vue中使用vuedraggable 实现拖拽
1.yarn add vuedraggable 或者 npm i -S vuedraggable 先引入 vuedraggable

2.在需要拖拽的页面引入注册

3.在页面中使用
1 2 3 4 5 6 | <!-- 绑定循环出来的数组 chosen-class是拖拽时自定义的样式 force-fallback为开启自定义样式 animation是拖拽速度 update是拖拽完成后的事件--><draggable v-model="myArray" chosen-class="chosen" force-fallback="true" group="people" animation="1000" @update="ondate"> <transition-group style="display:flex;width:30vw;flex-wrap:wrap;"> <div class="item" v-for="(element,index) in myArray" :key="index">{{element.name}}</div> </transition-group></draggable> |
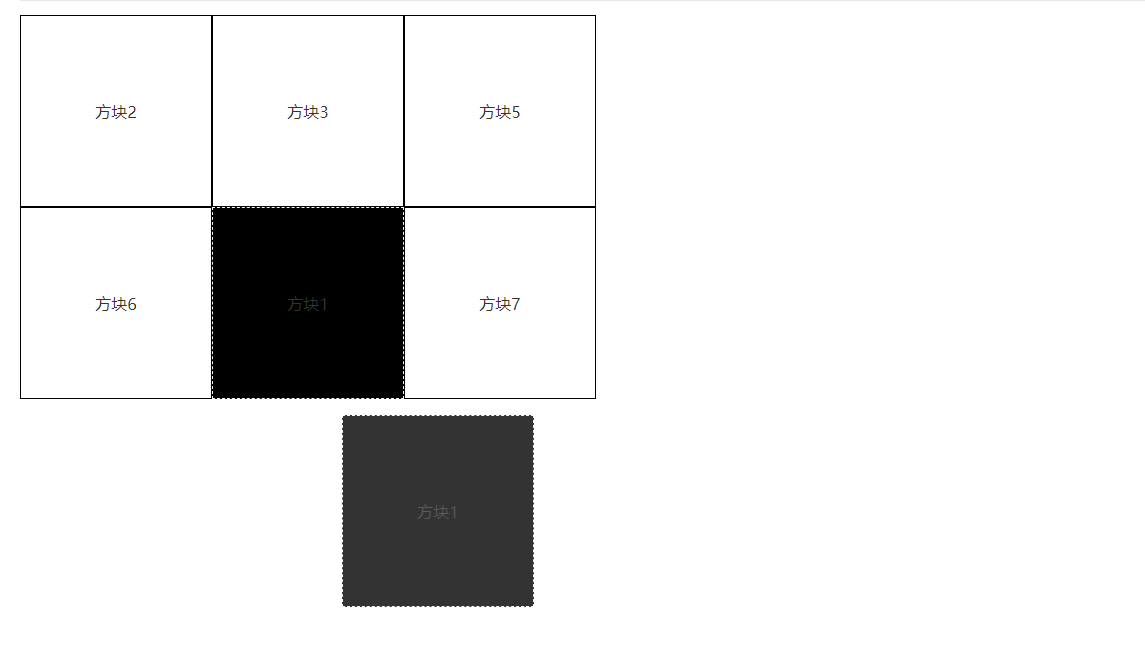
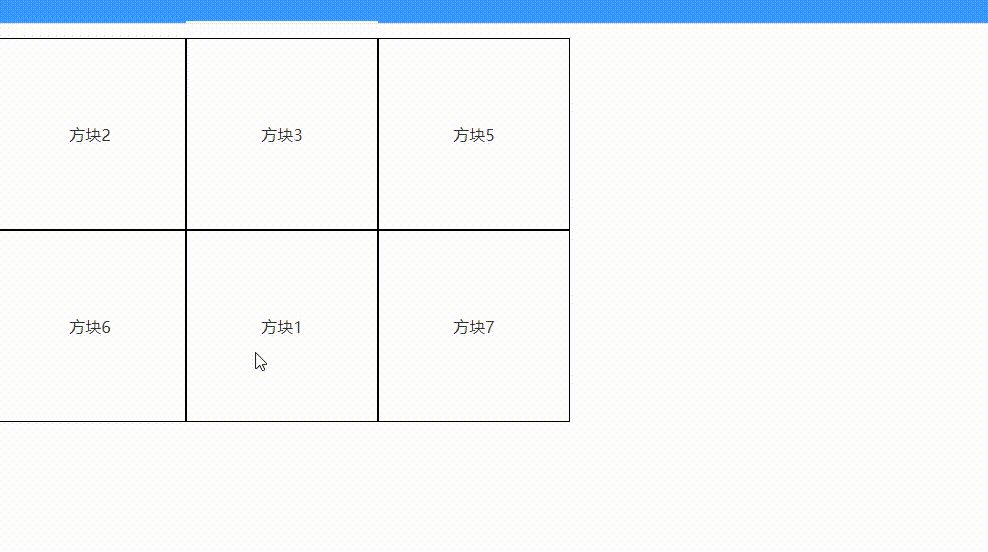
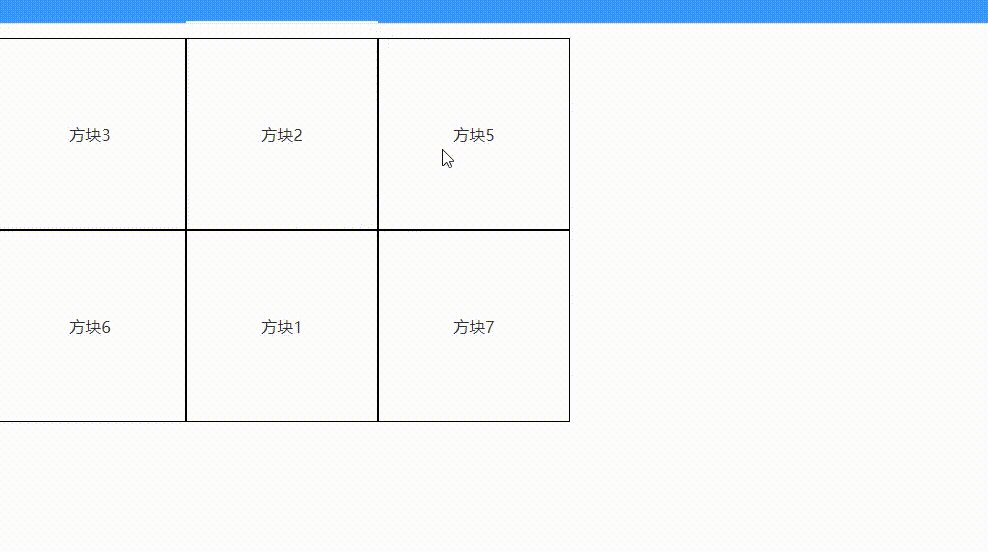
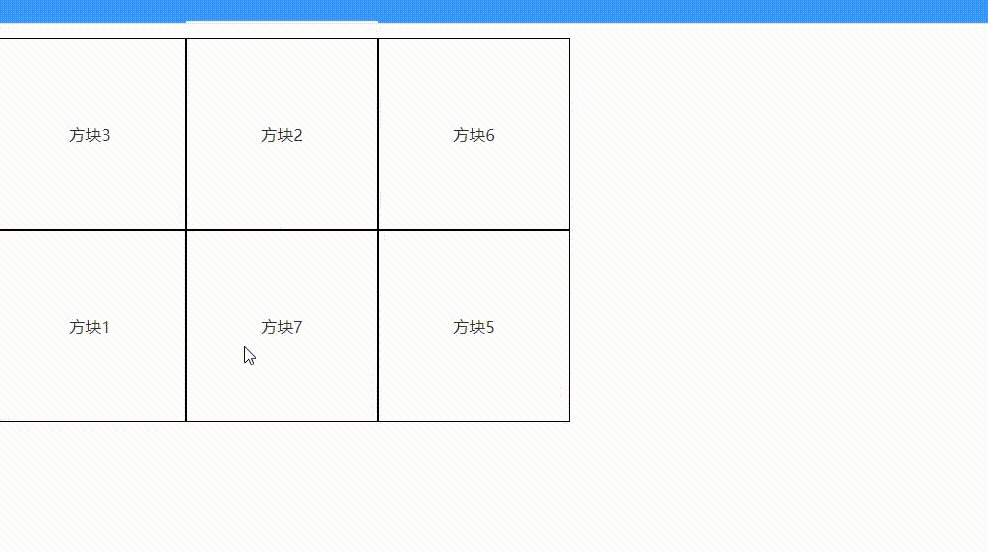
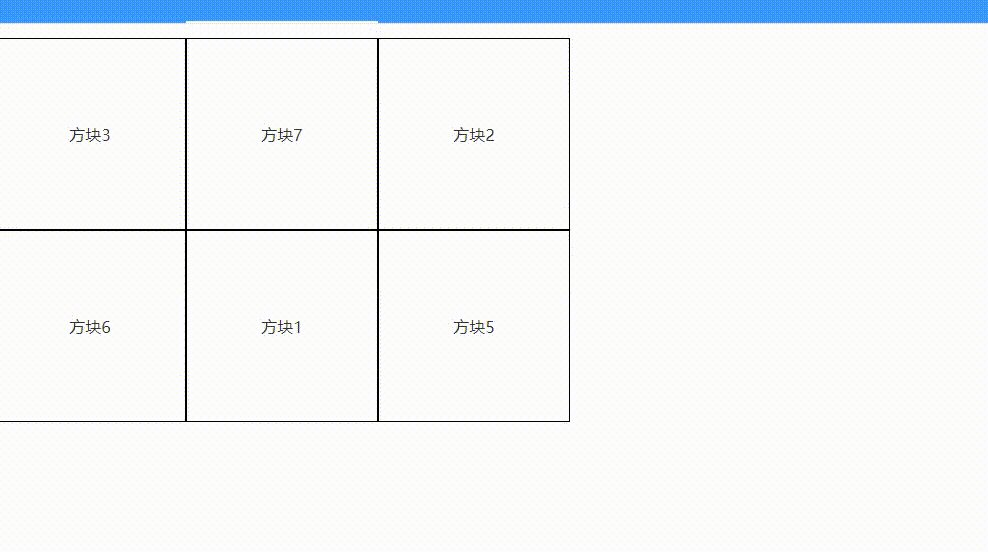
4.效果









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通