<!-- 3. 插值表达式 v-cloak v-text v-html v-bind(缩写是:) v-on(缩写是@) v-model v-for v-if v-show -->
<!-- 5. el 指定要控制的区域 data 是个对象,指定了控制的区域内要用到的数据 methods 虽然带个s后缀,但是是个对象,这里可以自定义了方法 -->
目录:
1:全局过滤器的使用
2:局部过滤器
3:自定义键盘码
4:自定义指令
5:自定义私有指令
6:Vue生命周期。
7:网络请求
1:全局过滤器的使用
Vue.filter("msgFormat", function(msg, arg){
return msg.replace(/单纯/g, arg);
});
Vue.filter("test", function (msg) {
return msg + "======";
});
html中:
<p>{{ msg | msgFormat("疯狂") | test}}</p>
2:局部过滤器
var vm = new Vue({
el: "#app",
data:{
},
methods:{
},
// 这是私有过滤器
filters:{
},
});
3:按键修饰符号
.enter.tab.delete (捕获“删除”和“退格”键).esc.space.up.down.left.right
自定义全局键盘码:
Vue.config.keycodes.f2 = 113;
4:自定义全局指令
// 使用 Vue.directive() 定义全局的指令 v-focus
// 其中:参数1 : 指令的名称,注意,在定义的时候,指令的名称前面,不需要加 v- 前缀,
// 但是: 在调用的时候,必须 在指令名称前 加上 v- 前缀来进行调用
// 参数2: 是一个对象,这个对象身上,有一些指令相关的函数,这些函数可以在特定的阶段,执行相关的操作
Vue.directive('focus', {
// 一般进行一些样式的操作
bind: function (el) { // 每当指令绑定到元素上的时候,会立即执行这个 bind 函数,只执行一次
// 注意: 在每个 函数中,第一个参数,永远是 el ,表示 被绑定了指令的那个元素,这个 el 参数,是一个原生的JS对象
// 在元素 刚绑定了指令的时候,还没有 插入到 DOM中去,这时候,调用 focus 方法没有作用
// 因为,一个元素,只有插入DOM之后,才能获取焦点
// el.focus()
},
// 一般进行一些js操作。
inserted: function (el) { // inserted 表示元素 插入到DOM中的时候,会执行 inserted 函数【触发1次】
el.focus()
// 和JS行为有关的操作,最好在 inserted 中去执行,放置 JS行为不生效
},
updated: function (el) { // 当VNode更新的时候,会执行 updated, 可能会触发多次
}
})
一个指令定义对象可以提供如下几个钩子函数 (均为可选):
-
bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。
-
inserted:被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。
-
update:所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。指令的值可能发生了改变,也可能没有。但是你可以通过比较更新前后的值来忽略不必要的模板更新 (详细的钩子函数参数见下)。
我们会在稍后讨论渲染函数时介绍更多 VNodes 的细节。
5:自定义私有的指令
var vm = new Vue({
el : "#app",
data : {
},
methods : {
},
// 自定义私有的过滤器
filter : {
},
// 自定义私有的指令
directives : {
"fontweight" : {
bind : function (el , binding) {
el.style.color = binding.value;
}
},
},
});
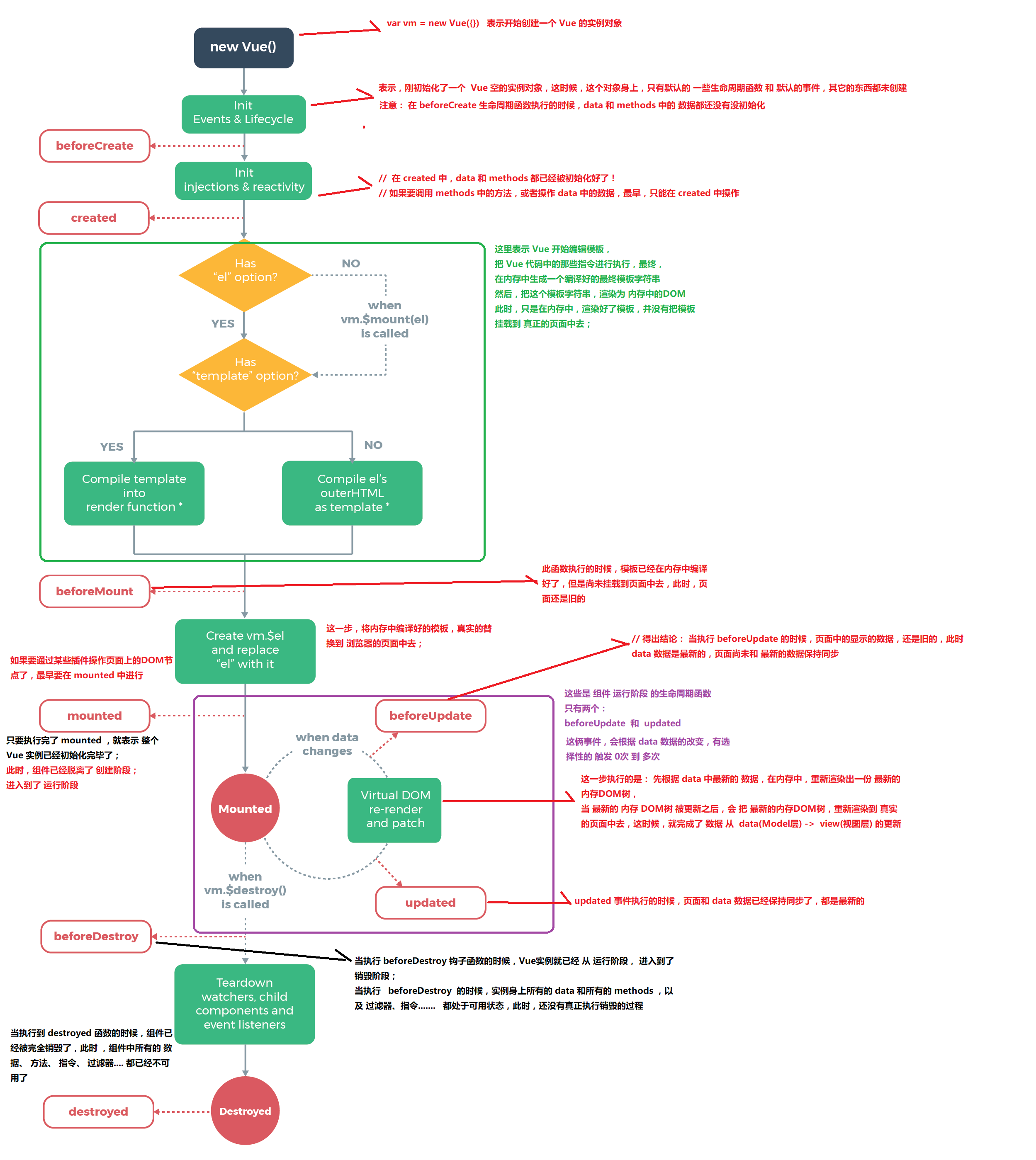
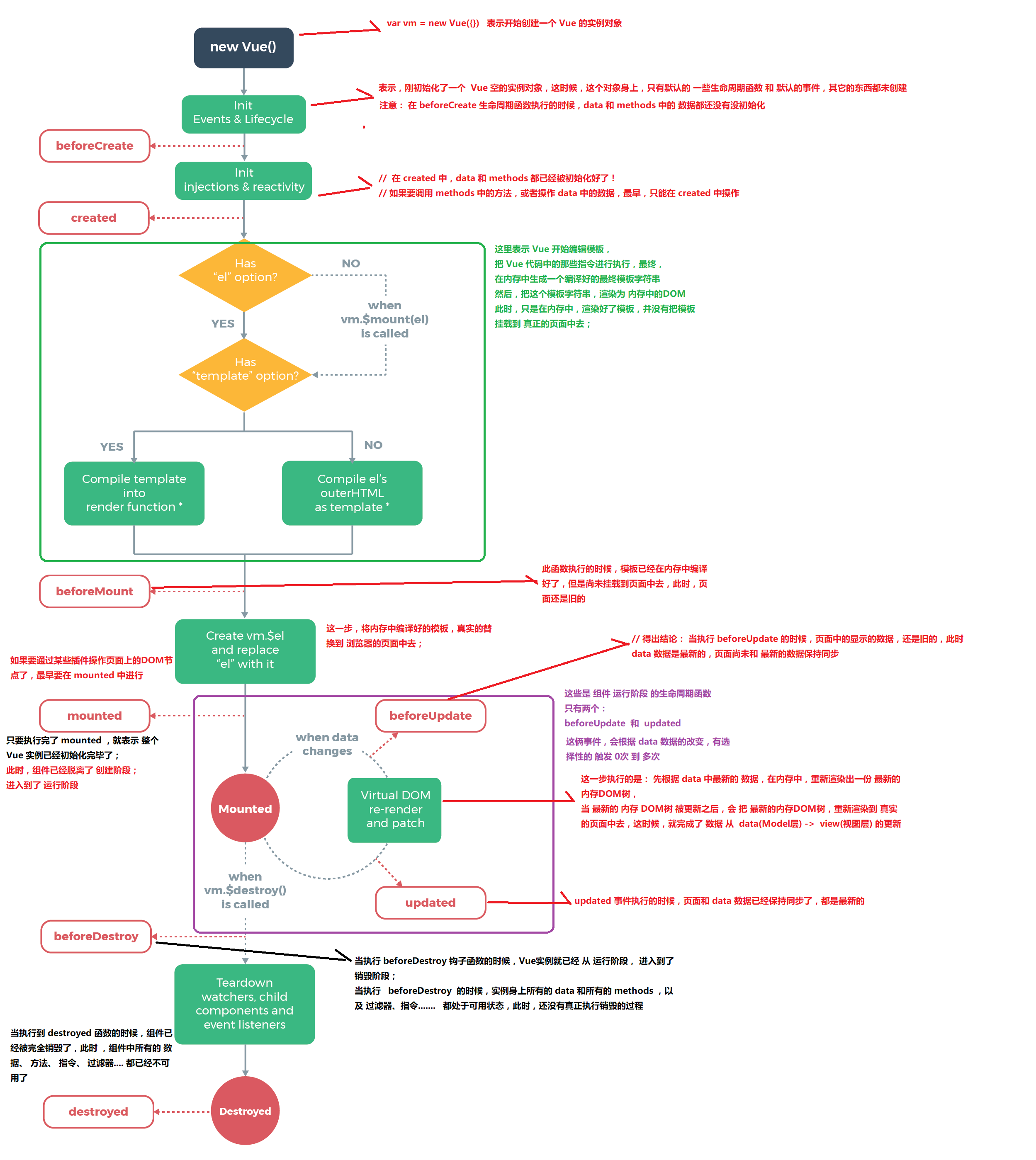
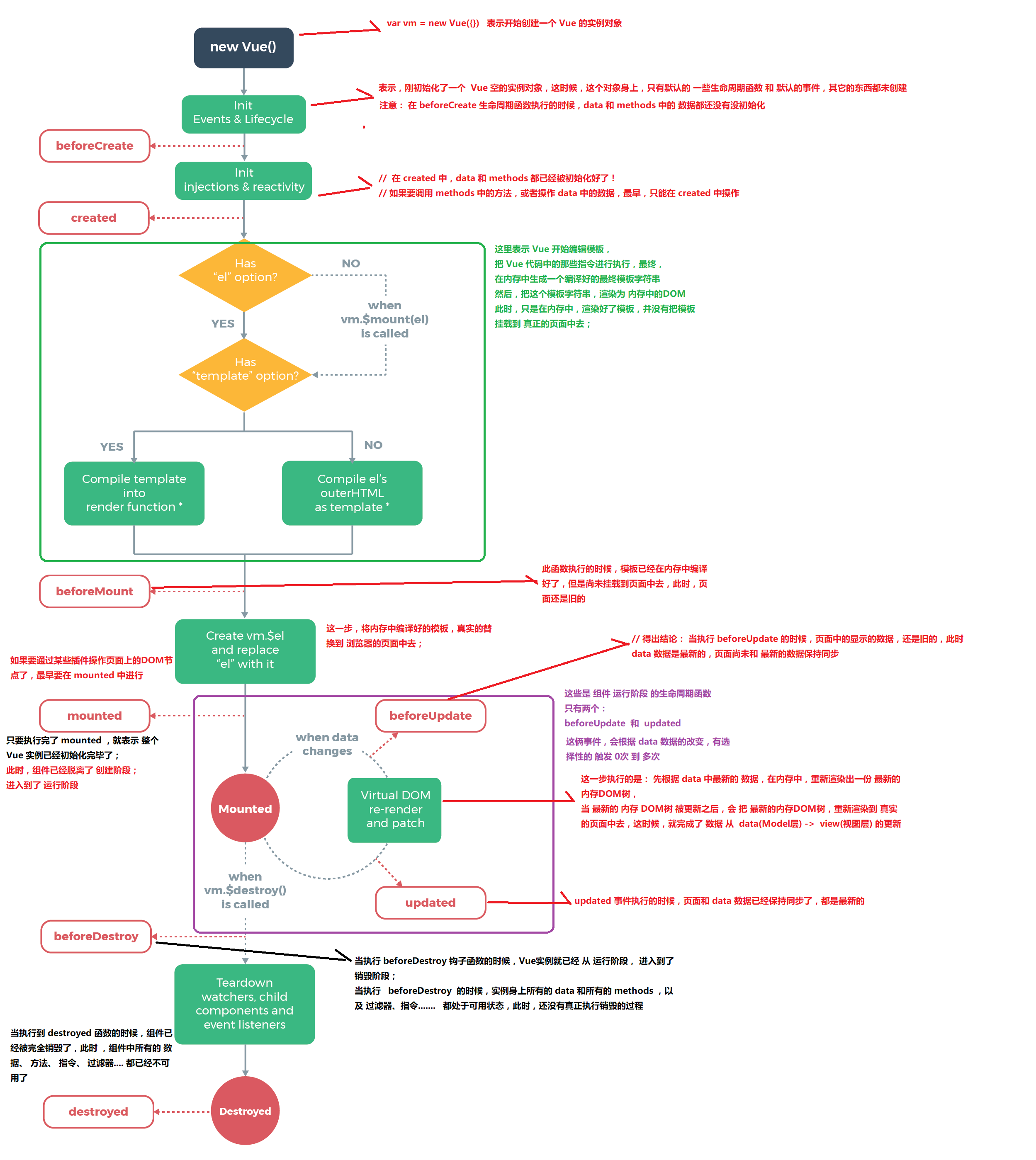
