15 (H5*) JS第5天 对象
目录
1:创建对象
2:工厂模式创建对象
3:自定义构造函数创建对象
4:自定义构造函数做了那些事情
5:字面量方式创建对象:一次性对象
6:对象总结
7:json数据类型
8:简单数据类型和复杂数据类型
9:Math
复习
正文
1:调用系统构造函数创建对象
<script> //创建对象三种方式: /* * * 1.调用系统的构造函数创建对象 * var 变量名= new Object(); Object 是系统的构造函数 Array * * 2.自定义构造函数创建对象(结合第一种和需求通过工厂模式创建对象) * * * 3.字面量的方式创建对象 * * 4:工厂模式创建对象 * */ //第一种创建对象的方式 //小苏举例子: //实例化对象 var obj = new Object(); //对象有特征---属性和行为---方法 //添加属性-----如何添加属性? 对象.名字=值; obj.name = "小苏"; obj.age = 38; obj.sex = "女"; //添加方法----如何添加方法? 对象.名字=函数; obj.eat = function () { console.log("我喜欢吃油炸榴莲凉拌臭豆腐和大蒜"); }; obj.play = function () { console.log("我喜欢玩飞机模型"); }; obj.cook = function () { console.log("切菜"); console.log("洗菜"); console.log("把菜放进去"); console.log("大火5分钟"); console.log("出锅"); console.log("凉水过一下"); console.log("放料,吃"); }; console.log(obj.name);//获取--输出了 console.log(obj.age); console.log(obj.sex); //方法的调用 obj.eat(); obj.play(); obj.cook(); //练习:有一个黄色的小狗,叫大黄,今年已经三岁了,250斤的重量每次走路都很慢,喜欢吃大骨头 //练习:创建一个手机对象,手机有型号,有颜色,可以打电话和发短信 </script>
2:工厂模式创建对象
<script> /* * * 如何获取该变量(对象)是不是属于什么类型的? * 语法: * 变量 instanceof 类型的名字----->布尔类型,true就是这种类型,false不是这种类型 * 在当前的对象的方法中,可以使用this关键字代表当前的对象 * * * */ //人的对象 // var person=new Object(); // person.name="小白"; // person.age=10; // person.sayHi=function () { // //在当前这个对象的方法中是可以访问当前这个对象的属性的值 // console.log("您好,吃了没您,我叫:"+this.name); // }; // //学生的对象 // var stu=new Object(); // stu.name="小芳"; // stu.age=18; // stu.study=function () { // console.log("学习,敲代码,今天作业四遍,我今年"+this.age+"岁了"); // }; // //小狗的对象 // var dog=new Object(); // dog.name="哮天犬"; // dog.say=function () { // console.log("汪汪...我是哮天犬"); // }; // // //输出人是不是人的类型 // console.log(person instanceof Object); // console.log(stu instanceof Object); // console.log(dog instanceof Object); //对象不能分辨出到底是属于什么类型? //如何一次性创建多个对象?把创建对象的代码封装在一个函数中 //工厂模式创建对象 function createObject(name,age) { var obj = new Object();//创建对象 //添加属性 obj.name = name; obj.age = age; //添加方法 obj.sayHi = function () { console.log("阿涅哈斯诶呦,我叫:" + this.name + "我今年:" + this.age); }; return obj; } //创建人的对象 var per1 = createObject("小芳",20); per1.sayHi(); //创建一个人的对象 var per2 = createObject("小红",30); per2.sayHi(); </script>
3:自定义构造函数创建对象
