13 (H5*) JS第三天 数组、函数
目录
1:数组的定义和创建方式
2:数组的总结
3:for循环遍历数组
4:数组的案例
5:冒泡排序
6:函数的定义
7:函数的参数
8:函数的返回值
复习
<script> /* * * break:在循环中遇到这个关键字,直接跳出当前所在的循环 * continue:在循环中遇到这个关键字,直接进行下一次循环 * 数组:存储一组有序的数据,数据类型可以不一样 * 数组的作用:一次性存储多个数据 * 数组元素:数组中存储的每个数据,叫数组元素,存储了5个数据,有5个数组元素 * 数组的长度:数组的元素的个数,叫数组的长度:数组名.length--->就是长度,数组的长度是可以改变的 * 索引(下标):存储数组元素的编号,从0开始,到数组的长度-1结束 * 索引是用来存储和读取数组元素的 * 遍历数组:通过循环的方式找到数组中的每个数据 * 冒泡排序: * 求数组的和,最大值,最小值,平均值 * * 数组定义的方式: * 1. 通过构造函数定义数组 * var 数组名=new Array();空数组 Array()就是构造函数 * var 数组名=new Array(长度);是设置数组的初始的长度,长度是可以改变的 * var 数组名=new Array(值,值,值...);定义数组并设置数组中的元素值 * 2. 字面量的方式定义数组 * var 数组名=[];空数组 * var 数组名=[10];这个数组有一个元素,值是10,长度是1 * 数组变量 * for(var i=0;i<数组名.length;i++){ * * } * * * 函数:把一些重复的代码封装起来,在需要的时候直接调用这个函数就可以了 * 函数作用:代码的重用 * 函数定义: * function 函数名(){ * 函数体 * } * 函数调用: * 函数名(); * * 参数:形参和实参 * 形参:函数定义的时候函数名字后面的小括号里的变量就是参数,是不需要写var * 实参:函数调用的时候小括号里传入的变量或者是值,都是实参 * 返回值:函数中如果有return,那么这个函数就有返回值 * 如果函数中没有return,那么这个函数没有返回值 * 如果函数中有return,但是后面什么内容都没有,这个函数没有明确返回值 * 如果一个函数没有明确的返回值,函数调用了,并且接收了,那么此时接收的结果undefined * 如果直接输出函数名字,那么是这个函数的代码 * 无参数无返回值的函数 * function f1(){ * * } * 有参数无返回值的函数,2个参数 * function f2(x,y){ * * } * 无参数有返回值的函数 * function f3(){ * return 100; * } * 有参数有返回值的函数 * function f4(x){ * return "您好"; * } * * * * * */ var arr = [1, 5, 10, 3, 100, 20]; //循环控制比较的轮数 for (var i = 0; i < arr.length - 1; i++) { //此时只是比较了一次---如果想要比较多次--for循环 for (var j = 0; j < arr.length - 1 - i; j++) { if (arr[j] < arr[j + 1]) { var temp = arr[j]; arr[j] = arr[j + 1]; arr[j + 1] = temp; } } } console.log(arr); </script> <script> // //隐式全局变量 // for( i=0;i<10;i++){ // console.log("今天天气真好"); // } </script>
1:数组的定义,创建方式
<script> //数组:一组有序的数据 //数组的作用:可以一次性存储多个数据 //数组的定义: /* * * 1. 通过构造函数创建数组 * 语法: * var 数组名=new Array(); * var array=new Array();//定义了一个数组 * 数组的名字如果直接输出,那么直接就可以把数组中的数据显示出来,如果没有数据,就看不到数据 * * var 数组名=new Array(长度); * 如果数组中没有数据,但是有长度---,数组中的每个值就是undefined * 构造函数的方式创建数组的时候,如果在Array(一个数字)--->数组的长度(数组元素的个数) * 如果在Array(多个值);这个数组中就有数据了,数组的长度就是这些数据的个数 * * * 2. 通过字面量的方式创建数组 * * var 数组名=[];//空数组 * var array=[]; * * * 无论是构造函数的方式还是字面量的方式,定义的数组,如果有长度,那么默认是undefined * * 3: 数组:一组有序的数据 * 数组元素:数组中存储的每个数据,都可以叫数组的元素,比如:存储了3个数据,数组中3个元素 * 数组长度:就是数组的元素的个数,比如有3个元素,就说,这个数组的长度是3 * 数组索引(下标):用来存储或者访问数组中的数据的,索引从0开始,到长度减1结束 * 数组的索引和数组的长度的关系:长度减1就是最大的索引值 * * 4: 如何设置数组中某个位置的值 * 数组名[下标]=值; * arr[3]=100; * * 5:如何获取数组中某个位置的值 * var