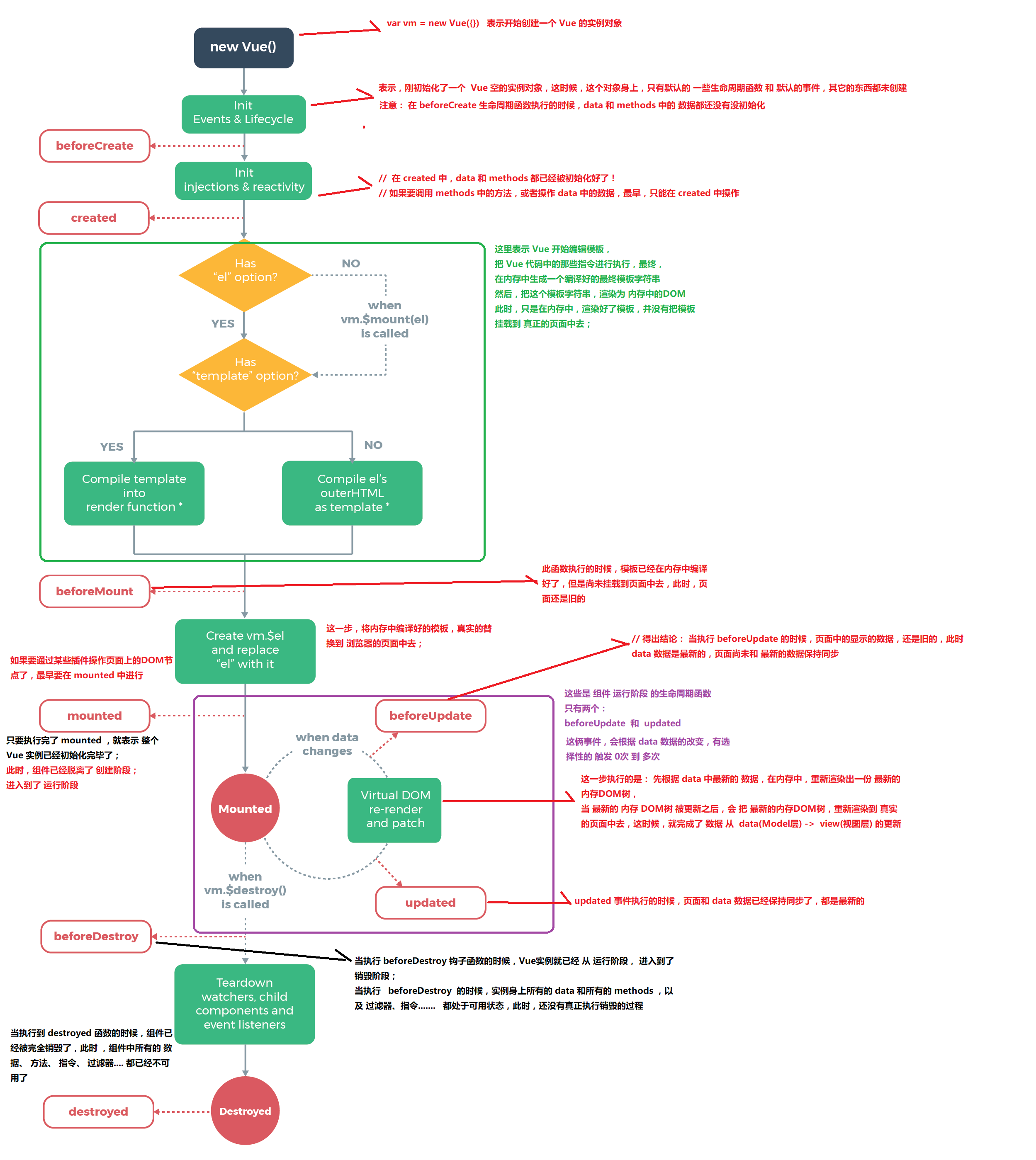
6:Vue的生命周期

beforeCreate() { // 这是我们遇到的第一个生命周期函数,表示实例完全被创建出来之前,会执行它
// console.log(this.msg)
// this.show()
// 注意: 在 beforeCreate 生命周期函数执行的时候,data 和 methods 中的 数据都还没有没初始化
},
created() { // 这是遇到的第二个生命周期函数
// console.log(this.msg)
// this.show()
// 在 created 中,data 和 methods 都已经被初始化好了!
// 如果要调用 methods 中的方法,或者操作 data 中的数据,最早,只能在 created 中操作
},
beforeMount() { // 这是遇到的第3个生命周期函数,表示 模板已经在内存中编辑完成了,但是尚未把 模板渲染到 页面中
// console.log(document.getElementById('h3').innerText)
// 在 beforeMount 执行的时候,页面中的元素,还没有被真正替换过来,只是之前写的一些模板字符串
},
mounted() { // 这是遇到的第4个生命周期函数,表示,内存中的模板,已经真实的挂载到了页面中,用户已经可以看到渲染好的页面了
// console.log(document.getElementById('h3').innerText)
// 注意: mounted 是 实例创建期间的最后一个生命周期函数,当执行完 mounted 就表示,实例已经被完全创建好了,此时,如果没有其它操作的话,这个实例,就静静的 躺在我们的内存中,一动不动
// 如果通过插件来操作DOM元素,最早在mounted中操作,
// 此时已经脱离了创建阶段,到了运行阶段。
},
// 接下来的是运行中的两个事件
beforeUpdate() { // 这时候,表示 我们的界面还没有被更新【数据被更新了吗? 数据肯定被更新了】
/* console.log('界面上元素的内容:' + document.getElementById('h3').innerText)
console.log('data 中的 msg 数据是:' + this.msg) */
// 得出结论: 当执行 beforeUpdate 的时候,页面中的显示的数据,还是旧的,此时 data 数据是最新的,页面尚未和 最新的数据保持同步
},
updated() {
console.log('界面上元素的内容:' + document.getElementById('h3').innerText)
console.log('data 中的 msg 数据是:' + this.msg)
// updated 事件执行的时候,页面和 data 数据已经保持同步了,都是最新的
}
当执行beforeDestory钩子函数的时候,Vue实例从运行阶段进入到销毁阶段
当执行beforeDestory钩子函数的时候,Vue实例身上所有的data和methods和过滤器和指令都处于可以利用的状态。此时还没有真正的销毁。
当执行Destoryed钩子函数的时候,Vue实例身上所有的data和methods和过滤器和指令都处于不利用的状态。
7:vue-resource
[vue-resource 实现 get, post, jsonp请求](https://github.com/pagekit/vue-resource)
除了 vue-resource 之外,还可以使用 `axios` 的第三方包实现实现数据的请求
1. 之前的学习中,如何发起数据请求?
2. 常见的数据请求类型? get post jsonp
3. 测试的URL请求资源地址:
+ get请求地址: http://vue.studyit.io/api/getlunbo
+ post请求地址:http://vue.studyit.io/api/post
+ jsonp请求地址:http://vue.studyit.io/api/jsonp
小技巧:
1:在Vue中尽量不要使用jQuery。
2:在Vue中,使用时间绑定机制,为元素指定处理函数的时候,如果添加了小括号,就可以传递参数了。
3:循环遍历:foreach some filter indexOf.
