20*:Flutter之生命周期
问题
目录
预备

正文
1:生命周期的基本概念:
1、什么是生命周期?
- 说白了就是回调方法(函数)
- 让你知道我封装好的这个widget它处于什么状态了!
2、生命周期有什么作用?
- 监听widget的事件
- 初始化数据(* 创建数据; *发送网络请求)
- 内存管理
* 销毁数据、销毁监听者
* 销毁Timer等
3、Widget的生命周期:
1、StatelessWidget:
生命周期:
- 构造函数
- build
2、StatefulWidget
包含两个对象Widget、State
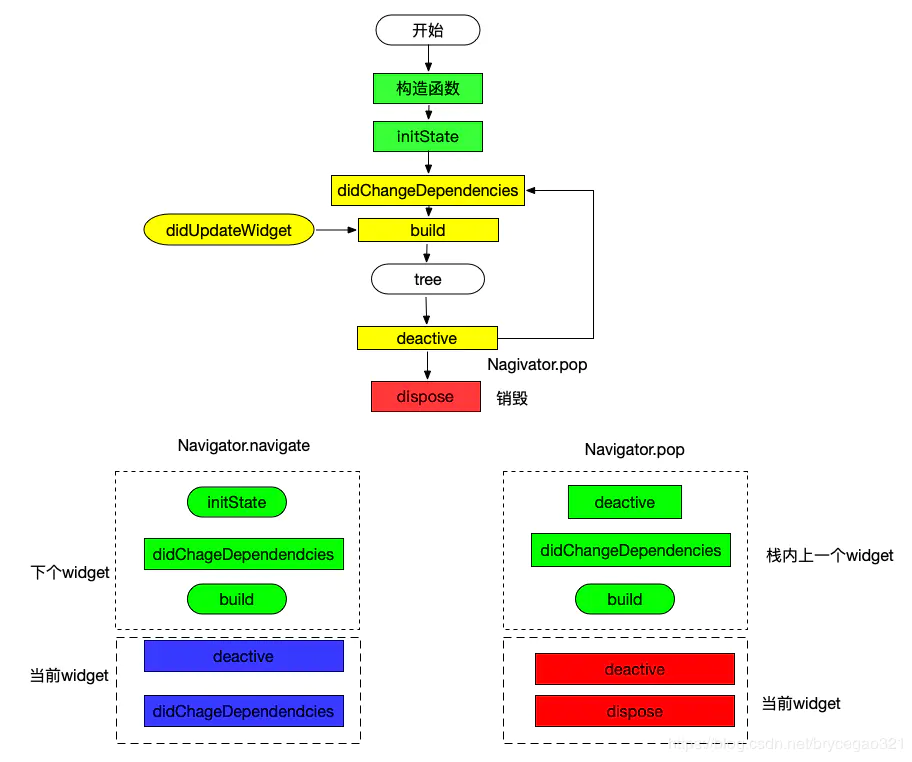
3、Flutter 中的生命周期,包含以下几个阶段:
-
createState ,该函数为 StatefulWidget 中创建 State 的方法,当 StatefulWidget 被调用时会立即执行 createState 。
-
initState ,该函数为 State 初始化调用,因此可以在此期间执行 State 各变量的初始赋值,同时也可以在此期间与服务端交互,获取服务端数据后调用 setState 来设置 State。
-
didChangeDependencies ,该函数是在该组件依赖的 State 发生变化时,这里说的 State 为全局 State ,例如语言或者主题等,类似于前端 Redux 存储的 State 。
-
build ,主要是返回需要渲染的 Widget ,由于 build 会被调用多次,因此在该函数中只能做返回 Widget 相关逻辑,避免因为执行多次导致状态异常。
-
reassemble ,主要是提供开发阶段使用,在 debug 模式下,每次热重载都会调用该函数,因此在 debug 阶段可以在此期间增加一些 debug 代码,来检查代码问题。
-
didUpdateWidget ,该函数主要是在组件重新构建,比如说热重载,父组件发生 build 的情况下,子组件该方法才会被调用,其次该方法调用之后一定会再调用本组件中的 build 方法。
-
deactivate ,在组件被移除节点后会被调用,如果该组件被移除节点,然后未被插入到其他节点时,则会继续调用 dispose 永久移除。
-
dispose ,永久移除组件,并释放组件资源。
4、整个过程分为四个阶段:
-
初始化阶段,包括两个生命周期函数 createState 和 initState;
-
组件创建阶段,也可以称组件出生阶段,包括 didChangeDependencies 和 build;
-
触发组件多次 build ,这个阶段有可能是因为 didChangeDependencies、setState 或者 didUpdateWidget 而引发的组件重新 build ,在组件运行过程中会多次被触发,这也是优化过程中需要着重需要注意的点;
-
最后是组件销毁阶段,deactivate 和 dispose。
import 'package:flutter/material.dart'; /// 创建有状态测试组件 class TestStatefulWidget extends StatefulWidget { @override createState() { print('create state'); return TestState(); } } /// 创建状态管理类,继承状态测试组件 class TestState extends State<TestStatefulWidget> { /// 定义 state [count] 计算器 int count = 1; /// 定义 state [name] 为当前描述字符串 String name = 'test'; @override initState() { print('init state'); super.initState(); } @override didChangeDependencies() { print('did change dependencies'); super.didChangeDependencies(); } @override didUpdateWidget(TestStatefulWidget oldWidget) { count++; print('did update widget'); super.didUpdateWidget(oldWidget); } @override deactivate() { print('deactivate'); super.deactivate(); } @override dispose() { print('dispose'); super.dispose(); } @override reassemble(){ print('reassemble'); super.reassemble(); } /// 修改 state name void changeName() { setState(() { print('set state'); this.name = 'flutter'; }); } @override Widget build(BuildContext context) { print('build'); return Column( children: <Widget>[ FlatButton( child: Text('$name $count'), // 使用 Text 组件显示描述字符和当前计算 onPressed:()=> this.changeName(), // 点击触发修改描述字符 state name ) ], ); } }
在 main.dart 中加载该组件
import 'package:flutter/material.dart'; import 'package:two_you_friend/pages/test_stateful_widget.dart'; /// APP 核心入口文件 void main() => runApp(MyApp()); /// MyApp 核心入口界面 class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( title: 'Two You', // APP 名字 theme: ThemeData( primarySwatch: Colors.blue, // APP 主题 ), home: Scaffold( appBar: AppBar( title: Text('Two You'), // 页面名字 ), body: Center( child: TestStatefulWidget(), ) )); } }
flutter: create state
flutter: init state
flutter: did change dependencies
flutter: build
flutter: reassemble
flutter: did update widget
flutter: build
-- 每一个Widget都会创建一个Element对象
-
隐式调用createElement方法,Element加入Element树中, 它会创建三种Element
-
RenderElement 主要创建RenderObject对象(继承RenderObjectWidge的Widget会创建RenderElement)
- 创建RanderElement
- Flutter会调用mount方法,调用createRanderObject方法
-
StatefulElement继承ComponentElement(StatefulWidget会创建StatefulElement)
- 调用createState方法,创建State
- 将Widget赋值给state
- 调用state的build方法,并且将自己(Element)传出去「build里面的context就是Widget的Element」
-
StatelessElement继承ComponentElement(StatelesslWidget会创建StatelessElement)
- 主要就是调用build方法,并且将自己(Element)传出去
-
注意



