11*:Flutter之Button 按钮
问题
目录
预备
正文
一:介绍
在 Flutter 里有很多的 Button,包括了:MaterialButton、RaisedButton、FloatingActionButton、FlatButton、IconButton、ButtonBar、DropdownButton 等。
一般常用的 Button 是 MaterialButton、IconButton、FloatingActionButton。
RaisedButton:凸起的按钮,其实就是 Material Design 风格的 Button
FlatButton:扁平化的按钮
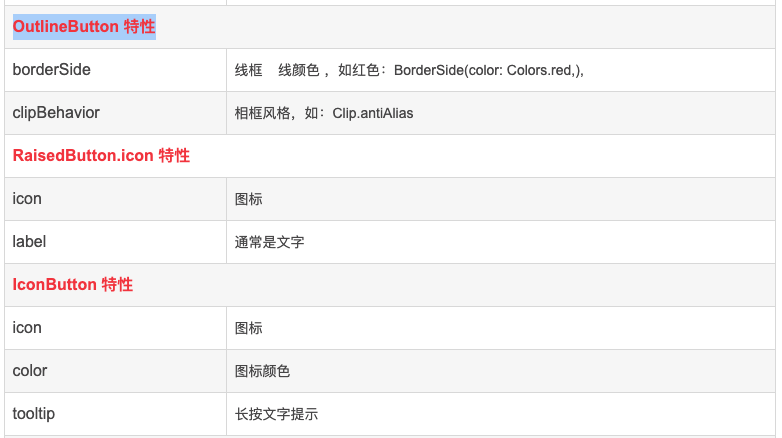
OutlineButton:线框按钮
IconButton:图标按钮
ButtonBar:按钮组
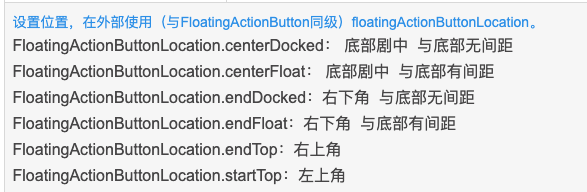
FloatingActionButton:浮动按钮
DropdownButton:下拉框按钮
2:参数详解
| 属性 | 说明 |
| onPressed | 点击事件监听,传 null 表示按钮禁用 |
| onHighlightChanged | 水波纹高亮变化回调,按下返回true,抬起返回false |
| textTheme | 定义按钮主题 |
| textColor | 按钮文字颜色 |
| disabledTextColor | 无效按钮文字颜色 |
| color | 按钮颜色 |
| disabledColor | 无效按钮颜色 |
| focusColor | 获取焦点 按钮颜色 |
| hoverColor | 不知道啥玩应儿 |
| highlightColor | 长按 按钮颜色 |
| splashColor | 点击 水波纹 颜色 |
| colorBrightness | 官网:用于此按钮的主题亮度。默认为主题的亮度 |
| elevation | 阴影 |
| focusElevation | |
| hoverElevation | |
| highlightElevation | |
| disabledElevation | |
| padding | 内边距 |
| shape | 设置形状,如圆角,圆形等 |
| clipBehavior |
剪裁 Clip.antiAlias:剪辑具有抗锯齿功能 Clip.antiAliasWithSaveLayer:在剪辑后立即剪辑具有抗锯齿和saveLayer Clip.hardEdge:剪辑,但不应用抗锯齿。 Clip.none:不剪辑。 |
| focusNode | |
| materialTapTargetSize | |
| animationDuration | |
| child |



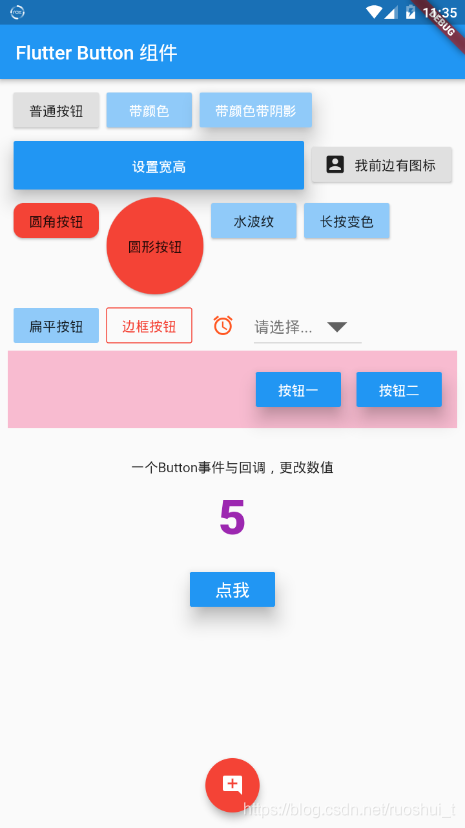
代码示例
return Container( padding: EdgeInsets.all(8), child: Column( children: <Widget>[ Wrap( spacing: 8, runSpacing: 8, children: <Widget>[ RaisedButton( child: Text('普通按钮'), onHighlightChanged:(bool b) { print(b); }, onPressed: (){}, ), RaisedButton( child: Text('带颜色'), onPressed: (){}, textColor: Colors.white, color: Colors.blue[200], ), RaisedButton( child: Text('带颜色带阴影'), onPressed: (){}, textColor: Colors.white, color: Colors.blue[200], elevation: 15, ), Container( width: 300, height: 50, child: RaisedButton( child: Text('设置宽高'), onPressed: (){}, textColor: Colors.white, color: Colors.blue[500], elevation: 15, ), ), RaisedButton.icon( icon: Icon(Icons.account_box), label: Text('我前边有图标'), onPressed: () {}, ), RaisedButton( child: Text('圆角按钮'), onPressed: (){}, color: Colors.red, shape: RoundedRectangleBorder( borderRadius: BorderRadius.circular(10) ), ), Container( width: 100, height: 100, child: RaisedButton( child: Text('圆形按钮'), onPressed: (){}, color: Colors.red, shape: CircleBorder( // side: BorderSide(color: Colors.yellow[500]) ) ), ), RaisedButton( child: Text('水波纹'), onPressed: (){}, color: Colors.blue[200], splashColor:Colors.yellow[100], ), RaisedButton( child: Text('长按变色'), onPressed: (){}, color: Colors.blue[200], highlightColor:Colors.red[500], ), FlatButton( child: Text('扁平按钮'), onPressed: (){}, color: Colors.blue[200], ), OutlineButton( child: Text('边框按钮'), onPressed: (){}, textColor: Colors.red, borderSide: BorderSide(color: Colors.red,), ), IconButton( icon: Icon(Icons.access_alarms), onPressed: () {}, color: Colors.deepOrange, splashColor:Colors.limeAccent, highlightColor:Colors.blue[300], tooltip:'干啥', ), DropdownButton( hint:new Text('请选择...'), value: value,//下拉菜单选择完之后显示给用户的值 iconSize: 50.0,//设置三角标icon的大小 items: <DropdownMenuItem>[ DropdownMenuItem( value: '1', child: Text('One'), ), DropdownMenuItem( value: '2', child: Text('Two'), ), DropdownMenuItem( value: '3', child: Text('Three'), ), DropdownMenuItem( value: '4', child: Text('four'), ), DropdownMenuItem( value: '5', child: Text('five'), ), ], onChanged: (v) { setState(() { print(v); value = v; }); }, ), ], ), Container( color: Colors.pink[100], child: ButtonBar( children: <Widget>[ RaisedButton( child: Text('按钮一'), onPressed: (){}, textColor: Colors.white, color: Colors.blue, elevation: 15, ), RaisedButton( child: Text('按钮二'), onPressed: (){}, textColor: Colors.white, color: Colors.blue, elevation: 15, ), ], ), ), Container( alignment: Alignment.center, child: Column( children: <Widget>[ SizedBox(height: 30,), Text("一个Button事件与回调,更改数值"), SizedBox(height: 15,), Text("$count",style: TextStyle(fontSize: 50,color: Colors.purple,fontWeight:FontWeight.w800)), SizedBox(height: 20,), RaisedButton( child: Text('点我',style: TextStyle(fontSize: 18),), onPressed: (){setState(() { count += 1; });}, textColor: Colors.white, color: Colors.blue, elevation: 15, ), ], ), ) ], ), ); //floatingActionButton 按钮 floatingActionButton: FloatingActionButton( backgroundColor: Colors.red[500], child: Icon(Icons.add_comment), tooltip:'干啥', onPressed: () {print('我是Floating Action Button');}, ), //floatingActionButton 按钮位置 floatingActionButtonLocation: FloatingActionButtonLocation.centerFloat,
效果图

注意

