13*:Flutter之路由跳转
问题
目录
预备
正文
1:介绍
在Flutter中页面跳转被称之为‘路由’。
是通过Navigator 组件管理路由导航,其提供了管理堆栈的方法:Navigator.push(跳转) 和 Navigator.pop(返回)。
Flutter配置路由的方式有两种:1、基本路由(静态路由) 2、命名路由(动态路由)。
2:基本路由(静态路由)
1、不传值跳转
不传值跳转页面,可以认为是 只有一个动作即:跳转
//路由跳转 固定写法 PageA 为目标页面类名 Navigator.of(context).push(MaterialPageRoute(builder: (context) => PageA()));
2、传值跳转
传值跳转页面,可以认为是 有三个动作即:传值,跳转,目标页面接收
传值与跳转
//路由跳转 并 传值 固定写法 PageB 为目标页面类名 传值 Navigator.of(context).push(MaterialPageRoute(builder: (context) => PageB(para: '你好',)));
目标页面接收
//目标页面PageB,重写带参构造接收数据 //定义变量 var para; //重写构造 接收数据 PageB({this.para = '没有接收到数据'});
二、命名路由(动态路由)
1、不传值跳转
在MaterialApp根目录中配置路由
return MaterialApp( home: Scaffold( appBar: AppBar(title: Text('Flutter 页面跳转'),), body: MyBody() ), //配置路由 -- map格式 routes: { '/pageC':(context) => PageC(), '/pageD':(context) => PageD(), }, );
//路由跳转 /pageC为 配置路由中的Key Navigator.pushNamed(context, '/pageC');
2、传值跳转
命名路由传值跳转要麻烦一些,总结四步:配置路由页面参数、配置路由监听、传值、目标页面接收
配置路由页面参数
//配置路由页面参数 final routes = { '/pageC':(context) => PageC(), '/pageD':(context,{arguments})=>PageD(arguments:arguments), };
在MaterialApp根目录中配置路由监听
//配置路由监听 onGenerateRoute: (RouteSettings settings) { // 统一处理 final String name = settings.name; final Function pageContentBuilder = this.routes[name]; if (pageContentBuilder != null) { if (settings.arguments != null) { final Route route = MaterialPageRoute( builder: (context) => pageContentBuilder(context, arguments: settings.arguments)); return route; } else { final Route route = MaterialPageRoute( builder: (context) => pageContentBuilder(context)); return route; } } },
传值跳转页面
//路由跳转 传递id 等于123456 Navigator.pushNamed(context, '/pageD',arguments:{"id":123456});
目标页面接收
//目标页面PageD,重写带参构造接收数据 //定义变量 final arguments; //重写构造 接收数据 PageD({this.arguments});
返回操作比较简单,固定写法
Navigator.pop(context);
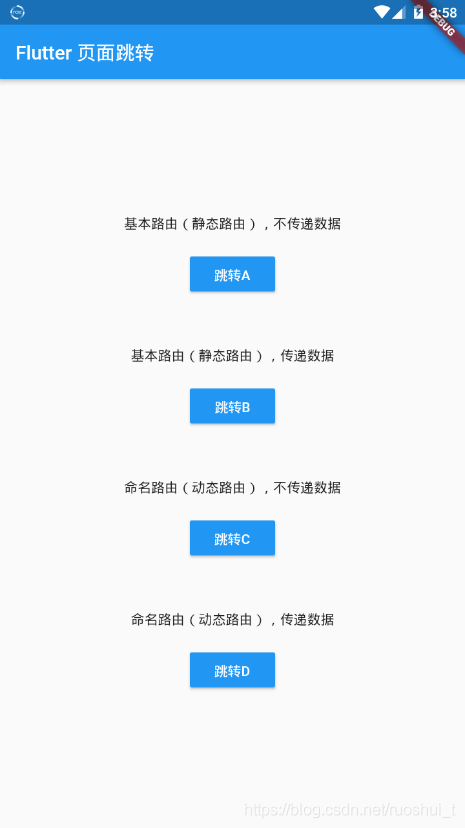
效果图

注意





