Element 时间选择器 el-date-picker 从当前时间往后选择
1.element的 el-date-picker
<el-date-picker :picker-options="setFulltime" style="width:100%" v-model="ruleForm.Time" type="datetime" placeholder="选择日期时间" clearable format="yyyy-MM-dd HH:mm:ss" value-format="yyyy-MM-dd HH:mm:ss"> </el-date-picker>
2 . 定义 picker-options
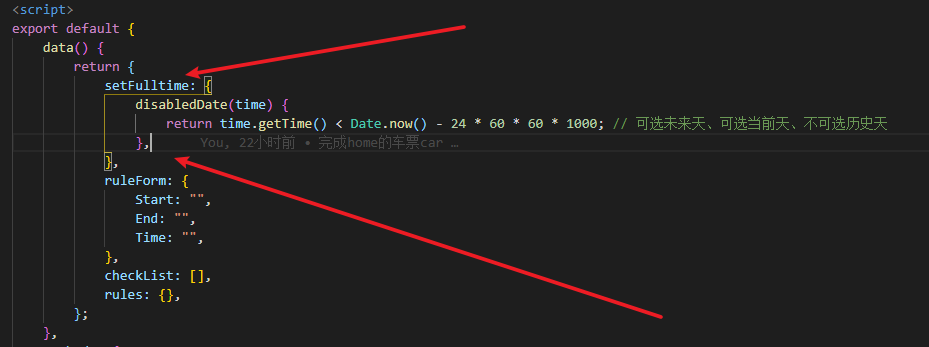
3.在data里面定义

setFulltime: { disabledDate(time) { return time.getTime() < Date.now() - 24 * 60 * 60 * 1000; // 可选未来天、可选当前天、不可选历史天 }, },
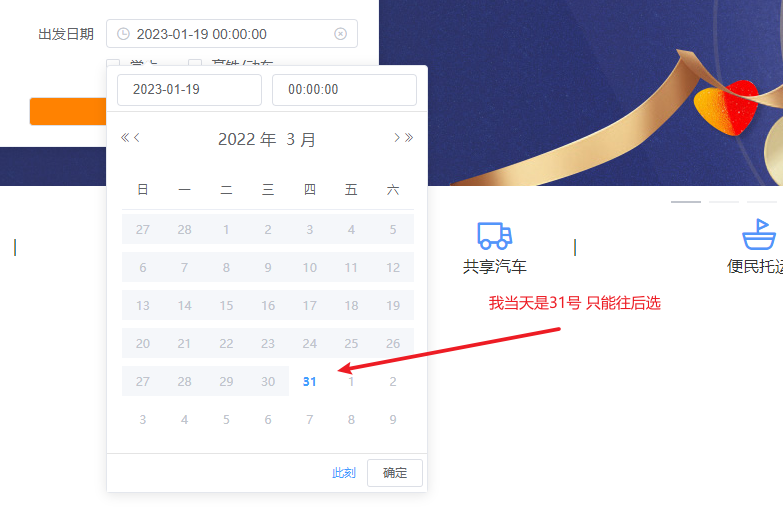
效果








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通