.net core启用Swagger
官方文档推荐两种框架:Swashbuckle 和 NSwag,这里使用 Swashbuckle 来生成接口文档。
目录
- 安装包
- 添加服务
- 配置中间件
- 添加 UI
- 设置接口详细信息
1 安装包
需要安装的包:
Swashbuckle.AspNetCore.Swagger,Swashbuckle.AspNetCore.SwaggerGen,Swashbuckle.AspNetCore.SwaggerUI
或者安装一个完整的包
Swashbuckle.AspNetCore
这里我们为了省事,所以使用完整的包。点击工具->NuGet 包管理器->程序包管理器控制台。在控制台中输入:
Install-Package Swashbuckle.AspNetCore -Version 5.0.0-rc4
2 添加服务
在Startup.ConfigureServices中添加 Swagger 服务:
services.AddSwaggerGen(x =>
{
x.SwaggerDoc("v1", //必须和UI的路径相同
//相关的文字信息
new OpenApiInfo() {
Title = "MyApi",
Version = "v1",
Description ="第一个版本"
});
});
3 配置中间件
添加app.UseSwagger();中间件,至此可以打开浏览器访问http://localhost:<port>/swagger/v1/swagger.json页面上显示出生成的 json 文档。如图:

4 添加 UI
我们需要在中间件中添加 UI 的中间件:
app.UseSwaggerUI(c =>{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "版本名称");
//将接口文档设置为首页
//如果不设置为首页访问地址为:/swagger/index.html
c.RoutePrefix = string.Empty;
});
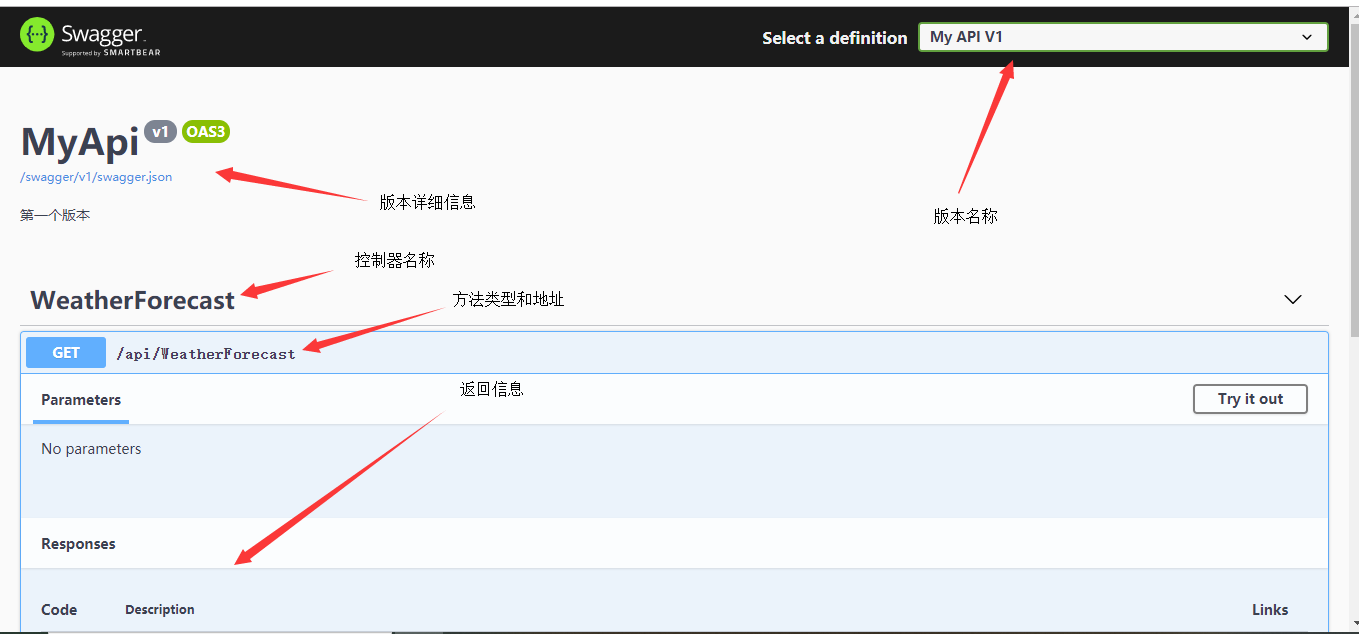
启动程序可以看见:
5 设置接口详细信息
虽然这样可以一目了然的看到有哪些接口,但是在实际使用中还需要添加一些接口注释。Swagger 读取 xml 文件进行展示,所以先在项目文件中添加
<PropertyGroup>
<GenerateDocumentationFile>true</GenerateDocumentationFile>
<NoWarn>$(NoWarn);1591</NoWarn>
</PropertyGroup>
修改注入服务:
services.AddSwaggerGen(x =>{
x.SwaggerDoc("v1", new Microsoft.OpenApi.Models.OpenApiInfo() { Title = "MyApi", Version = "v1", Description ="第一个版本"});
//读取xml文件的名字:项目名.xml
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
//写成一个绝对路径
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
//将这个文件添加到配置
x.IncludeXmlComments(xmlPath);
});
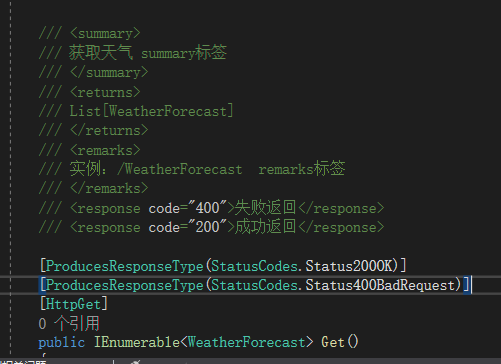
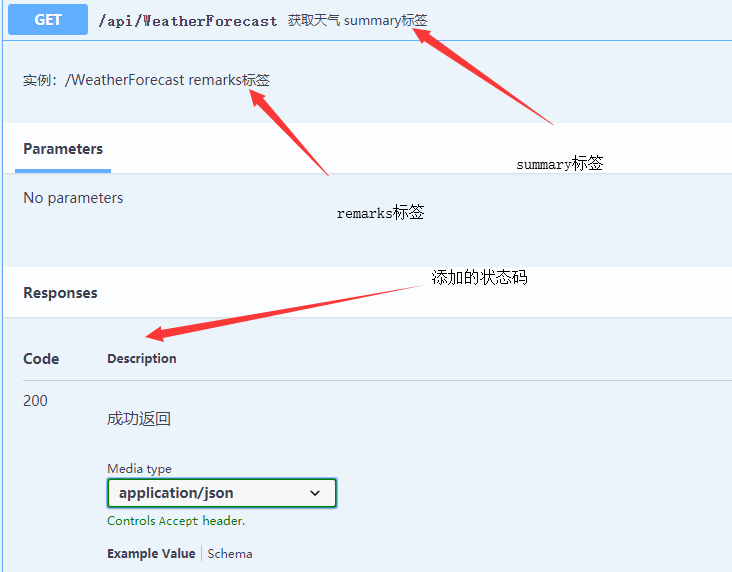
接口注释与对应的效果:


404 状态码在下面就不截图了
总结
按照官方文档走了一遍,不是很难倒是也需要把各个地方对应起来,如果错误的地方,请各位留言。
写bug,改bug,理解bug!