4:数组添加是push,删除元素是splic。
注意:
1:在Vue中,已经实现了数据的双向绑定,每当我们修改了data的数据,Vue会默认监听到数据的变动,自动把最新的数据,应用到页面上。
目录:
1:Vue-resource中的全局配置。
2:Vue动画2部曲
3:animate动画
4:钩子函数动画
5:组件三部曲,推荐使用template标签来创建组件模板
1:Vue-resource中的全局配置。
1. 发送get请求:
getInfo() { // get 方式获取数据
this.$http.get('http://127.0.0.1:8899/api/getlunbo').then(res => {
console.log(res.body);
})
}
2. 发送post请求:
postInfo() {
var url = 'http://127.0.0.1:8899/api/post';
// post 方法接收三个参数:
// 参数1: 要请求的URL地址
// 参数2: 要发送的数据对象
// 参数3: 指定post提交的编码类型为 application/x-www-form-urlencoded
this.$http.post(url, { name: 'zs' }, { emulateJSON: true }).then(res => {
console.log(res.body);
});
}
3 发送JSONP请求获取数据:
jsonpInfo() { // JSONP形式从服务器获取数据
var url = 'http://127.0.0.1:8899/api/jsonp';
this.$http.jsonp(url).then(res => {
console.log(res.body);
});
}
4:全局配置。
Vue.http.options.emulateJSON = true;
Vue.http.options.root = '/root';
2:Vue动画

动画2部曲
1:transition标签包裹需要动画的标签
<transition>
<h1 v-if="flag"> 这是一个H1标签</h1>
</transition>
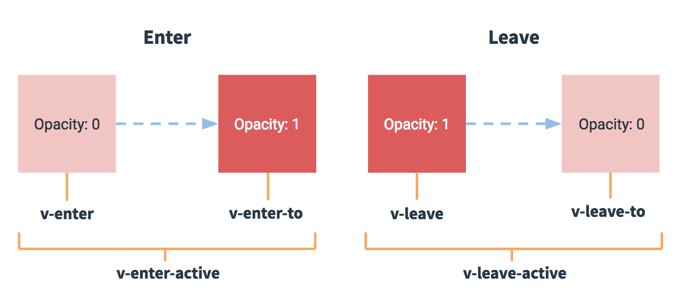
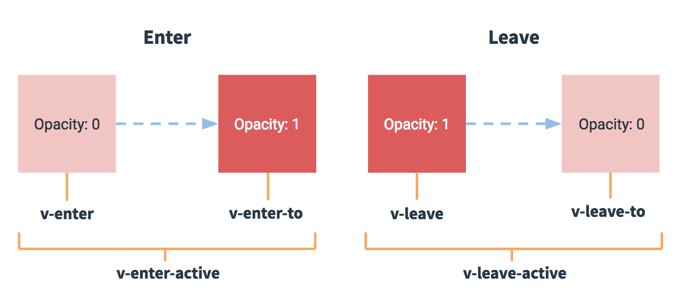
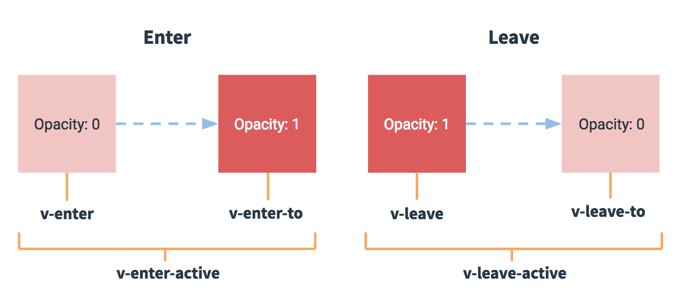
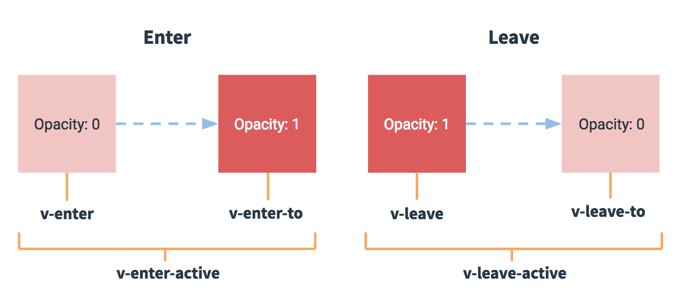
2. 自定义两组样式,来控制 transition 内部的元素实现动画
<style>
/* v-enter 【这是一个时间点】 是进入之前,元素的起始状态,此时还没有开始进入 */
/* v-leave-to 【这是一个时间点】 是动画离开之后,离开的终止状态,此时,元素 动画已经结束了 */
.v-enter,
.v-leave-to {
opacity: 0;
}
/* v-enter-active 【入场动画的时间段】 */
/* v-leave-active 【离场动画的时间段】 */
.v-enter-active,
.v-leave-active{
transition: all 0.8s ease;
}
</style>
2:动画的name,来修改前缀
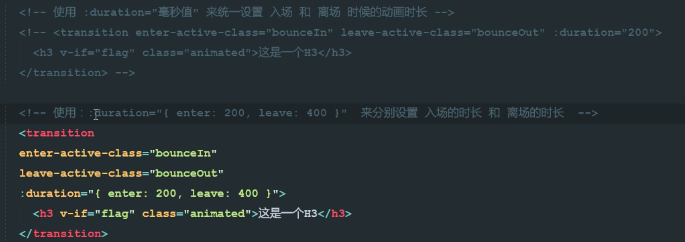
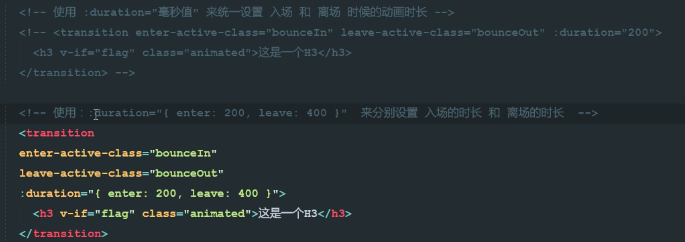
3:使用animate来做动画

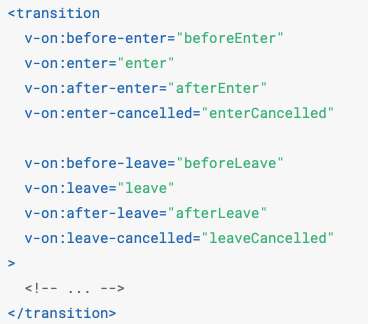
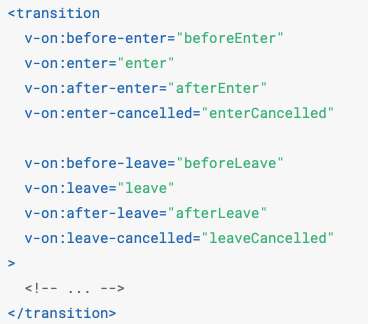
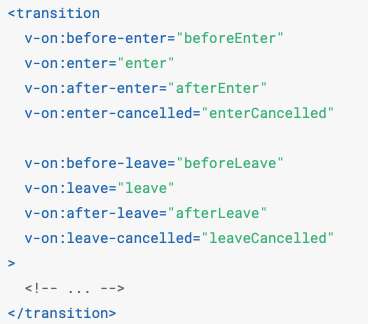
4:钩子函数动画

5:组件化开发
定义Vue组件
什么是组件: 组件的出现,就是为了拆分Vue实例的代码量的,能够让我们以不同的组件,来划分不同的功能模块,将来我们需要什么样的功能,就可以去调用对应的组件即可;
组件化和模块化的不同:
+ 模块化: 是从代码逻辑的角度进行划分的;方便代码分层开发,保证每个功能模块的职能单一;
+ 组件化: 是从UI界面的角度进行划分的;前端的组件化,方便UI组件的重用;
1:组件三部曲
// 1:使用Vue.extend 来扩展组件模板对象 extend:扩展
var com = Vue.extend({
template : "<h3>自定义组件</h3>" ,
});
// 2:注册组件
// Vue.component("MyCustomCom", com);
Vue.component("my-custom-com", com);
3:使用自定义组件
<my-custom-com></my-custom-com>
2:第二种创建组件方式
组件的名字,组件对象。
Vue.component("my-custom-com2", {
// template, 模板 extend 扩展。扩展组件模板
template : "<h1>自定义创建组件方式2</h1>",
});
3:template标签创建组件 推荐使用
Vue.component("my-custom-com3", {
template : "#com3",
})
<template id="com3">
<div>
<h1>这是通过template标签创建的组件</h1>
</div>
</template>
4:组件中的数据。
1:必须是一个function
2:必须返回一个对象
3:和实例中的msg相同。
小技巧:
注意:
目录:
1:全局过滤器的使用
2:局部过滤器
3:自定义键盘码
4:自定义指令
5:自定义私有指令
6:Vue生命周期。
7:网络请求
1:全局过滤器的使用
Vue.filter("msgFormat", function(msg, arg){
return msg.replace(/单纯/g, arg);
});
Vue.filter("test", function (msg) {
return msg + "======";
});
html中:
<p>{{ msg | msgFormat("疯狂") | test}}</p>
2:局部过滤器
var vm = new Vue({
el: "#app",
data:{
},
methods:{
},
// 这是私有过滤器
filters:{
},
});
3:按键修饰符号
.enter.tab.delete (捕获“删除”和“退格”键).esc.space.up.down.left.right
自定义全局键盘码:
Vue.config.keycodes.f2 = 113;
4:自定义全局指令
// 使用 Vue.directive() 定义全局的指令 v-focus
// 其中:参数1 : 指令的名称,注意,在定义的时候,指令的名称前面,不需要加 v- 前缀,
// 但是: 在调用的时候,必须 在指令名称前 加上 v- 前缀来进行调用
// 参数2: 是一个对象,这个对象身上,有一些指令相关的函数,这些函数可以在特定的阶段,执行相关的操作
Vue.directive('focus', {
// 一般进行一些样式的操作
bind: function (el) { // 每当指令绑定到元素上的时候,会立即执行这个 bind 函数,只执行一次
// 注意: 在每个 函数中,第一个参数,永远是 el ,表示 被绑定了指令的那个元素,这个 el 参数,是一个原生的JS对象
// 在元素 刚绑定了指令的时候,还没有 插入到 DOM中去,这时候,调用 focus 方法没有作用
// 因为,一个元素,只有插入DOM之后,才能获取焦点
// el.focus()
},
// 一般进行一些js操作。
inserted: function (el) { // inserted 表示元素 插入到DOM中的时候,会执行 inserted 函数【触发1次】
el.focus()
// 和JS行为有关的操作,最好在 inserted 中去执行,放置 JS行为不生效
},
updated: function (el) { // 当VNode更新的时候,会执行 updated, 可能会触发多次
}
})
一个指令定义对象可以提供如下几个钩子函数 (均为可选):
-
bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。
-
inserted:被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。
-
update:所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。指令的值可能发生了改变,也可能没有。但是你可以通过比较更新前后的值来忽略不必要的模板更新 (详细的钩子函数参数见下)。
我们会在稍后讨论渲染函数时介绍更多 VNodes 的细节。
5:自定义私有的指令
var vm = new Vue({
el : "#app",
data : {
},
methods : {
},
// 自定义私有的过滤器
filter : {
},
// 自定义私有的指令
directives : {
"fontweight" : {
bind : function (el , binding) {
el.style.color = binding.value;
}
},
},
});
6:Vue的生命周期

beforeCreate() { // 这是我们遇到的第一个生命周期函数,表示实例完全被创建出来之前,会执行它
// console.log(this.msg)
// this.show()
// 注意: 在 beforeCreate 生命周期函数执行的时候,data 和 methods 中的 数据都还没有没初始化
},
created() { // 这是遇到的第二个生命周期函数
// console.log(this.msg)
// this.show()
// 在 created 中,data 和 methods 都已经被初始化好了!