<script> //自定义构造函数创建对象,我要自己定义一个构造函数,自定义构造函数,创建对象 //函数和构造函数的区别;名字是不是大写(首字母是大写) // 自定义构造函数可以直接调用(和普通函数一样。) Person(); function Person(name,age) { this.name=name; this.age=age; this.sayHi=function () { console.log("我叫:"+this.name+",年龄是:"+this.age); }; } //自定义构造函数创建对象:先自定义一个构造函数,创建对象 var obj=new Person("小明",10); console.log(obj.name); console.log(obj.age); obj.sayHi(); var obj2=new Person("小红",20); console.log(obj2.name); console.log(obj2.age); obj2.sayHi(); console.log(obj instanceof Person); console.log(obj2 instanceof Person); //自定义狗的构造函数,创建对象 function Dog(name,age,sex) { this.name=name; this.age=age; this.sex=sex; } var dog=new Dog("大黄",20,"男"); console.log(dog instanceof Person);//false console.log(dog instanceof Dog); </script>
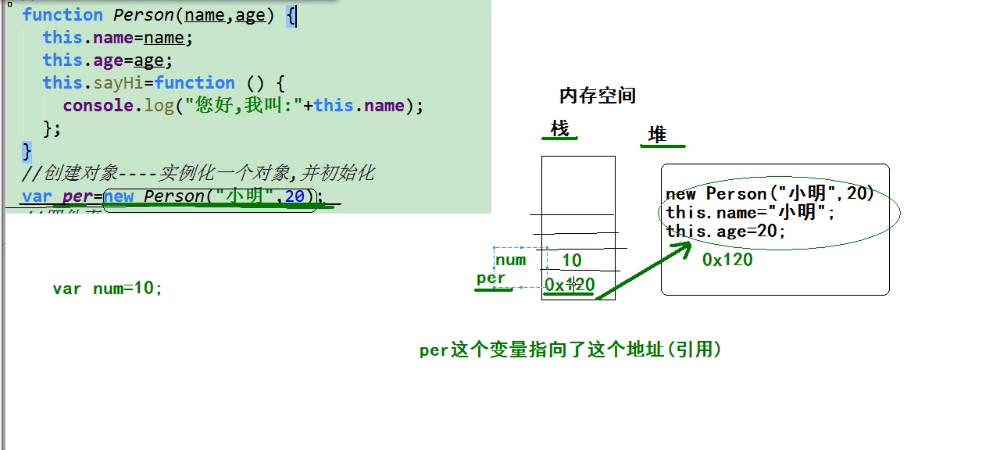
4:自定义构造函数做了那些事情
<script> /* * * 1. 在内存中开辟(申请一块空闲的空间)空间,存储创建的新的对象 * 2. 把this设置为当前的对象 * 3. 设置对象的属性和方法的值 * 4. 把this这个对象返回 * * */ function Person(name,age) { this.name=name; this.age=age; this.sayHi=function () { console.log("我叫:"+this.name+",年龄是:"+this.age); }; } //创建对象 var obj=new Person("小明",10); console.log(obj.name); console.log(obj.age); obj.sayHi(); </script>
5:字面量方式创建对象:一次性对象
<head> <meta charset="UTF-8"> <title></title> <script> var obj={}; obj.name="小白"; obj.age=10; obj.sayHi=function () { console.log("我是:"+this.name); }; obj.sayHi(); var obj2={ name:"小明", age:20, sayHi:function () { console.log("我是:"+this.name); }, eat:function () { console.log("吃了"); } }; obj2.sayHi(); obj2.eat(); </script> </head>
6:对象总结
<script> //字面量创建对象的缺陷: 一次性的对象 // var obj={ // name:"小明", // age:38, // sex:"女" // }; // obj.name="小三"; // console.log(obj.name); //点语法: 对象.名字=值; 对象.名字=函数; //没有什么点,就有了 /* * * js是一门什么样的语言? * 是一门解释性的语言 * 是一门脚本语言 * 是一门弱类型语言,声明变量都用var * 是一门基于对象的语言 * 是一门动态类型的语言: * 1. 代码(变量)只有执行到这个位置的时候,才知道这个变量中到底存储的是什么,如果是对象,就有对象的属性和方法,如果是变量就是变量的作用 * 2. 对象没有什么,只要点了,通过点语法,那么就可以为对象添加属性或者方法 * * */ // var obj = {};//空对象 // obj.name = "看名字"; // obj.age = 10; // obj.fly = function () { // console.log("飞吧"); // }; </script>
7:Json格式的数据
<script> //对象:有属性和方法,特指的某个事物 //对象:一组无序属性的集合的键值对,属性的值可以是任意的类型 // function Dog(name) { // this.name=name; // } // function Person(name,age) { // this.age=age; // this.name=name; // this.sex=true; // this.dog={}; // this.play=function () { // console.log("喜欢玩游戏"); // }; // } // // var sex=false;//男 // console.log(sex?"男":"女"); //JSON格式的数据:一般都是成对的,是键值对, //json也是一个对象,数据都是成对的,一般json格式的数据无论是键还是值都是用双引号括起来的 // var obj={ // name:"小明" // }; var json = { "name": "小明", "age": "10", "sex": "男" }; //遍历对象,是不能通过for循环遍历,无序 //key是一个变量,这个变量中存储的是该对象的所有的属性的名字 for (var key in json) { console.log(key + "===========" + json[key]); } // var key="name"; // console.log(json[key]); //可以通过for-in循环 // // for(var key in json){ // //console.log(key);//json对象中的属性的名字 // console.log(json[key]); // } //对象中确实有这个属性对象.