result=数组名[下标]; * console.log(result); * */ //通过构造函数的方式定义一个数组 // var array=new Array(5);//没有数据,空数组 // console.log(array); //alert(array); //就是一个数组---->字面量的方式 // var arr=[]; // console.log(arr); // var arr1=new Array();//构造函数的方式---空数组 // var arr2=new Array(5);//构造函数的方式定义了一个数组,数组中有5个元素,数组长度是5,每个数据是undefined // // var arr3=new Array(10,20,1000,40,50,60); // console.log(arr3); // var arr=new Array(10,20,30,40,100); // //console.log(arr[4]);//获取 // //设置 // arr[3]=1000; // console.log(arr); //字面量的方式更简单 // var arr=[10,20,30,40,50,60,70,80,10,20,3043,5];//空数组 // console.log(arr.length); </script>
2:数组的总结
<script> /* * * 数组:存储一组有序的数据 * 数组的作用:一次性存储多个数据 * 数组的定义方式: * 1.构造函数定义数组: var 数组名=new Array(); * 2.字面量方式定义数组: var 数组名=[]; * * var 数组名=new Array();空数组 * var 数组名=new Array(值);数组定义了,有长度 * var 数组名=new Array(值1,值2,值3....);定义数组并且有多个数据 * var 数组名=[];空数组 * var 数组名=[值1,值2,值3];有三个数据 * 数组元素:就是数组中存储的数据 * 数组长度:就是数组中元素的个数 * 数组索引(下标):从0开始,到数组的长度减1结束 * 通过下标设置数组的元素值: 数组名[索引]=值 * 通过下标访问数组的元素值: 数组名[索引] * * * * * */ var arr1=new Array();//空数组 var arr2=new Array(5);//长度为5的数组,每个数据的值是undefined var arr3=new Array(1,2,3,4,5);//长度为5分数组, var arr4=[];//空数组 var arr5=[1,2,3];//长度为3的数组 var arr6=["red","blue","green",1,true];//数组中元素的值的类型可以不一样 var arr7=[]; //设置数组的元素的值 arr7[0]=10; arr7[1]=20; </script>
3:for循环遍历数组
<script> // var arr=[10,20,30,40,50]; // //显示数组中的每个数据 // console.log(arr[0]); // console.log(arr[1]); // console.log(arr[2]); // console.log(arr[3]); // console.log(arr[4]); //console.log(arr[5]);//没有数据 var arr=[10,20,30,40,50,60,70,80,90,100]; //小于的是数组的长度--个数 for(var i=0;i<arr.length;i++){ console.log(arr[i]); } </script>
4:数组的案例
<script> //案例1:求数组中所有元素的和 var arr1 = [10, 20, 30, 40, 50]; var sum = 0; for (var i = 0; i < arr1.length; i++) { sum += arr1[i]; } console.log(sum); //案例2:求数组中所有元素的平均值 var arr2 = [1, 2, 3, 4, 5]; var sum2 = 0; for (var i = 0; i < arr2.length; i++) { sum2 += arr2[i]; } console.log(sum2 / arr2.length); //案例3:求数组中所有元素中的最大值 var arr3 = [1, 3, 2, 5, 10, 100, 50]; //假设max变量中存储的是最大值 var max = arr3[0]; for (var i = 0; i < arr3.length; i++) { //判断这个变量的值和数组中每个元素的值是不是最大值 if (max < arr3[i]) { max = arr3[i]; } } console.log("最大值:" + max); //一个不好的地方----会出现bug的 // var arr3=[-1,-2,-3]; // //假设max变量中存储的是最大值 // var max=0; // for(var i=0;i<arr3.length;i++){ // //判断这个变量的值和数组中每个元素的值是不是最大值 // if(max<arr3[i]){ // max=arr3[i]; // } // } // console.log("最大值:"+max); // var