23*:Flutter之原生嵌套Flutter
问题
目录
预备
正文
原有iOS工程嵌入Flutter混合开发基本操作
1:在桌面上创建文件夹iOSFlutter,然后里面创建三个平级的文件夹,我是如下命名的.

2:打开命令行工具,进入到flutter_module目录下:

3:创建Flutter之module,模块; 组件; 单元
然后执行如下命令:
flutter create –t module flutter_module
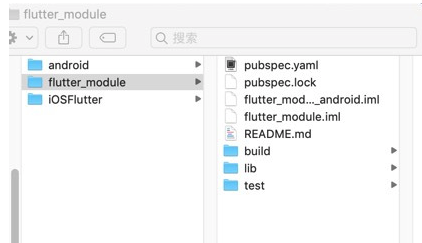
会生成如图示的文件夹结构:

4:打开Flutter组件隐藏文件
此时打开AS(因为我是用Android Studio),把flutter_module工程导入到IDE里,选择模拟器运行一边,因为在iOS工程里需要的库文件只有要运行过后才会生成.
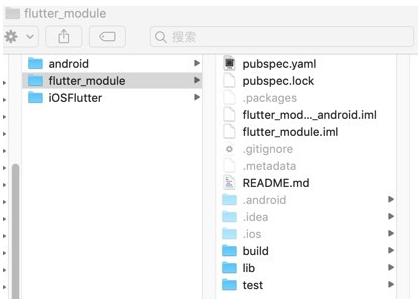
很重要的一步:同时按住Shift +command+.(点号),把隐藏文件显示出来,此时flutter_module文件夹的结构会变成这样:

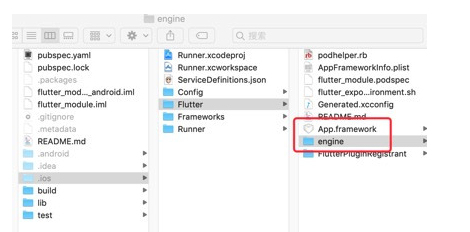
5:点击.ios,打开文件夹,选中里面的Flutter,把里面的一个文件一个文件夹拷出来(App.framework和engine)备用

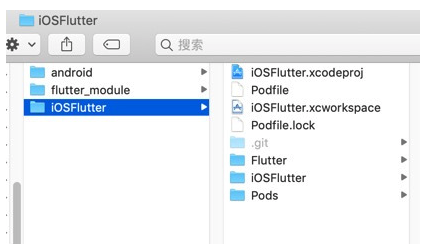
6:在iOSFlutte文件夹里创建iOS工程,结构如下:

7:接下来,打开命令行工具,进入到iOSFlutter文件夹目录下

7.1:创建xcode项目
7.2:创建profile文件
touch Podfile
8:执行pod init,生成podfile文件,打开此文件,添加如两行代码:
flutter_application_path = ‘…/flutter_module’
eval(File.read(File.join(flutter_application_path, ‘.ios’, ‘Flutter’, ‘podhelper.rb’)), binding)
如图:

注意:文件夹的目录,一定要按照上面说的来创建,要不然,这个podfile文件的flutter_application_path要进行路径调整.
9:添加完成后,再在命令行窗口里执行:pod install,此时就会生成pod支持的各种文件.
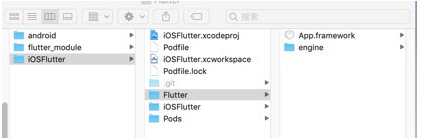
好了,说完了iOS工程的创建以及pod的创建(虽然还不知道创建pod干啥用的),再说一下iOS工程里的设置,在iOS工程文件夹里创建一个新文件夹,命名为: Flutter,把上面拷出来的一个库文件和一个文件夹,拷到这个新创建的文件夹里,
如图:

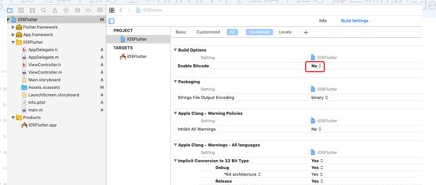
10:用XCode打开创建的iOS工程,选中工程名,点击PROJECT下面的工程名,然后把BitCodey设置成NO:

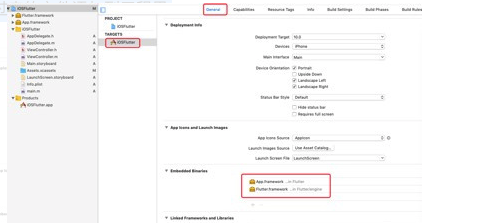
11:再接下来按照图把新拷过来的文件添加到工程里:

12:其中Flutter.framework库文件是在engine文件夹里的.
好了,这样子,工程就基本上设置完了,然后写代码调用flutter的界面.
-(void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor lightGrayColor]; UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom]; [button addTarget:self action:@selector(handleButtonAction) forControlEvents:UIControlEventTouchUpInside]; [button setTitle:@“Press me” forState:UIControlStateNormal]; [button setBackgroundColor:[UIColor blueColor]]; button.frame = CGRectMake(80.0, 210.0, 160.0, 40.0); [self.view addSubview:button]; } -(void)handleButtonAction { FlutterViewController *flutterViewController = [[FlutterViewController alloc] init]; flutterViewController.view.backgroundColor = [UIColor cyanColor]; // [flutterViewController setInitialRoute:@“route1”]; [self presentViewController:flutterViewController animated:YES completion:nil]; // NSAssert([self navigationController], @“Must have a NaviationController”); // [[self navigationController] pushViewController:flutterViewController animated:YES]; }
没有意外的话,就能很顺利的把flutter的界面present出来.
以上是我在查找了N多文章,实验了五六七八次后总结出来的.在网上很多资料都还提到了在XCode里添加运行脚本的问题,但我这里没有添加.
另外,以前操作就是拷出文件方式然后手动添加到iOS工程里,可能会存在在flutter里面修改代码后在iOS工程里面没有改变的问题,解决办法是把那两个文件重新再拷一次进iOS工程里就可以解决.
注意



