18:SwiftUI-Section
正文
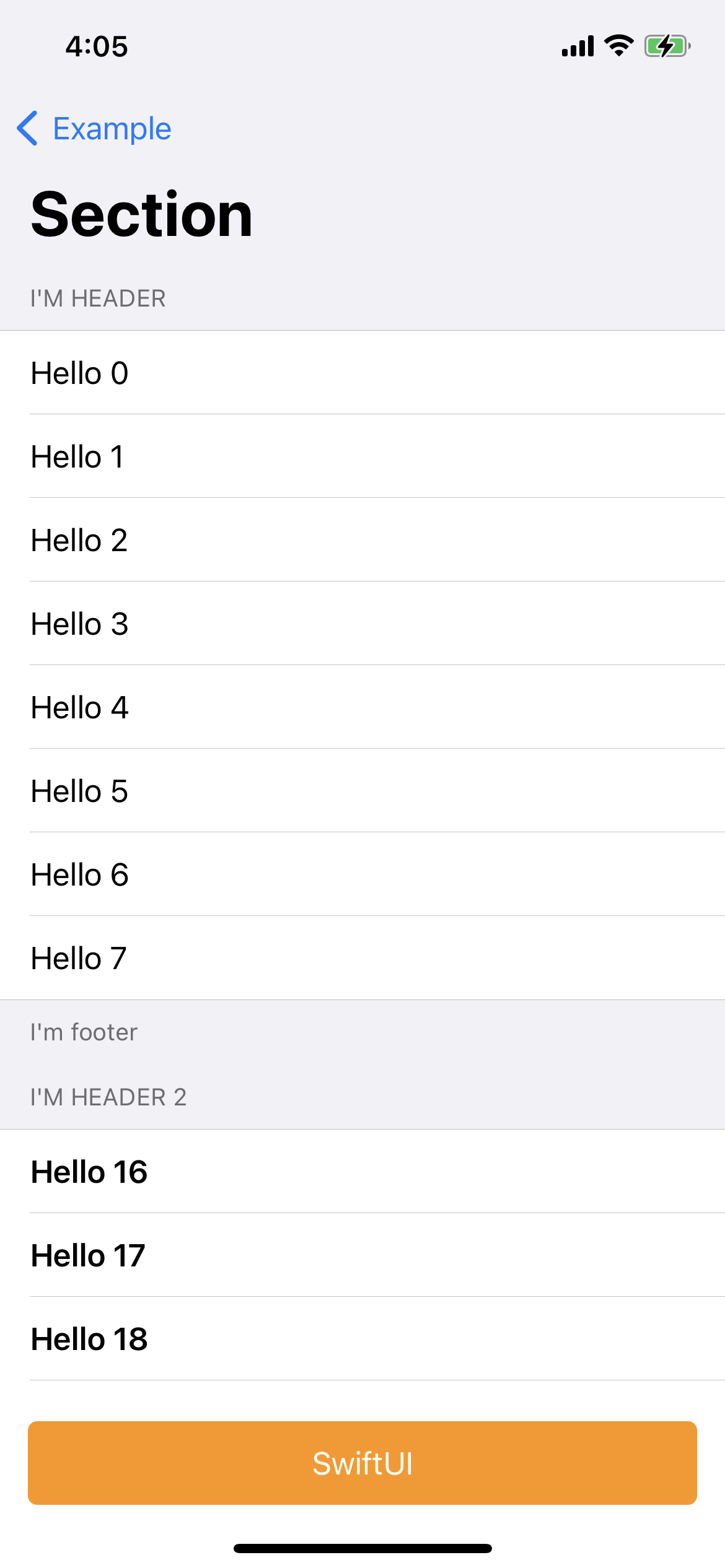
// // SectionPage.swift // SwiftUIDeom // // Created by zhoukang03 on 2023/3/28. // import SwiftUI struct SectionPage : View { var body: some View { VStack { List { Section(header: Text("I'm header"), footer: Text("I'm footer")) { ForEach(0..<8) { Text("Hello \($0)") } } Section(header: Text("I'm header 2"), footer: Text("I'm footer 2")) { ForEach(16..<30) { Text("Hello \($0)").bold() } } } .listStyle(.grouped) .background(Color.white) Button(action: { print("Tap") }) { Text("SwiftUI") .foregroundColor(.white) .frame(width: UIScreen.main.bounds.width - 30,height: 45) } .background(Color.orange) .cornerRadius(5) } .background(Color.white) .navigationBarTitle(Text("Section")) } } #if DEBUG struct SectionPage_Previews : PreviewProvider { static var previews: some View { SectionPage() } } #endif
示例图






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2020-03-28 2020年基金和股票