arr3=[1,3,2,5,10,100,50]; // //假设max变量中存储的是最大值 // var max=Number.MIN_VALUE;//假设变量是最大的,但是实际上存储的是最小的值 // for(var i=0;i<arr3.length;i++){ // //判断这个变量的值和数组中每个元素的值是不是最大值 // if(max<arr3[i]){ // max=arr3[i]; // } // } // console.log("最大值:"+max); //案例4:求数组中所有元素的最小值 var arr4 = [100, 10, 20, 30, 40, 50]; var min = arr4[0];//假设min里存储的就是最小值 for (var i = 0; i < arr4.length; i++) { if (min > arr4[i]) { min = arr4[i]; } } console.log("最小值:" + min); //案例5:倒序遍历数组 var arr5 = [10, 20, 30, 40, 50, 100]; //正序 // for (var i = 0; i < arr5.length; i++) { // console.log(arr5[i]); // } //倒序 for(var i=arr5.length-1;i>=0;i--){ console.log(arr5[i]); } </script>
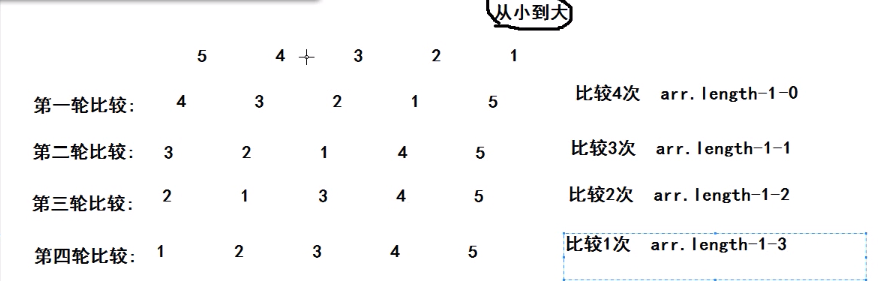
5:冒泡排序
<script> //案例6:把数组中每个元素用|拼接到一起产生一个字符串并输出 // var names=["卡卡西","佐助","鸣人","大蛇丸","雏田","小苏","凤姐","黑崎一护"]; // var str="";//空的字符串 // for(var i=0;i<names.length-1;i++){ // str+=names[i]+"|"; // } // // console.log(str+names[names.length-1]); // var names=["卡卡西","佐助","鸣人","大蛇丸","雏田","小苏","凤姐","黑崎一护"]; // var str="";//空的字符串 // for(var i=1;i<names.length;i++){ // str+="|"+names[i]; // } // // console.log(names[0]+str); //案例7:去掉数组中重复的0,把其他的数据放在一个新的数组中 // var arr = [10, 0, 20, 0, 30, 0, 50]; // var newArr=[];//新数组,用来存放第一个数组中所有非0的数字 // for(var i=0;i<arr.length;i++){ // if(arr[i]!=0){ // newArr[newArr.length]=arr[i]; // } // } // //把新数组的长度作为下标使用,数组的长度是可以改变的 // console.log(newArr); //案例8:反转数组---把数组中的数据的位置调换 // var array = [10, 20, 30, 40, 50]; // //循环的目的是控制交换的次数 // for (var i = 0; i < array.length / 2; i++) { // //先把第一个元素的值放在第三方变量中 // var temp = array[i]; // array[i] = array[array.length - 1 - i]; // array[array.length - 1 - i] = temp; // } // console.log(array); // for(var i=array.length-1;i>=0;i--){ // console.log(array[i]); // } //console.log(array);//50 40 30 20 10 //案例9:提示用户输入班级人数,求总成绩,平均值,最高分,最低分---扩展 //提示用户输入人数,并转成数字类型 var perCount = parseInt(prompt("请输入班级人数")); //定义数组存储班级的每个人的成绩 var perScores = []; //循环的方式录入每个人的成绩 for (var i = 0; i < perCount; i++) { //把每个人的成绩存储到数组中 perScores[perScores.length] = parseInt(prompt("请输入第" + (i + 1) + "个人的成绩:")); } console.log(perScores); //求总成绩 var sum = 0; var avg = 0;//平均值 var max=perScores[0];//最大值 var min=perScores[0];//最小值 for (var i = 0; i < perScores.length; i++) { sum += perScores[i];//求和 //求最大值 if(max<perScores[i]){ max=perScores[i]; } //求最小值 if(min>perScores[i]){ min=perScores[i]; } } //平均值 avg = sum / perScores.length; console.log("和为:"+sum); console.log("平均值:"+avg); console.log("最大值:"+max); console.log("最小值:"+min); //案例10: 冒泡排序 </script>
