04*:Flutter之基础Text:style: TextStyle(decorationStyle: TextDecorationStyle.wavy,fontSize: 18,decoration: TextDecoration.underline,), TextSpan
问题
目录
预备
TextOverflow overflow
文本溢出时的表现形式。
- TextOverflow.ellipsis:文本溢出显示省略号
- TextOverflow.clip:文本溢出时直接裁剪掉超出部分,不作任何处理
- TextOverflow.fade:溢出文本淡入透明
- TextOverflow.visible: 不作处理
正文
1:Text:创建一个Text文本
Text Widget用于显示简单样式文本,它包含一些控制文本显示样式的一些属性,类似于Android中的TextView
| 属性 | 作用 |
| data | Text显示的文本,必填参数 |
| textAlign | 文本的对齐方式,可以选择左对齐、右对齐还是居中对齐 |
| maxLines | 文本显示的最大行数 |
| overflow | 文本显示的截断方式 |
| textScaleFactor | 文本的缩放比例 |
| style |
文本样式:用于指定文本显示的样式如颜色、字体、粗细、背景等 |
文本样式,样式属性如表:
| 属性 | 说明 |
| color | 文本颜色。文本的前景色,不能与foreground共同设置 |
| decoration |
绘制文本装饰: 下划线(TextDecoration.underline) 上划线(TextDecoration.overline) 删除线(TextDecoration.lineThrough) 无(TextDecoration.none) |
| decorationColor | 绘制文本装饰的颜色。 |
| decorationStyle |
绘制文本装饰的样式: 画一条虚线 TextDecorationStyle.dashed 画一条虚线 TextDecorationStyle.dotted 画两条线 TextDecorationStyle.double 画一条实线 TextDecorationStyle.solid 画一条正弦线(波浪线) TextDecorationStyle.wavy |
| fontWeight |
绘制文本时使用的字体粗细: FontWeight.bold 常用的字体重量比正常重。即w700 FontWeight.normal 默认字体粗细。即w400 FontWeight.w100 薄,最薄 FontWeight.w200 特轻 FontWeight.w300 轻 FontWeight.w400 正常/普通/平原 FontWeight.w500 较粗 FontWeight.w600 半粗体 FontWeight.w700 加粗 FontWeight.w800 特粗 FontWeight.w900 最粗 |
| fontStyle |
字体变体: FontStyle.italic 使用斜体 FontStyle.normal 使用直立 |
| textBaseline |
对齐文本的水平线: TextBaseline.alphabetic:文本基线是标准的字母基线 TextBaseline.ideographic:文字基线是表意字基线;如果字符本身超出了alphabetic 基线,那么ideograhpic基线位置在字符本身的底部。 |
| fontFamily | 使用的字体名称(例如,Roboto)。如果字体是在包中定义的,那么它将以'packages / package_name /'为前缀(例如'packages / cool_fonts / Roboto') |
| fontSize | 字体大小(pt、sp),默认为14个逻辑像素(14pt、14sp) |
| letterSpacing | 水平字母之间的空间间隔(逻辑像素为单位)。可以使用负值来让字母更接近。 |
| wordSpacing | 单词之间添加的空间间隔(逻辑像素为单位)。可以使用负值来使单词更接近。 |
| height | 文本行与行的高度,作为字体大小的倍数 |
| background | 文本背景色 |
| foreground | 文本的前景色,不能与color共同设置 |
富文本编辑器
Flutter Text还提供了富文本编辑器,可以让一个Text中内容有着不同颜色、大小等样式。请使用命名构造函数 Text.rich
代码示例
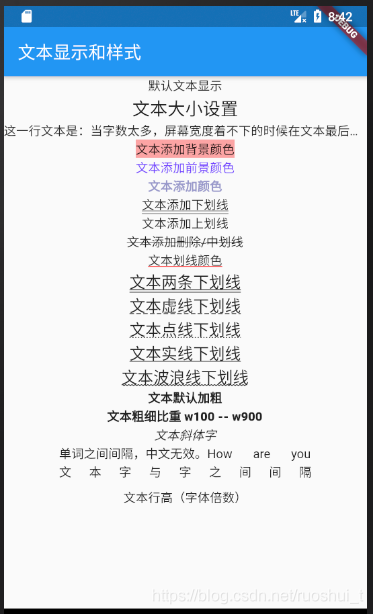
body: Align( child: Column( children: <Widget>[ Text('默认文本显示',), Text('文本大小设置', style: TextStyle(fontSize: 20,), ), Text( '这一行文本是:当字数太多,屏幕宽度着不下的时候在文本最后显示省略号', overflow: TextOverflow.ellipsis, ), Text( '文本添加背景颜色', style: TextStyle(backgroundColor: Color.fromARGB(88, 255, 0, 0)), ), Text( '文本添加前景颜色', style: TextStyle(foreground: pf), ), Text( '文本添加颜色', style: TextStyle(fontWeight: FontWeight.bold,color: Color.fromARGB(100, 0, 0, 128)), ), Text( '文本添加下划线', style: TextStyle(decoration: