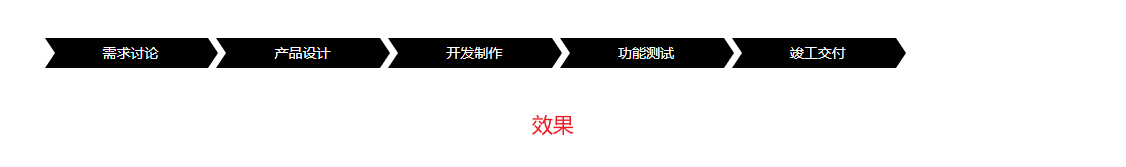
css 实现箭头步骤条
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .main { width: 90%; margin: 50px auto; } .step-item { width: 15%; float: left; position: relative; padding: 5px 0 5px 8px; line-height: 20px; background: #000; text-align: center; font-size: 14px; color: #fff; margin-right: 8px } .step-item::before { content: ' '; display: block; width: 0; height: 0; border-style: solid; border-width: 15px 0 15px 10px; border-color: transparent transparent transparent #000; position: absolute; top: 0; left: 0; border-left-color: #fff; z-index: 1; } .step-item::after { content: ' '; display: block; width: 0; height: 0; border-style: solid; border-width: 15px 0 15px 10px; border-color: transparent transparent transparent #000; position: absolute; top: 0; right: -10px; z-index: 2; } .step-item:hover { background: #1565c0; } .step-item:hover:after { border-left-color: #1565c0; } </style></head><body> <div class="main"> <div class="step-item"> 需求讨论 </div> <div class="step-item"> 产品设计 </div> <div class="step-item"> 开发制作 </div> <div class="step-item"> 功能测试 </div> <div class="step-item"> 最终阶段 </div> </div></body></html> |








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通