09 (H5*) JS第7天 原型
目录
1:创建对象的3中方式
2:工厂模式创建实例对象
3: 实例对象和构造函数的关系
4:构造函数创建对象带来的问题--原型
5:原型中创建方法
6:构造函数、原型对象、实例对象的关系
7:原型对象的简单写法--必须手动添加构造器
8:实例对象访问属性和方法
1:创建对象的3中方式
<script> //对象:特指的某个事物,具有属性和方法(一组无序的属性的集合) //特征---->属性 //行为---->方法 //小苏:------>姓名,性别,年龄,吃,睡觉,玩 //创建对象三种方式: //1 字面量的方式 //2 调用系统的构造函数 //3 自定义构造函数方式 // 1: 实例对象 var per1={ name:"卡卡西", age:20, sex:"男", eat:function () { console.log("吃臭豆腐"); }, readBook:function () { console.log("亲热天堂"); } }; // 2: 调用系统的构造函数 var per2=new Object(); per2.name="大蛇丸"; per2.age=30; per2.sex="男"; per2.eat=function () { console.log("吃榴莲"); }; per2.play=function () { console.log("这个小蛇真好玩"); }; console.log(per2 instanceof Object); // 3: 自定义构造函数 function Person(name,age,sex) { this.name=name; this.age=age; this.sex=sex; this.play=function () { console.log("天天打游戏"); }; } var per=new Person("雏田",18,"女"); console.log(per instanceof Person); </script>
2:工厂模式创建对象
<script> function createObject(name,age) { var obj=new Object(); obj.name=name; obj.age=age; obj.sayHi=function () { console.log("您好"); }; return obj; } function Person(name,age) { this.name=name; this.age=age; this.sayHi=function () { console.log("您好"); }; } //创建对象---->实例化一个对象,的同时对属性进行初始化 /* * 共同点:都是函数,都可以创建对象,都可以传入参数 * * 工厂模式: * 函数名是小写 * 有new, * 有返回值 * new之后的对象是当前的对象 * 直接调用函数就可以创建对象 * * 自定义构造函数: * 函数名是大写(首字母) * 没有new * 没有返回值 * this是当前的对象 * 通过new的方式来创建对象 * * * */ var per1=new Person("小红",20); var per2=createObject("小明",20); </script>
3:实例对象和构造函数的关系
实例对象是通过构造函数创建的
<script> //面向对象的思想是----抽象的过程---->实例化的过程 //小苏这个人,姓名,年龄,性别, 吃饭,打招呼,睡觉 //自定义构造函数----->实例化对象 function Person(name,age,sex) { this.name=name; this.age=age; this.sex=sex; this.eat=function () { console.log("吃大蒜拌臭豆腐加榴莲酱"); }; } //构造函数---->创建对象 var per=new Person("小苏",38,"女"); per.eat();//吃 //实例对象是通过构造函数来创建 //实例对象会指向自己的构造函数(暂时理解,是错误的) //把这个对象的结构显示出来 console.dir(per); console.dir(Person); //实例对象的构造器(构造函数) //实例对象的构造器是指向Person的,结果是true,所以,这个实例对象per就是通过Person来创建的 console.log(per.constructor==Person);// console.log(per.__proto__.constructor==Person); console.log(per.__proto__.constructor==Person.prototype.constructor); //构造函数 function Animal(name) { this.name=name; } //实例对象 var dog=new Animal("大黄"); console.dir(dog);//实例对象 console.dir(Animal);//构造函数的名字 console.log(dog.__proto__.constructor==Person); console.log(dog.__proto__.constructor==Animal); //判断这个对象是不是这种数据类型 console.log(dog.constructor==Animal); console.log(dog instanceof Person); //总结: /* * 实例对象和构造函数之间的关系: * 1. 实例对象是通过构造函数来创建的---创建的过程叫实例化 * 2.如何判断对象是不是这个数据类型? * 1) 通过构造器的方式 实例对象.构造器==构造函数名字 * 2) 对象 instanceof 构造函数名字 * 尽可能的使用第二种方式来识别,为什么?原型讲完再说 * * * * */ </script>
