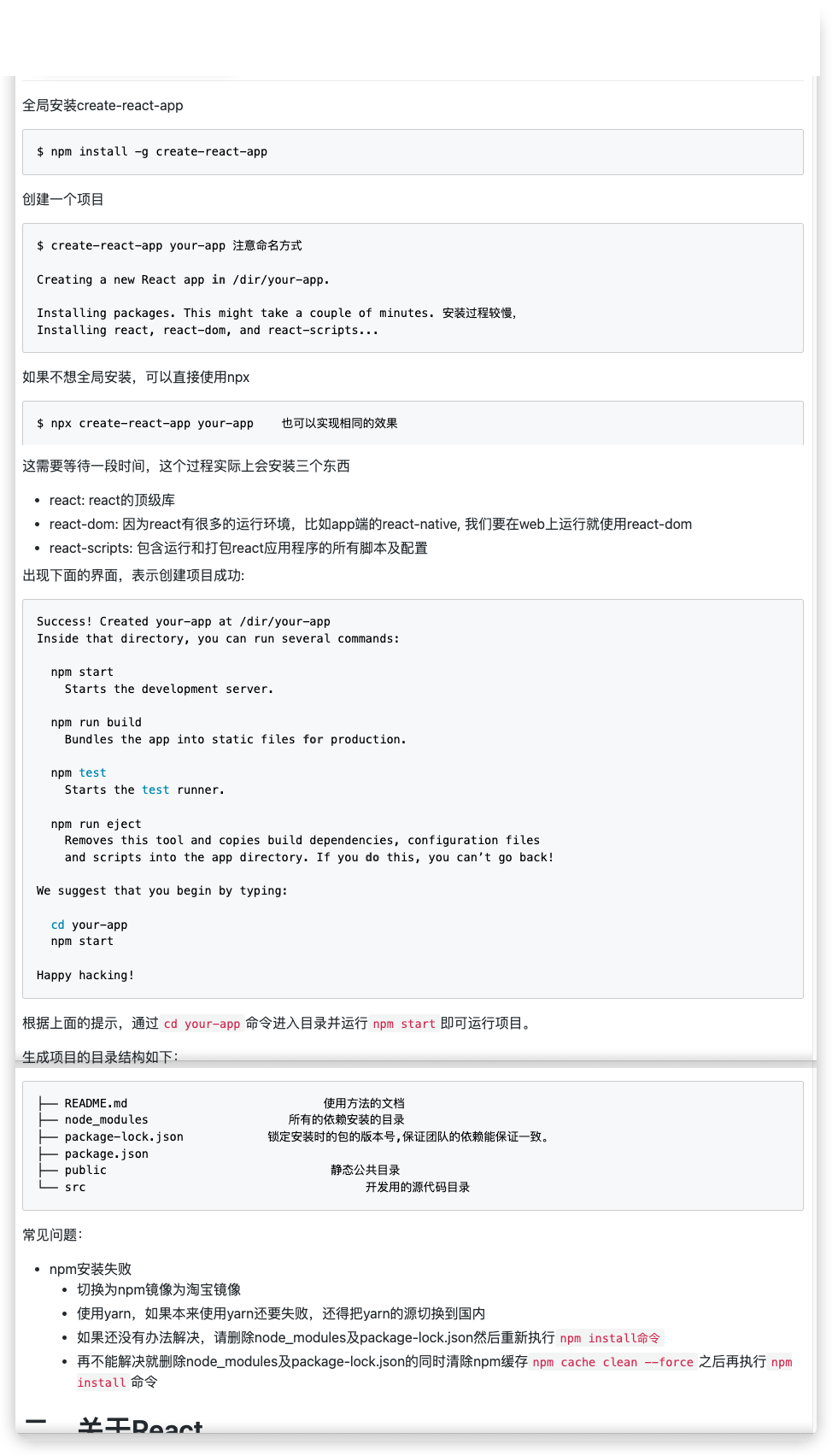
2:安装create-react-app 脚手架

总结:参考命令
1:全局安装create-react-app
npm install -g create-react-app
2:创建项目
create-react-app myapp
3:可运行项目
npm start
4:查看脚手架版本号
create-react-app -V
5:查看 npm包的源
nrm ls
6:npm 用淘宝源
nrm use taobao
3:自定义组件步骤
所谓的 JSX 其实就是 JavaScript 对象,所以使用 React 和 JSX 的时候一定要经过编译的过程:
JSX使用react构造组件,bable进行编译—> JavaScript对象 —
ReactDOM.render()—>DOM元素 —>插入页面

// 1:从 react 的包当中引入了 React。只要你要写 React.js 组件就必须引入React, // 因为react里有一种语法叫JSX,稍后会讲到JSX,要写JSX,就必须引入React import React from 'react' // 2:ReactDOM 可以帮助我们把 React 组件渲染到页面上去,没有其它的作用了。 //它是从 react-dom 中引入的,而不是从 react 引入。 import ReactDOM from 'react-dom' // 3:ReactDOM里有一个render方法,功能就是把组件渲染并且构造 DOM 树,然后插入到页面上某个特定的元素上 // 主动执行 js 代码 const root = ReactDOM.createRoot(document.getElementById('root')); root.render( // 4: 自定义组件 <div> <h1>111</h1> <h1>111</h1> <h1>111</h1> </div> );
总结:
导入 react、reactdom、自定义组件、render 函数渲染自定义组件。
4:自定义类组件
// 1:导入react import React from "react"; // 2:导入react-dom import ReactDOM from "react-dom"; // 3:快捷创建类 组件 class CustomClassComponet extends React.Component { // 4:渲染函数,返回一个div元素 render() { return <div>Hello Custom React Component</div>; } } // 5:模块化导出自定义类 export default CustomClassComponet; // // 6:模块化导入自定义类组件 // import CustomClassComponet from './01-base/01-类组件' // // 7:使用自定义组件 // <CustomClassComponet></CustomClassComponet> /* 注意: 1:导入的组件名字:必须大写开头 2: 自定义的组件必须包含在一个 div 之类。最外层必须是一个 div.不允许并列两个 div. 最外层必须是一个标签,不允许有兄弟。 3:ruturn 之后加()之后可以换行。 */
5:自定义函数组件-之前是无状态组件
function App() { return <div>Hello function Component World</div> } // 函数式组件 16.8版本之前是 无状态组件 export default App; /* 1:不需要导入 react和react-dom 2:组件名称首字母大写 3:函数式组件 16.8版本之前是 无状态组件 */
6:组件的嵌套
类组件、函数组件、箭头函数组件
// 1:使用快捷键 rcc 可以快速的创建类组件
// 2 :使用快捷键 rcf 可以快速的创建函数组件
import React, { Component } from 'react'
export default class App extends Component {
