24:SwiftUI-ActionSheet
正文
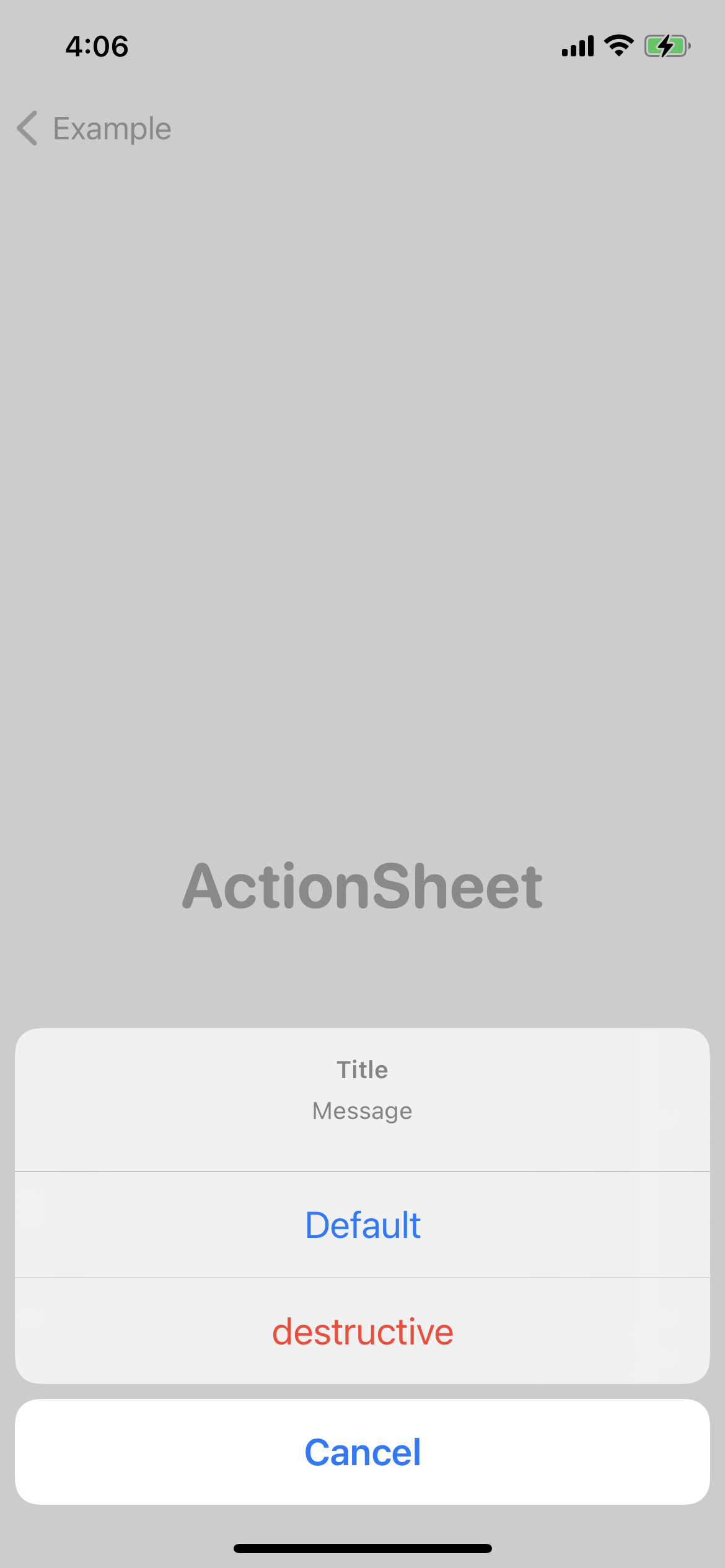
// // ActionSheetPage.swift // SwiftUIDeom // // Created by zhoukang03 on 2023/3/28. // import SwiftUI struct ActionSheetPage : View { @State var showSheet = false var body: some View { VStack { Button(action: { self.showSheet = true }) { Text("ActionSheet") .bold() .font(.system(.largeTitle, design: .rounded)) } .actionSheet(isPresented: $showSheet, content: {sheet}) } } private var sheet: ActionSheet { let action = ActionSheet(title: Text("Title"), message: Text("Message"), buttons: [.default(Text("Default"), action: { print("Default") self.showSheet = false }),.destructive(Text("destructive"), action: { print("destructive") self.showSheet = false }),.cancel({ print("Cancel") self.showSheet = false })]) return action } } #if DEBUG struct ActionSheetPage_Previews : PreviewProvider { static var previews: some View { ActionSheetPage() } } #endif
示例图


分类:
104:SwiftUI






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· 因为Apifox不支持离线,我果断选择了Apipost!
2020-03-28 2020年基金和股票