属性名字 或者对象[属性名字] //一个一个的遍历出来 // var arr=[10,20,30]; // for(var i=0;i<arr.length;i++){ // console.log(arr[i]); // } </script>
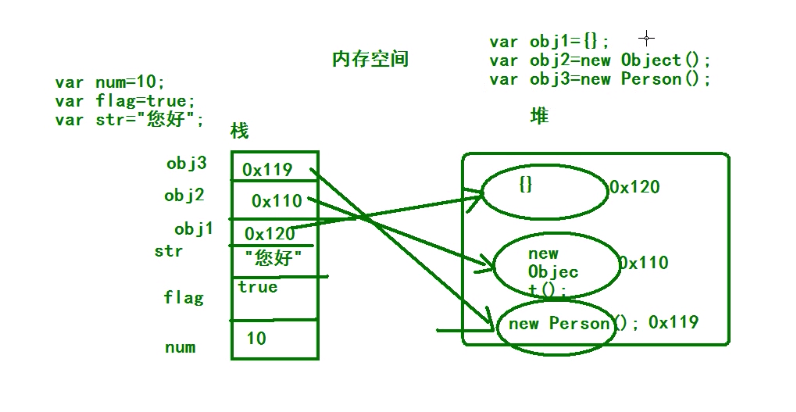
8:简单数据类型和复杂数据类型
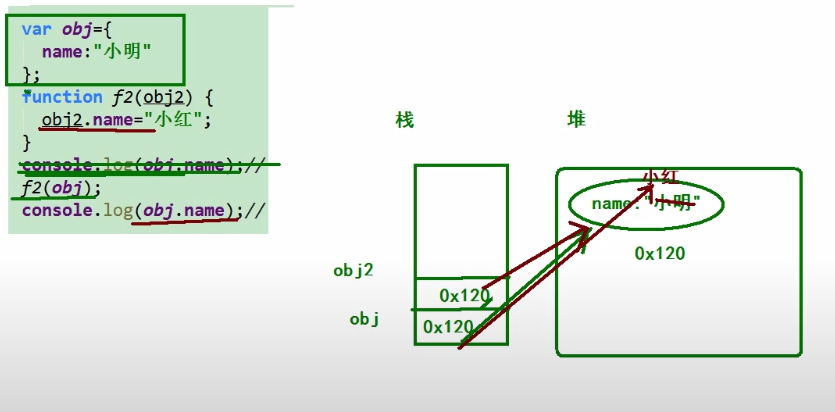
<script> //原始数据类型: number,string,boolean,undefined, null,object //基本类型(简单类型),值类型: number,string,boolean //复杂类型(引用类型):object //空类型:undefined,null //值类型的值在哪一块空间中存储? 栈中存储 //引用类型的值在哪一块空间中存储?对象在堆上存储,地址在栈上存储 //var num=10;//值类型,值在栈上 //var obj={};//复杂类型,对象在堆,地址(引用)在栈 //值类型之间传递,传递的是值 //引用类型之间传递,传递的是地址(引用) //值类型作为函数的参数,传递的是值 //引用类型作为函数的参数,传递的是地址 // var num=10; // var num2=num;//传递的值 // function f1(x) { // x=100; // } // var num=10; // f1(num); // console.log(num);// var obj={ name:"小明" }; function f2(obj2) { obj2.name="小红"; } console.log(obj.name);// f2(obj); console.log(obj.name);// </script>


9:Math
<script> //MDN----在线的帮助文档 // 实例对象:通过构造函数创建出来,实例化的对象 // 静态对象:不需要创建,直接就是一个对象,方法(静态方法)直接通过这个对象名字调用, // 实例方法必须通过实例对象调用 // 静态方法必须通过大写的对象调用 // Math是对象,不是构造函数 // Math.PI----π--- // Math.E----常数的底数 // Math.abs(值)-----绝对值 // Math.ceil(值)----向上取整 // Math.floor(值)---向下取整 // Math.max(值)---求最大值 // Math.min(值)---求最小值 // Math.pow(2,4)---求2的4次方 // Math.sqrt(16)---求16开方 // console.log(Math.PI); // console.log(Math.E); //var mt=new Math(); // console.log( Math.abs('-1'));//1 // // console.log( Math.abs(-2));//2 // console.log(Math.abs(null));//---------0 重点 // console.log(Math.abs("string"));//NaN // console.log(Math.ceil(12.3)); // console.log(Math.ceil(12.9)); // console.log(Math.ceil(12.09)); // console.log(Math.ceil(12.03)); // console.log(Math.ceil(12.92)); // console.log(Math.floor(12.3)); // console.log(Math.floor(12.9)); // console.log(Math.floor(12.09)); // console.log(Math.floor(12.03)); // console.log(Math.floor(12.92)); // console.log(Math.fround(2)); // console.log(Math.fround(2.1)); // console.log(Math.fround(2.9)); //找一坨数字中的最大值 // console.log(Math.max(10,1,9,100,200,45,78)); // console.log(Math.min(10,1,9,100,200,45,78)); // console.log(Math.pow(2,4)); // console.log(Math.sqrt(16)); //0-4 没有5 console.log(parseInt(Math.random()*5)+1); console.log(parseInt(Math.random()*100)+1); </script>
注意