render() {
return (
<div>
<NavBar></NavBar>
<Content></Content>
<BottomBar></BottomBar>
<Tabbar></Tabbar>
<SampleTabbar></SampleTabbar>
</div>
)
}
}
// 1:类组件
class NavBar extends Component {
render() {
return (
<div>NavBar
<NavChild></NavChild>
</div>
)
}
}
// 箭头函数组件
const NavChild = () => {
return (
<div>NavChild</div>
)
}
// 2:函数组件
function Content() {
return (
<div>Content</div>
)
}
// 3: 箭头函数组件
const BottomBar = () => {
return (
<div>BottomBar</div>
)
}
// 4:简洁箭头函数组件
const Tabbar = () => (<div>Tabbar</div>)
// 4:简洁箭头函数组件
const SampleTabbar = () => <div>SampleTabbar</div>
7:组件的样式
import React, { Component } from 'react'
// 导入css文件模块 外链样式 webpack打包工具,把外链样式给加到 head标签中,作为内部样式
import "./css/base.css"
export default class ComponentStyle extends Component {
render() {
return (
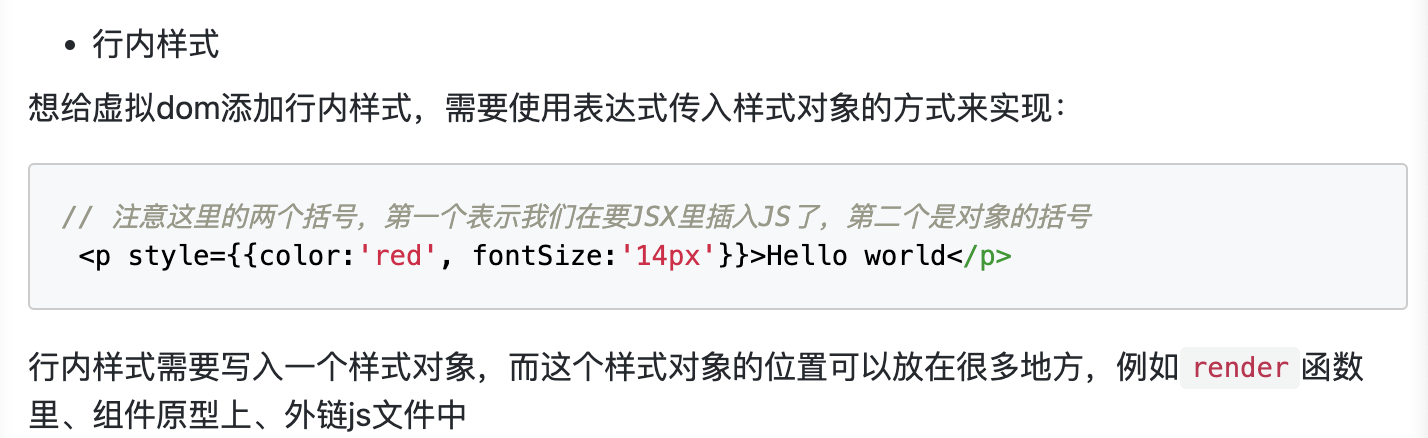
// 1:行内样式 组件的样式: 使用插值表达式 插入一个字典类型的对象
<div style={{backgroundColor: "green", color: "red"}}>
ComponentStyle
{/* jsx文件中添加逻辑运算,一行代码,插值表达式 */}
{10+20}
{/* 注意 class 是react 的关键字,需要用 className来代替 */}
<h2 className='active'>样式</h2>
{/* for关键字用 htmlFor 来代替 */}
<label htmlFor='userName'>用户名</label>
<input type="text" id='userName' />
</div>
)
}
}
/*
总结:
1:{} 大括号里可以写js代码
2:样式的时候,是用一个大括号,大括号里是一个对象
3:可以直接在标签里面写样式
4:可以外链样式,webpack 直接在 head 里添加样式
5: class属性,是react的保留字,需要用 className 来代替
6: for 关键字 是react的保留字,需要用 htmlFor 来代替
*/

8:组件的事件
/* 1:创建个类组件 2:在类组件中,创建点击事件 3:用普通点击事件,用箭头函数点击事件 */ import React, { Component } from 'react' export default class EventComponent1 extends Component { a = 100; render() { return ( <div> <input type="text"></input> {/* 不推荐 1: 使用箭头函数,可以保证 self 指向和外边一样,函数内部可以添加 js 代码 如果逻辑过长,dom 结构就不太清晰,不容易维护,*/} <button onClick={() => { console.log("点击事件1") console.log(this.a) }}> add1-不太推荐</button> {/*2: 使用普通函数,绑定外部定义的函数名字 函数前面必须添加 this,不然的话,找不到函数。 