// 如果要调用 methods 中的方法,或者操作 data 中的数据,最早,只能在 created 中操作
},
beforeMount() { // 这是遇到的第3个生命周期函数,表示 模板已经在内存中编辑完成了,但是尚未把 模板渲染到 页面中
// console.log(document.getElementById('h3').innerText)
// 在 beforeMount 执行的时候,页面中的元素,还没有被真正替换过来,只是之前写的一些模板字符串
},
mounted() { // 这是遇到的第4个生命周期函数,表示,内存中的模板,已经真实的挂载到了页面中,用户已经可以看到渲染好的页面了
// console.log(document.getElementById('h3').innerText)
// 注意: mounted 是 实例创建期间的最后一个生命周期函数,当执行完 mounted 就表示,实例已经被完全创建好了,此时,如果没有其它操作的话,这个实例,就静静的 躺在我们的内存中,一动不动
// 如果通过插件来操作DOM元素,最早在mounted中操作,
// 此时已经脱离了创建阶段,到了运行阶段。
},
// 接下来的是运行中的两个事件
beforeUpdate() { // 这时候,表示 我们的界面还没有被更新【数据被更新了吗? 数据肯定被更新了】
/* console.log('界面上元素的内容:' + document.getElementById('h3').innerText)
console.log('data 中的 msg 数据是:' + this.msg) */
// 得出结论: 当执行 beforeUpdate 的时候,页面中的显示的数据,还是旧的,此时 data 数据是最新的,页面尚未和 最新的数据保持同步
},
updated() {
console.log('界面上元素的内容:' + document.getElementById('h3').innerText)
console.log('data 中的 msg 数据是:' + this.msg)
// updated 事件执行的时候,页面和 data 数据已经保持同步了,都是最新的
}
当执行beforeDestory钩子函数的时候,Vue实例从运行阶段进入到销毁阶段
当执行beforeDestory钩子函数的时候,Vue实例身上所有的data和methods和过滤器和指令都处于可以利用的状态。此时还没有真正的销毁。
当执行Destoryed钩子函数的时候,Vue实例身上所有的data和methods和过滤器和指令都处于不利用的状态。
7:vue-resource
[vue-resource 实现 get, post, jsonp请求](https://github.com/pagekit/vue-resource)
除了 vue-resource 之外,还可以使用 `axios` 的第三方包实现实现数据的请求
1. 之前的学习中,如何发起数据请求?
2. 常见的数据请求类型? get post jsonp
3. 测试的URL请求资源地址:
+ get请求地址: http://vue.studyit.io/api/getlunbo
+ post请求地址:http://vue.studyit.io/api/post
+ jsonp请求地址:http://vue.studyit.io/api/jsonp
小技巧:
1:在Vue中尽量不要使用jQuery。
2:在Vue中,使用时间绑定机制,为元素指定处理函数的时候,如果添加了小括号,就可以传递参数了。
3:循环遍历:foreach some filter indexOf.
4:数组添加是push,删除元素是splic。
注意:
1:在Vue中,已经实现了数据的双向绑定,每当我们修改了data的数据,Vue会默认监听到数据的变动,自动把最新的数据,应用到页面上。
目录:
1:浅拷贝
2: 深拷贝
3:遍历DOM树
4:正则表达式
5:正则表达式的创建方式
6:字符串中的正则表达式
7:真数组和伪数组
8: escape()和unescapt() 编码和 解码,汉字和Unicode
1:浅拷贝
<script>
//浅拷贝:拷贝就是复制,就相当于把一个对象中的所有的内容,复制一份给另一个对象,直接复制,或者说,就是把一个对象的地址给了另一个对象,他们指向相同,两个对象之间有共同的属性或者方法,都可以使用
var obj1={
age:10,
sex:"男",
car:["奔驰","宝马","特斯拉","奥拓"]
};
//另一个对象
var obj2={};
//写一个函数,作用:把一个对象的属性复制到另一个对象中,浅拷贝
//把a对象中的所有的属性复制到对象b中
function extend(a,b) {
for(var key in a){
b[key]=a[key];
}
}
extend(obj1,obj2);
obj2.sex = "女";
console.dir(obj2);//开始的时候这个对象是空对象
console.dir(obj1);//有属性
console.log(obj1 == obj2);
</script>
浅拷贝:示意图

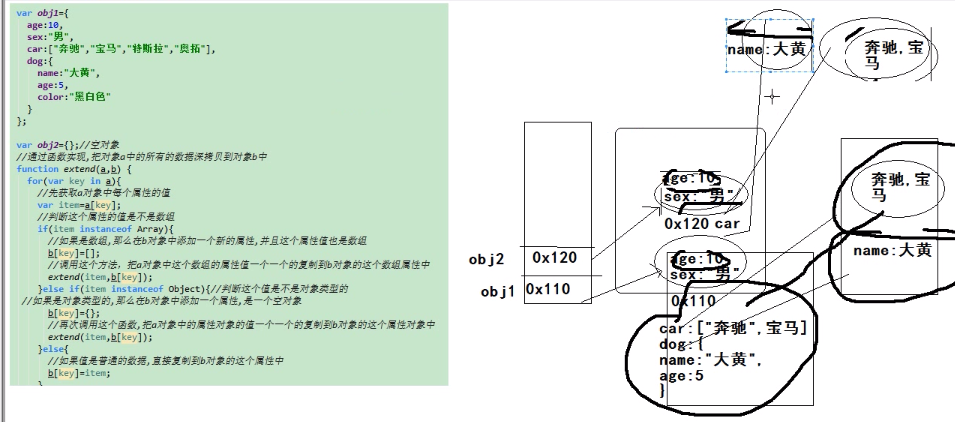
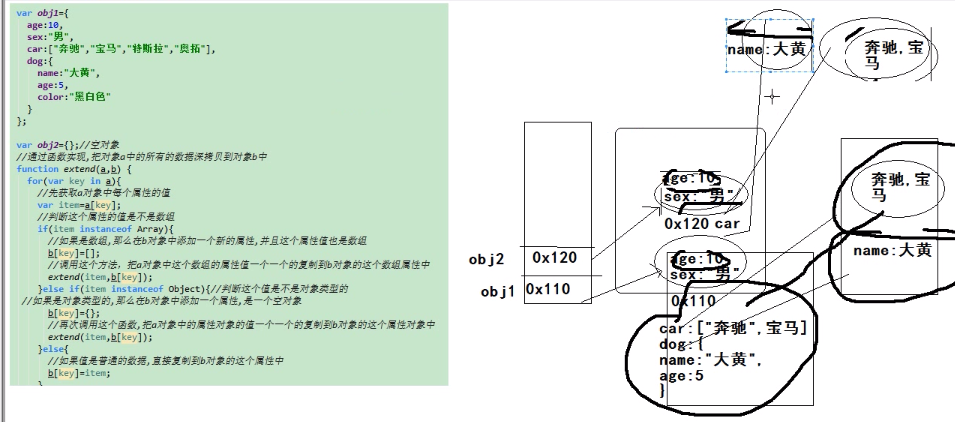
2:深拷贝
// �只要不是基本类型,比如数组和对象的话,就需要重新开始开辟一块内存,来存储。之后把地址给这个属性。
<script>
//深拷贝:拷贝还是复制,深:把一个对象中所有的属性或者方法,一个一个的找到.并且在另一个对象中开辟相应的空间,一个一个的存储到另一个对象中
var obj1={
age:10,
sex:"男",
car:["奔驰","宝马","特斯拉","奥拓"],
dog:{
name:"大黄",
age:5,
color:"黑白色"
}
};
var obj2={};//空对象
//通过函数实现,把对象a中的所有的数据深拷贝到对象b中
function extend(a,b) {
for(var key in a){
//先获取a对象中每个属性的值
var item=a[key];
//判断这个属性的值是不是数组
if(item instanceof Array){
//如果是数组,那么在b对象中添加一个新的属性,并且这个属性值也是数组
b[key]=[];
//调用这个方法,把a对象中这个数组的属性值一个一个的复制到b对象的这个数组属性中
extend(item,b[key]);
}else if(item instanceof Object){//判断这个值是不是对象类型的
//如果是对象类型的,那么在b对象中添加一个属性,是一个空对象
b[key]={};
//再次调用这个函数,把a对象中的属性对象的值一个一个的复制到b对象的这个属性对象中
extend(item,b[key]);
}else{
//如果值是普通的数据,直接复制到b对象的这个属性中
b[key]=item;
}
}
}
extend(obj1,obj2);
console.dir(obj1);
console.dir(obj2);
</script>
深拷贝示意图

3:遍历DOM树
<script>
//获取页面中的根节点--根标签
var root=document.documentElement;//html
//函数遍历DOM树
//根据根节点,调用fn的函数,显示的是根节点的名字
function forDOM(root1) {
//调用f1,显示的是节点的名字
// f1(root1);
//获取根节点中所有的子节点
var children=root1.children;
//调用遍历所有子节点的函数
forChildren(children);
}
//给我所有的子节点,我把这个子节点中的所有的子节点显示出来
function forChildren(children) {
//遍历所有的子节点
for(var i=0;i<children.length;i++){
//每个子节点
var child=children[i];
//显示每个子节点的名字
f1(child);
//判断child下面有没有子节点,如果还有子节点,那么就继续的遍历
child.children&&forDOM(child);
}
}
//函数调用,传入根节点
forDOM(root);
function f1(node) {
console.log("节点的名字:"+node.nodeName);
}
//节点:nodeName,nodeType,nodeValue
// 第一个函数:给我根节点,我会找到所有的子节点:forDOM(根节点)
// 获取这个根节点的子节点
// var children=根节点的.children
// 调用第二个函数
//
// 第二个函数:给我所有的子节点,我把每个子节点的名字显示出来(children)
// for(var i=0;i<children.length;i++){
// 每个子节点
// var child=children[i];
// f1(child);给我节点,我显示该节点的名字
// child是子节点,但是如果child里面还有子节点,此时child就是爹了
// child.children&&第一个函数(child)
//
// }
</script>
4:正则表达式
<script>
/*
*
* 正则表达式:也叫规则表达式,按照一定的规则组成的一个表达式,这个表达式的作用主要是匹配字符串的,
* "我的电话:10086,他的电话:10010,你的电话:10000" 正则表达式,把这个字符串中的所有的数字找到
*
* 正则表达式的作用:匹配字符串的
*
* 在大多数编程语言中都可以使用
*
* 正则表达式的组成:是由元字符或者是限定符组成的一个式子
*
*
* 元字符:
*
* 1: . 表示的是:除了\n以外的任意的一个字符 "fdsfs238"
*
*
* 2: [] 表示的是:范围, [0-9] 表示的是0到9之间的任意的一个数字, "789" [0-9]
* [1-7] 表示的是1到7之间的任意的一个数字
* [a-z] 表示的是:所有的小写的字母中的任意的一个
* [A-Z] 表示的是:所有的大写的字母中的任意的一个
* [a-zA-Z] 表示的是:所有的字母的任意的一个
* [0-9a-zA-Z] 表示的是: 所有的数字或者是字母中的一个
* [] 另一个函数: 把正则表达式中元字符的意义干掉 [.] 就是一个.