TextDecoration.underline), ), Text( '文本添加上划线', style: TextStyle(decoration: TextDecoration.overline), ), Text( '文本添加删除/中划线', style: TextStyle(decoration: TextDecoration.lineThrough), ), Text( '文本划线颜色', style: TextStyle(decoration: TextDecoration.underline,decorationColor: Color(0xffff0000)), ), Text( '文本两条下划线', style: TextStyle(decorationStyle: TextDecorationStyle.double,fontSize: 18, decoration: TextDecoration.underline,), ), Text( '文本虚线下划线', style: TextStyle(decorationStyle: TextDecorationStyle.dashed,fontSize: 18,decoration: TextDecoration.underline,), ), Text( '文本点线下划线', style: TextStyle(decorationStyle: TextDecorationStyle.dotted,fontSize: 18,decoration: TextDecoration.underline,), ), Text( '文本实线下划线', style: TextStyle(decorationStyle: TextDecorationStyle.solid,fontSize: 18,decoration: TextDecoration.underline,), ), Text( '文本波浪线下划线', style: TextStyle(decorationStyle: TextDecorationStyle.wavy,fontSize: 18,decoration: TextDecoration.underline,), ), Text( '文本默认加粗', style: TextStyle(fontWeight: FontWeight.bold), ), Text( '文本粗细比重 w100 -- w900', style: TextStyle(fontWeight: FontWeight.w900), ), Text( '文本斜体字', style: TextStyle(fontStyle: FontStyle.italic), ), Text( '单词之间间隔,中文无效。How are you', style: TextStyle(wordSpacing: 20), ), Text( '文本字与字之间间隔', style: TextStyle(letterSpacing: 20), ), Text( '文本行高(字体倍数)', style: TextStyle(height: 1.5), ), ], ), ),
效果图

二、TextSpan
1:构造器
const TextSpan({ this.text, this.children, TextStyle style, this.recognizer, this.semanticsLabel, }) : super(style: style,);
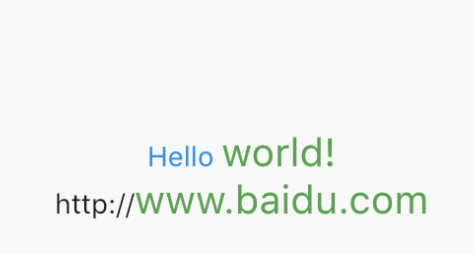
2:代码示例
import 'package:flutter/gestures.dart'; import 'package:flutter/material.dart'; class TextSpanDemo extends StatelessWidget { TapGestureRecognizer tapGestureRecognizer = new TapGestureRecognizer(); @override Widget build(BuildContext context) { return Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Row(mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Text.rich(TextSpan(children: [ TextSpan(text: 'Hello ', style: TextStyle(color: Colors.blue)), TextSpan( text: 'world!', style: TextStyle(color: Colors.green, fontSize: 20.0)) ])), ]), Row( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Text.rich(TextSpan(children: [ TextSpan( text: 'http://', ), TextSpan( text: 'www.baidu.com', style: TextStyle(color: Colors.green, fontSize: 20.0), recognizer: tapGestureRecognizer..onTap = (){ print('www.baidu.com'); } ) ])), ], ) ], ); } }
2:TextSpan属性说明
String text 要显示的文本信息
List<InlineSpan> children 添加子节点
GestureRecognizerrecognizer 手势识别器

引用





