el-table 的 show-overflow-tooltip 显示过长 遮挡字体处理办法
去掉 show-overflow-tooltip 使用 el-tooltip
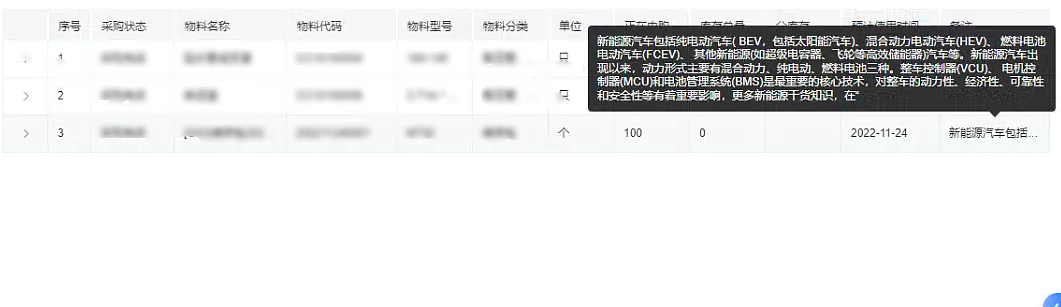
效果:

<el-table-column prop="Remark" width="auto" label="备注">
<template slot-scope="scope">
<el-tooltip popper-class='table-tooltip' :content="scope.row.Remark" placement="top">
<div class="long_title">
<span>{{scope.row.Remark}}</span>
</div>
</el-tooltip>
</template>
</el-table-column>
下面是css
.table-tooltip {
max-width: 500px;
}
.long_title{
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}