*
*
* 3: | 或者 [0-9]|[a-z] 表示的是要么是一个数字,要么是一个小写的字母
*
*
* 4: () 分组 提升优先级 [0-9]|([a-z])|[A-Z]
* ([0-9])([1-5])([a-z]) 三组, 从最左边开始计算
* (()(()))
*
*
* 都是元字符,但是也可以叫限定符,下面的这些
* 5: * 表示的是:前面的表达式出现了0次到多次
* [a-z][0-9]* 小写字母中的任意一个 后面是要么是没有数字的,要么是多个数字的
* "fdsfs3223323" [a-z][0-9]*
*
*
* 6: + 表示的是:前面的表达式出现了1次到多次
* [a-z][9]+ 小写字母一个后面最少一个9,或者多个9
* "fesfewww9fefds"
*
*
* 7: ? 表示的是:前面的表达式出现了0次到1次,最少是0次,最多1次 ,另一个含义:阻止贪婪模式
* [4][a-z]? "1231234ij"
*
*
* 限定符:限定前面的表达式出现的次数
*
*
* 8: {} 更加的明确前面的表达式出现的次数
* {0,} 表示的是前面的表达式出现了0次到多次,和 *一样的
* {1,} 表示的是前面的表达式出现了1次到多次,和 +一样的
* {0,1} 表示的是前面的表达式出现了0次到1次,和 ?一样的
* {5,10} 表示的是前面的表达式出现了5次到10次
* {4} 前面的表达式出现了4次
* {,10} 错误的========不能这么写
*
*
* 9: ^ 表示的是以什么开始,或者是取非(取反) ^[0-9] 以数字开头
* ^[a-z] 以小写字母开始
* [^0-9] 取反,非数字
* [^a-z] 非小写字母
* [^0-9a-zA-Z_] 特殊字符
*
*
* 10: $ 表示的是以什么结束 [0-9][a-z]$ 必须以小写字母结束
* ^[0-9][a-z] 相当于是严格模式 "3f2432e" "4f"
*
*
* 11: \d 数字中的任意一个, digit 数字
* \D 非数字中的一个
* 12: \s 空白符中的一个 Space 空白符号
* \S 非空白符
* 13: \w 非特殊符号 Word,单词.\w匹配包括下划线的任何单词字符.等价于'[A-Za-z0-9_]'.
* \W 特殊符号
* \b 单词的边界
* "what are you no sha lei"
*
*
* . 除了\n以外的任意一个单个字符
* [] 范围
* () 分组,提升优先级
* | 或者
* * 0-多次
* + 1-多次
* ? 0-1次
* {0,} 和*一样
* {1,} 和+
* {0,1} 和?
*
* \d 数字中的一个
* \D 非数字
* \s 空白符
* \S 非空白符
* \W 特殊符号
* \w 非特殊符号 _
* ^ 取反,以什么开始
* $ 以什么结束
*
* \b 单词边界
* */
</script>
5:正则表达式的创建方式
<script>
//创建正则表达式对象
//两种:
/*
*
* 1.通过构造函数创建对象
*
*
* 2.字面量的方式创建对象
*
*
* 正则表达式的作用:匹配字符串的
*
* */
// //对象创建完毕---
// var reg=new RegExp(/\d{5}/);
// //字符串
// var str="我的电话是10086";
// //调用方法验证字符串是否匹配
// var flag=reg.test(str);
// console.log(flag);
// //对象创建完毕---
// var reg=new RegExp(/\d{5}/);
// //调用方法验证字符串是否匹配
// var flag=reg.test("我的电话是10086");
// console.log(flag);
//字面量的方式创建正则表达式对象
var reg=/\d{1,5}/;
var flag=reg.test("小苏的幸运数字:888");
console.log(flag);
</script>
6:字符创中的正则表达式
<script>
//正则表达式中:g 表示的是全局模式匹配
//正则表达式中:i 表示的是忽略大小写
// match是匹配的意思
// replace是替换的意思
var str="中国移动:10086,中国联通:10010,中国电信:10000";
//把里面所有的数字全部显示出来
var array=str.match(/\d{5}/g);
console.log(array);
//
// var str = "123123@xx.com,fangfang@valuedopinions.cn 286669312@qq.com 2、emailenglish@emailenglish.englishtown.com 286669312@qq.com...";
// var array = str.match(/\w+@\w+\.\w+(\.\w+)?/g);
// console.log(array);
//提取这里的日
// var str="2017-11-12";
// var array=str.match(/(\d{4})[-](\d{2})[-](\d{2})/g);
// //console.log(array);
// //正则表达式对象.$3
// console.log(RegExp.$3);
// var email="shuaiyangtaishuaile@itcast.com.cn";
// email.match(/([0-9a-zA-Z_.-]+)[@]([0-9a-zA-Z_-]+)(([.][a-zA-Z]+){1,2})/);
// console.log(RegExp.$1);//用户名
// console.log(RegExp.$2);//126
// console.log(RegExp.$3);//域名
// var str="小苏好帅哦,真的是太帅了,帅,就是真帅";
// str=str.replace(/帅/g,"猥琐");
// console.log(str);
// var str=" 哦买噶的 ,太幸福了 ";
// str=str.trim();
// console.log("==="+str+"===");
// var str = " 哦买噶的 ,太幸福了 ";
// str = str.replace(/\s+/g, "");
// console.log("===" + str + "===");
//所有的h都替换成S
// var str="HhpphH";//SSppSS
// str=str.replace(/[h]/gi,"S");
// console.log(str);
// var reg = new RegExp(/[h]/gi);
// var str = "HhpphH";//SSppSS
// str = str.replace(reg, "S");
// console.log(str);
//
// var str = "中国移动:10086,中国联通:10010,中国电信:10000";
// //把里面所有的数字全部显示出来
// //var array = str.match(/\d{5}/g);
// //正则表达式对象.exec方法传入字符串
// var reg=/\d{5}/g;
// //var array=reg.exec(str);
//// console.log(array);
//// console.log(reg.exec(str));
//// console.log(reg.exec(str));
//// console.log(reg.exec(str));
//
// var result=reg.exec(str);
// while(result!=null){
// console.log(result);
// result=reg.exec(str);
// }
// var str = "中国移动:10086,中国联通:10010,中国电信:10000";
// var reg=/\d{5}/g;
// //通过正则表达式匹配这个字符串
// var array=reg.exec(str);
// console.log(array);
// console.log(reg.exec(str));
// console.log(reg.exec(str));
// console.log(reg.exec(str));//null
//
var str = "中国移动:10086,中国联通:10010,中国电信:10000";
var reg=/\d{5}/g;
//通过正则表达式匹配这个字符串
var array=reg.exec(str);
while (array!=null){
//输出匹配的内容
console.log(array[0]);
array=reg.exec(str);
}
</script>
7:真数组和伪数组
<script>
//伪数组和数组的区别
//真数组的长度是可变的
//伪数组的长度不可变
//真数组可以使用数组中的方法
//伪数组不可以使用数组中的方法
// function f1() {
// var sum=0;
// for(var i=0;i<arguments.length;i++){
// sum+=arguments[i];
// }
// console.log(sum);
// }
// //arguments得到的是实参的个数及实参的每个值
//
// f1(10,20,30,40);
// function f1() {
// var sum=0;
// arguments.forEach(function () {
//
// });
// }
// //arguments得到的是实参的个数及实参的每个值
//
// f1(10,20,30,40);
// var arr=[10,20,30];
// arr.forEach(function () {
//
// });
var arr=[10,20];
arr.forEach()
console.dir(arr);
// 数组实例对象的__proto__----->Array的prototype
//数组
// var arr=[10,20,30];
// arr[3]=100;
// console.log(arr.length);
// //对象---假的数组
// var obj={
// 0:10,
// 1:20,
// 2:30,
// length:3
// };
//
// console.log(obj[0]);
// console.log(obj[1]);
// console.log(obj[2]);
// console.log(obj.length);
// obj[3]=1000;
// console.log(obj[3]);
// console.log(obj.length);
//遍历数组
// for(var i=0;i<arr.length;i++){
// console.log(arr[i]);
// }
//
// for(var i=0;i<obj.length;i++){
// console.log(obj[i]);
// }
</script>
目录:
1:Vue-resource中的全局配置。
2:Vue动画2部曲
3:animate动画
4:钩子函数动画
5:组件三部曲,推荐使用template标签来创建组件模板
1:Vue-resource中的全局配置。
1. 发送get请求:
getInfo() { // get 方式获取数据
this.$http.get('http://127.0.0.1:8899/api/getlunbo').then(res => {
console.log(res.body);
})
}
2. 发送post请求:
postInfo() {
var url = 'http://127.0.0.1:8899/api/post';
// post 方法接收三个参数:
// 参数1: 要请求的URL地址
// 参数2: 要发送的数据对象
// 参数3: 指定post提交的编码类型为 application/x-www-form-urlencoded
this.$http.post(url, { name: 'zs' }, { emulateJSON: true }).then(res => {
console.log(res.body);
});
}
3 发送JSONP请求获取数据:
jsonpInfo() { // JSONP形式从服务器获取数据
var url = 'http://127.0.0.1:8899/api/jsonp';
this.$http.jsonp(url).then(res => {
console.log(res.body);
});
}
4:全局配置。
Vue.http.options.emulateJSON = true;
Vue.http.options.root = '/root';
2:Vue动画

动画2部曲
1:transition标签包裹需要动画的标签
<transition>
<h1 v-if="flag"> 这是一个H1标签</h1>
</transition>
2. 自定义两组样式,来控制 transition 内部的元素实现动画
<style>
/* v-enter 【这是一个时间点】 是进入之前,元素的起始状态,此时还没有开始进入 */
/* v-leave-to 【这是一个时间点】 是动画离开之后,离开的终止状态,此时,元素 动画已经结束了 */
.v-enter,
.v-leave-to {
opacity: 0;
}
/* v-enter-active 【入场动画的时间段】 */
/* v-leave-active 【离场动画的时间段】 */
.v-enter-active,
.v-leave-active{
transition: all 0.8s ease;
}
</style>
2:动画的name,来修改前缀
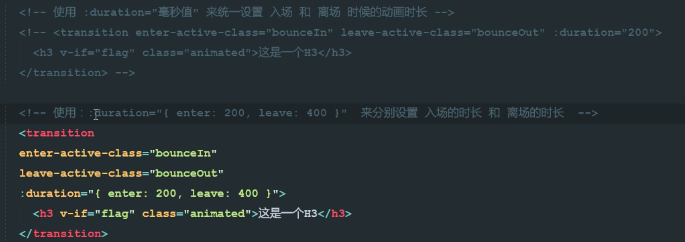
3:使用animate来做动画

4:钩子函数动画

5:组件化开发
定义Vue组件