4:构造函数创建对象的问题
<script> function Person(name,age) { this.name=name; this.age=age; this.eat=function () { console.log("今天吃红烧土豆"); } } var per1=new Person("小白",20); var per2=new Person("小黑",30); console.dir(per1); console.dir(per2); per1.eat(); per2.eat(); //不是同一个方法 console.log(per1.eat==per2.eat); function myEat() { console.log("吃大榴莲"); } var myEat=10; function Person(name,age) { this.name=name; this.age=age; this.eat=myEat; } var per1=new Person("小白",20); var per2=new Person("小黑",30); console.dir(per1); console.dir(per2); console.log(per1.eat==per2.eat); //通过原型来解决---------数据共享,节省内存空间,作用之一 </script>
5:原型中创建方法
<script> function Person(name,age) { this.name=name; this.age=age; } //通过原型来添加方法,解决数据共享,节省内存空间 Person.prototype.eat=function () { console.log("吃凉菜"); }; var p1=new Person("小明",20); var p2=new Person("小红",30); console.log(p1.eat==p2.eat);//true console.dir(p1); console.dir(p2); //实例对象中根本没有eat方法,但是能够使用,这是为什么? </script>
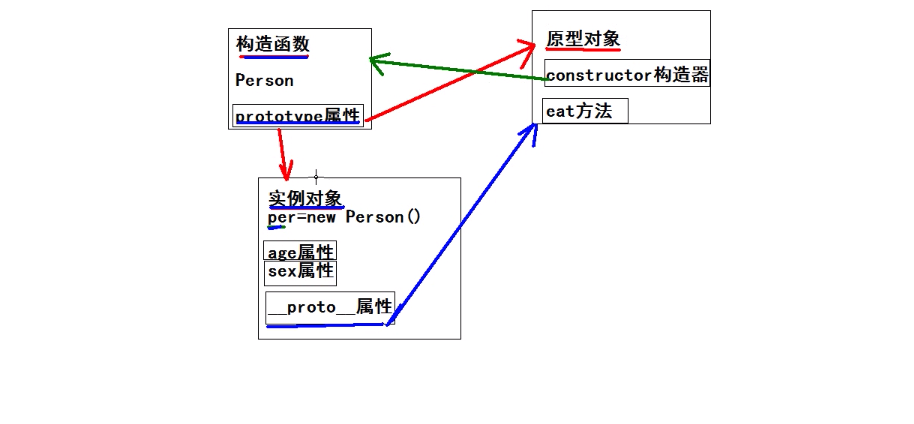
6:构造函数、原型对象、实例对象之间的关系
* 构造函数可以实例化对象
* 构造函数中有一个属性叫prototype,是构造函数的原型对象
* 构造函数的原型对象(prototype)中有一个constructor构造器,这个构造器指向的就是自己所在的原型对象所在的构造函数
* 实例对象的原型对象(__proto__)指向的是该构造函数的原型对象
* 构造函数的原型对象(prototype)中的方法是可以被实例对象直接访问的

7:原型对象的简单写法--必须手动添加构造器
<script> function Student(name, age, sex) { this.name = name; this.age = age; this.sex = sex; } //简单的原型写法 Student.prototype = { //手动修改构造器的指向 constructor:Student, height: "188", weight: "55kg", study: function () { console.log("学习好开心啊"); }, eat: function () { console.log("我要吃好吃的"); } }; var stu=new Student("段飞",20,"男"); stu.eat(); stu.study(); console.dir(Student); console.dir(stu); </script>
8:实例对象访问属性和方法
<script> function Person(age,sex) { this.age=age;//年龄 this.sex=sex; this.eat=function () { console.log("构造函数中的吃"); }; } Person.prototype.sex="女"; Person.prototype.eat=function () { console.log("原型对象中的吃"); }; var per=new Person(20,"男"); console.log(per.sex);//男 per.eat(); // console.log(per.height);//男 // per.play(); console.dir(per); /* * 实例对象使用的属性或者方法,先在实例中查找,找到了则直接使用,找不到则,去实例对象的__proto__指向的原型对象prototype中找,找到了则使用 * 找不到属性:undefined * 找不到方法: 报错 Uncaught TypeError: per.play is not a function * */ </script>



