10*:flutter之BottomNavigationBar和 BottomNavigationBarItem
问题
目录
预备
正文
1:BottomNavigationBar
首先,bottomNavigationBar 是属于 Scaffold 中的一个位于底部的控件。通常和 BottomNavigationBarItem 配合使用
BottomNavigationBar构造方法
BottomNavigationBar({ Key key, @required this.items, // BottomNavigationBarItem控件组 this.onTap, // 点击事件 this.currentIndex = 0, // 当前第几个 this.elevation = 8.0, // 阴影 BottomNavigationBarType type, // 导航类型:fixed与shifting(放大动画) Color fixedColor, // 被选中的颜色 this.backgroundColor, // 导航背景色 this.iconSize = 24.0, // 图标大小 Color selectedItemColor, // 被选中的颜色,与fixedColor不能同时设置 this.unselectedItemColor, // 未被选中项的颜色 this.selectedIconTheme = const IconThemeData(), // 选中图标的样式 this.unselectedIconTheme = const IconThemeData(), // 未选中图标的样式 this.selectedFontSize = 14.0, // 被选中文字的大小 this.unselectedFontSize = 12.0, // 未被选中文字的大小 this.selectedLabelStyle, // 备选中文字的样式 this.unselectedLabelStyle, this.showSelectedLabels = true, // 是否显示被选中bar的文字 bool showUnselectedLabels, })
BottomNavigationBar中属性比较简单,下面我们来看一下BottomNavigationBarItem
bottomNavigationBarItem
底部导航栏要显示的Item,有图标和标题组成
构造方法:
const BottomNavigationBarItem({ @required this.icon, this.title, Widget activeIcon, this.backgroundColor, })

简单使用
一般来说,点击底部导航栏都是要进行页面切换或者更新数据的,我们需要动态的改变一些状态,所以,我们要继承自StatefulWidget
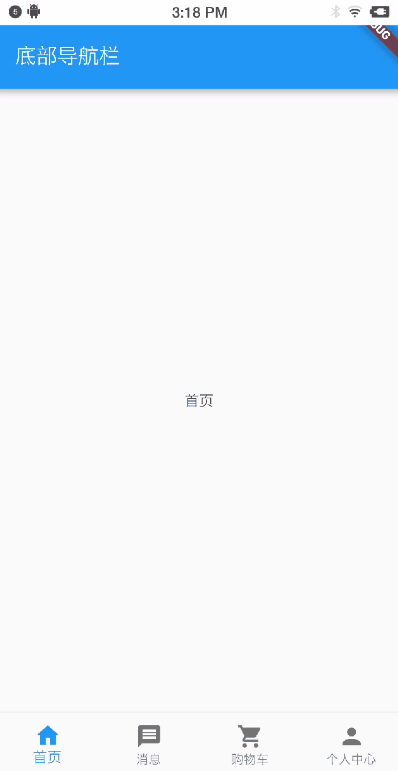
import 'package:flutter/material.dart'; import 'package:flutter_sample/widget/bottom_nav/cart_page.dart'; import 'package:flutter_sample/widget/bottom_nav/home_page.dart'; import 'package:flutter_sample/widget/bottom_nav/msg_page.dart'; import 'package:flutter_sample/widget/bottom_nav/person_page.dart'; class IndexPage extends StatefulWidget { @override State<StatefulWidget> createState() { return _IndexState(); } } class _IndexState extends State<IndexPage> { final List<BottomNavigationBarItem> bottomNavItems = [ BottomNavigationBarItem( backgroundColor: Colors.blue, icon: Icon(Icons.home), title: Text("首页"), ), BottomNavigationBarItem( backgroundColor: Colors.green, icon: Icon(Icons.message), title: Text("消息"), ), BottomNavigationBarItem( backgroundColor: Colors.amber, icon: Icon(Icons.shopping_cart), title: Text("购物车"), ), BottomNavigationBarItem( backgroundColor: Colors.red, icon: Icon(Icons.person), title: Text("个人中心"), ), ]; int currentIndex; final pages = [HomePage(), MsgPage(), CartPage(), PersonPage()]; @override void initState() { super.initState(); currentIndex = 0; } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text("底部导航栏"), ), bottomNavigationBar: BottomNavigationBar( items: bottomNavItems, currentIndex: currentIndex, type: BottomNavigationBarType.fixed, onTap: (index) { _changePage(index); }, ), body: pages[currentIndex], ); } /*切换页面*/ void _changePage(int index) { /*如果点击的导航项不是当前项 切换 */ if (index != currentIndex) { setState(() { currentIndex = index; }); } } }
入口函数:
/*入口函数*/ void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter入门示例程序', theme: ThemeData( primaryColor: Colors.blue, ), home: IndexPage(), ); } }
注意