什么是组件: 组件的出现,就是为了拆分Vue实例的代码量的,能够让我们以不同的组件,来划分不同的功能模块,将来我们需要什么样的功能,就可以去调用对应的组件即可;
组件化和模块化的不同:
+ 模块化: 是从代码逻辑的角度进行划分的;方便代码分层开发,保证每个功能模块的职能单一;
+ 组件化: 是从UI界面的角度进行划分的;前端的组件化,方便UI组件的重用;
1:组件三部曲
// 1:使用Vue.extend 来扩展组件模板对象 extend:扩展
var com = Vue.extend({
template : "<h3>自定义组件</h3>" ,
});
// 2:注册组件
// Vue.component("MyCustomCom", com);
Vue.component("my-custom-com", com);
3:使用自定义组件
<my-custom-com></my-custom-com>
2:第二种创建组件方式
组件的名字,组件对象。
Vue.component("my-custom-com2", {
// template, 模板 extend 扩展。扩展组件模板
template : "<h1>自定义创建组件方式2</h1>",
});
3:template标签创建组件 推荐使用
Vue.component("my-custom-com3", {
template : "#com3",
})
<template id="com3">
<div>
<h1>这是通过template标签创建的组件</h1>
</div>
</template>
4:组件中的数据。
1:必须是一个function
2:必须返回一个对象
3:和实例中的msg相同。
小技巧:
注意:
目录:
1:父组件向子组件传值,通过属性绑定的方式。
2:父组件向子组件传方法,通过事件绑定的方式 。
3:通过ref来获取Dom元素
1:父组件向子组件传值,通过属性绑定的方式
1.1:父组件声明数据
1.2:子组件声明属性
<script>
var vm = new Vue({
el : "#app",
data : {
msg : "这是父组件中的数组",
},
components : {
tem : {
template : "#tem",
// 这是从父组件中传递过来的数据,这里的数据是只读的。
props : [
"parentmsg",
],
data(){ // 子组件中的数据,是子组件私有的,不是父组件传递过来的,
// 比如从ajax请求过来的数据。这里的数据是可读可写的
return {
title : "1234",
};
}
},
},
});
</script>
1.3:子组件引用的使用绑定属性
<div id="app">
<tem v-bind:parentmsg="msg"></tem>
</div>
<template id="tem">
<h1>这是子组件~~{{parentmsg}}</h1>
</template>
2:父组件向子组件传递事件
<body>
<div id="app">
<!-- 2:绑定父组件方法到子组件中 -->
<tem @func="show"></tem>
</div>
<template id="tem">
<div>
<h1>这是子组件</h1>
<input type="button" value="子组件中的方法" @click="myclick">
</div>
</template>
<script>
var vm = new Vue({
el : "#app",
data : {
msg : "这是父组件中的数组"
},
methods : {
// 1:声明父组件方法
show(arg){
console.log(arg)
}
},
components : {
tem : {
template : "#tem",
methods : {
// 4:调用子组件方法
myclick(){
// 3:声明子组件方法
this.$emit("func", "123");
}
}
},
},
});
</script>
</body>
3:ref获取dom元素和组件。
<body>
<div id="app">
<h2 ref="myh2">我是h2标签</h2>
<input type="button" value="点击" @click="myclick">
</div>
<script>
var vm = new Vue({
el : "#app",
data :{
},
methods : {
myclick(){
console.log(this.$refs.myh2.innerText);
},
}
});
</script>
</body>
4:路由四部曲
1:导包
2:定义路由规则
3:挂载到Vue实例中
4:显示在html元素里
<body>
<div id="app">
<router-link to="/login">登陆</router-link>
<router-link to="/register">注册</router-link>
<router-view></router-view>
</div>
<script>
var login = {
template :"<h3>登陆组件</h3>",
};
var register = {
template : "<h3>注册组件</h3>",
}
var router = new VueRouter({
routes : [
{path : "/", component: login},
{path : "/login", component: login},
{path : "/register", component : register},
],
});
var vm = new Vue({
el : "#app",
data : {
},
router : router,
});
</script>
</body>
目录:
1:NPM
2:CNPM
3:NRM
4:homebrew
5:具体指令
6: -g -S -D
1:NPM
NPM的全称是Node Package Manager,
是一个NodeJS包管理和分发工具.
2: NRM
nrm(npm registry manager )是npm的镜像源管理工具,有时候国外资源太慢,使用这个就可以快速地在 npm 源间切换
registry:登记处; 注册处;源地址,
3: cnpm
淘宝镜像,每10分钟。
4: Homebrew简称brew,
Homebrew是一款Mac OS平台下的软件包管理工具,很方便帮助我们实现安装、卸载、更新、查看、搜索等很多实用的功能。简单的一条指令,就可以实现包管理,Homebrew官网中清楚介绍了安装和基本使用
5:rvm:
Ruby Version Manager,Ruby版本管理器,包括Ruby的版本管理和Gem库管理(gemset)。
gem是一个应用程序。
5:详情
5.1:npm
- 允许用户从NPM服务器下载别人编写的第三方包到本地使用。
- 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用
5.2:npm命令
npm -v 来测试是否成功安装- 查看当前目录已安装插件:
npm list
- 更新全部插件:
npm update [ --save-dev ]
- 使用 npm 更新对应插件:
npm update <name> [ -g ] [ --save-dev]
- 使用 npm 卸载插件:
npm uninstall <name> [ -g ] [ --save-dev ]
5.3:cnpm
- 淘宝团队做的国内镜像,因为npm的服务器位于国外可能会影响安装。淘宝镜像与官方同步频率目前为 10分钟 一次以保证尽量与官方服务同步。
- 安装:命令提示符执行
npm install cnpm -g --registry=https://registry.npm.taobao.org
cnpm -v 来测试是否成功安装
通过改变地址来使用淘宝镜像
- npm的默认地址是
https://registry.npmjs.org/
- 可以使用
npm config get registry查看npm的仓库地址
- 可以使用
npm config set registry https://registry.npm.taobao.org来改变默认下载地址,达到可以不安装cnpm就能采用淘宝镜像的目的,然后使用上面的get命令查看是否成功。
5.4:nrm
nrm包安装命令: npm i nrm -gnrm能够管理所用可用的镜像源地址以及当前所使用的镜像源地址,但是只是单纯的提供了几个url并能够让我们在这几个地址之间方便切换nrm ls即nrm list,查看所有可用的镜像,并可以切换。*号表示当前npm使用的地址,可以使用命令nrm use taobao或 nrm use npm来进行两者之间的切换。
6: -g -S -D
-g:全局安装。 将会安装在C:\ Users \ Administrator \ AppData \ Roaming \ npm,并且写入系统环境变量;非全局安装:将会安装在当前定位目录;全局安装可以通过命令行任何地方调用它,本地安装将安装在定位目录的node_modules文件夹下,通过要求调用;-S:即npm install module_name --save,写入package.json的dependencies ,dependencies 是需要发布到生产环境的,比如jq,vue全家桶,ele-ui等ui框架这些项目运行时必须使用到的插件就需要放到dependencies-D:即npm install module_name --save-dev,写入package.json的devDependencies,devDependencies 里面的插件只用于开发环境,不用于生产环境。比如一些babel编译功能的插件、webpack打包插件就是开发时候的需要,真正程序打包跑起来并不需要的一些插件
常见的Vue命令
全局安装
1:npm i webpack -g 全局安装webpack。
保存到项目中 -S
2:npm i webpack --save-dev 安装到项目依赖中。
3:cnpm i jquery -S 安装jquery。
4: cnpm i bootstrap -S 安装bootstrap
5: npm i vue -S 安装 vue
开发是用到 -D
4: 安装 webpack-dev-server
cnpm i webpack-dev-server -D 来自动打包编译,把bundle.js 放到内存中
cnpm i webpack -D
cnpm i webpack-cli -D
cnpm i webpack-dev-server webpack webpack-cli -D
5: 安装 html-webpack-plugin 把html放到内存中
cnpm i html-webpack-plugin -D 把html放到内存中
6: 处理样式文件
cnpm i style-loader css-loader -D 加载less文件
cnpm i less-loader less -D 处理less文件
cnpm i sass-loader node-sass -D cnpm i sass fibers -D 处理scss文件
cnpm i sass-loader node-sass sass fibers -D
7:处理url路径、图片、字体库
cnpm i url-loader file-loader -D
8:babel 解决高级语法
安装babel插件
1: 运行 cnpm i @babel/core babel-loader @babel/plugin-transform-runtime -D 转换工具
2: 运行 cnpm i @babel/preset-env @babel/preset-stage-0 -D 语法
3: 安装能够识别转换jsx语法的包 babel-preset-react
运行 cnpm i @babel/preset-react -D
4: 执行命令:cnpm i @babel/plugin-proposal-class-properties -D
5: 执行命令:cnpm i @babel/runtime -D
9: Vue组件
npm i vue-loader vue-template-compiler -D
10: vue-router
npm i vue-router -S
其他命令
3:npm init -y 创建package.json文件。
3:webpack ./src/main.js -o ./dist/bundle.js 把main.js处理成bundle.js文件
3:npm run dev 运行项目
webpack-dev-server --open --port 3000 --contentBase src --hot
目录:
1:静态资源
2:网页中引入的静态资源多了以后有什么问题???
3:如何解决上述两个问题
4:什么是webpack?
5:如何完美实现上述的2种解决方案
6:webpack安装的两种方式
注意
1:在网页中会引用哪些常见的静态资源?
+ JS
- .js .jsx .coffee .ts(TypeScript 类 C# 语言)
+ CSS
- .css .less .sass .scss
+ Images
- .jpg .png .gif .bmp .svg
+ 字体文件(Fonts)
- .svg .ttf .eot .woff .woff2
+ 模板文件
- .ejs .jade .vue【这是在webpack中定义组件的方式,推荐这么用】
2:网页中引入的静态资源多了以后有什么问题???
1. 网页加载速度慢, 因为 我们要发起很多的二次请求;
2. 要处理错综复杂的依赖关系
3:如何解决上述两个问题
1. 合并、压缩、精灵图、图片的Base64编码
2. 可以使用之前学过的requireJS、也可以使用webpack可以解决各个包之间的复杂依赖关系;
4: 什么是webpack?
webpack 是前端的一个项目构建工具,它是基于 Node.js 开发出来的一个前端工具;
// 经过刚才的演示,Webpack 可以做什么事情???