this 指向,谁调用指向谁, react采通过事件代理绑定时间。 此时的 this 要么指向 button,要不指向其它,不可能是组件本身对象。 通过 bind */} <button onClick={ this.addContentClick2.bind(this) }> add2 不推荐</button> {/* 3:推荐, 使用普通函数,绑定外部箭头函数*/} <button onClick={ this.addContentClick3}> add3 推荐</button> {/* 非常推荐,可以传递参数 4:箭头函数,绑定匿名函数,里面执行外部函数 */} <button onClick={ ()=> { this.addContentClick4() }}> add4 强烈推荐</button> </div> ) } // 普通函数 addContentClick2() { console.log("点击事件2") console.log(this.a) } // 箭头函数 addContentClick3 = ()=> { console.log("点击事件3") console.log(this.a) } // 箭头函数 addContentClick4= ()=> { console.log("点击事件4") console.log(this.a) } } /* 总结 1:事件绑定4种方式 是否推荐 this 指向 1:dom 里直接写箭头函数, 不推荐 可以 2:dom 里直接写普通函数,绑定外部函数 不推荐 不可以 3:dom 里直接写普通函数,绑定外部箭头函数 推荐 可以 4:dom 里直接写箭头函数,绑定箭头函数 非常推荐 可以 可以传递参数,第四种方法非常推荐。 箭头函数内部中的 this和外部render 函数中的 this 指向是一样的。可以访问外部的 this 变量 2:修改this 执行方法 1:call 修改 this 指向 自动执行 2:applay 修改 this 指向 自动执行 3:bind 绑定,修改 this 指向,不自动执行 3:react事件绑定和 dom 事件绑定的区别 react 事件绑定没有绑定到具体的 dom 节点上,因为绑定到 dom 节点上,会占用内存。 而是采用事件代理的模式。绑定到组件的根节点上,事件代理到组件的根节点上。事件冒泡到根节点上,会找到事件源,然后执行事件。 占用内存小,不需要解绑事件。节点没有了,就自动解绑事件。 4:Event 对象 和普通浏览器一样,事件handler会被自动传入一个 event 对象,这个对象和普通的浏览器 event 对象所包含的方法和属性都基本一致。 不同的是 React中的 event 对象并不是浏览器提供的,而是它自己内部所构建的。 它同样具有 event.stopPropadation 、event.preventDefault 这种常用的方法 */
9:ref引用
/* ref引用 获取DOM元素的引用 */ import React, { Component } from 'react' export default class RefComponent extends Component { // 2.1:ref属性,创建一个ref属性,用于获取真实的DOM元素,严格模式不报错 myRef = React.createRef() render() { return ( <div> {/* <input type='text' ref="mytext" /> <button onClick={() => { // 1:严格模式下,这个this.refs.mytext.value会报错 console.log(this.refs.mytext.value) }}>add</button> */} {/* 2.2:在这里绑定 ref 属性 */} <input type='text' ref={this.myRef} /> <button onClick={() => { // 2.3:用this.myRef.current.value console.log(this.myRef.current.value) }}>add</button> </div> ) } }
引用



