vue中 封装axios 以便管理和使用
1.npm 或 yarn 安装axios到项目中
npm install axios yarn add axios
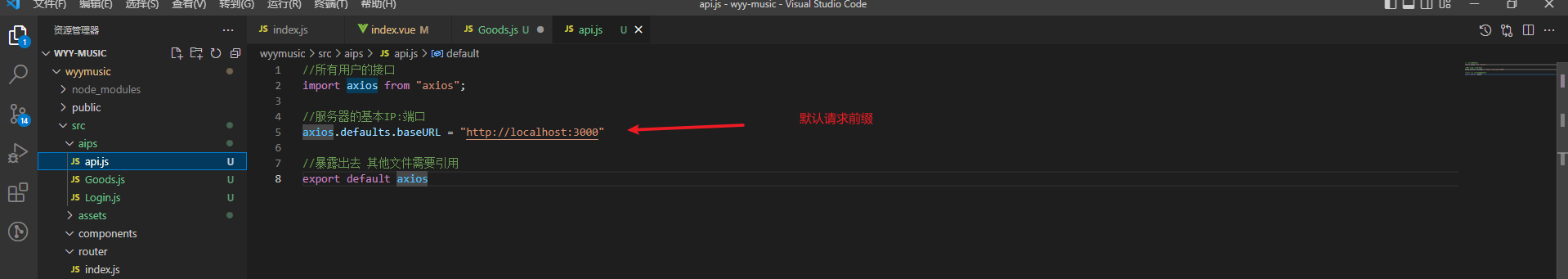
2.新建api文件 引入服务器的基本IP:端口
//所有用户的接口 import axios from "axios"; //服务器的基本IP:端口 axios.defaults.baseURL = "http://127.0.0.1:5000" //暴露出去 其他文件需要引用 export default axios