// 1. webpack 能够处理 JS 文件的互相依赖关系;
// 2. webpack 能够处理JS的兼容问题,把 高级的、浏览器不是别的语法,转为 低级的,浏览器能正常识别的语法
// 刚才运行的命令格式: webpack 要打包的文件的路径 打包好的输出文件的路径
5:如何完美实现上述的2种解决方案
1. 使用Gulp, 是基于 task 任务的;
2. 使用Webpack, 是基于整个项目进行构建的;
+ 借助于webpack这个前端自动化构建工具,可以完美实现资源的合并、打包、压缩、混淆等诸多功能。
+ 根据官网的图片介绍webpack打包的过程
+ [webpack官网](http://webpack.github.io/)
6:webpack安装的两种方式
1. 运行`npm i webpack -g`全局安装webpack,这样就能在全局使用webpack的命令
2. 在项目根目录中运行`npm i webpack --save-dev`安装到项目依赖中
7:创建你一个webpack工程
1:用npm init -y 创建package.json 配置工程,拿到项目的第一步骤是用包管理工具管理起来。npm
2:创建src和dist目录
3:在src文件夹下面。创建js文件夹、css文件夹、images文件夹、创建index.html、main.js、index.js
4:添加mode到script标签中(package.json文件中)
"dev":"webpack --mode development",
"bulid":"webapck --mode production"
5:npm run dev 此时加载的bundle.js是在本地中
可以使用 webpack ./src/main.js -o ./dist/bundle.js ,但是报黄色的警告,所以:用npm run dev来解决
npm run 其实执行了package.json中的script脚本
6: 配置入口和出口函数,
直接写webpack就可以打包。
const path = require('path')
// 向外暴露一个配置对象
module.exports = {
// 1:入口,表示要使用webpack 打包哪个文件。
entry: path.join(__dirname, './src/main.js'),
output : {
// 2:输出文件的相关配置
path: path.join(__dirname, './dist'), // 指定打包好的文件的目标
filename: 'bundle.js' // 指定文件的名字
},
}
7:使用webpack-dev-server这个工具来自动打包编译的功能
//1.运行cnpm i webpack-dev-server -D 来自动打包编译
//2: webpack-dev-server 依赖webpack包,所以需要一起安装。
cnpm i webpack -D
cnpm i webpack-cli -D
cnpm i webpack-dev-server webpack webpack-cli -D
2: webpack-dev-server --open --port 3000 --contentBase src
修改完,package.json之后,需要重新运行
--open,自动打开游览器
--port 修改端口号
--contentBase src 修改根路径
此时:bundle.js是在内存中,html在物理磁盘中
8:html-webpack-plugin 把html放到内存中
可以自动创建一个script标签,自动把打包好的 bundle.js 追加到页面中去
cnpm i html-webpack-plugin -D
9: 处理样式文件
cnpm i style-loader css-loader -D 处理css文件
cnpm i less-loader less -D 处理less文件
cnpm i sass-loader node-sass -D cnpm i sass fibers -D 处理scss文件
cnpm i sass-loader node-sass sass fibers -D
10:处理url路径、图片、字体库
cnpm i url-loader file-loader -D
11:安装babel
// 通过 Babel ,可以帮我们将 高级的语法转换为 低级的语法
// 1. 在 webpack 中,可以运行如下两套 命令,安装两套包,去安装 Babel 相关的loader功能:
// 1.1 第一套包: cnpm i babel-core babel-loader babel-plugin-transform-runtime -D
cnpm i @babel/core -D
// 1.2 第二套包: cnpm i babel-preset-env babel-preset-stage-0 -D
// 2. 打开 webpack 的配置文件,在 module 节点下的 rules 数组中,添加一个 新的 匹配规则:
// 2.1 { test:/\.js$/, use: 'babel-loader', exclude:/node_modules/ }
// 2.2 注意: 在配置 babel 的 loader规则的时候,必须 把 node_modules 目录,通过 exclude 选项排除掉:原因有俩:
// 2.2.1 如果 不排除 node_modules, 则Babel 会把 node_modules 中所有的 第三方 JS 文件,都打包编译,这样,会非常消耗CPU,同时,打包速度非常慢;
// 2.2.2 哪怕,最终,Babel 把 所有 node_modules 中的JS转换完毕了,但是,项目也无法正常运行!
// 3. 在项目的 根目录中,新建一个 叫做 .babelrc 的Babel 配置文件,这个配置文件,属于JSON格式,所以,在写 .babelrc 配置的时候,必须符合JSON语法规范: 不能写注释,字符串必须用双引号
// 3.1 在 .babelrc 写如下的配置: 大家可以把 preset 翻译成 【语法】 的意思
{
"presets": ["env", "stage-0"],
"plugins": ["transform-runtime"]
}
// 4. 了解: 目前,我们安装的 babel-preset-env, 是比较新的ES语法, 之前, 我们安装的是 babel-preset-es2015, 现在,出了一个更新的 语法插件,叫做 babel-preset-env ,它包含了 所有的 和 es***相关的语法
/********************/
上面的做法是 Babel^6x 版本的使用方法,babel在2018年9月份升级了一个大的版本 Babel 7.x,语法有了很大的变动,所以我上面运行的指令已经被out了,必须使用新语法,如下:
新命令如下适合 Babel 7.x和webpack 4 搭配:
- 安装babel插件
- 运行 cnpm i @babel/core babel-loader @babel/plugin-transform-runtime -D 转换工具
- 运行 cnpm i @babel/preset-env @babel/preset-stage-0 -D 语法
- 安装能够识别转换jsx语法的包 babel-preset-react
- 运行 cnpm i @babel/preset-react -D
- 执行命令:cnpm i @babel/plugin-proposal-class-properties -D
- 执行命令:cnpm i @babel/runtime -D
- 添加 .babelrc 配置文件:
{
"presets": ["@babel/preset-env","@babel/preset-react"],
"plugins": ["@babel/plugin-transform-runtime","@babel/plugin-proposal-class-properties"]
}
最后在 webpack.config.js 中配置上:
{ test:/\.js$/, use: 'babel-loader', exclude: /node_modules/ } //配置 babel 转化ES6 语法
/********************/
12:安装vue
1: npm i vue -S
[Vue warn]: You are using the runtime-only build of Vue where the template compiler is not available. Either pre-compile the templates into render functions, or use the compiler-included build.
解决办法:
// 在webpack 中尝试使用 Vue:
// 注意: 在 webpack 中, 使用 import Vue from 'vue' 导入的 Vue 构造函数,功能不完整,只提供了 runtime-only 的方式,并没有提供 像网页中那样的使用方式;
我们用script标签导入的vue是全新的版本。
解决办法:
1:修改引用规则。
import Vue from '../node_modules/vue/dist/vue.js'
// 回顾 包的查找规则:
// 1. 找 项目根目录中有没有 node_modules 的文件夹
// 2. 在 node_modules 中 根据包名,找对应的 vue 文件夹
// 3. 在 vue 文件夹中,找 一个叫做 package.json 的包配置文件
// 4. 在 package.json 文件中,查找 一个 main 属性【main属性指定了这个包在被加载时候,的入口文件】
2:直接修改 main 属性
3:导入vue,在webpack.config.js中修改引用指向
2:npm i vue-loader vue-template-compiler -D
3:vue-loader把vue文件中的template script stype文件统一成最终的模板。最后给组件用。
13:路由
npm i vue-router -S
1:导包:
import VueRouter from 'vue-router'
2:绑定路由对象
Vue.use(VueRouter);
3:创建路由对象
var router = new VueRouter({
routes: [
{path: '/account', component: account},
{path: '/goodslist', component:goodslist}
],
});
4:挂在路由实例中
5:显示在界面中
<router-link to="/account">Account</router-link>
<router-link to="/goodslist">Goodslist</router-link>
<router-view></router-view>
8: 向外暴露成员
// 这是 Node 中向外暴露成员的形式:
// module.exports = {}
// 在 ES6中,也通过 规范的形式,规定了 ES6 中如何 导入 和 导出 模块
// ES6中导入模块,使用 import 模块名称 from '模块标识符' import '表示路径'
// 在 ES6 中,使用 export default 和 export 向外暴露成员:
var info = {
name: 'zs',
age: 20
}
export default info
/* export default {
address: '北京'
} */
// 注意: export default 向外暴露的成员,可以使用任意的变量来接收
// 注意: 在一个模块中,export default 只允许向外暴露1次
// 注意: 在一个模块中,可以同时使用 export default 和 export 向外暴露成员
export default:相当于对象
export:相当于属性。所以用 对象接受。
export var title = '小星星'
export var content = '哈哈哈'
// 注意: 使用 export 向外暴露的成员,只能使用 { } 的形式来接收,这种形式,叫做 【按需导出】
// 注意: export 可以向外暴露多个成员, 同时,如果某些成员,我们在 import 的时候,不需要,则可以 不在 {} 中定义
// 注意: 使用 export 导出的成员,必须严格按照 导出时候的名称,来使用 {} 按需接收;
// 注意: 使用 export 导出的成员,如果 就想 换个 名称来接收,可以使用 as 来起别名;
// 在Node中 使用 var 名称 = require('模块标识符')
// module.exports 和 exports 来暴露成员
注意:
1:main.js不支持
import $ from 'jquery'
2: webpack ./src/main.js ./dist/bundle.js
这个时候导入的是物理磁盘上的bundle.js
2.2:配置入口函数和出口函数,还有mode。这个时候使用webpack命令,导入的还是bundle.js
2.3:使用webpack-dev-server 这个工具导入的是webpack-dev-server生成在根路径中的bundle.js是在内存中。
// 使用 webpack-dev-server 这个工具,来实现自动打包编译的功能
// 1. 运行 npm i webpack-dev-server -D 把这个工具安装到项目的本地开发依赖
// 2. 安装完毕后,这个 工具的用法, 和 webpack 命令的用法,完全一样
// 3. 由于,我们是在项目中,本地安装的 webpack-dev-server , 所以,无法把它当作 脚本命令,在powershell 终端中直接运行;(只有那些 安装到 全局 -g 的工具,才能在 终端中正常执行)
// 4. 注意: webpack-dev-server 这个工具,如果想要正常运行,要求,在本地项目中,必须安装 webpack webpack-cli
// 5. webpack-dev-server 帮我们打包生成的 bundle.js 文件,并没有存放到 实际的 物理磁盘上;而是,直接托管到了 电脑的内存中,所以,我们在 项目根目录中,根本找不到 这个打包好的 bundle.js;
// 6. 我们可以认为, webpack-dev-server 把打包好的 文件,以一种虚拟的形式,托管到了 咱们项目的 根目录中,虽然我们看不到它,但是,可以认为, 和 dist src node_modules 平级,有一个看不见的文件,叫做 bundle.js
// 这里简单说一下安装命令的简写和规范
// i => install
// -D => --save-dev
// -S => --save
// -S 会安装到 dependencies 属性下
// -D 安装到 devDependencies 属性下
// 规范是,-S 安装项目中会用到的代码,例如 vue、react、lodash 等
// -D 安装构建代码,不会在项目代码中使用,例如 webpack、css-loader 等
3: render和路由
var vm = new Vue({
el : '#app',
render: c => c(app),
router
});
// 注意:App这个组件是通过 VM的实例对象的 render函数 渲染出来的。render 函数如果要渲染 组件,渲染出来的组件,只能够放到 el: '#app' 所指定的元素中
// account和goodslist组件,是通过路由匹配监听到的,所以,这两个组件,只能站到到属于路由的 router-view></router-view> 中去,
webpack.config.js模板
const path = require('path')
// 启用热更新的第2步骤
const webpack = require('webpack')
// 导入在内存中生成 HTML 页面的 插件
// 只要是插件,都一定要 放到 plugins 节点中去
// 这个插件的两个作用:
// 1. 自动在内存中根据指定页面生成一个内存的页面
// 2. 自动,把打包好的 bundle.js 追加到页面中去
const htmlWebpackPlugin = require('html-webpack-plugin')
const { VueLoaderPlugin } = require('vue-loader');
// 通过node的模块操作,向外暴露一个配置对象
// 当我们在 控制台,直接输入 webpack 命令执行的时候,webpack 做了以下几步:
// 1. 首先,webpack 发现,我们并没有通过命令的形式,给它指定入口和出口
// 2. webpack 就会去 项目的 根目录中,查找一个叫做 `webpack.config.js` 的配置文件
// 3. 当找到配置文件后,webpack 会去解析执行这个 配置文件,当解析执行完配置文件后,就得到了 配置文件中,导出的配置对象
// 4. 当 webpack 拿到 配置对象后,就拿到了 配置对象中,指定的 入口 和 出口,然后进行打包构建;
module.exports = {
mode: 'development',
// 1:入口,表示要使用webpack 打包哪个文件。
entry: path.join(__dirname, './src/main.js'),
// 2:输出文件的相关配置
output : {
// 指定打包好的文件的目标