<script> //冒泡排序:把所有的数据按照一定的顺序进行排列(从小到大,从大到下) var arr = [10, 0, 100, 20, 60, 30]; //循环控制比较的轮数 for (var i = 0; i < arr.length - 1; i++) { //控制每一轮的比较的次数 for (var j = 0; j < arr.length - 1 - i; j++) { if (arr[j] < arr[j + 1]) { var temp = arr[j]; arr[j] = arr[j + 1]; arr[j + 1] = temp; } } } console.log(arr); </script>

6:函数的定义
//函数:把一坨重复的代码封装,在需要的时候直接调用即可
//函数的作用:代码的重用
/*
*
* 函数的定义
* 语法:
*
* function 函数名字(){
* 函数体-----一坨重复的代码
* }
*
* 函数的调用:
*
* 函数名();
*
*
*
* */
7:函数的参数
<script> /* * 函数参数: * 在函数定义的时候,函数名字后面的小括号里的变量就是参数,目的是函数在调用的时候,用户传进来的值操作 * 此时函数定义的时候后面的小括号里的变量叫参数;写了两个变量,就有两个参数, * 在函数调用的时候,按照提示的方式,给变量赋值--->就叫传值,把这个值就传到了变量(参数)中 * * 形参:函数在定义的时候小括号里的变量叫形参 * 实参:函数在调用的时候小括号里传入的值叫实参,实参可以是变量也可以是值 * * * */ //函数定义 function consoleSum(x, y) { var sum = x + y;//计算和----功能 console.log(sum);//输出和---第二个功能 } // //函数调用 // var num1=parseInt(prompt("输入第一个数字")); // var num2=parseInt(prompt("输入第二个数字")); // consoleSum(num1, num2); // function f1(x) { // console.log(x); // } // function f2(x,y) { // // } // function f3(x,y,z) { // // } // function f4(x,y,z,k) { // // } </script>
8:函数的返回值
<script> //set:设置 //get:获取 //函数的返回值:在函数内部有return关键字,并且在关键字后面有内容,这个内容被返回了 //当函数调用之后,需要这个返回值,那么就定义变量接收,即可 /* * * 如果一个函数中有return ,那么这个函数就有返回值 * 如果一个函数中没有return,那么这个函数就没有返回值 * 如果一个函数中没有明确的返回值,那么调用的时候接收了,结果就是undefined * (没有明确返回值:函数中没有return,函数中有return,但是return后面没有任何内容) * 函数没有返回值,但是在调用的时候接收了,那么结果就是undefined * 变量声明了,没有赋值,结果也是undefined * 如果一个函数有参数,有参数的函数 * 如果一个函数没有参数,没有参数的函数 * 形参的个数和实参的个数可以不一致 * return 下面的代码是不会执行的 * * * * */ function f1(x,y) { var sum= x+y; return sum; console.log("助教才是最帅的"); return 100; } var result=f1(10,20); console.log(result); // function getSum(x, y) { // var sum = x + y; // return sum;//把和返回 // // } // //函数调用 // var result=getSum(10, 20); // console.log(result+10); //函数定义: 有参数有返回值的函数 // function getSum(x, y) { // return x + y;//把和返回 // } // //函数调用 // var result=getSum(10, 20); // console.log(result+10); //有参数,有返回值的函数 // function f1(x,y) { // return x+y; // } // //有参数,无返回值的函数 // function f2(x) { // console.log(x); // } // //无参数,有返回值的函数 // function f3() { // return 100; // } // //无参数无返回值的函数 // function f4() { // console.log("萨瓦迪卡"); // } // // // var sum=f1(10); // console.log(sum);// </script>