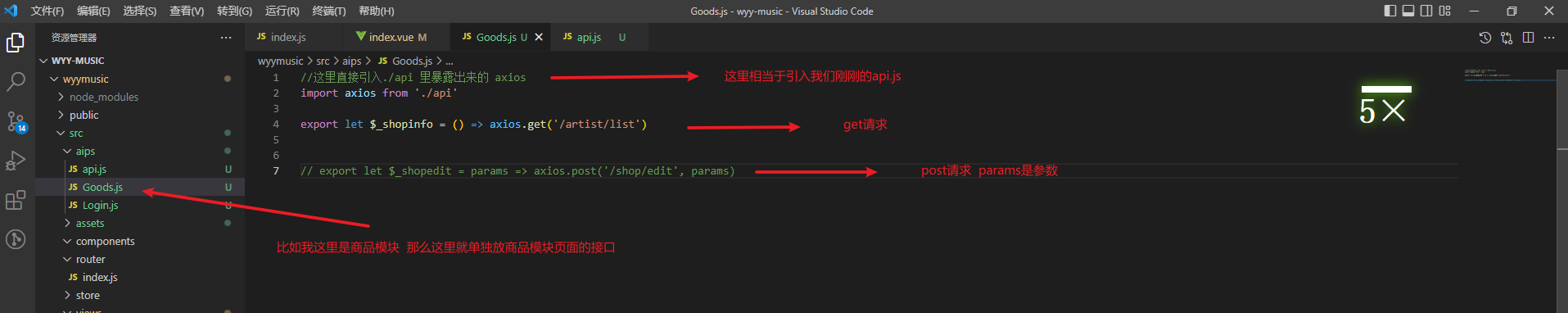
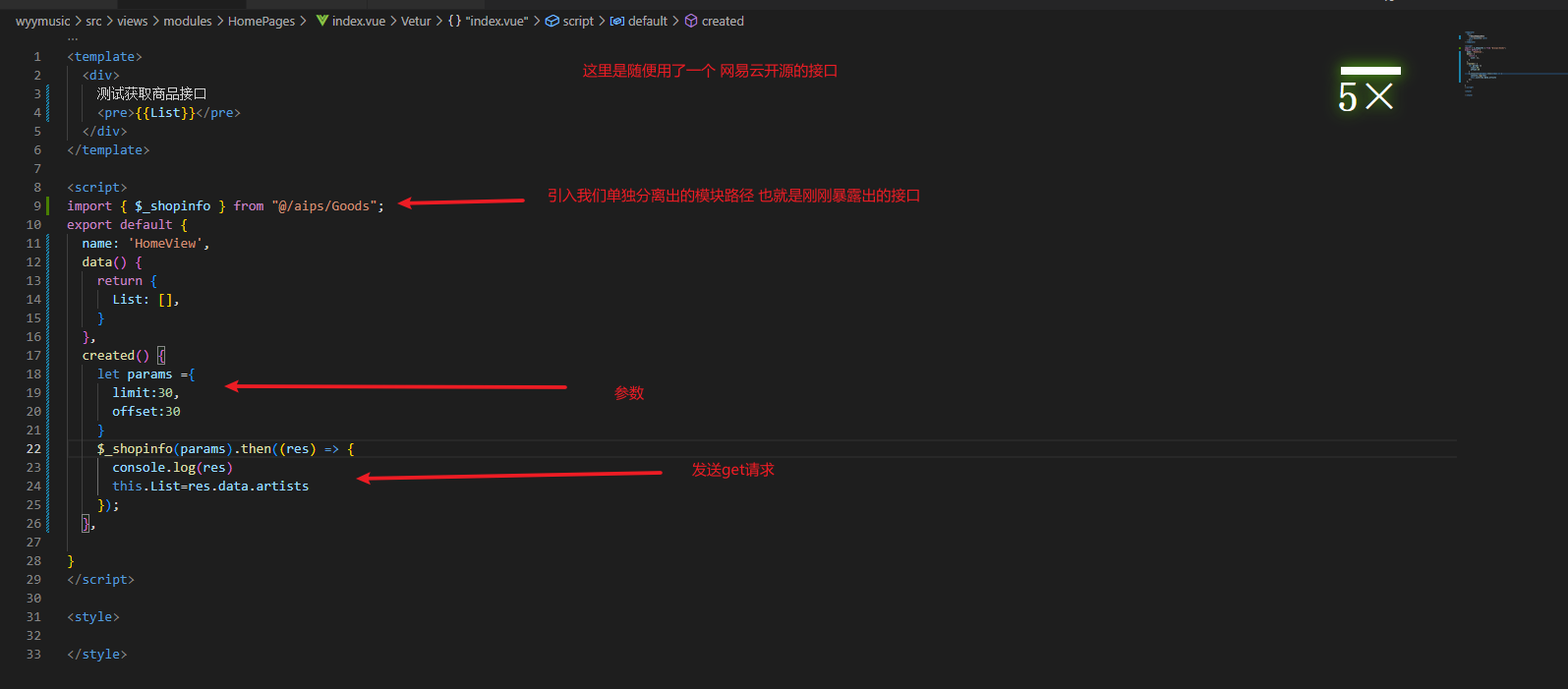
3. 分模块管理接口 是哪个模块下的接口就放在单独的js文件中 页面中使用只需引入


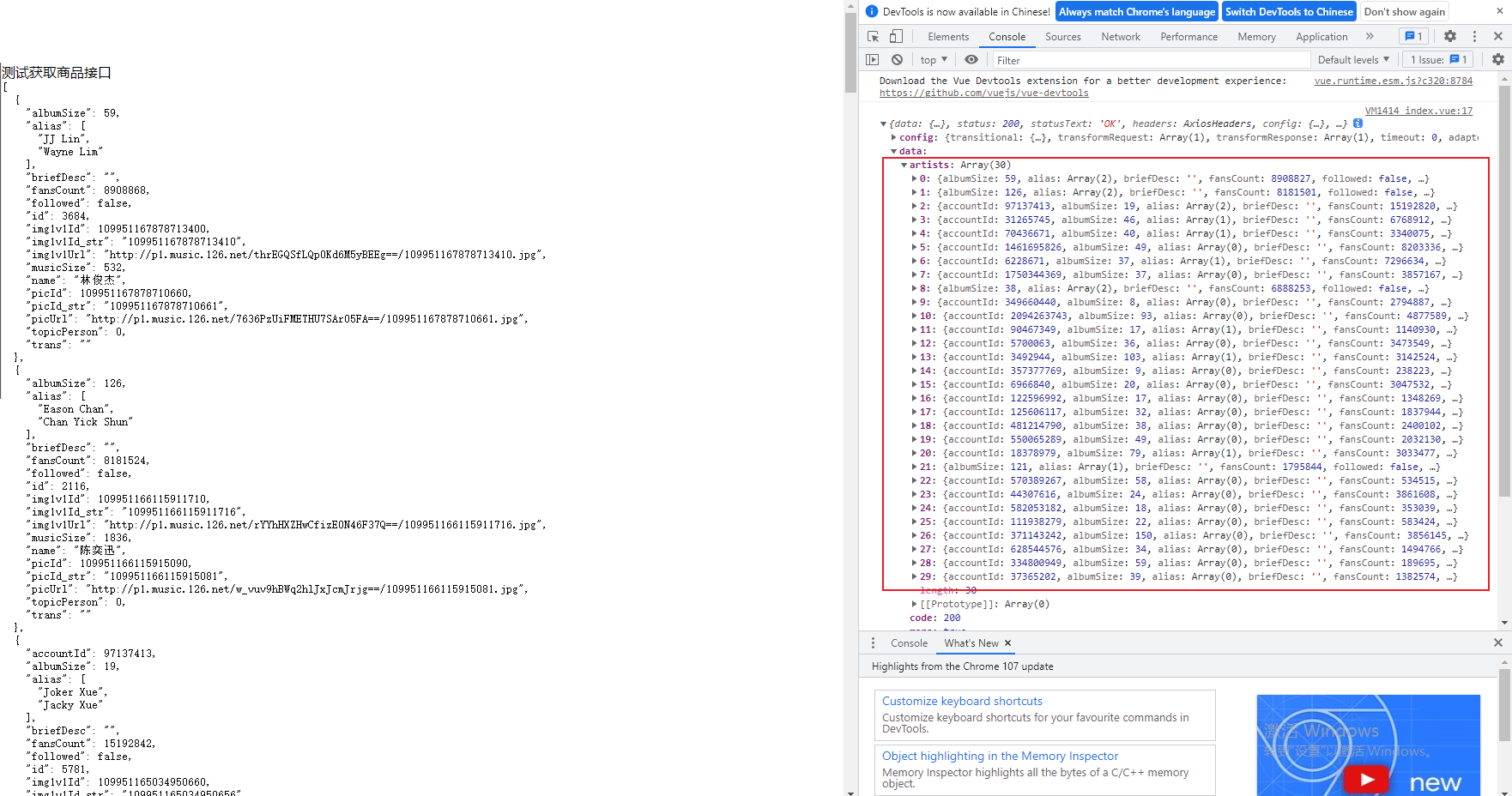
4 .获取成功 需要加入新的模块 新的接口 就在apis文件夹里新增js文件 以此类推