path: path.join(__dirname, './dist'),
// 指定文件的名字
filename: 'bundle.js'
},
// 3:这是配置 webpack-dev-server 参数的第二种方式,相对麻烦
devServer: {
open: true, // 自动打开游览器
port: 3000, // 设置端口号
contentBase: 'src', // 指定托管的根目录
hot: true, // 设置热更新 启用热更新的第1步
},
// 4:插件--配置插件的节点
plugins: [
// 1: new 一个 热更新的对象,这是启用热更新的第3步骤
new webpack.HotModuleReplacementPlugin(),
// 2: 创建一个 在内存中生成 HTML文件 页面的插件对象,可以自动创建一个script标签,自动把打包好的 bundle.js 追加到页面中去
new htmlWebpackPlugin({
// 指定 模板页面,将来会根据指定的页面路径,去生成内存中的 页面
template: path.join(__dirname, './src/index.html'),
// 指定生成的页面的名称
filename: 'index.html'
}),
// 3:
new VueLoaderPlugin(),
],
// 5: 这个节点,用于配置 所有 第三方模块 加载器
module: {
// 所有第三方模块的 匹配规则
rules: [
// 1:配置处理 .css 文件的第三方loader 规则
{ test: /\.css$/, use: ['style-loader', 'css-loader'] },
// 2: 配置处理 .less 文件的第三方 loader 规则
// { test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader'] },
// 3:配置处理 .scss 文件的 第三方 loader 规则
{ test: /\.scss$/, use: ['style-loader', 'css-loader', 'sass-loader'] },
// 4: 处理 图片路径的 loader
// limit 给定的值,是图片的大小,单位是 byte, 如果我们引用的 图片,大于或等于给定的 limit值,则不会被转为base64格式的字符串, 如果 图片小于给定的 limit 值,则会被转为 base64的字符串
// name指向原来的名字
{ test: /\.(jpg|png|gif|bmp|jpeg)$/, use: 'url-loader?limit=7631&name=[hash:8]-[name].[ext]'},
// 5: 处理 字体文件的 loader
{ test: /\.(ttf|eot|svg|woff|woff2)$/, use: 'url-loader' },
// 6: 配置 Babel 来转换高级的ES语法
{ test:/\.js$/, use: 'babel-loader', exclude: /node_modules/ } ,
// 7: 处理 .vue 文件的 loader
{ test: /\.vue$/, use: 'vue-loader' }
]
},
resolve: {
alias: { // 修改 Vue 被导入时候的包的路径
"vue$": "vue/dist/vue.js"
}
}
}
package.json中script标签配置模板
{
"name": "webpack-study",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev2": "webpack-dev-server --open --port 3000 --contentBase src --hot",
"dev": "webpack-dev-server",
"bulid": "webapck --mode production"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.6.2",
"@babel/plugin-proposal-class-properties": "^7.5.5",
"@babel/plugin-transform-runtime": "^7.6.2",
"@babel/preset-env": "^7.6.2",
"@babel/preset-react": "^7.0.0",
"@babel/preset-stage-0": "^7.0.0",
"@babel/runtime": "^7.6.2",
"babel-eslint": "^10.0.3",
"babel-loader": "^8.0.6",
"css-loader": "^3.2.0",
"eslint": "^6.4.0",
"fibers": "^4.0.1",
"file-loader": "^4.2.0",
"html-webpack-plugin": "^3.2.0",
"less": "^3.10.3",
"less-loader": "^5.0.0",
"node-sass": "^4.12.0",
"sass": "^1.22.12",
"sass-loader": "^8.0.0",
"style-loader": "^1.0.0",
"url-loader": "^2.1.0",
"vue-loader": "^15.7.1",
"vue-template-compiler": "^2.6.10",
"webpack": "^4.40.2",
"webpack-cli": "^3.3.9",
"webpack-dev-server": "^3.8.1"
},
"dependencies": {
"bootstrap": "^4.3.1",
"jquery": "^3.4.1",
"popper": "^1.0.1",
"vue": "^2.6.10"
}
}
.babelrc 配置
{
"presets": ["@babel/preset-env", "@babel/preset-react"],
"plugins": ["@babel/plugin-transform-runtime", "@babel/plugin-proposal-class-properties"]
}
目录
1:iView
2: element
3: vuex
正文
1:i-view
1:装包
npm install view-design
2:导包
import ViewUI from 'view-design';
import 'view-design/dist/styles/iview.css';
3: 导入具体的iview组件
import {
Button,
Table,
Input,
InputNumber,
Modal,
Card,
Message,
Form,
FormItem,
Row,
Col,
Icon,
DatePicker,
Page,
Select,
Option,
Tabs,
TabPane,
Timeline,
TimelineItem,
Upload,
Menu,
MenuItem,
Submenu,
MenuGroup,
Breadcrumb,
BreadcrumbItem,
DropdownMenu,
DropdownItem,
Dropdown,
Notice,
Checkbox,
ColorPicker,
RadioGroup,
Radio,
Avatar,
Switch,
Spin,
Cascader,
} from 'view-design';
4:Vue注册iview组件
Vue.component('Button', Button);
Vue.component('Card', Card);
Vue.component('Table', Table);
Vue.component('Input', Input);
Vue.component('InputNumber', InputNumber);
Vue.component('Form', Form);
Vue.component('FormItem', FormItem);
Vue.component('Row', Row);
Vue.component('Col', Col);
Vue.component('Icon', Icon);
Vue.component('DatePicker', DatePicker);
Vue.component('Page', Page);
Vue.component('Select', Select);
Vue.component('Option', Option);
Vue.component('Timeline', Timeline);
Vue.component('TimelineItem', TimelineItem);
Vue.component('Upload', Upload);
Vue.component('Menu', Menu);
Vue.component('MenuItem', MenuItem);
Vue.component('Submenu', Submenu);
Vue.component('MenuGroup', MenuGroup);
Vue.component('Breadcrumb', Breadcrumb);
Vue.component('BreadcrumbItem', BreadcrumbItem);
Vue.component('Modal', Modal);
Vue.component('Dropdown', Dropdown);
Vue.component('DropdownMenu', DropdownMenu);
Vue.component('DropdownItem', DropdownItem);
Vue.component('Checkbox', Checkbox);
Vue.component('ColorPicker', ColorPicker);
Vue.component('RadioGroup', RadioGroup);
Vue.component('Radio', Radio);
Vue.component('Avatar', Avatar);
Vue.component('Tabs', Tabs);
Vue.component('TabPane', TabPane);
Vue.component('ISwitch', Switch);
Vue.component('Spin', Spin);
Vue.component('Cascader', Cascader);
Vue.prototype.$Modal = Modal
Vue.prototype.$Message = Message
Vue.prototype.$Notice = Notice
Vue.prototype.$Spin = Spin
2:element
1: 安装
npm i element-ui -S
2:导包
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
3:导入具体组件
import {
Pagination,
Dialog,
Autocomplete,
Dropdown,
DropdownMenu,
DropdownItem,
Menu,
Submenu,
MenuItem,
MenuItemGroup,
Input,
InputNumber,
Radio,
RadioGroup,
RadioButton,
Checkbox,
CheckboxButton,
CheckboxGroup,
Switch,
Select,
Option,
OptionGroup,
Button,
ButtonGroup,
Table,
TableColumn,
DatePicker,
TimeSelect,
TimePicker,
Popover,
Tooltip,
Breadcrumb,
BreadcrumbItem,
Form,
FormItem,
Tabs,
TabPane,
Tag,
Tree,
Alert,
Slider,
Icon,
Row,
Col,
Upload,
Progress,
Spinner,
Badge,
Card,
Rate,
Steps,
Step,
Carousel,
CarouselItem,
Collapse,
CollapseItem,
Cascader,
ColorPicker,
Transfer,
Container,
Header,
Aside,
Main,
Footer,
Timeline,
TimelineItem,
Link,
Divider,
Image,
Calendar,
Backtop,
PageHeader,
CascaderPanel,
Loading,
MessageBox,
Message,
Notification
} from 'element-ui';
4:注册组件
Vue.use(Pagination);
Vue.use(Dialog);
Vue.use(Autocomplete);
Vue.use(Dropdown);
Vue.use(DropdownMenu);
Vue.use(DropdownItem);
Vue.use(Menu);
Vue.use(Submenu);
Vue.use(MenuItem);
Vue.use(MenuItemGroup);
Vue.use(Input);
Vue.use(InputNumber);
Vue.use(Radio);
Vue.use(RadioGroup);
Vue.use(RadioButton);
Vue.use(Checkbox);
Vue.use(CheckboxButton);
Vue.use(CheckboxGroup);
Vue.use(Switch);
Vue.use(Select);
Vue.use(Option);
Vue.use(OptionGroup);
Vue.use(Button);
Vue.use(ButtonGroup);
Vue.use(Table);
Vue.use(TableColumn);
Vue.use(DatePicker);
Vue.use(TimeSelect);
Vue.use(TimePicker);
Vue.use(Popover);
Vue.use(Tooltip);
Vue.use(Breadcrumb);
Vue.use(BreadcrumbItem);
Vue.use(Form);
Vue.use(FormItem);
Vue.use(Tabs);
Vue.use(TabPane);
Vue.use(Tag);
Vue.use(Tree);
Vue.use(Alert);
Vue.use(Slider);
Vue.use(Icon);
Vue.use(Row);
Vue.use(Col);
Vue.use(Upload);
Vue.use(Progress);
Vue.use(Spinner);
Vue.use(Badge);
Vue.use(Card);
Vue.use(Rate);
Vue.use(Steps);
Vue.use(Step);
Vue.use(Carousel);
Vue.use(CarouselItem);
Vue.use(Collapse);
Vue.use(CollapseItem);
Vue.use(Cascader);
Vue.use(ColorPicker);
Vue.use(Transfer);
Vue.use(Container);
Vue.use(Header);
Vue.use(Aside);
Vue.use(Main);
Vue.use(Footer);
Vue.use(Timeline);
Vue.use(TimelineItem);
Vue.use(Link);
Vue.use(Divider);
Vue.use(Image);
Vue.use(Calendar);
Vue.use(Backtop);
Vue.use(PageHeader);
Vue.use(CascaderPanel);
Vue.use(Loading.directive);
Vue.prototype.$loading = Loading.service;
Vue.prototype.$msgbox = MessageBox;
Vue.prototype.$alert = MessageBox.alert;
Vue.prototype.$confirm = MessageBox.confirm;
Vue.prototype.$prompt = MessageBox.prompt;
Vue.prototype.$notify = Notification;
Vue.prototype.$message = Message;
3: vuex
1: 安装
npm install vuex --save
npm install es6-promise --save
2: 导包
import Vuex from 'vuex'
3:注册到Vue中
Vue.use(Vuex)
4:创建store
const store = new Vuex.Store({
state: {
//
},
mutations: {
//
},
actions: {
},
modules: {
}
});
5: 挂在到Vue中
Vuex 通过 store 选项,提供了一种机制将状态从根组件“注入”到每一个子组件中(需调用 Vue.use(Vuex)):
var vm = new Vue({
el : '#app',
render: c => c(app),
store,
router
});











 nrm ls命令
nrm ls命令


