第一步 npm安装echarts
npm install echarts --save
第二步 在需要使用的页面引入 import * as echarts from 'echarts'
<script>
import * as echarts from 'echarts';
export default {....}
</script>
第三步 在需要使用的页面写出一个dom节点
<template>
<div class="home_container">
<div id="main" :style="{width: '100%', height: '100%'}"></div>
</div>
</template>
第四步 在methods方法里写一个创建echarts图表的函数 然后在mounted里面调用
RenderEcharts() {
var myChart = echarts.init(document.getElementById('main')); //取dom 渲染图表
window.onresize = function () {
myChart.resize(); //自动响应图表和容器大小
};
// 绘制图表
myChart.setOption({
// title: { text: '在Vue中使用Echarts柱状图' }, //标题
tooltip: {},
xAxis: {
type: 'category',
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子", "颗粒"] //每个柱子对应的标题
},
yAxis: {
type: 'value'
},
series: [ //绘制柱子的数组
// 柱子一
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 40, 20], //每个柱子的数值 和标题相对应
showBackground: true, //是否开启柱状图的背景颜色
backgroundStyle: {
color: 'rgba(205, 64, 50,.4)'
},
itemStyle: {
opacity: 0.6,//改变柱条的透明度
color: '#000', //改变柱条的颜色
barBorderRadius: 20, //改变柱条的圆角
}
},
// 柱子二
{
type: 'bar',
data: [12, 14, 9, 9, 11, 66, 22],
showBackground: true, //开启柱状图的背景颜色
backgroundStyle: {
color: 'rgba(205, 64, 50,.8)'
},
itemStyle: {
opacity: 0.6,//改变柱条的透明度
color: '#eee', //改变柱条的颜色
barBorderRadius: 20, //改变柱条的圆角
}
}
],
});
}
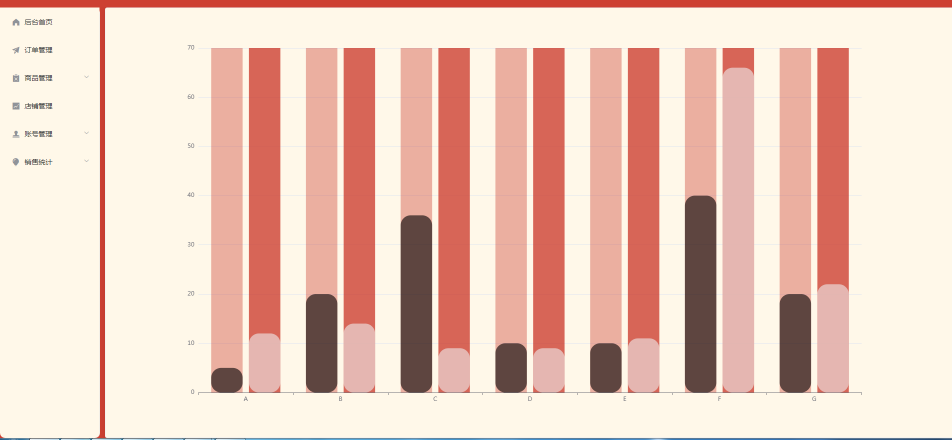
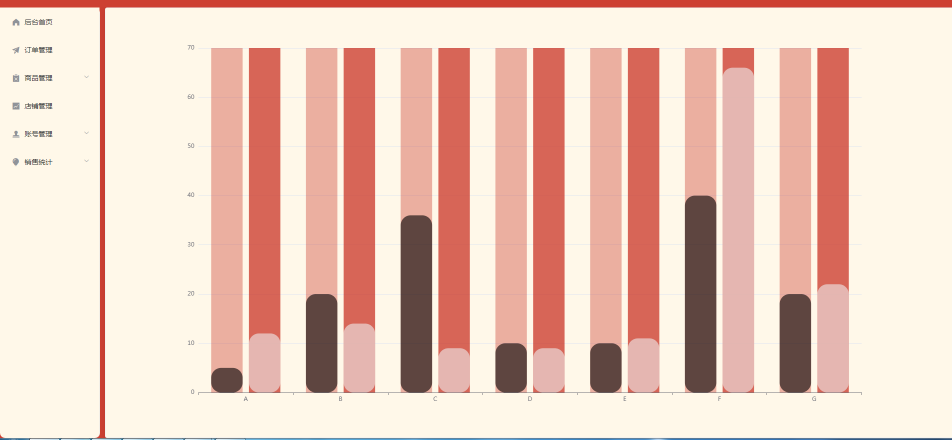
最后效果就是这样